Getting Started
a3 Counters is a dynamic and visually stunning way to showcase your business’s facts, figures and statistics via cool animations. This powerful block allows you to easily visualize data and highlight key messages in a clear and readable way.
With customizable number, prefix, and suffix containers, you can tailor the a3 Counters block to suit your unique needs and branding. Add to 6 Counters on a row, each counter can be customize individually. But if you’re looking to really make your counters pop, you can also customize colors to create a truly stunning visual experience.
The a3 Counters block comes with 3 layouts: Numbers, Circle and Progress Bar. Each layout have their own option and styles. You can easily switch between the layout of counters.
This fully responsive block comes with customizable options and styles for desktop, mobile, and tablets, ensuring that your counters always look their best, no matter where they’re viewed.

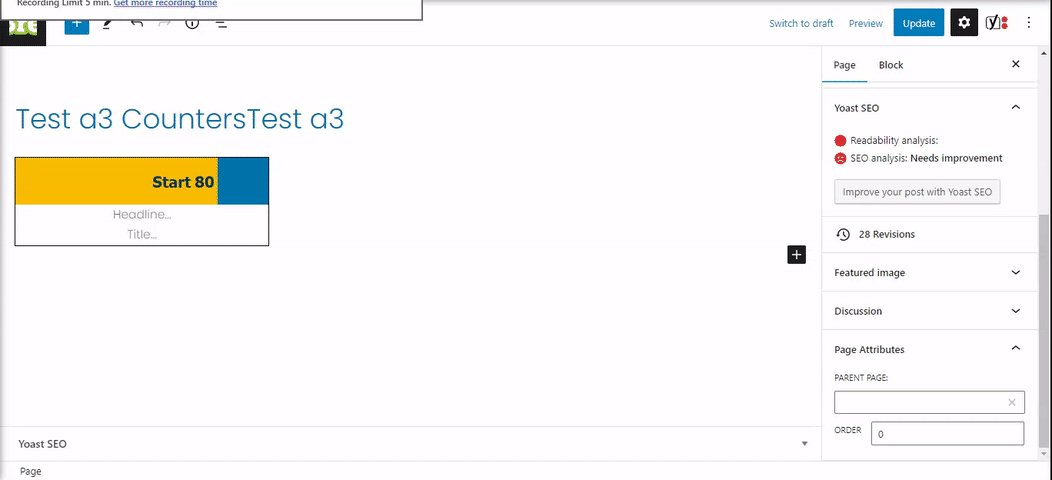
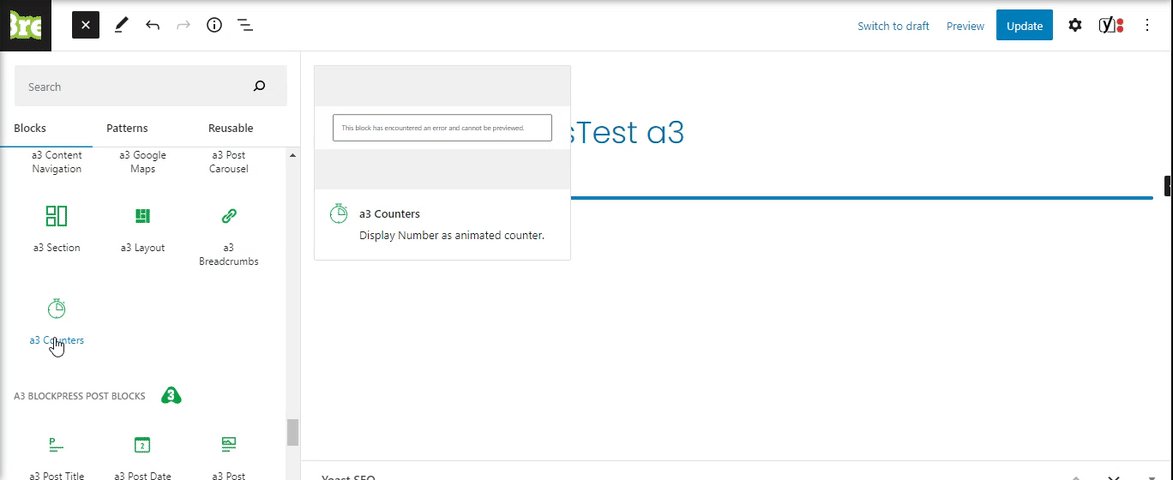
So to get started chose the a3 Counters block from a3 BlockPress list or type the name of the block. Click on the + Block Inserter icon and search for “a3 Counters”. Click it to add the block to the post or page.

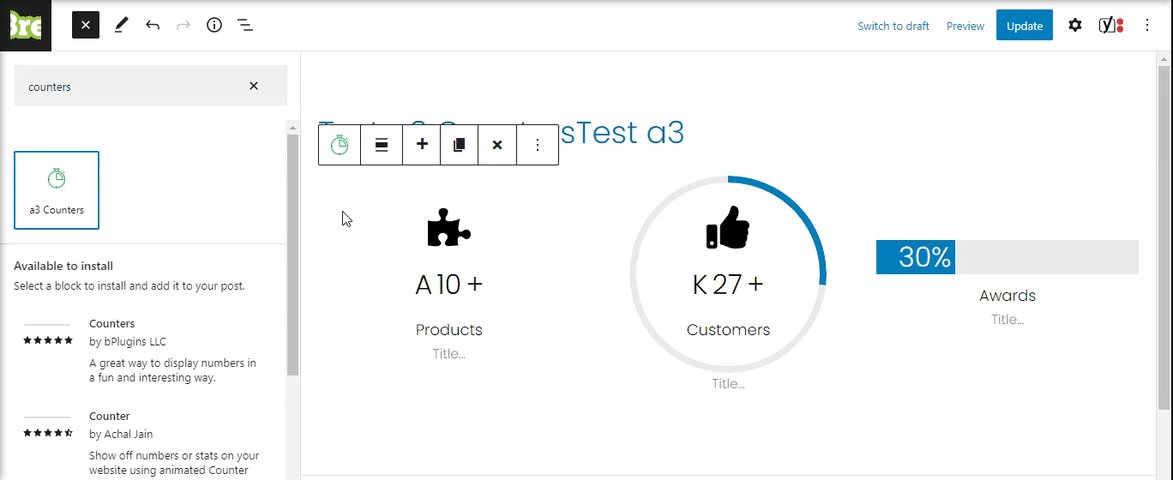
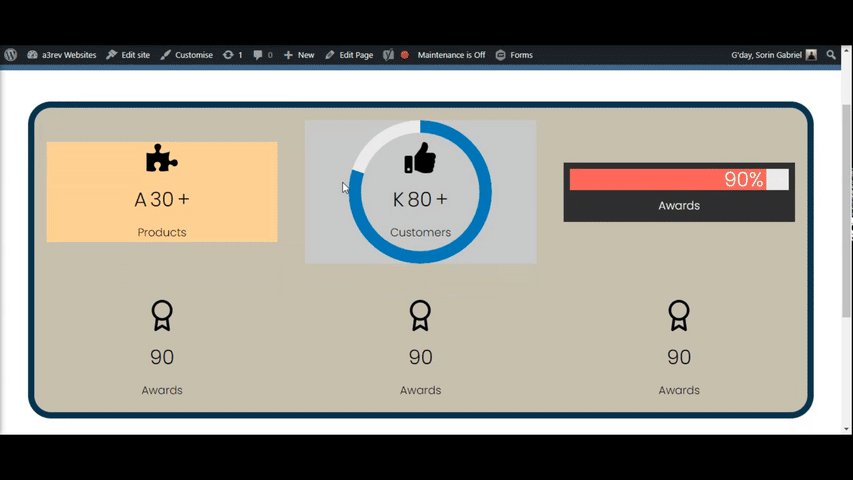
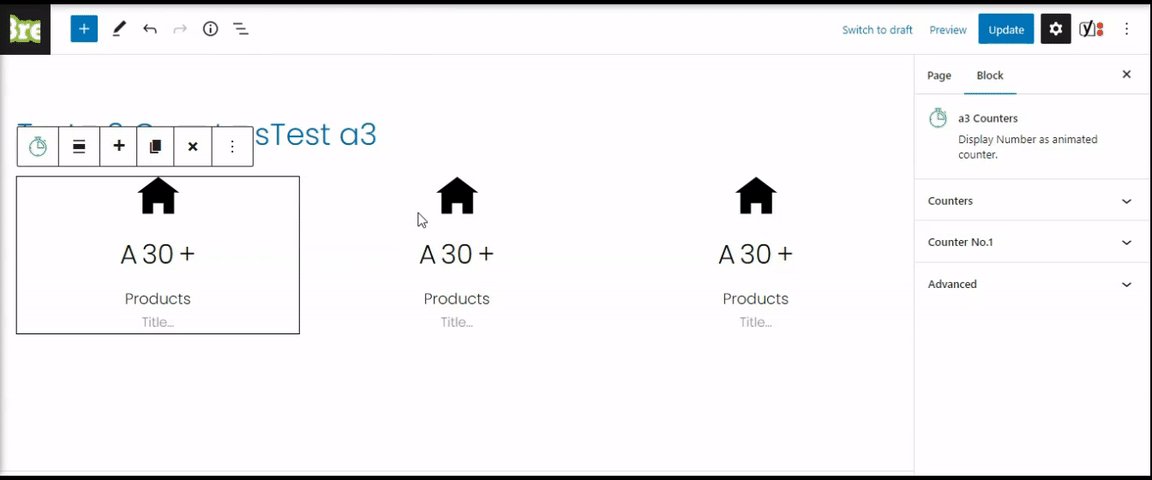
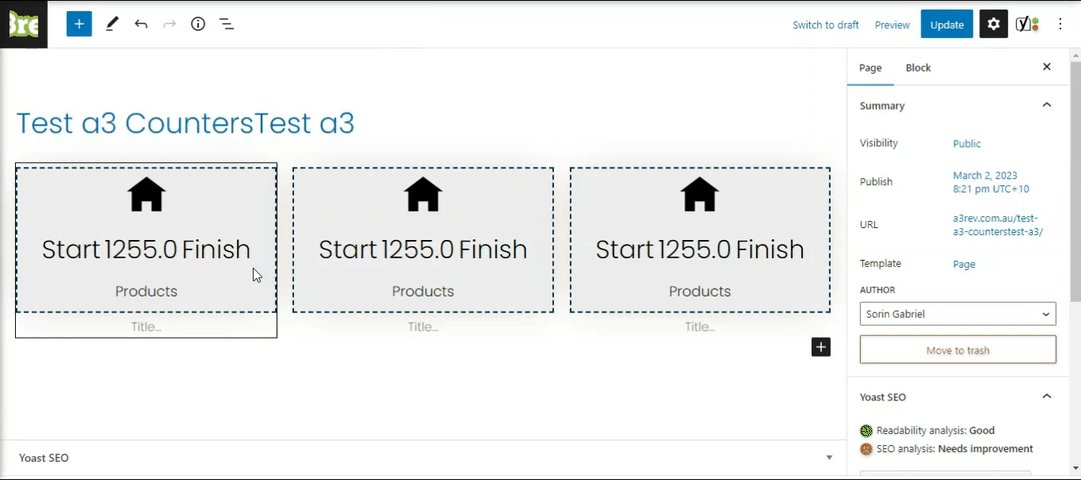
When adding the block it will auto create 3 counters as demo purpose. You can remove them and start from scratch your counter design or edit the existed ones. Will see in this documentation all the settings and how to use them efficiently.
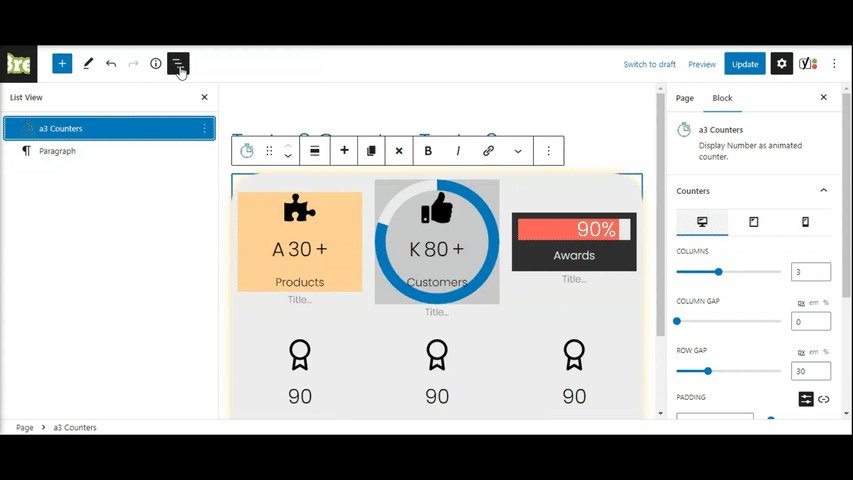
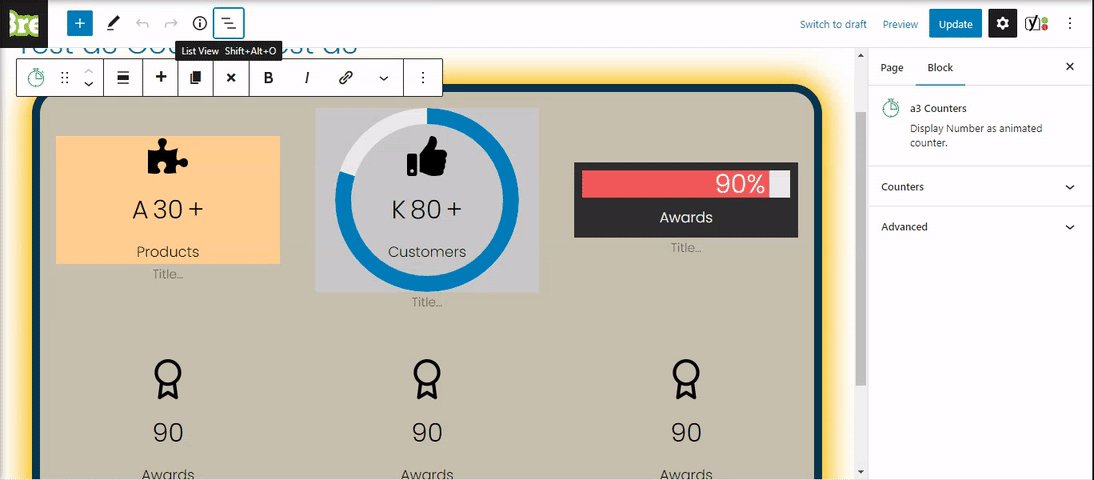
Counters Toolbar
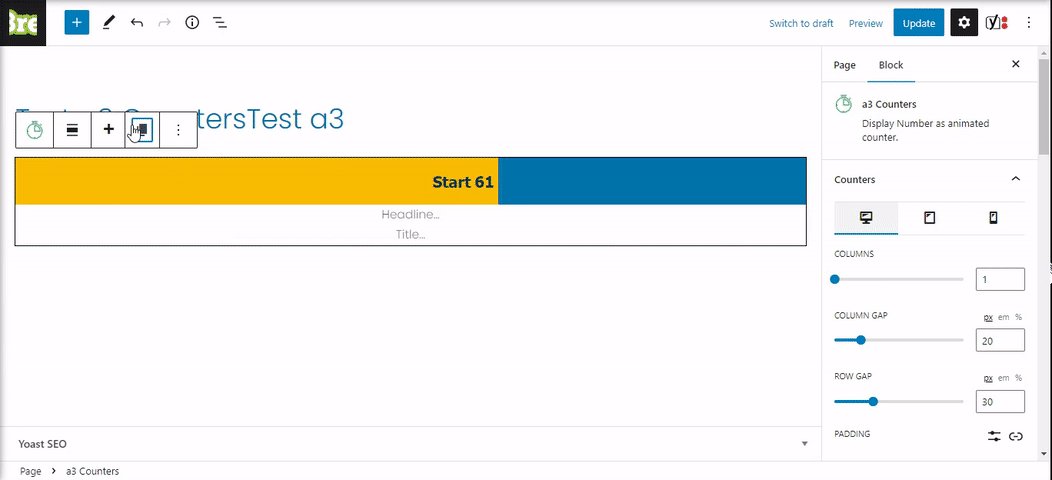
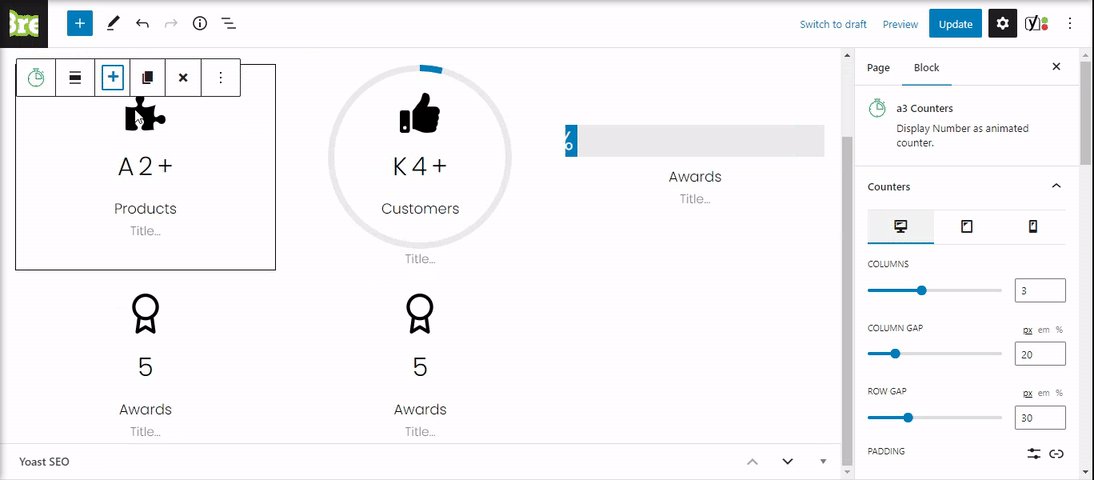
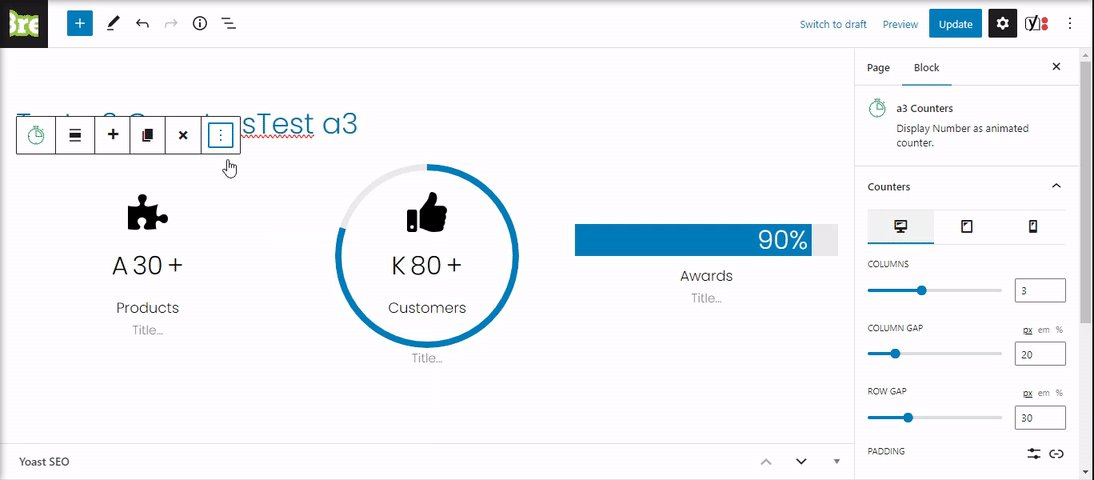
After adding the counters you will see the block toolbar. From here you can do some general settings for the block like: adding, duplicate or remove a counter.

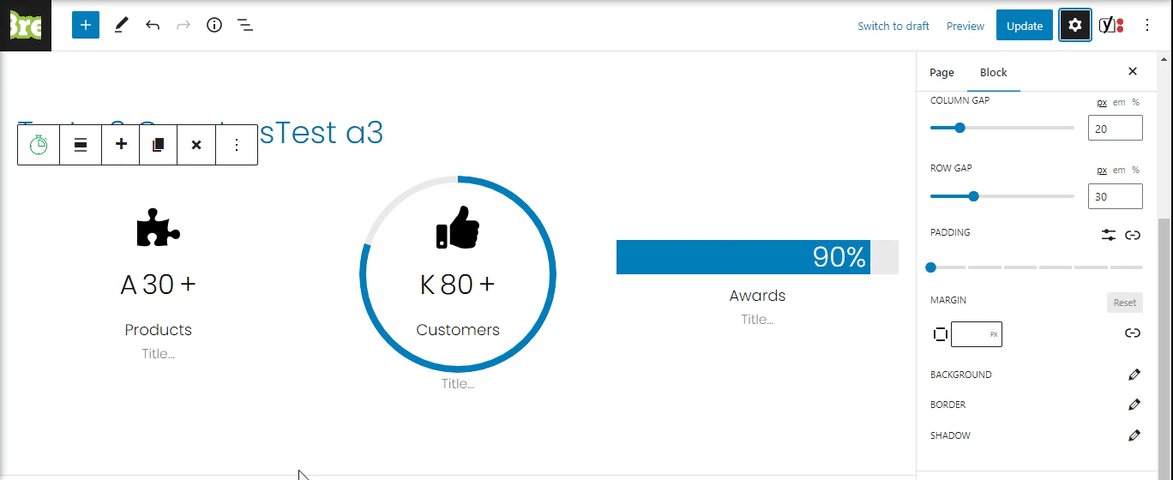
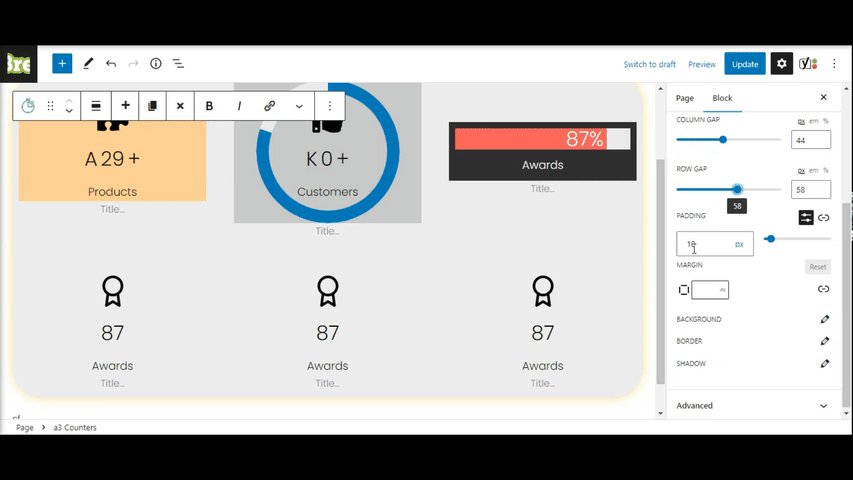
Counters Container Settings
You can configure the Counter Settings from the block settings. The settings are individually for desktop, tablet and mobile devices. You can setup the number of columns, columns and rows gap, padding or margin space. Also from here you can style the counters container by adding a background, border or shadow.

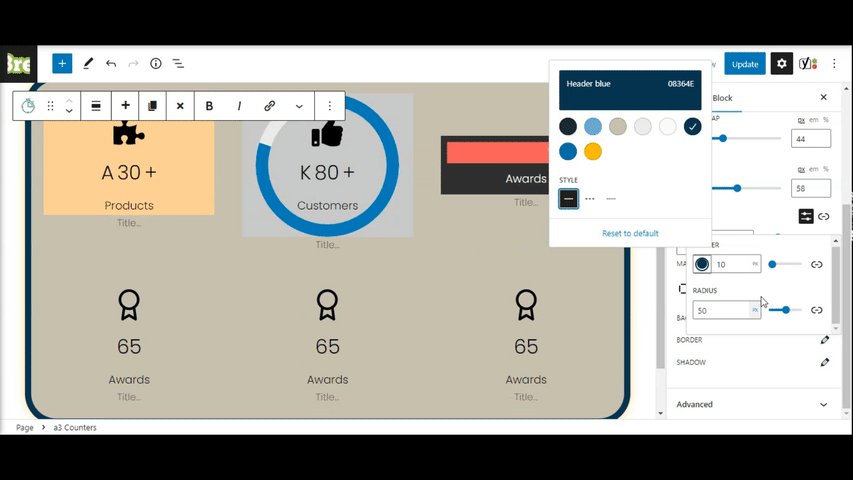
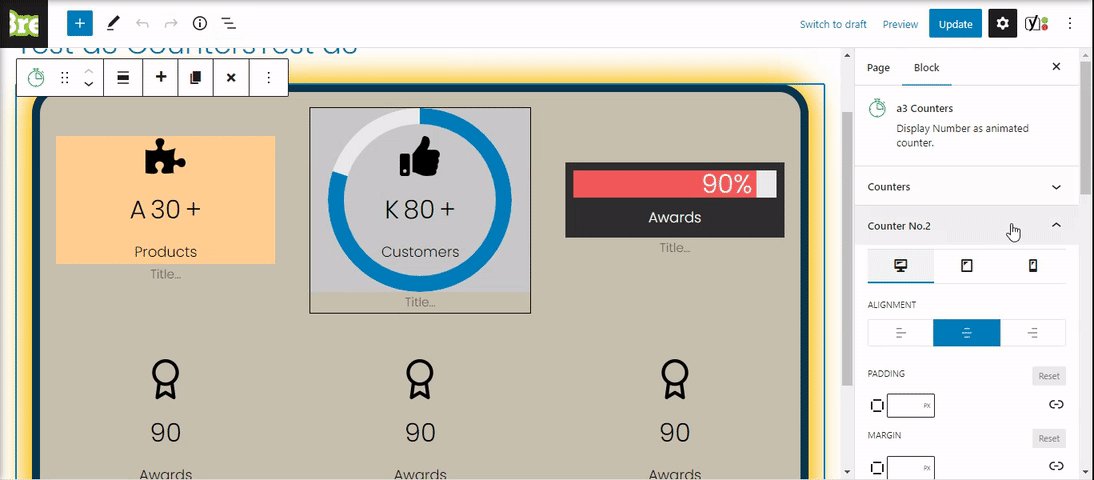
Counter Settings
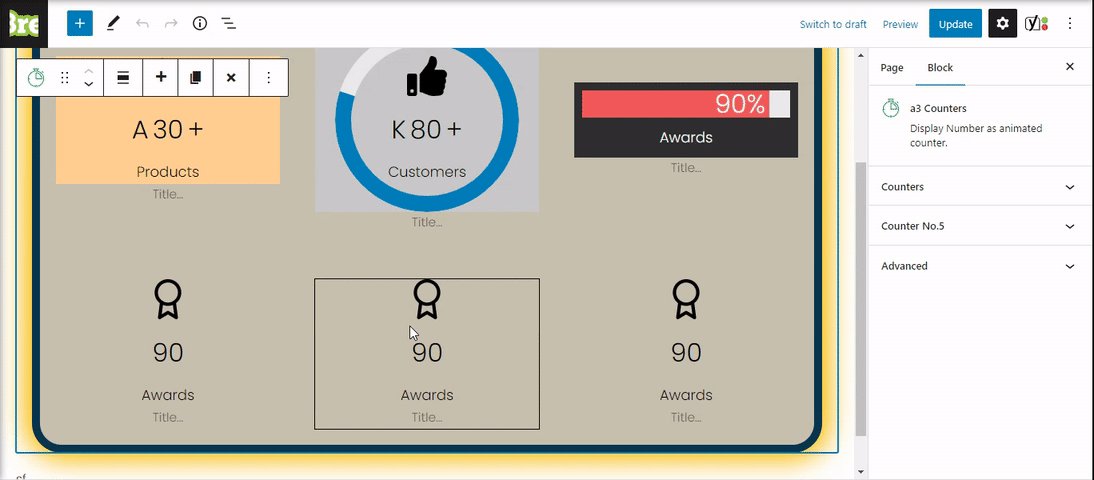
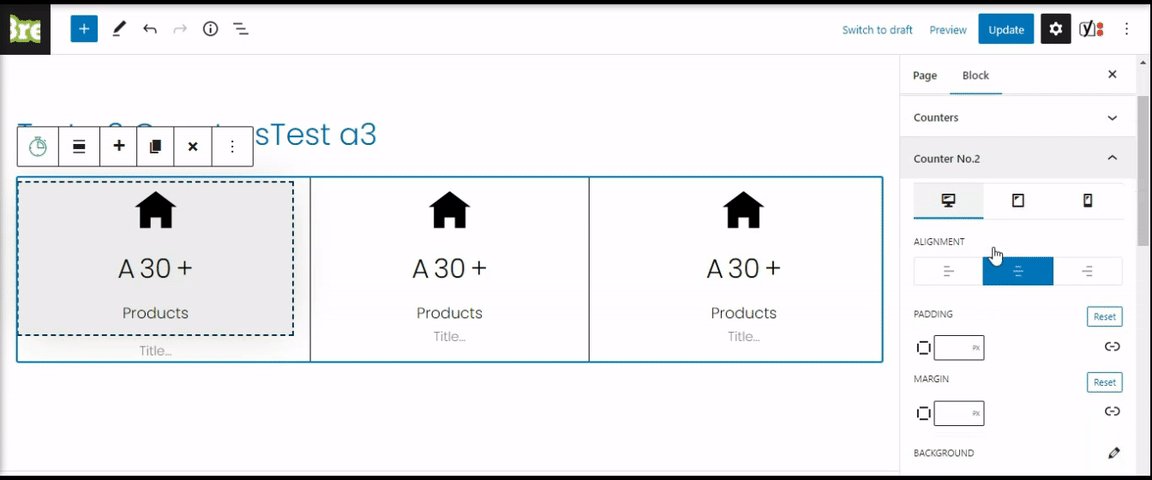
Each counter have their individual settings, by simple click on a specific counter a new panel will show on block settings sidebar. The counters are numerate, make it very easy to pick and design a specific one.

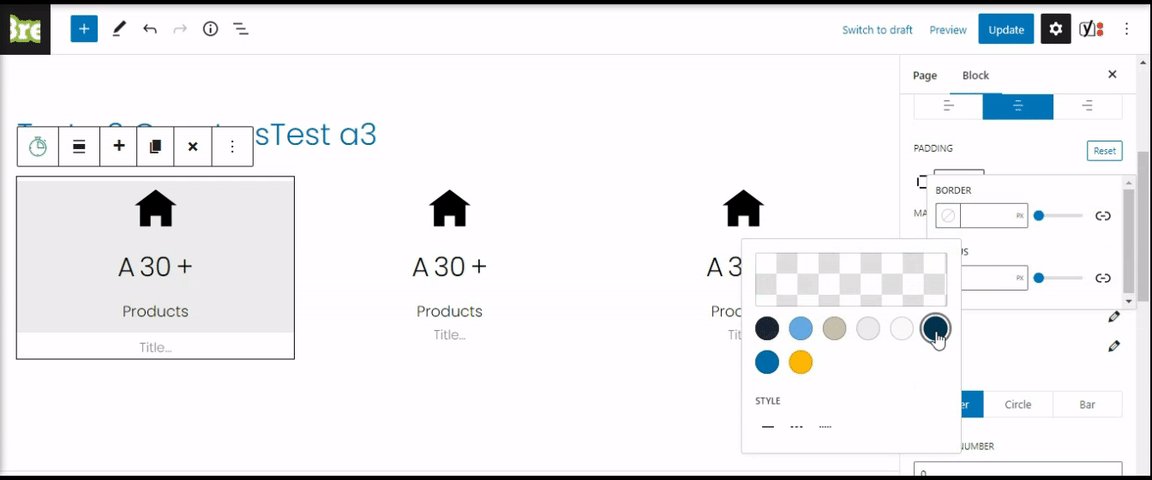
Counters have their own general settings from where you can adjust the alignment, pick a background color or gradient, setup padding, margin and many more options the style counters container.

Counter Layouts
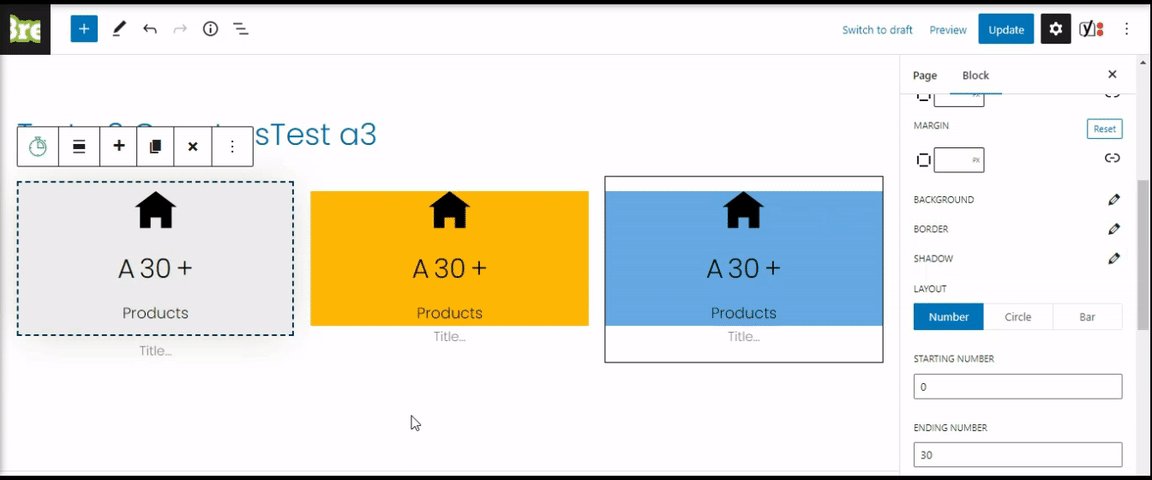
You can choose from 3 types of layouts:
- Number
- Circle
- Progress Bar
Adding numbers to counters
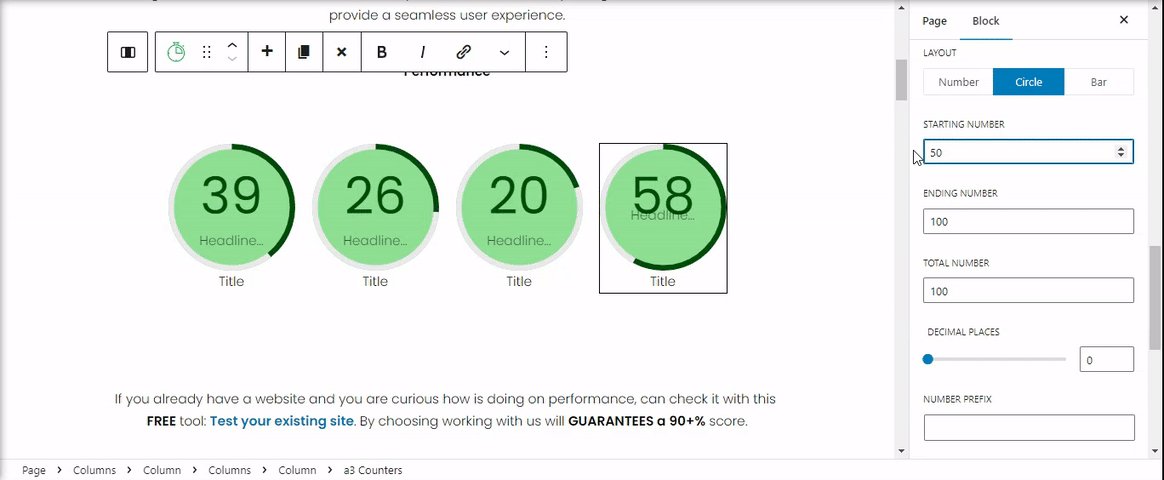
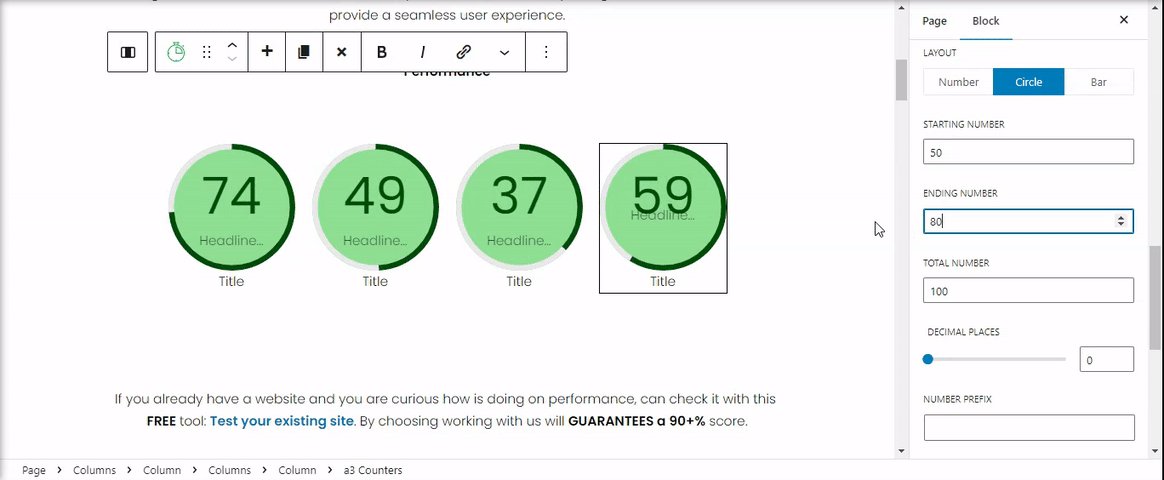
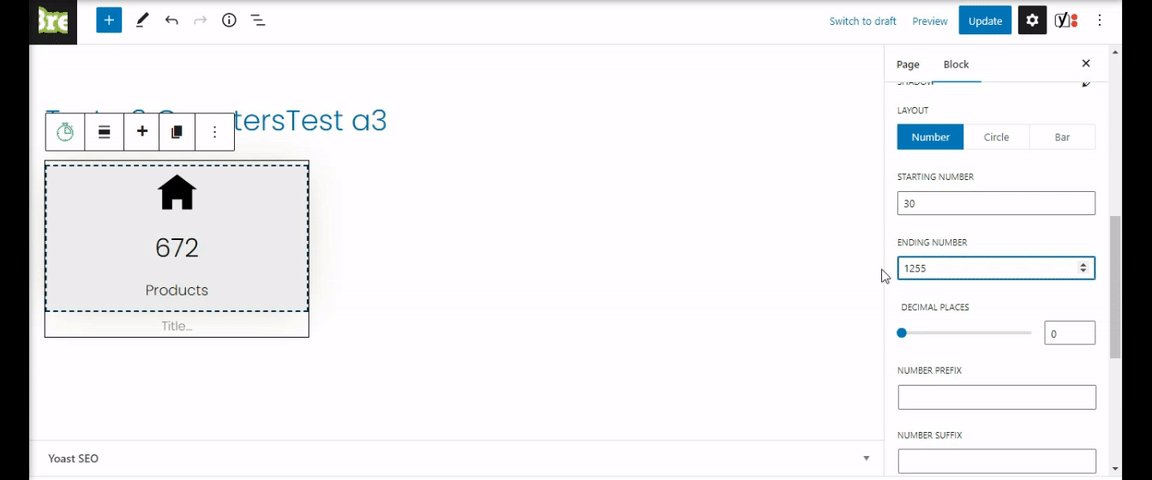
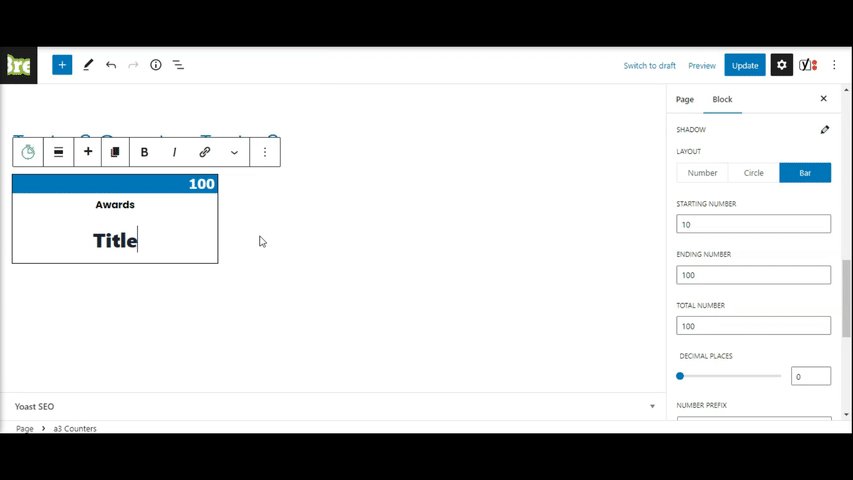
Each layout have their own settings for style. To manually change the numbers you will need to setup the STARTING NUMBER and the ENDING NUMBER. The start is from where the counting start and the ending is where it stop. Same setting for all 3 layouts, only Circle and Progress Bar layout have the TOTAL NUMBER option.

Number Counter

Numbers layout is the perfect way to showcase your business’s facts, figures, and statistics in a dynamic and visually stunning way. With its animated number counter, this layout counts up to a targeted number when it becomes visible, grabbing your visitors’ attention and showcasing your data in a captivating way.
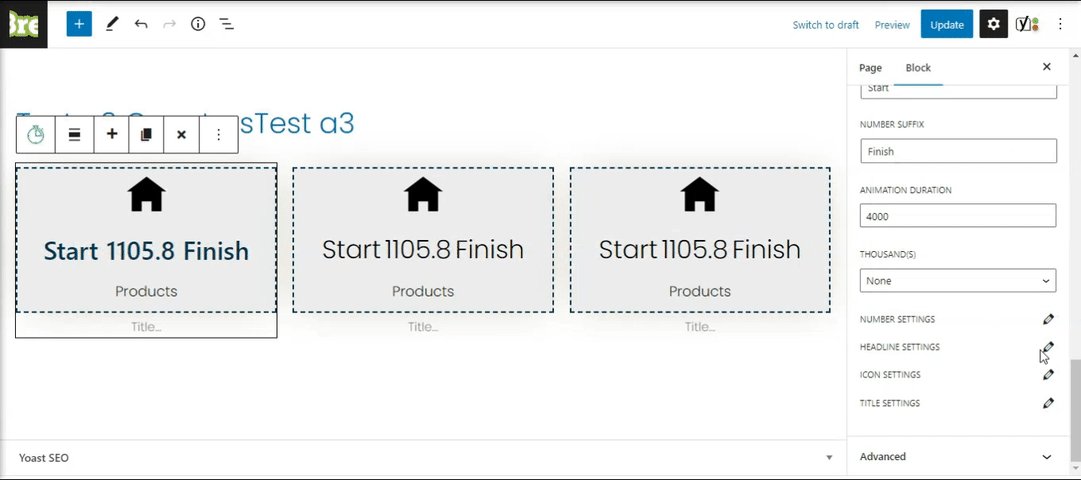
To setup the numbers add STARTING NUMBER and ENDING NUMBER.
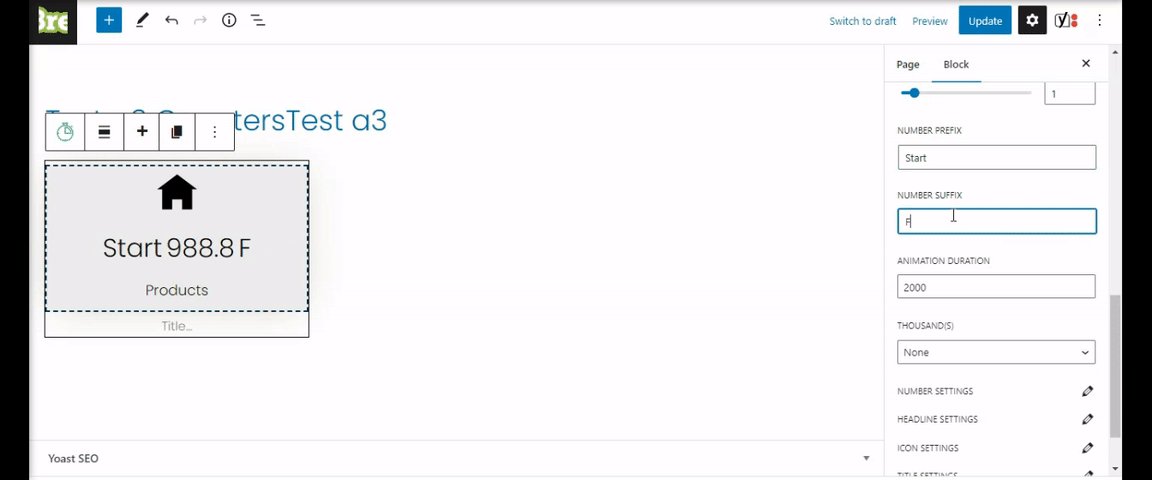
With customizable options for starting number, ending number, number prefix and suffix, and animation duration, you have everything you need to tailor your counters to your unique needs and branding. And with easy switching between layouts, you can quickly and easily change up your counters to keep things fresh and engaging.

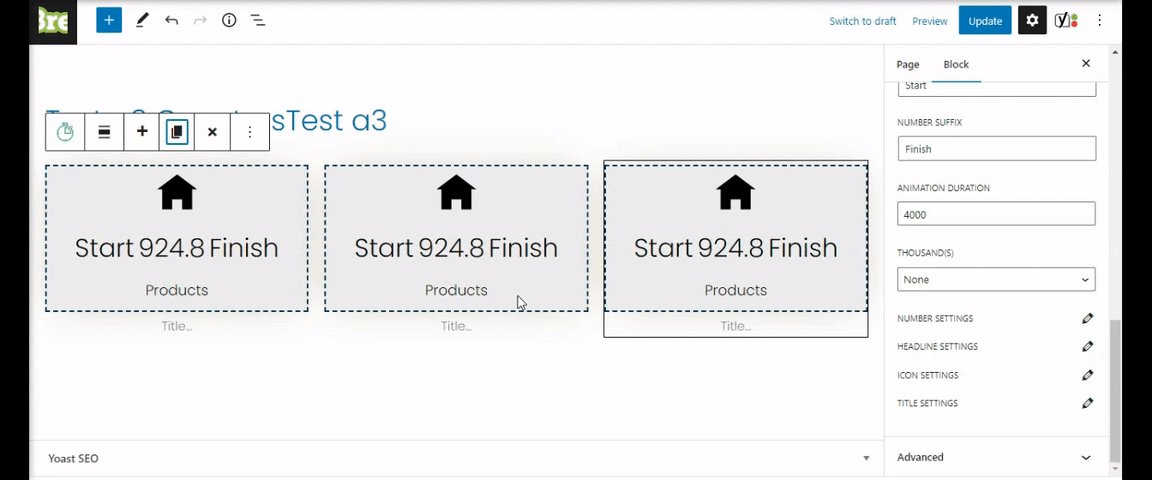
Now that we setup the first counter, we can style:
- Number – Type the number that the counter will count.
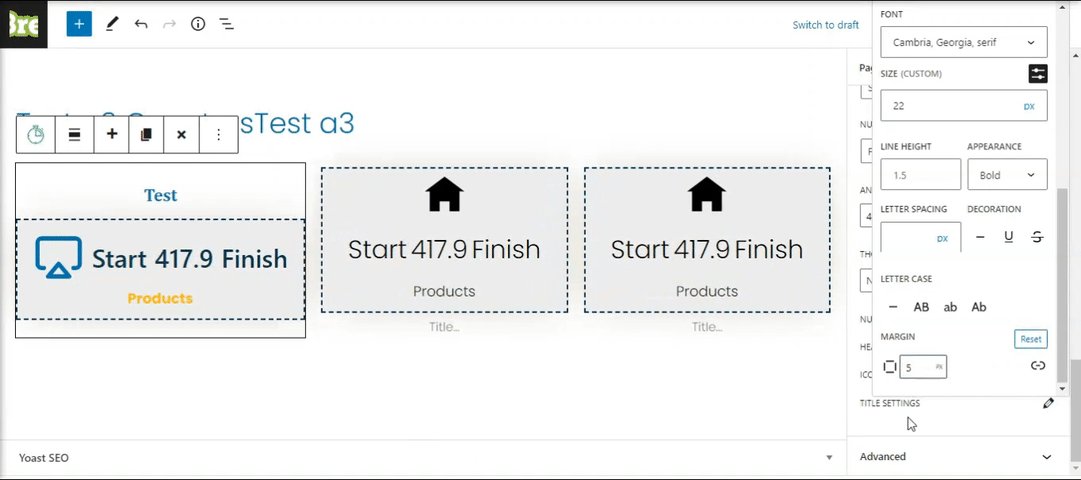
- Headline – The text that will be display inside the counter container bellow the number.
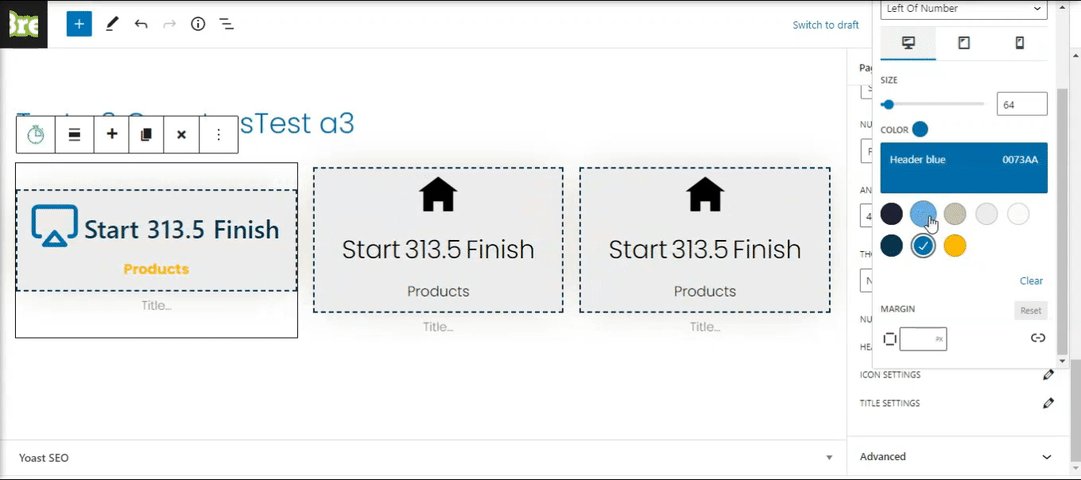
- Icon – Add a icon and place it on top/bottom or left/right of the number, then customize it.
- Title – Type the title that is displayed beneath the counter container.
Each can have their own settings like: background, border, typography style, colours, margin, padding etc.. Then if you are happy with the first one you can simply duplicate the rest and edit each one separated.

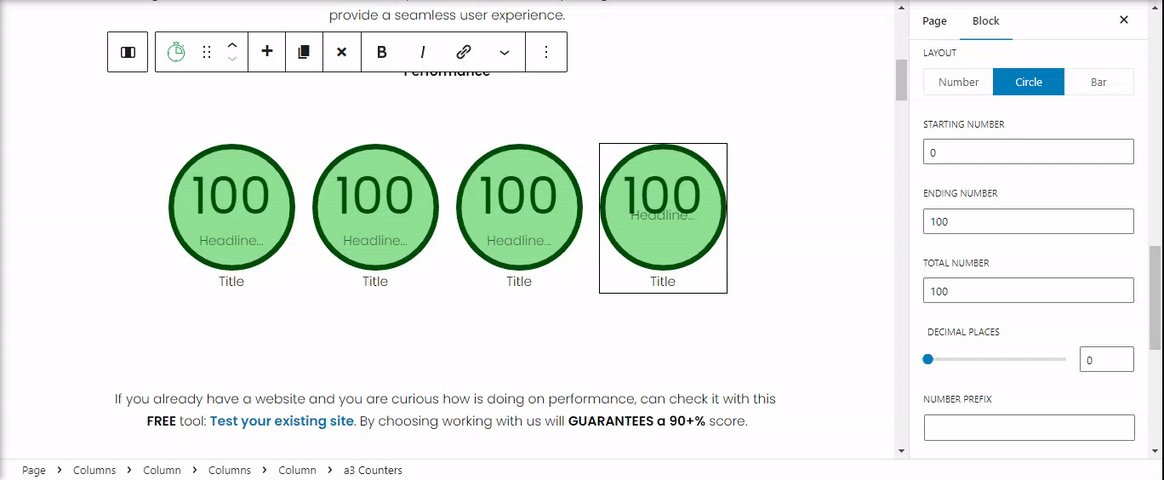
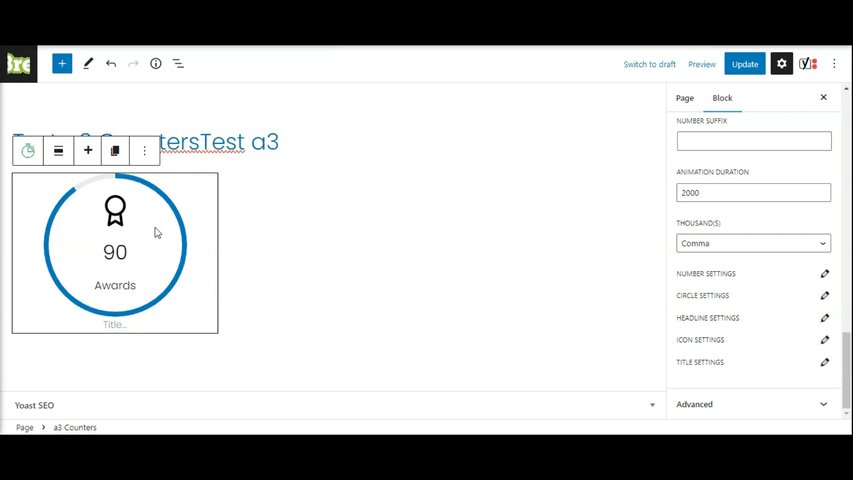
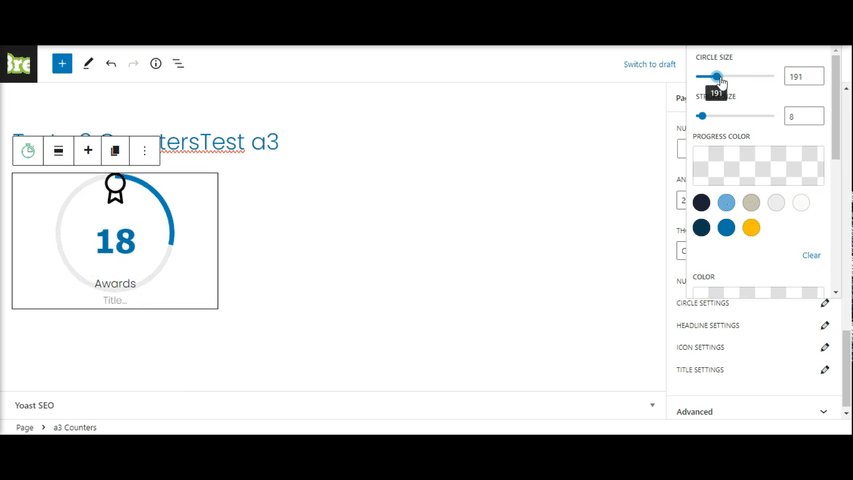
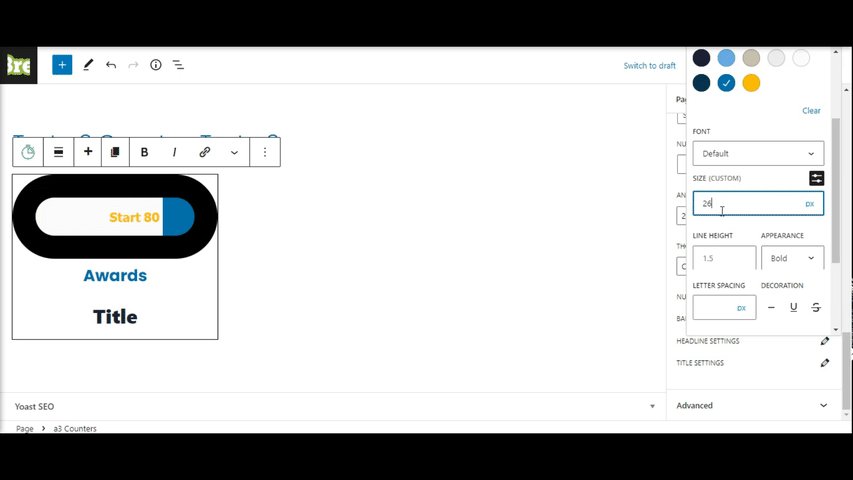
Circle Counter

The next layout is the circle counter. The perfect way to display your business’s statistics and numerical information in an interactive and visually stunning way! With its fully customizable number, circle, headline, icon, and title settings, you have all the options you need to make your counters truly your own.
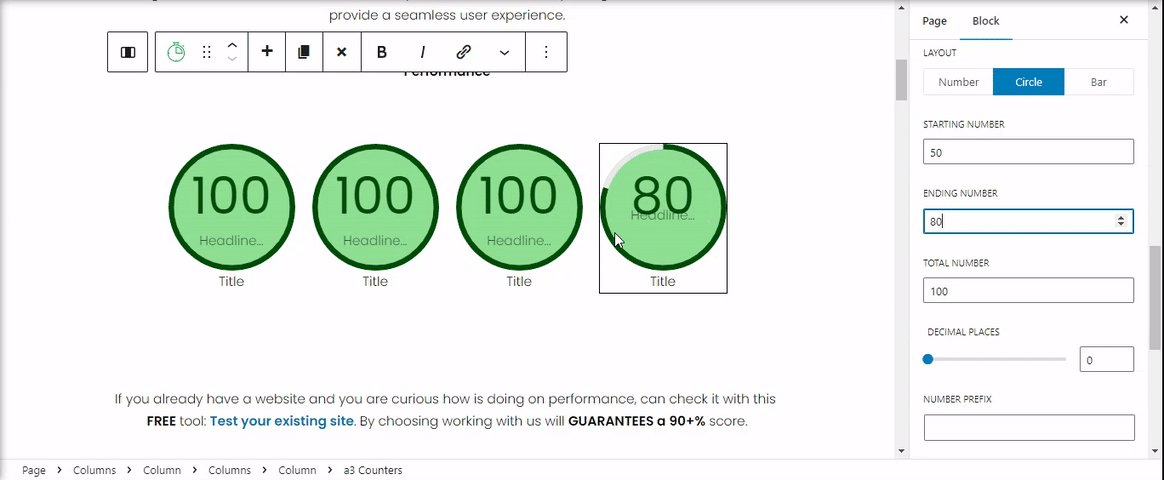
To setup the numbers for circle layout add STARTING NUMBER and ENDING NUMBER. This layout have also the option for TOTAL NUMBER, so if you add the ending number lower then total number the counter animation will stop at that value.
With settings for background, typography, margin, paddings, colors, and more, you can fine-tune your counters to match your unique brand and style. And with its eye-catching circle design, your visitors won’t be able to resist taking a closer look at your data.
- Number – Type the number that the counter will count.
- Circle – Customize and style the circle and it’s animation.
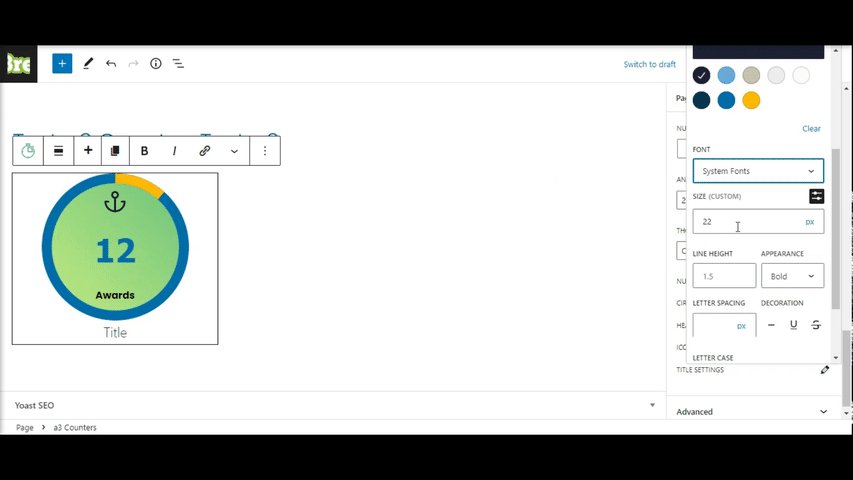
- Headline – The text that will be display inside the circle bellow the number.
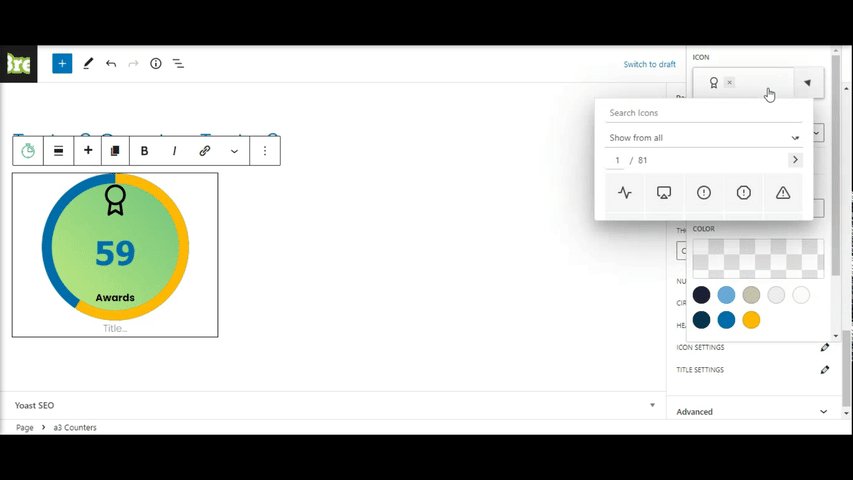
- Icon – Setup a icon to show inside the circle. It can be position on top or bottom.
- Title – Type the title that is displayed beneath the circle container. Display it on top or bottom.

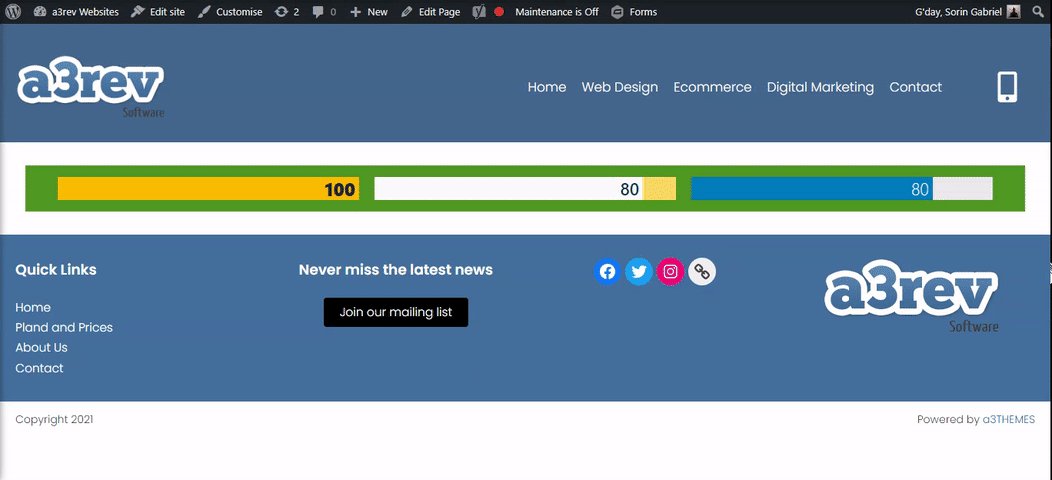
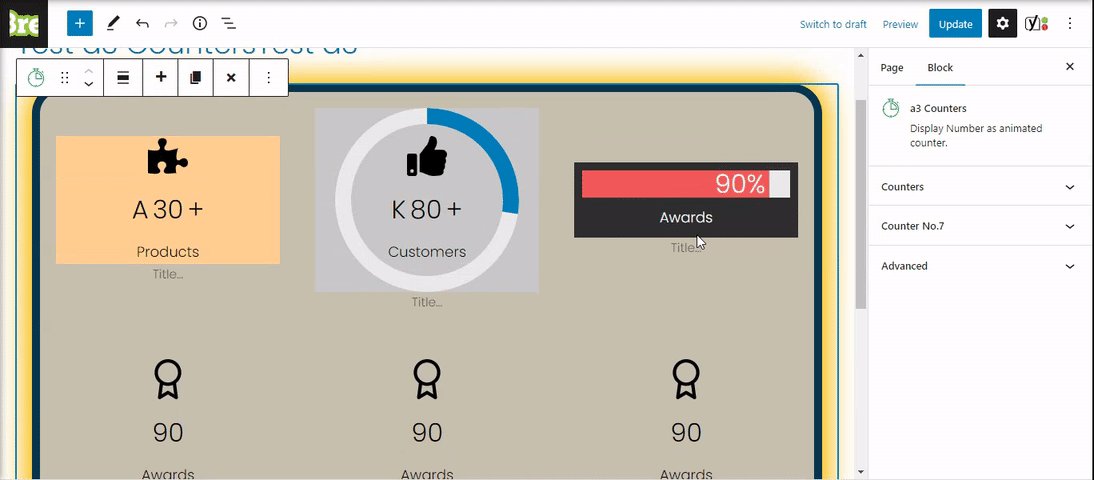
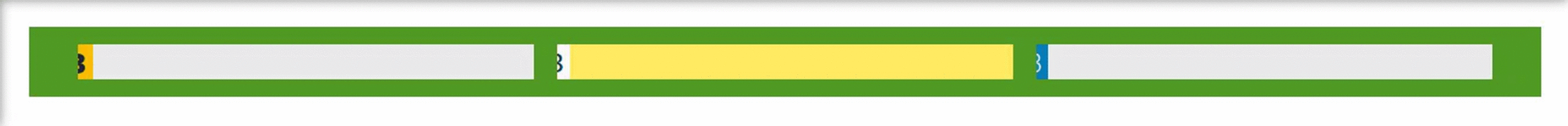
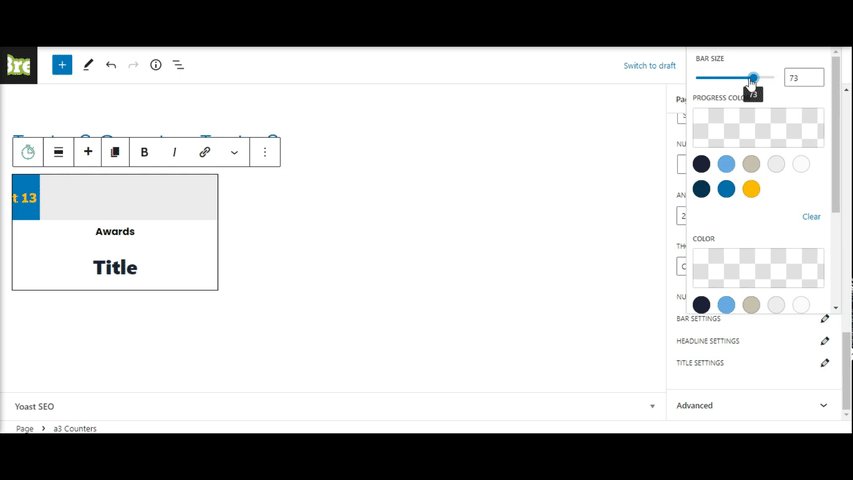
Progress Bar

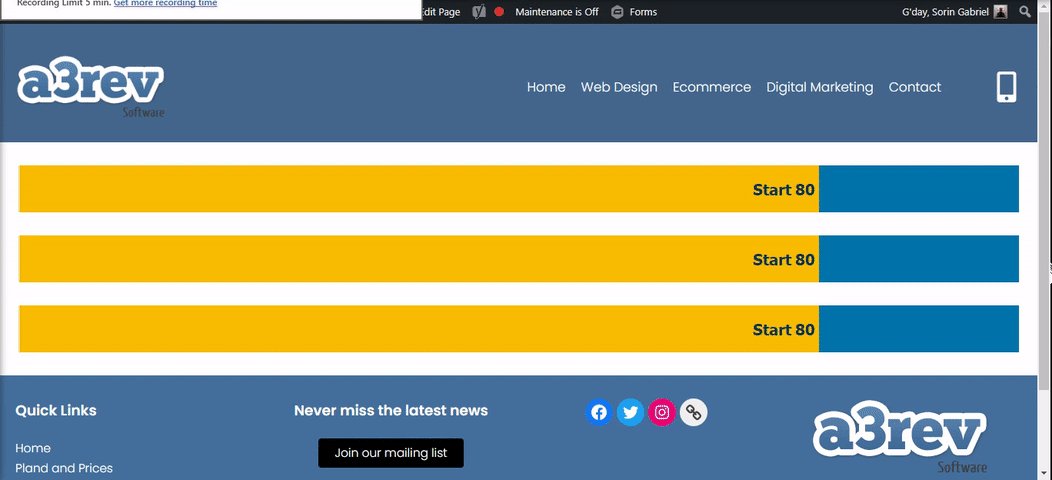
Using progress bars is a great way to show data visually. They are commonly used to share percentage-based data, such as the status of a project or progress. You can showcase the bar as graphic or inline. With many settings.
To setup the numbers for progress bar layout add STARTING NUMBER and ENDING NUMBER. This layout have also the option for TOTAL NUMBER, so if you add the ending number lower then total number the counter animation will stop at that value.
The bars are pretty simplistic in style, requiring the data, color, style, and text fields as input. Each bar comes with an animation effect, with the colors filling throughout the line when you load down the page.

You can display the progress bar by choose 1 column layout and then just add the bars.