Navigation
Use to create showcases of sponsors, supporters, partners, customers or anything else that you want to feature / showcase on your site.
Getting Started
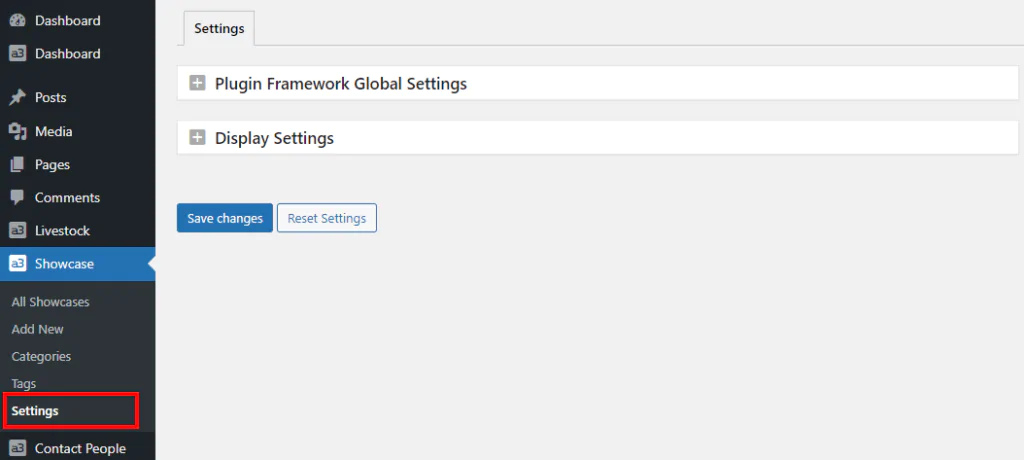
Once you have the plugin installed and activated it adds its own dashboard to your wp-admin sidebar menu.

The first thing to do is to create some new showcase items. Once that has been done we can then look at how the cards and livestock listing are display on the front end.
Add New Showcase Listing

Showcase Listing allows you to create an unlimited number of listing items. Items are WordPress custom post types and hence if you know how to create a WordPress post then you know how to create a listing Item which some extra features.
Once you click the new listing a custom page with pre made fields will open. Everything’s is made with blocks, witch means that is full customizable by your needs.
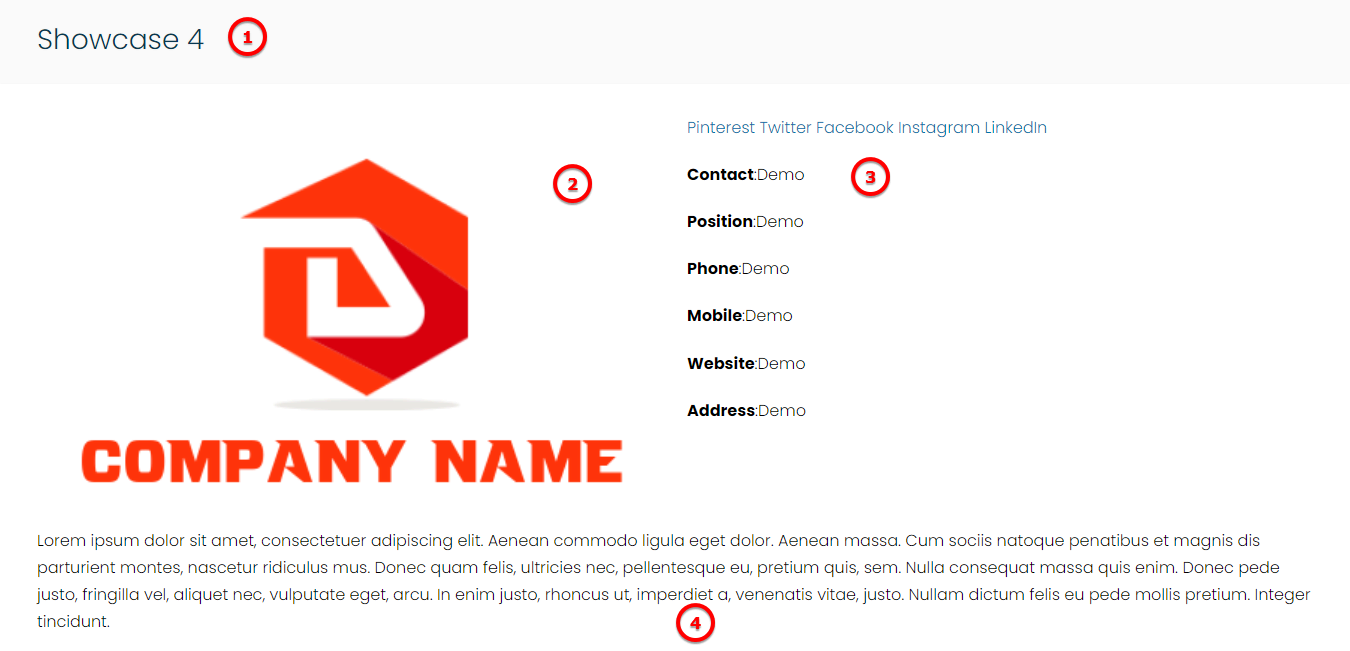
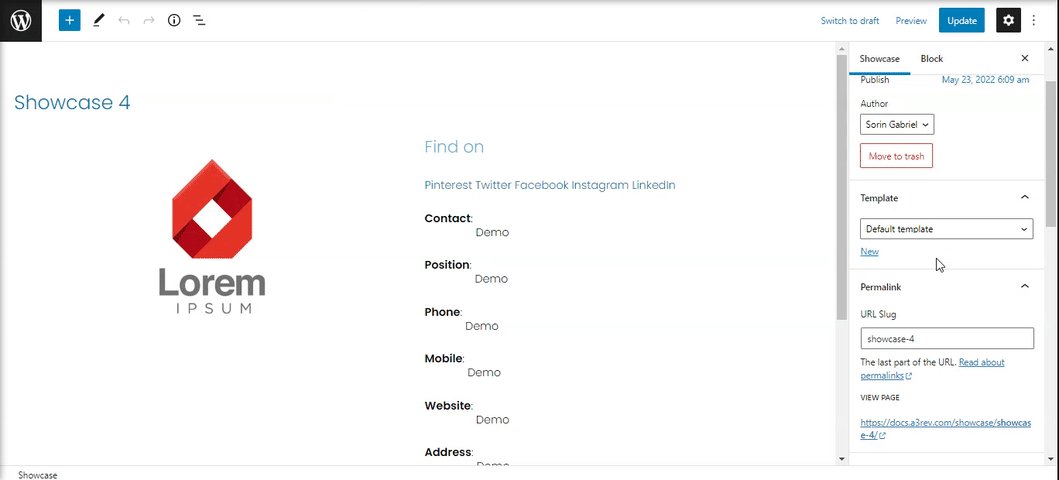
Showcase Listing Post


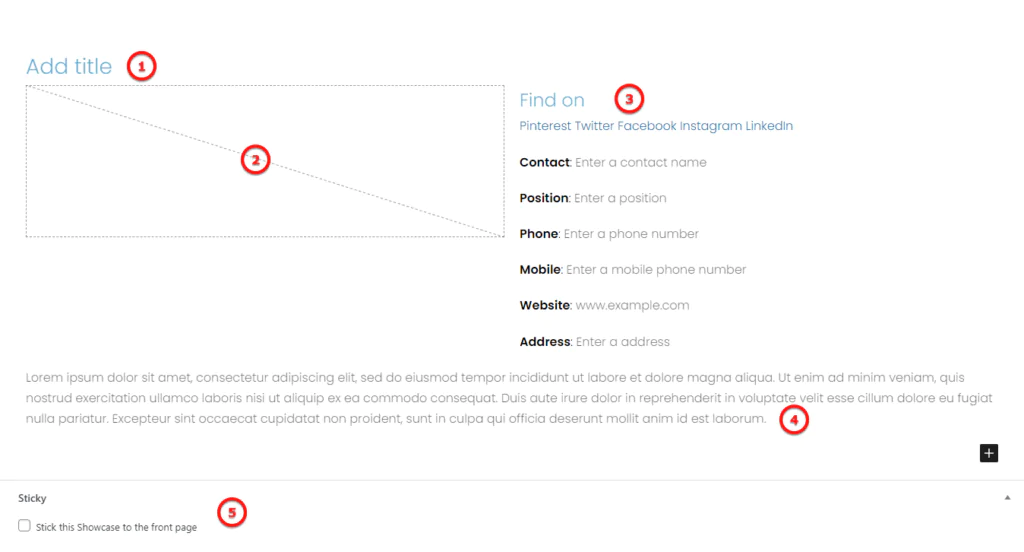
Image Legend
1. Title – This is the item post title. It will also show as the title on the Item Card.
2. Image – Add your image here. This will be display on post and also on item card. When you upload a image from here it will also automatic be the feature image.
3. Meta – Those are pre-made fields. They are editable so you change or add very easy any info. *Note: Leave blank and the field will not show on front end.
4. Description – Add your description for the showcase item.
5. Sticky – Stick this Showcase to the front page
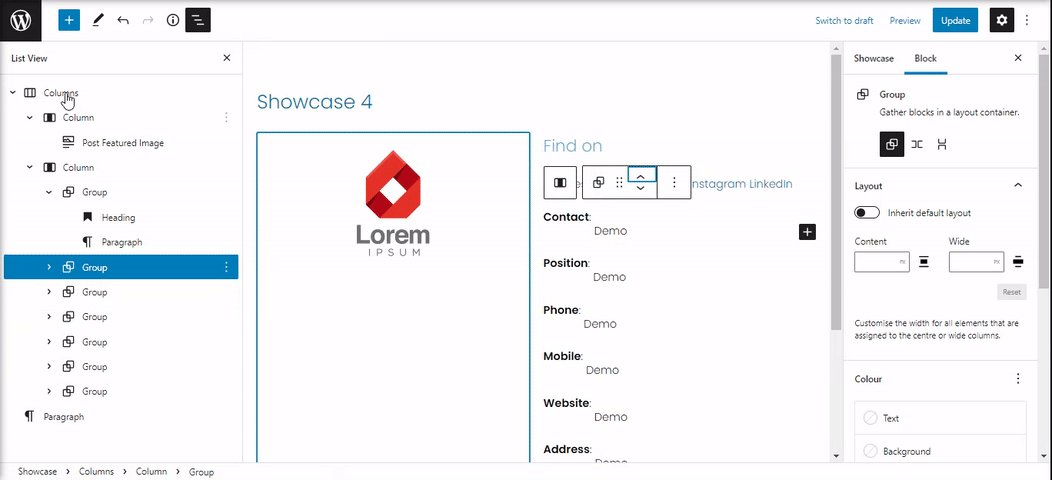
Everything is made by blocks, so you can edit them, change order or add new blocks.

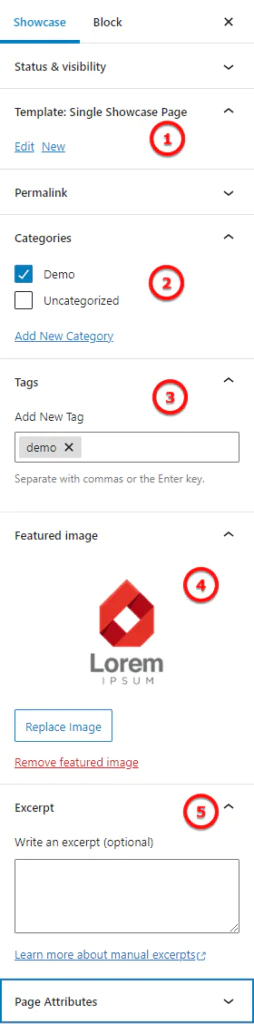
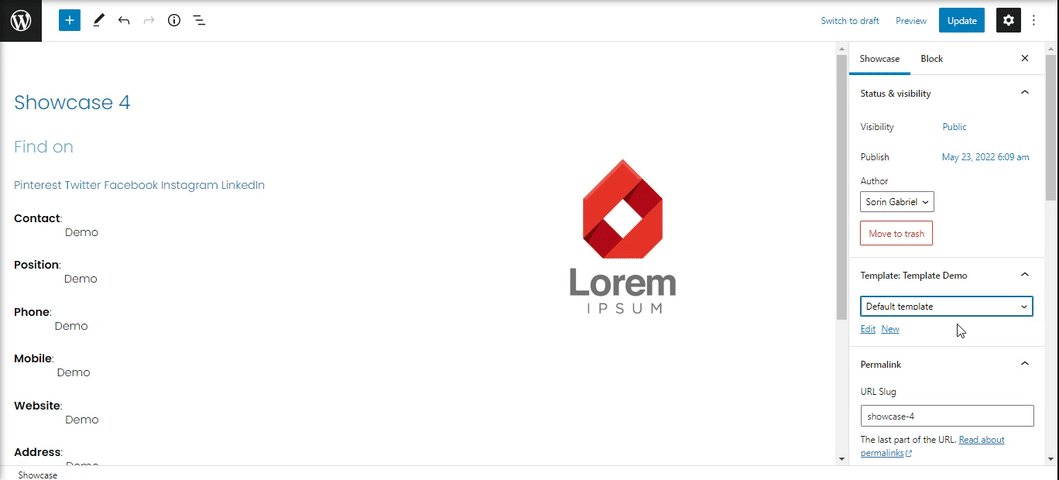
Showcase Sidebar

Image Legend
1. Template – From here you can add a new template or edit the current one. If you choose to edit the current template the effect will be on all the showcases using it.
2. Categories – Showcase categories meta works exactly the same as WordPress ones, assign the item post to a category and create new categories.
3. Tags – Showcase tags works exactly the same, assign the item post to a category and create new categories.
4. Feature image – There is no need to set an image as featured. The image that is set in edit post item (see above in demo section ) it will be used as feature image on showcase cards .
5. Excerpt – It will be pull out from description if this meta field will be empty. This allow you to add a custom excerpt for showcase cards.
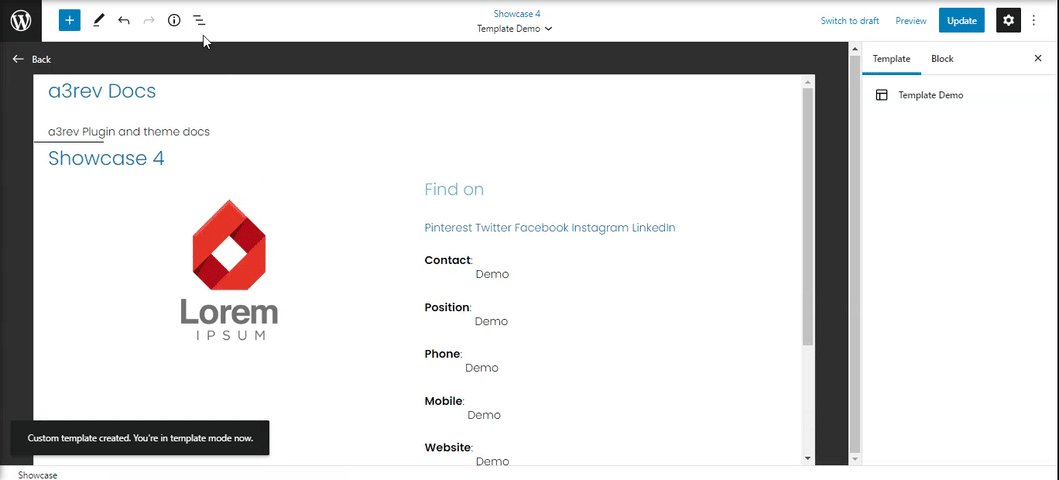
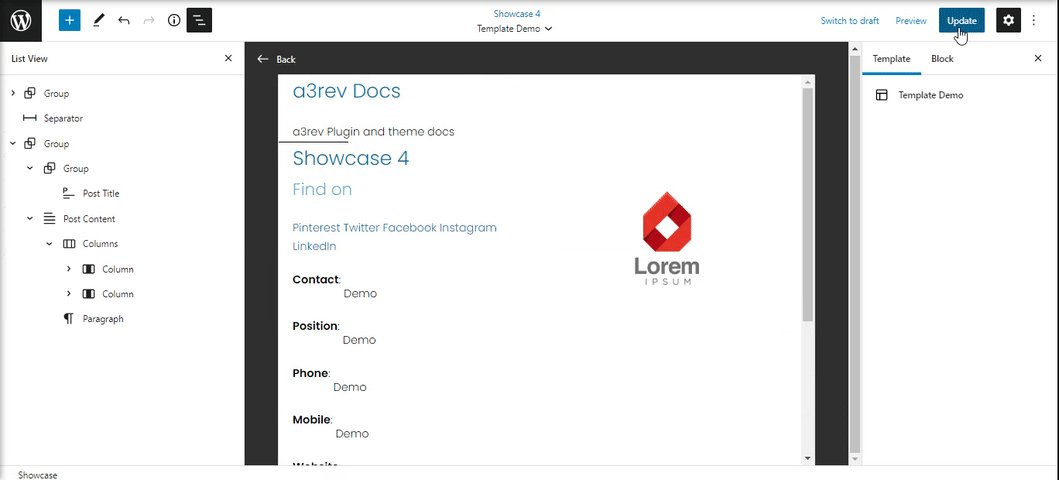
Showcase Add New Template
If you want to use different templates for some of your showcase post we can create a new template or as many as you want. Then we can choose it for a specific post.

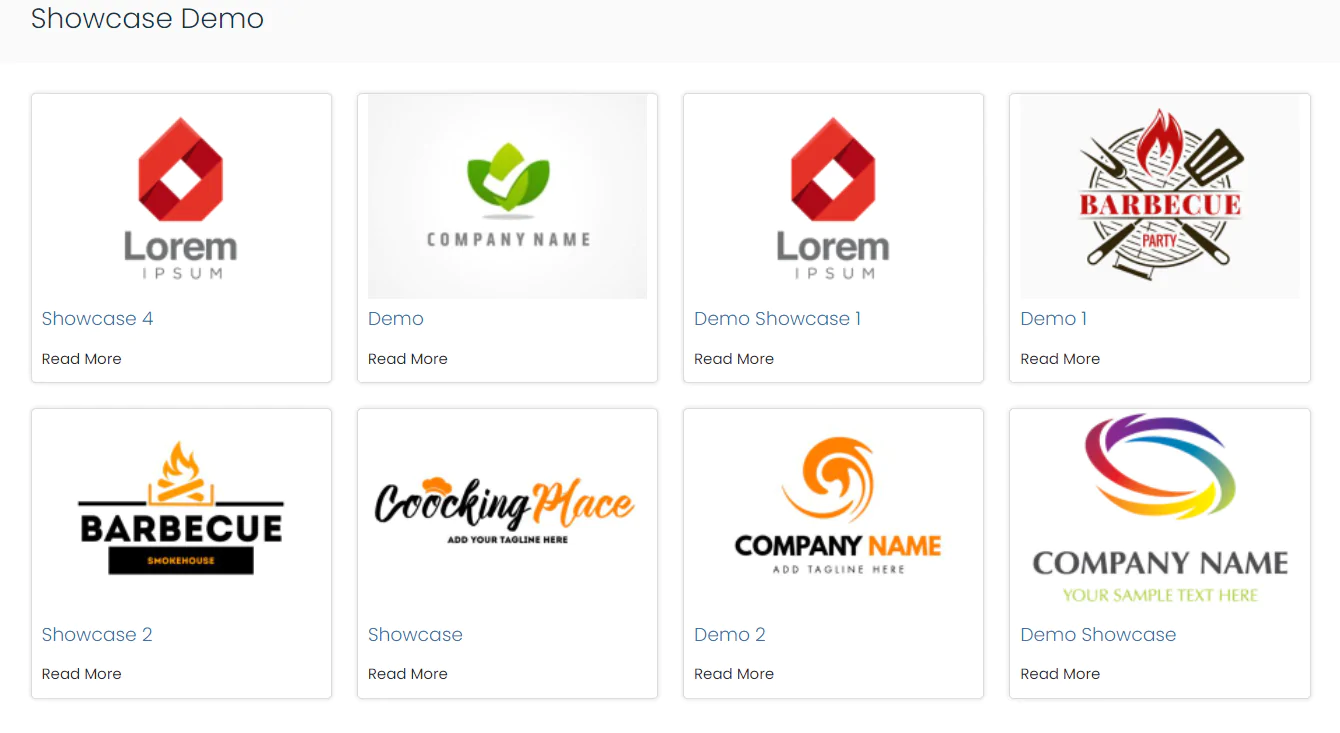
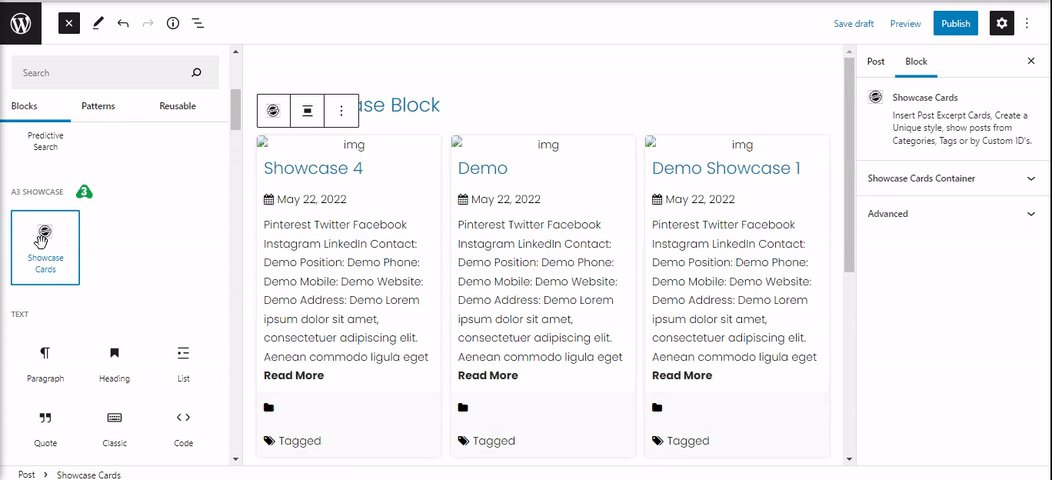
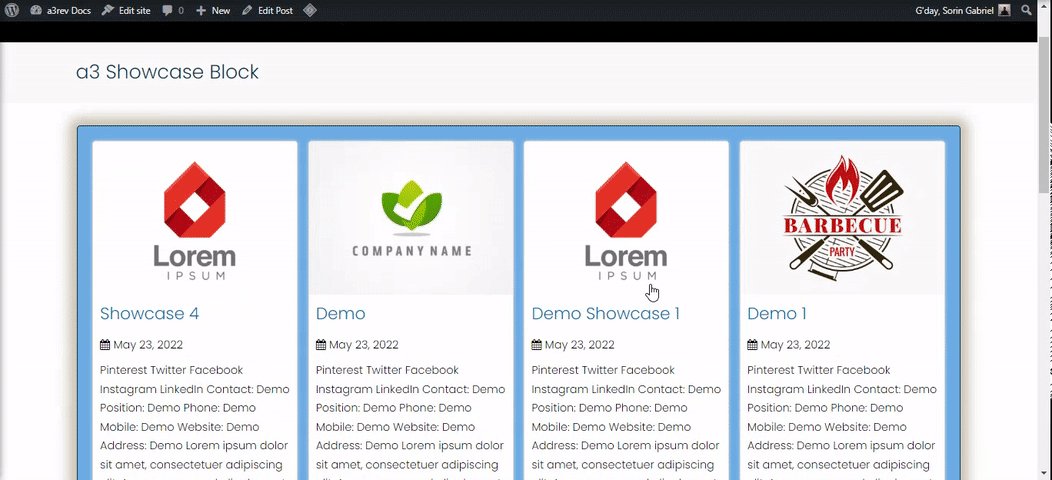
Showcase Listing Cards

This is how the showcase cards looks on front end. We have the Showcase Block witch will make everything customizable and let you add very easy showcases on post or pages. See Showcase Block section.
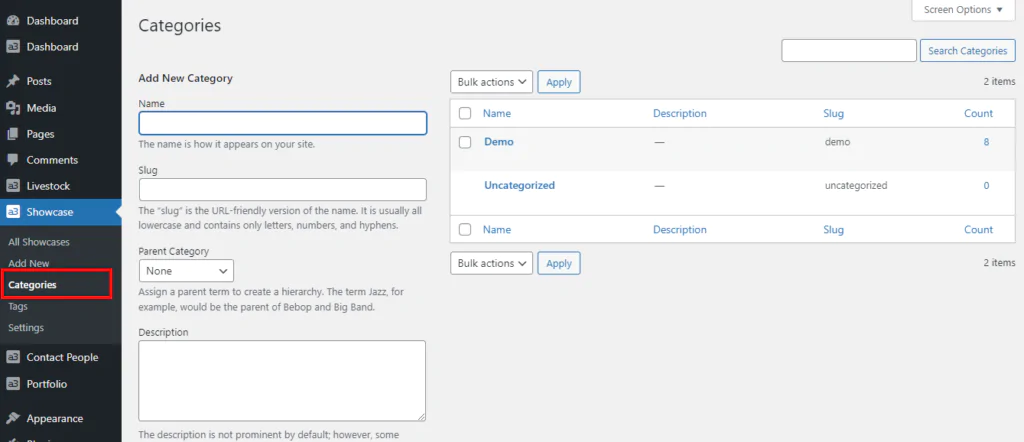
Showcase Category

Image Legend
Showcase categories are a custom WordPress Taxonomy. This means that creating Categories works exactly the same as Post Categories.
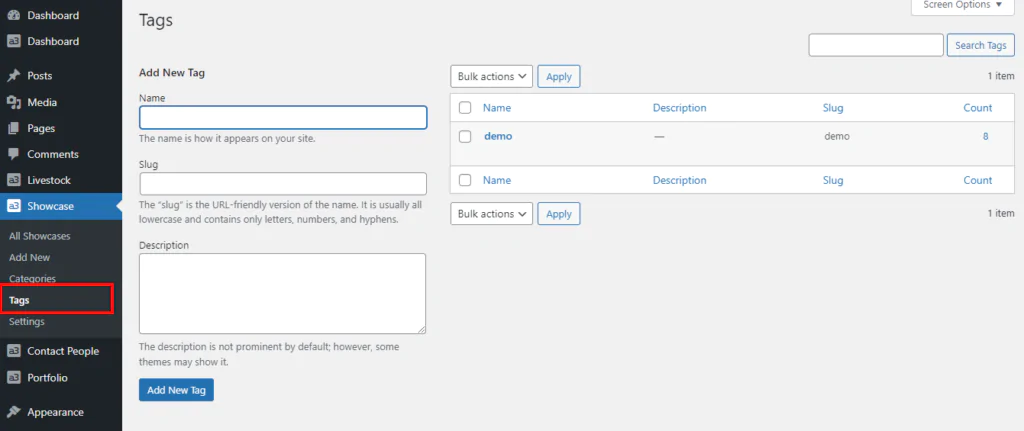
Showcase Tags

Image Legend
Same as Categories, Tags are custom WordPress Taxonomy, working the same.
Livestock Settings

Image Legend
The general settings for Showcase plugin.
Plugin Framework Global Settings

Image Legend
1. Open Box Display – ON and each admin panel setting box OPEN | CLOSED position are saved each time changes are SAVED.
2. House Keeping – On deletion (not deactivate) the plugin will completely remove all tables and data it created, leaving no trace it was ever here.
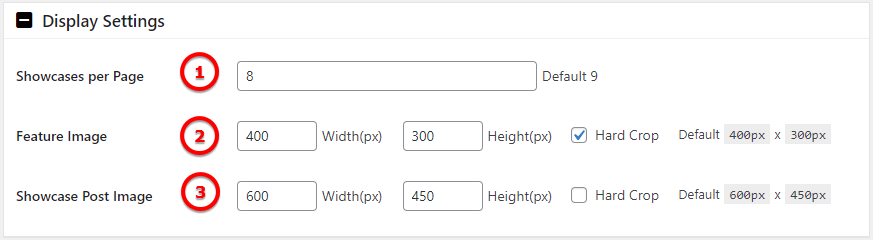
Display Settings

Image Legend
1. Showcases per Page – Display how many item cards will be display on a page.
2. Feature Image – Add your custom dimension for feature image, make it Hard Crop to your specific size or leave it full size.
3. Showcase Post Image – The same as feature image from here you can set you custom size for the image that will show in showcase post.
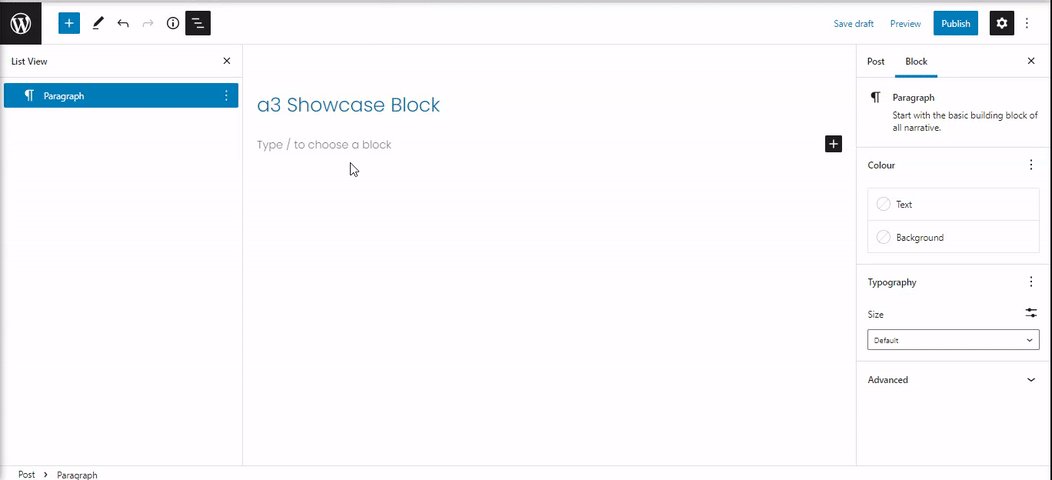
Showcase Block
Insert Post Excerpt Cards, Create a Unique style, show posts from Categories, Tags or by Custom ID’s. Our block comes with many settings for style the showcase cards.
So to get started chose the a3 Showcase block from a3 BlockPress block list. Each block has its own block-specific controls that allow you to manipulate the block right in the editor.

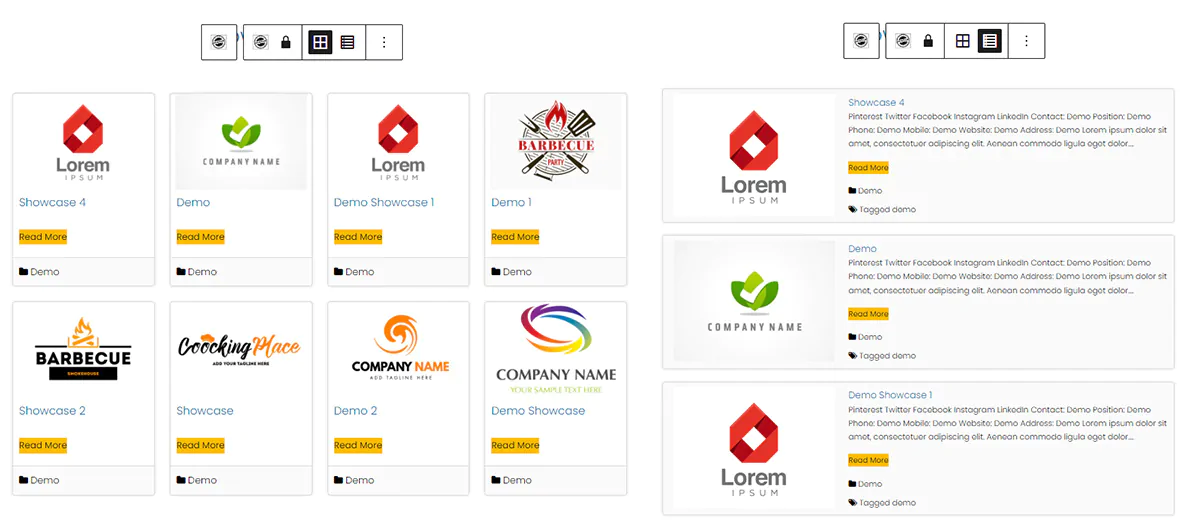
Card Item Toolbar
In order to reveal the block toolbar, you can click on the block and the toolbar will display. Each block has its own block-specific controls that allow you to manipulate the block right in the editor. The livestock block offers the following options in its toolbar:
With these options, you can:
Lock/Unlock the block
Set up the layout of the cards: Grid or Listing.

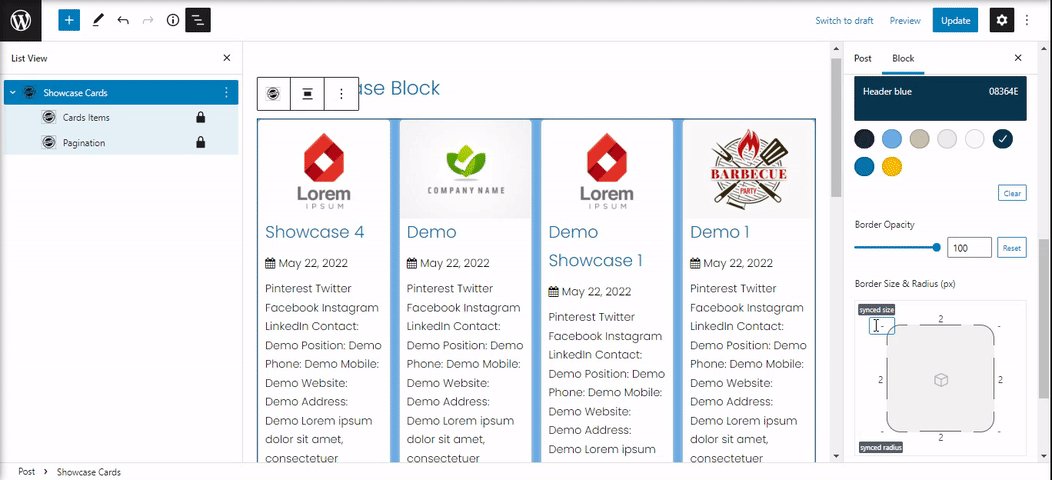
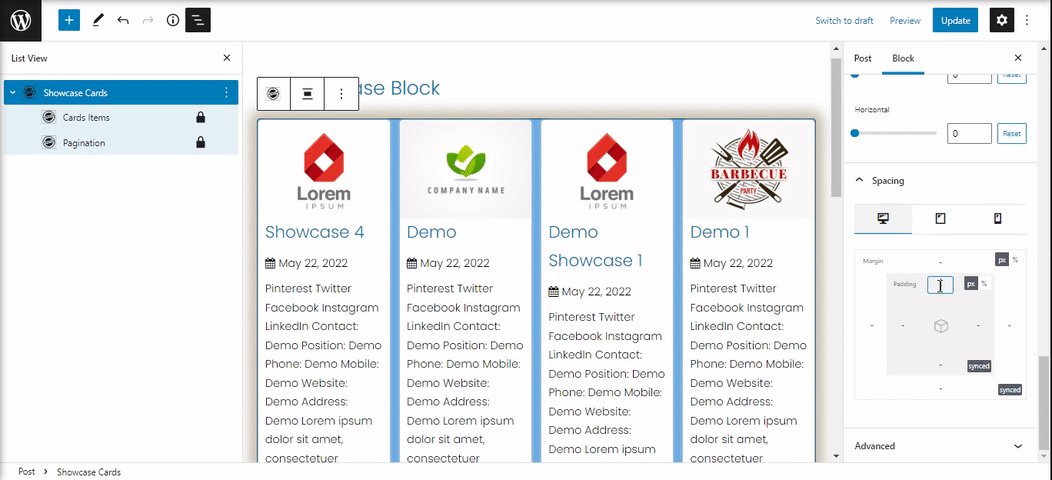
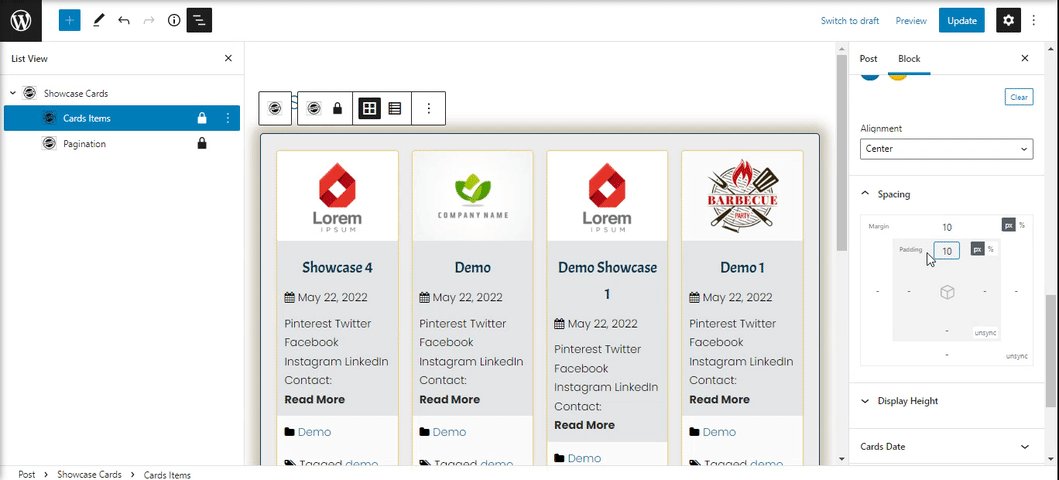
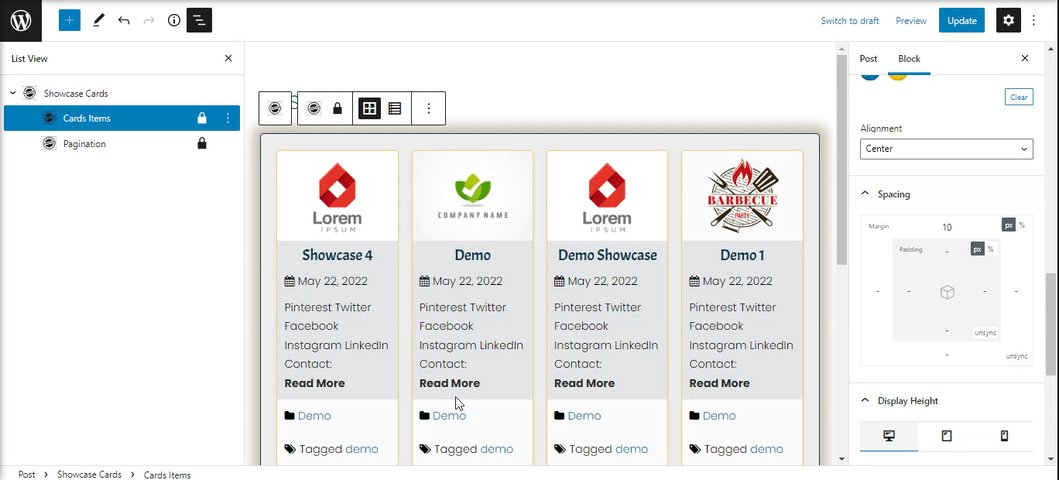
Showcase Cards Container
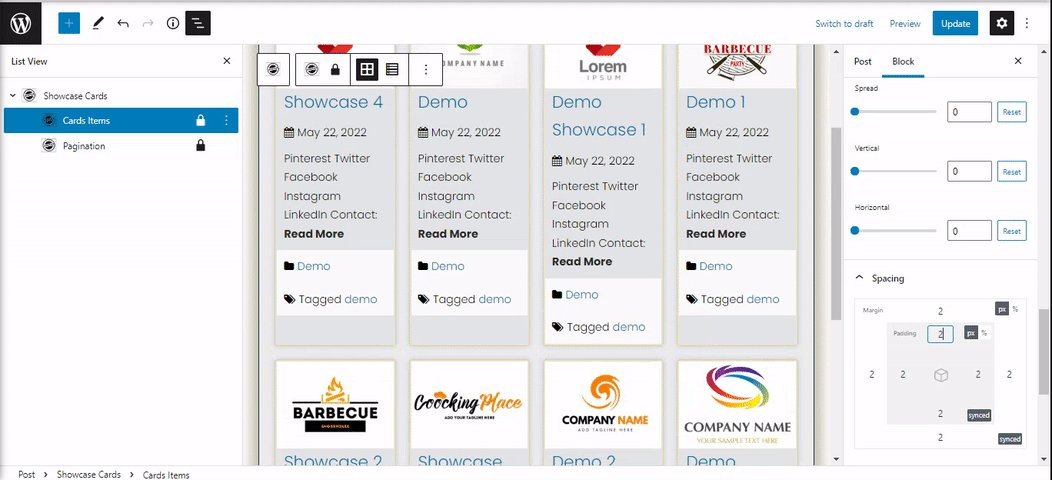
Change the appearance of the container that hold the cards. Style the background, border, shadow and spacing. For spacing we have options for Desktop, Tablet and Mobile.

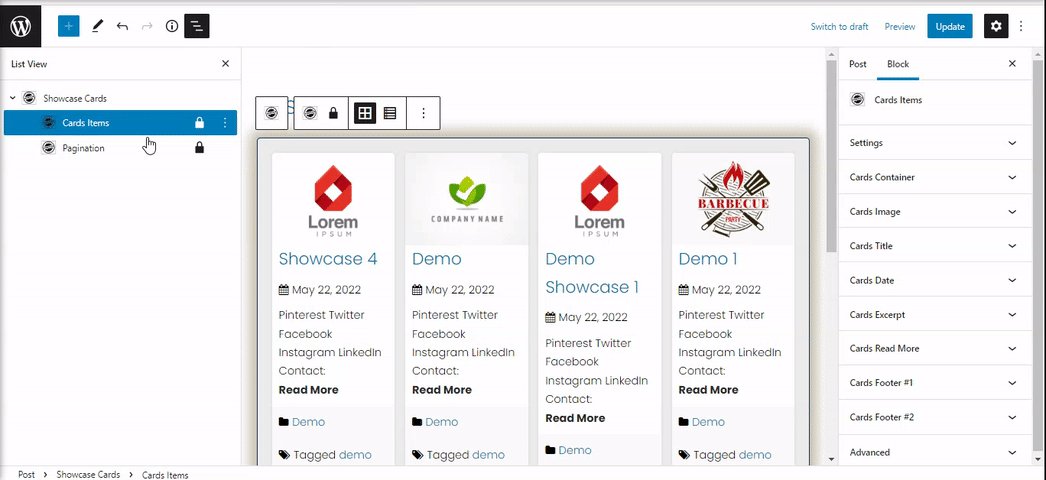
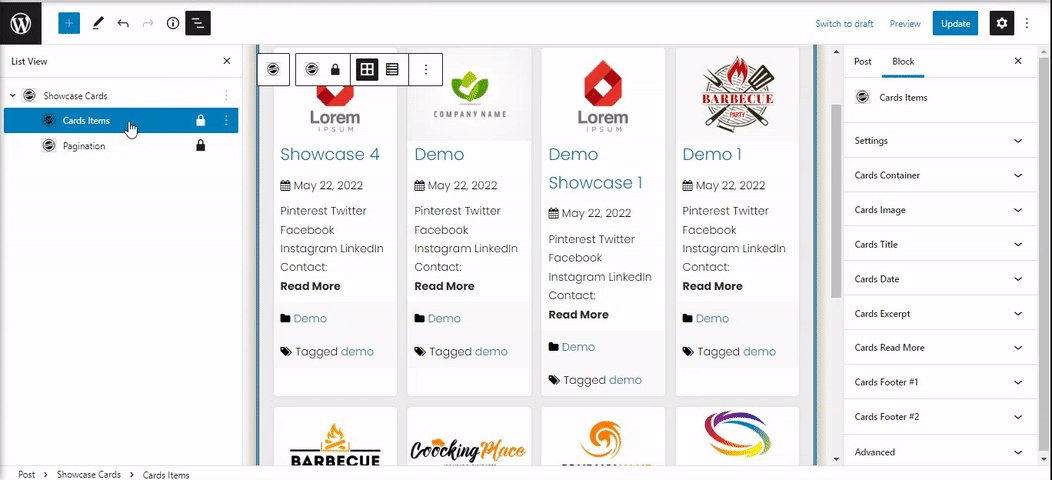
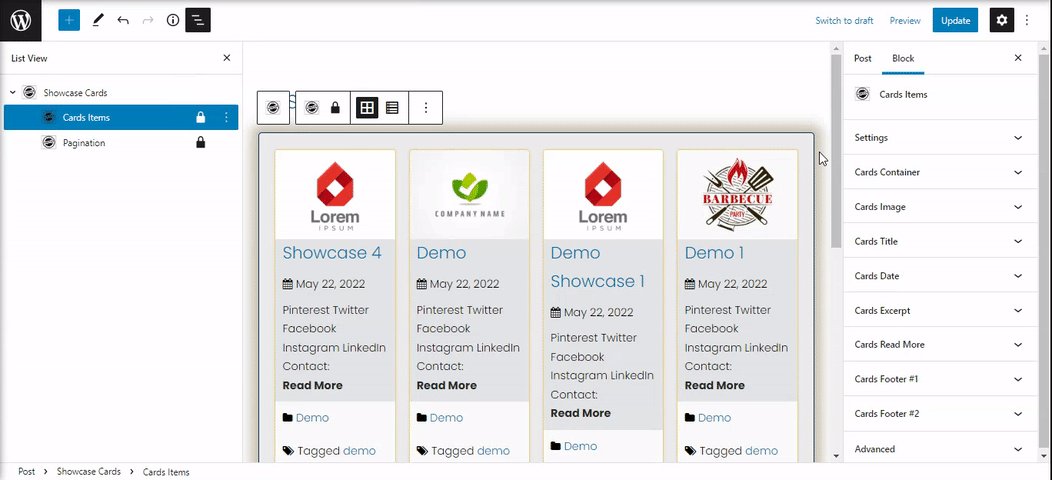
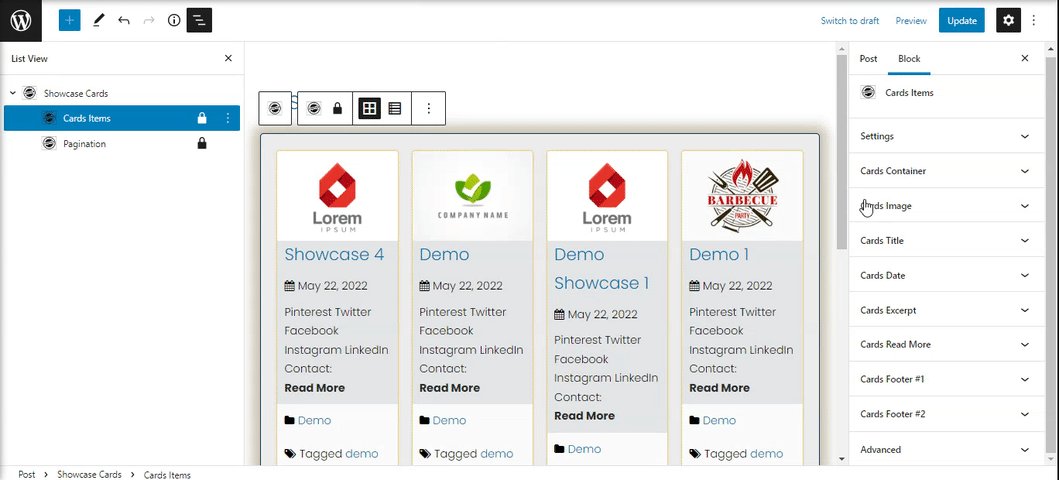
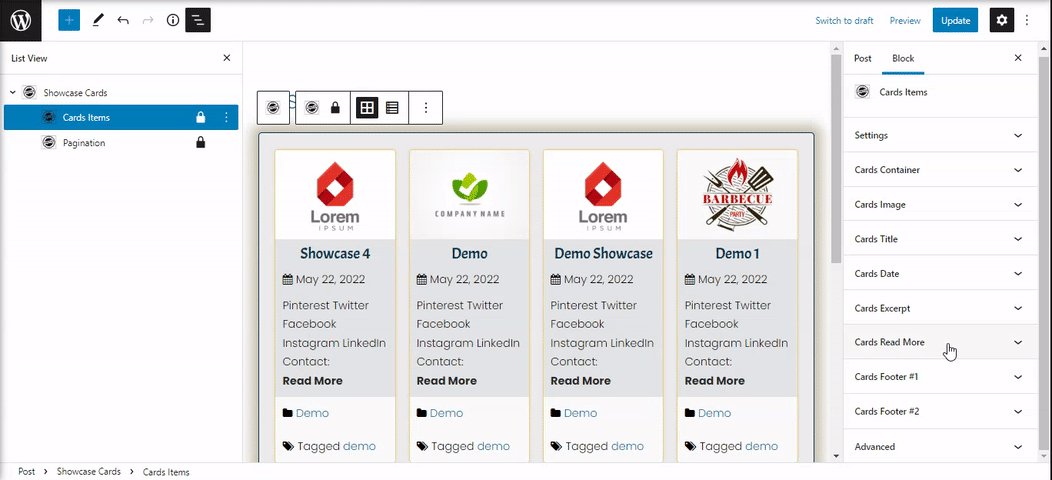
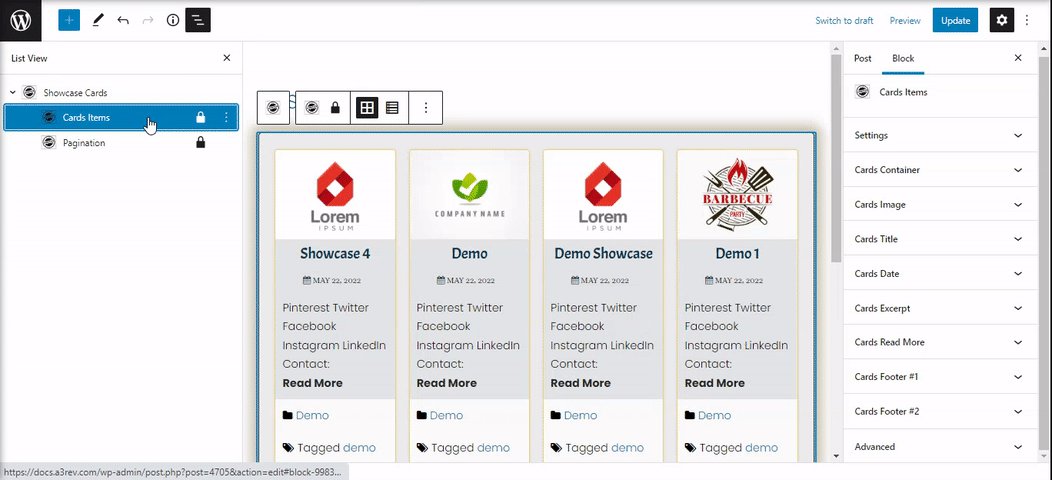
Cards Items
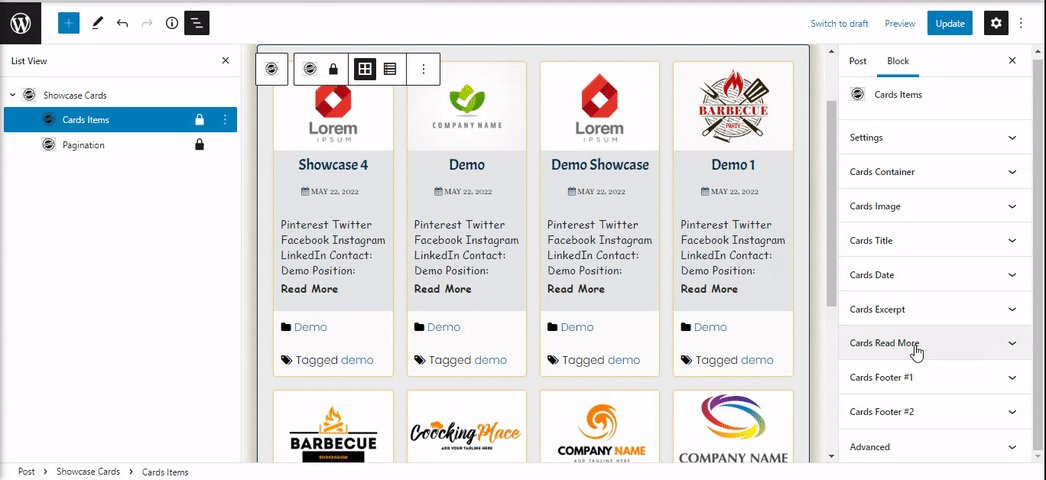
Style the cards and their features.
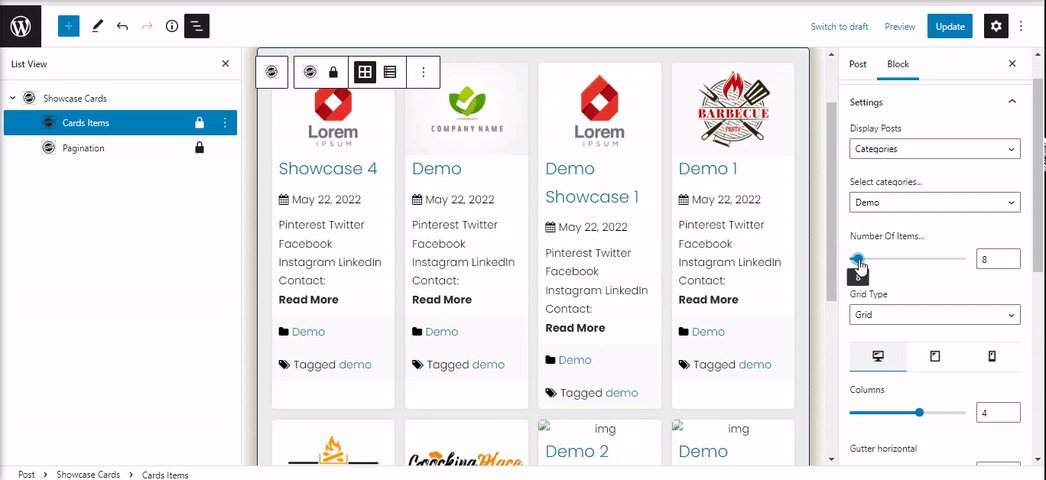
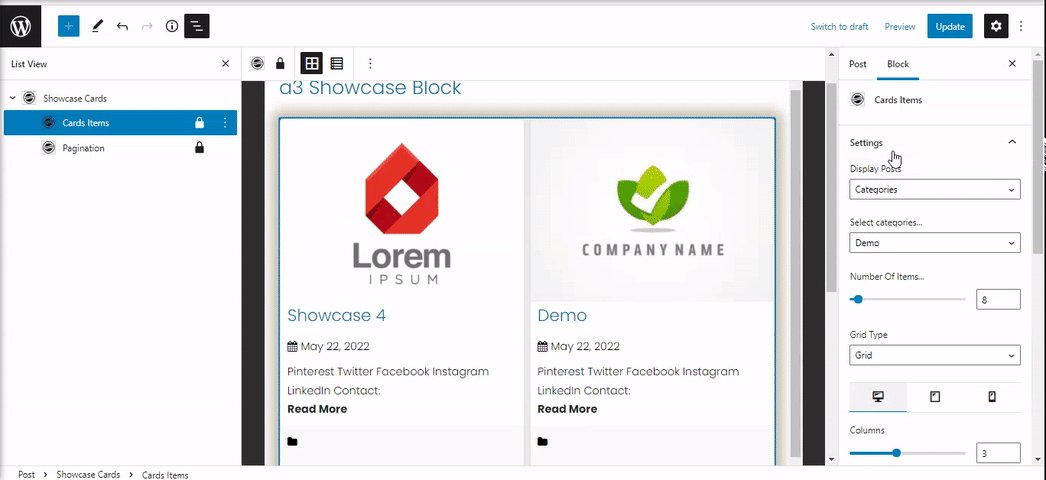
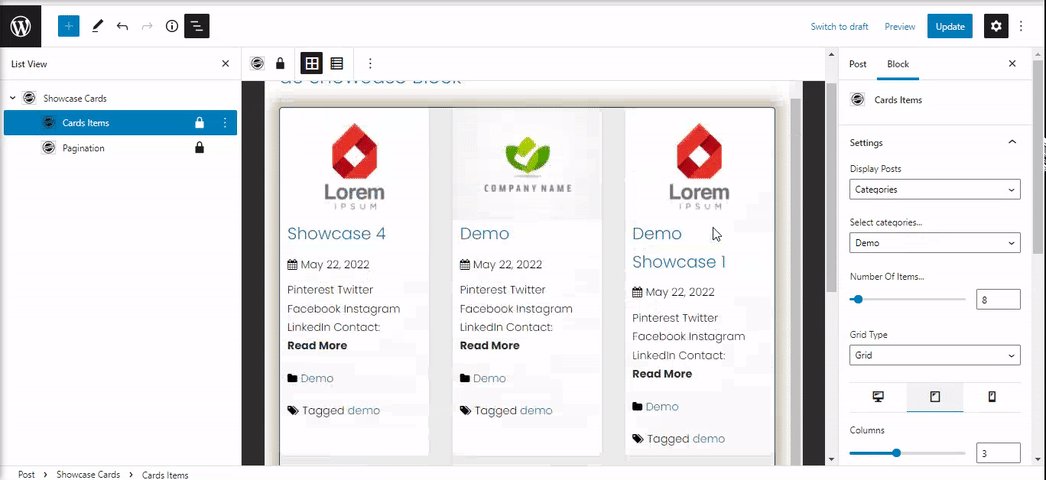
Cards Settings
Display Posts by ID’s, tags, categories, sticky or recent. Choose the number of items to be display. Select the layout: grid view, grid masonry, list view. For each device select the columns, Gutter horizontal and vertical.

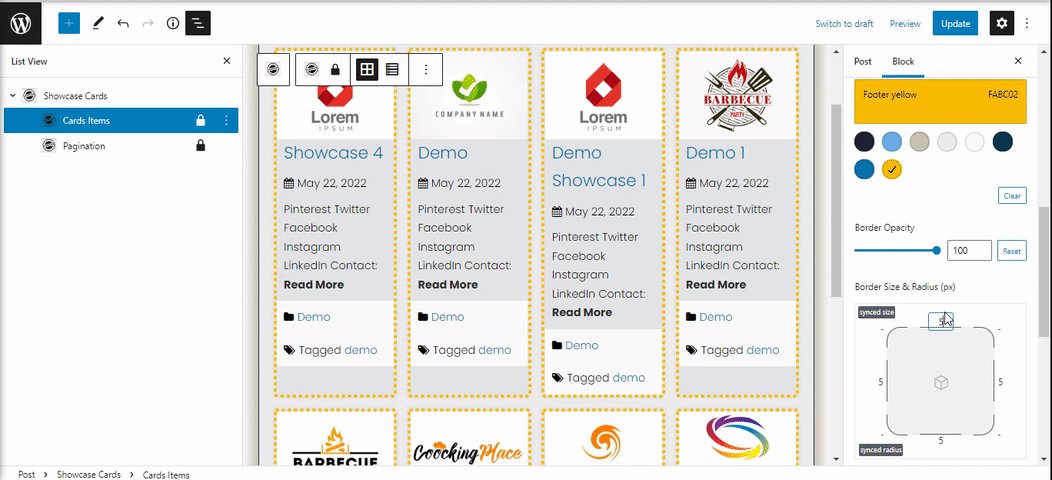
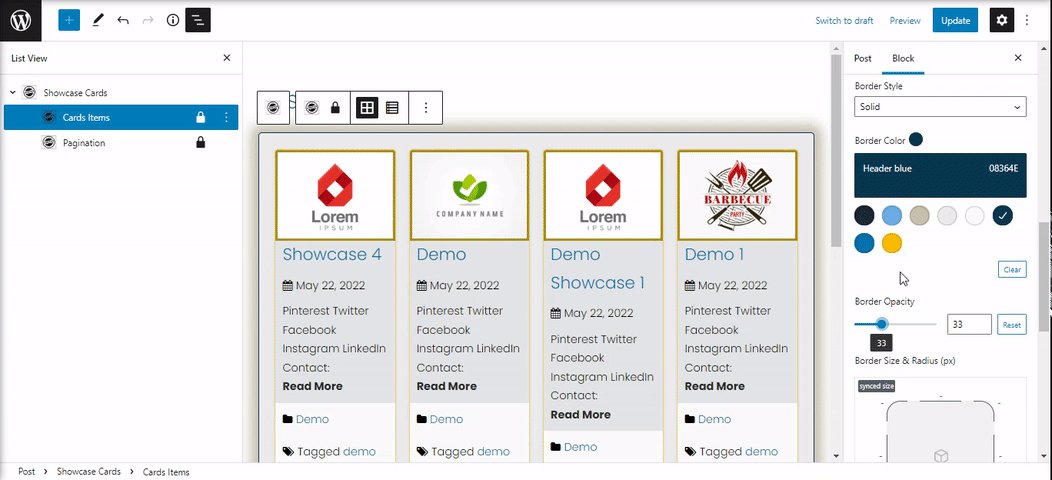
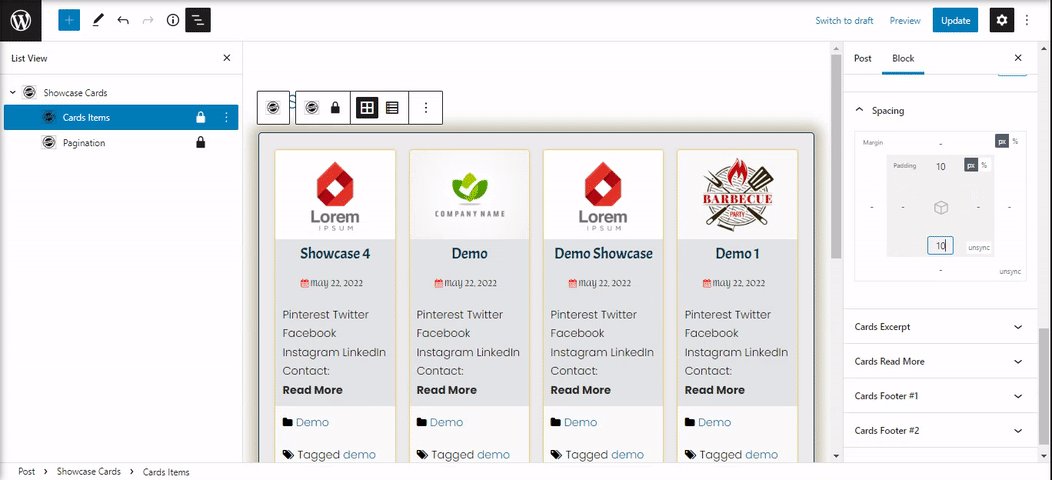
Cards Container
Setup the cards container by select the background, border, shadow and margin.

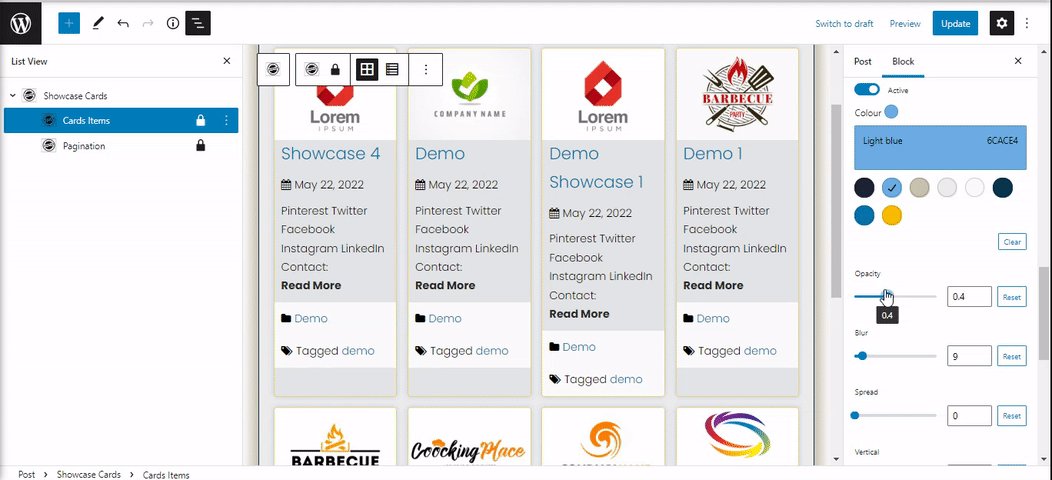
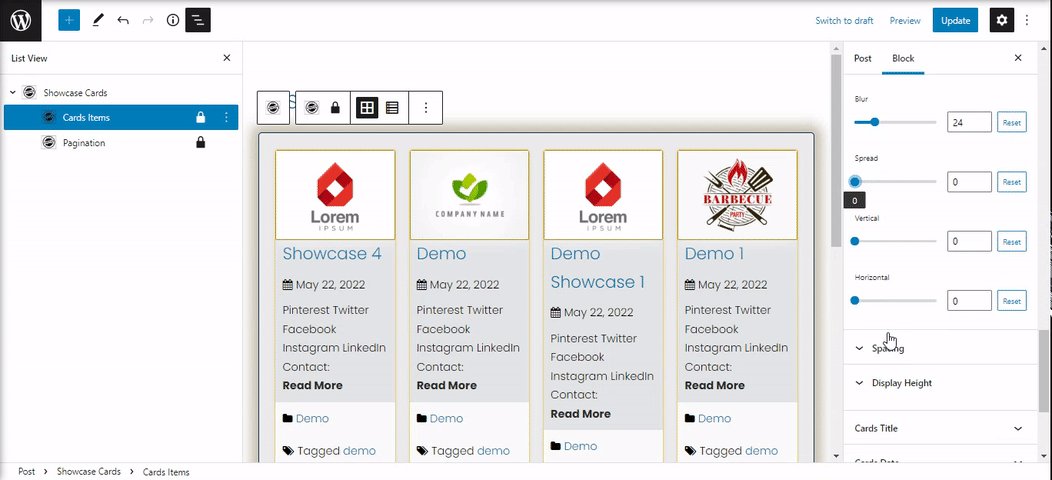
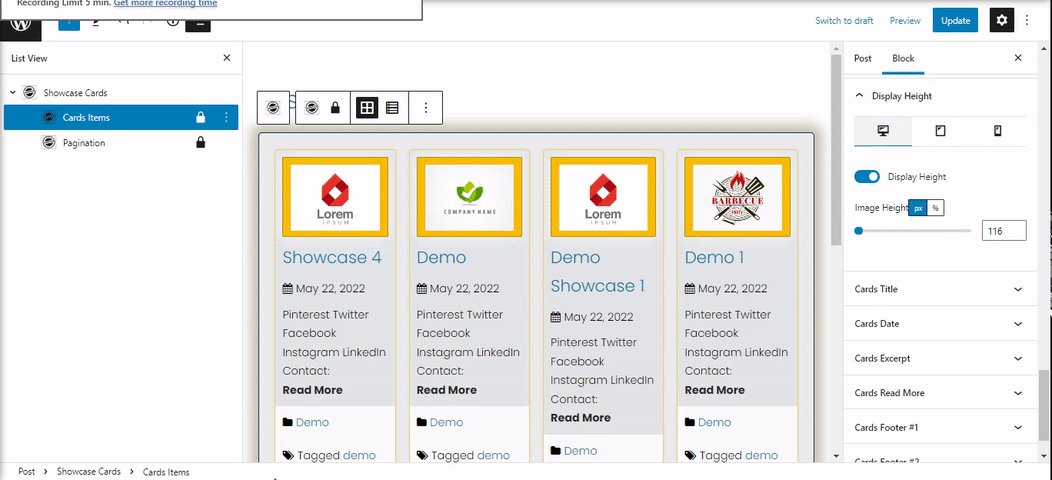
Cards Image
Customize the feature images by style the border, background color, activate the shadow and style it, add a spacing and a margin and setup the image height for desktop, tablet and mobile.

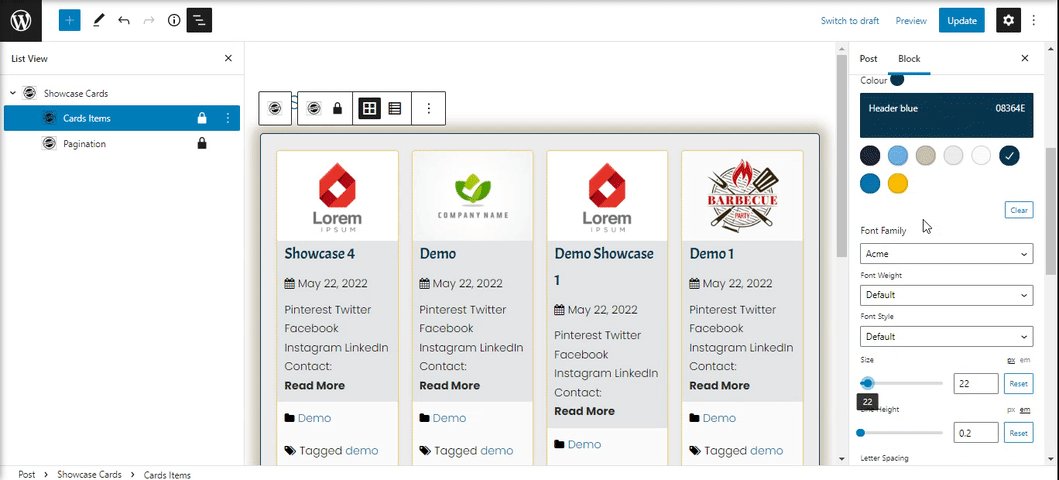
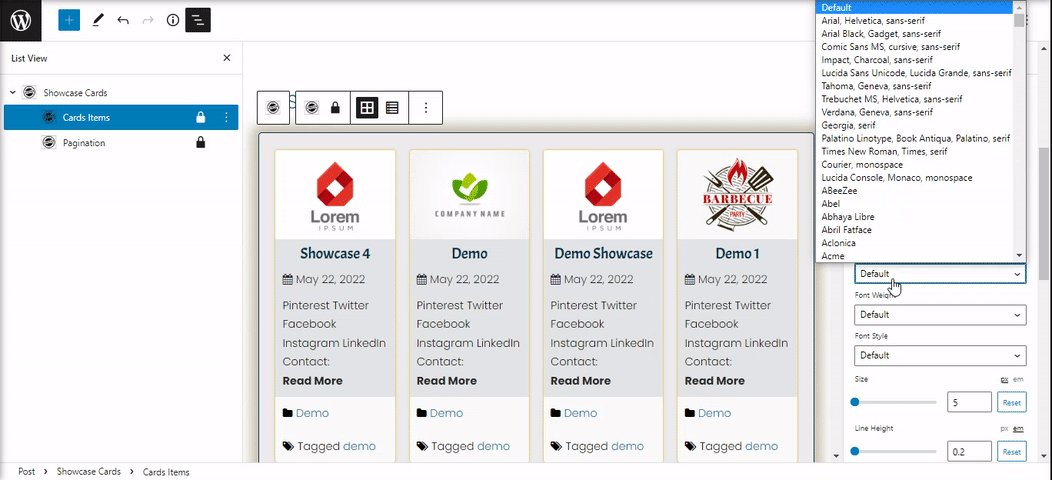
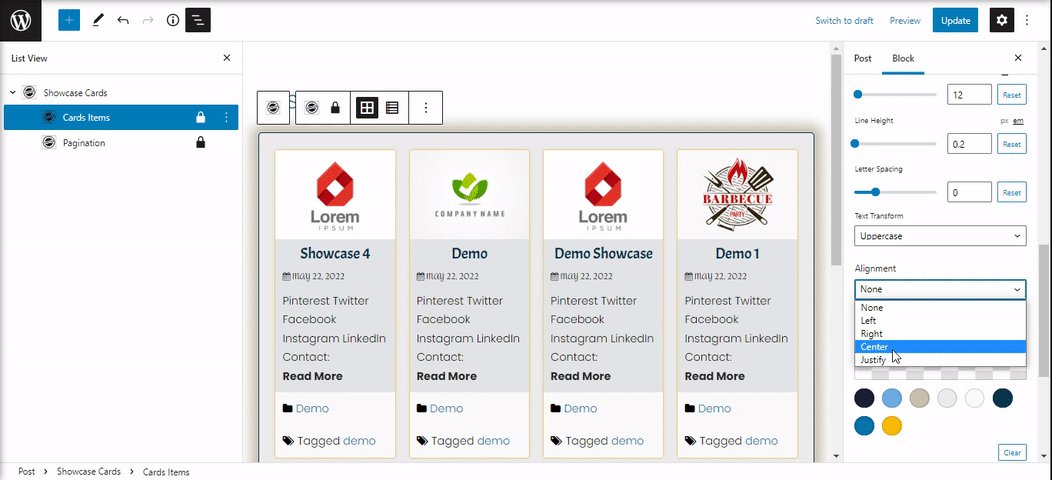
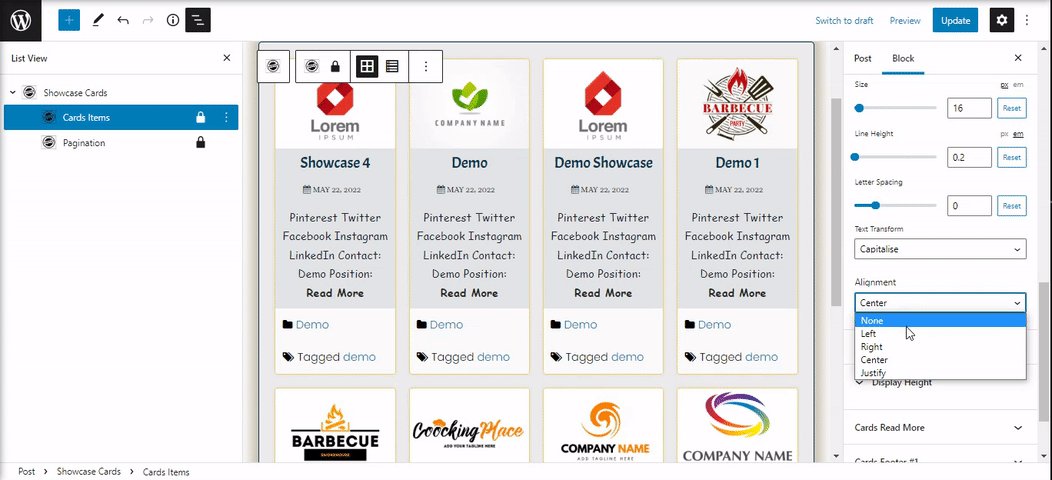
Cards Title
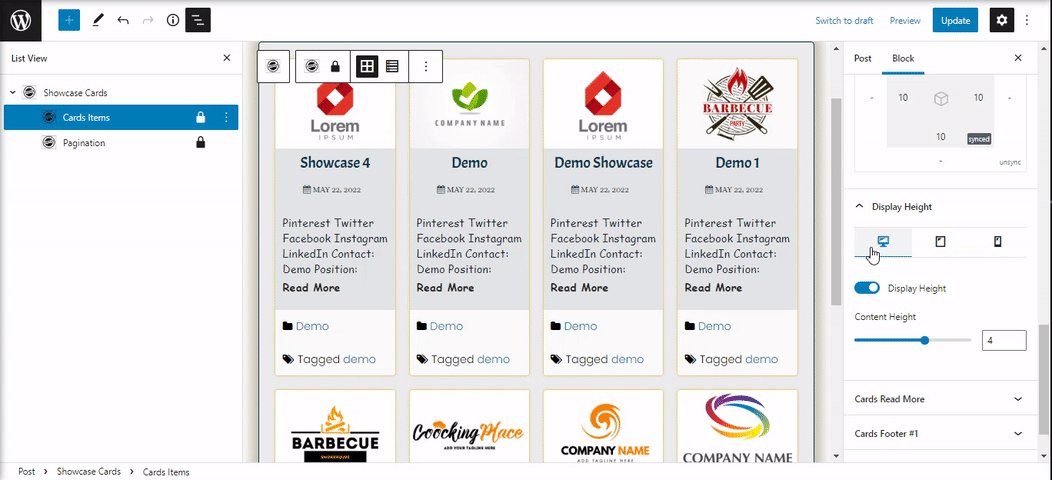
Now let’s style the Titles of our cards. Choose a custom font, edit the margin and spacing, setup the display height of the title.

Cards Date
Activate the Display Date to show it to the cards. Then we can customize the fonts and spacing.

Cards Excerpt
Activate the excerpts in your display cards and style the fonts, spacing and excerpt length.

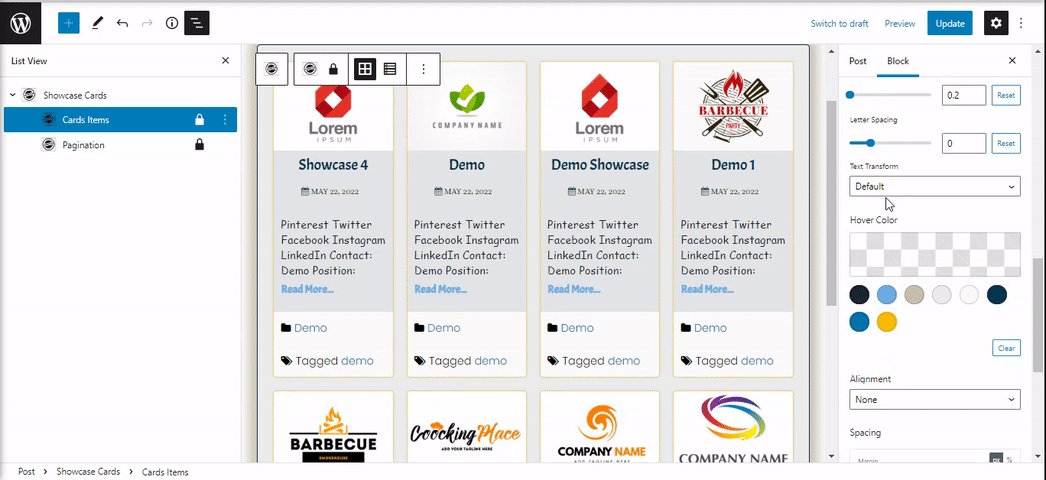
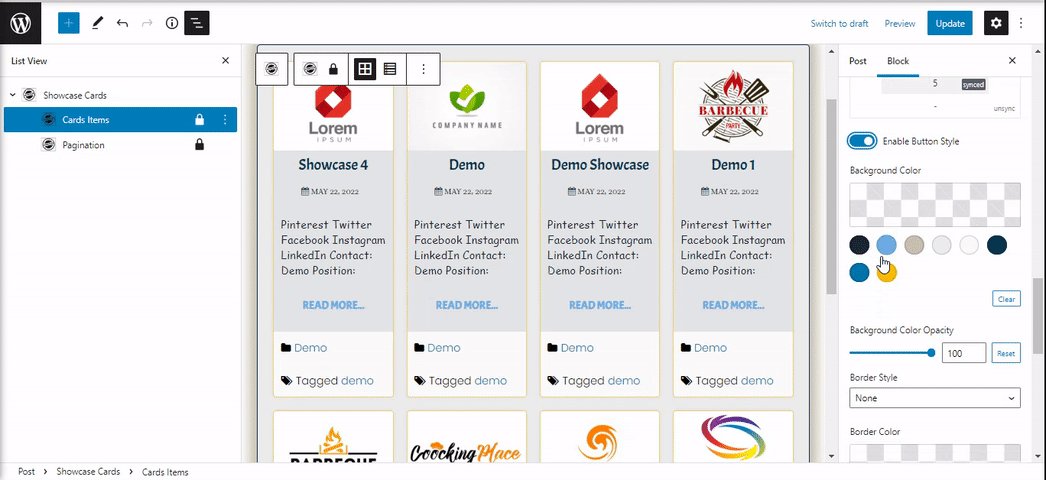
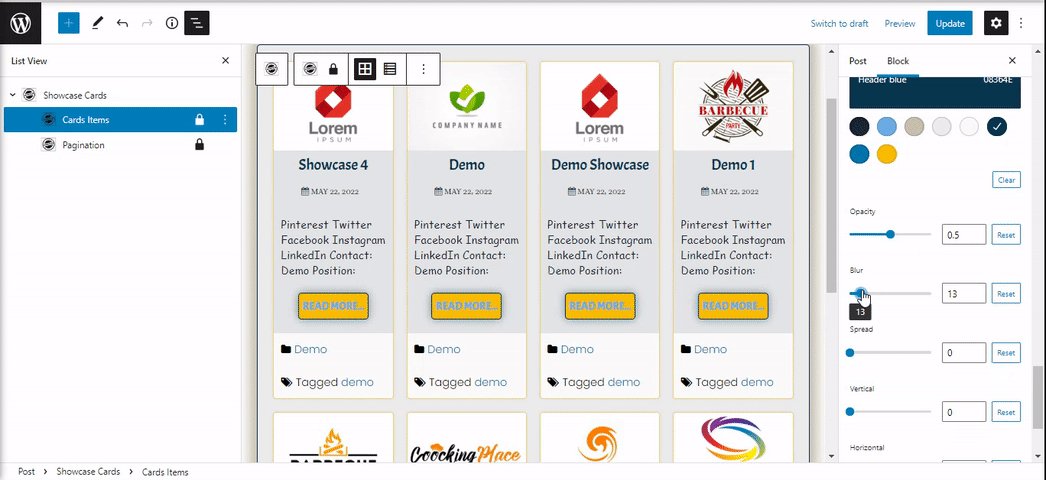
Cards Read More
Display the Read More Link and customize it.

Cards Footer 1 & 2
Enable the category and tag section. They have same settings for custom fonts, background, border, spacing and display height.