Navigation
Housekeeping
Plugin Install
Free Lite Version – Use the WordPress plugins uploader. Under Plugins Click > Add New and search ‘WP Email Template’ to find the plugin in the WordPress repository. Once you find it Click Install.
Pro Version – Here is a link where to get your License key and Pro version download on the a3rev My Account dashboard after you have purchased you License.
Important
If you are upgrading from the Lite Version of the plugin to the Pro License version you must deactivate the Lite Version before you try and activate the Pro version – if you don’t you will get a ‘Fatal Error’ – Cannot Re-Declare Class message. This happens because the plugins share the same folder and WordPress will not create duplicate folders.
Support
Lite Version – The Lite version is provided Free without a License key and hence we offer no support. We will always keep the plugins source code compatible with the latest version of WordPress. If you require support you do have 2 options:
1. You can read through the topics posted by Pro License Holders on the plugins a3rev support forum and see if you can find the answer there. Only Pro License holders have ‘write’ access to the forum.
2. Post your support request to the plugins WordPress support Forum – another Lite Version user may decide they can help you.
Pro License Holder – Post your support request to the plugins and we will do our utmost to reply within 24 hours (that is our goal).
Email Support – If you are a Lite Version user and send us an email requesting support – you will not get a reply. If you are a Pro License Holder we will respond but it will take 7 to 14 days. We are terrible at answering emails.
How to navigate these docs.
The most efficient way to use these docs is:
1. Sections – These docs are broken up into sections. There is a ‘View Docs’ button at the top of each of the plugins dashboard admin pages with links to that section of the docs. A table of Contents at the top of the docs takes you straight to the selected section of the docs.
2. Images, Numbers and Images notes. Each section has a full image of that part of the dashboard with Coloured numbers. Below the image is a Corresponding text explanation of what each numbered feature does. We do it like this so that that don’t speak or read English can use Google translator to be able to get value from the docs.
3. Coloured Numbers for quick Version reference.
VERSION NUMBER KEY
Colour numbers visually show you which version of the plugin the feature is activated on.

1. Red Circle – Activated in Lite Version and by default in the Pro Version and the Ultimate Versions.
2. Green Circle – Pro version Features, not available in Lite version.
4. Hints and Tips – These are usually easily spotted as they are highlighted in a Red Box.
5. Quick Links – Under each section you will see Quick links. Designed to be a short cut to relevant information and the docs.
6. Troubleshooting – We try and post any known issues and the fix in the Troubleshooting section at the end of the doc. This includes known Theme or plugin conflicts.
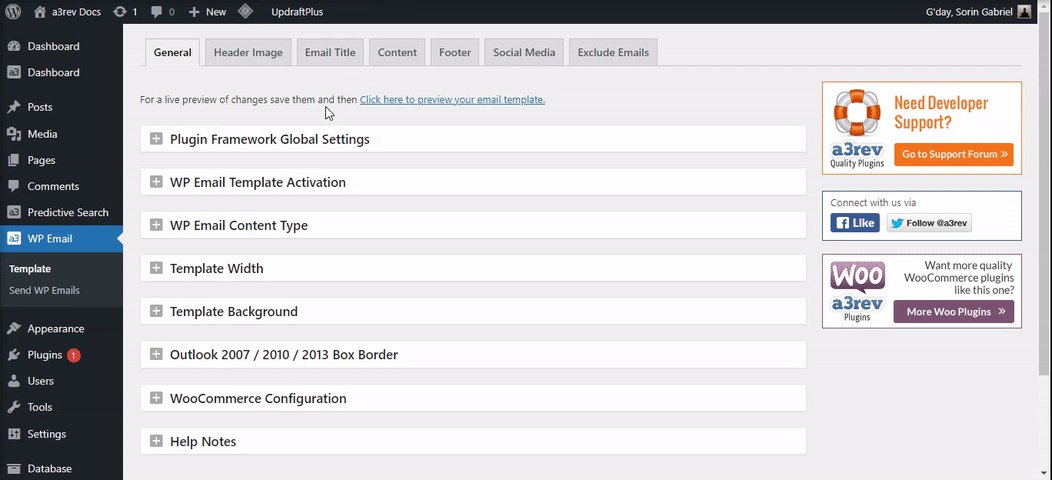
The Plugin Dashboard
When installed the plugin adds its own admin panel to your wp-admin sidebar dashboard.

Image Legend
1. On your WordPress admin dashboard click on WP Email.
2. You’ll see the Email Template admin panel open.
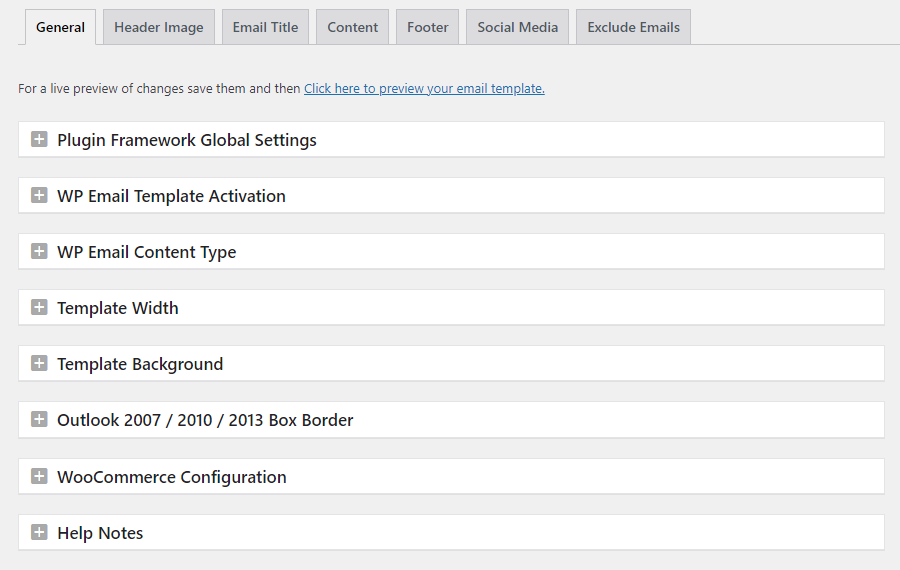
General
The default open tab is the GENERAL tab.

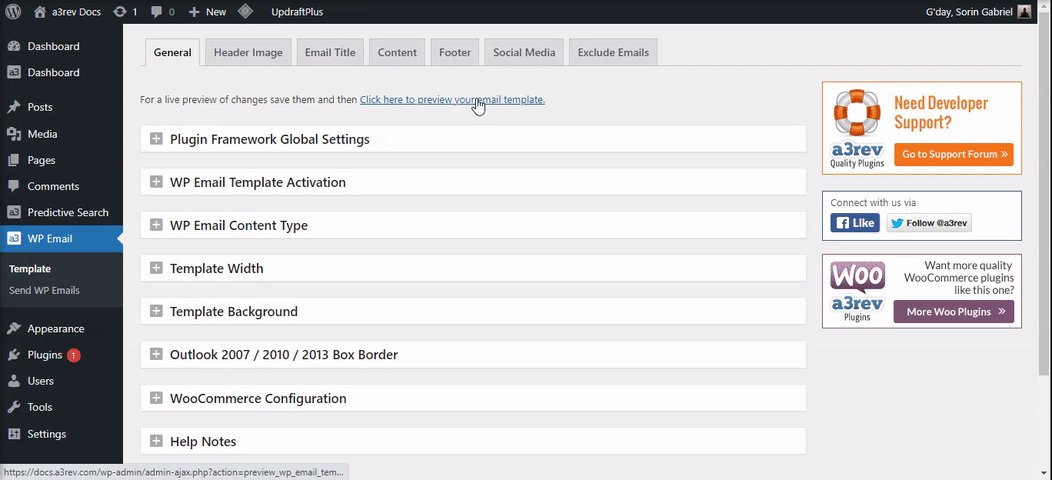
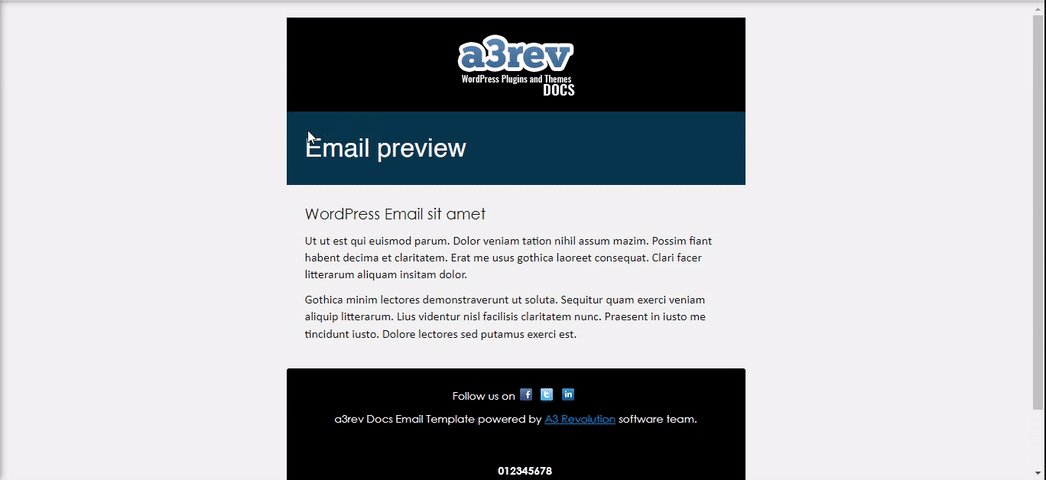
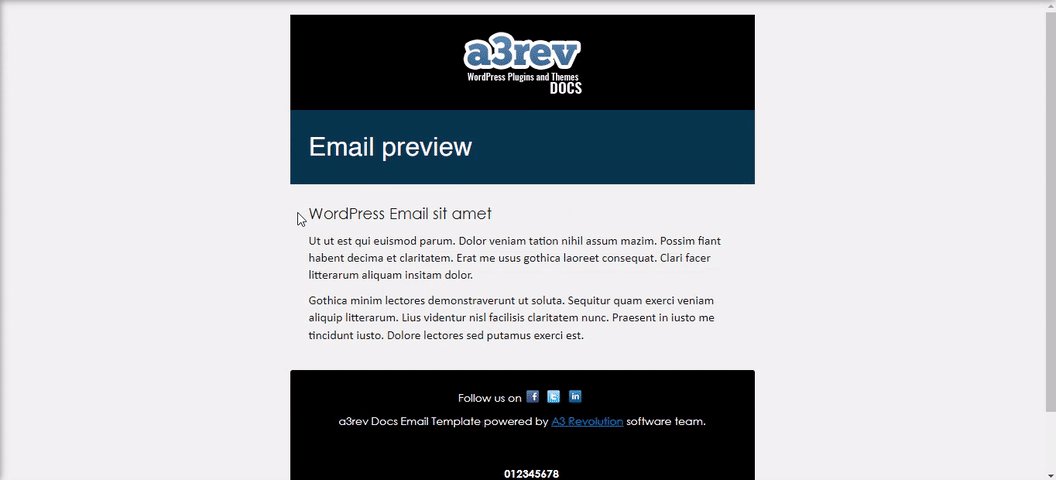
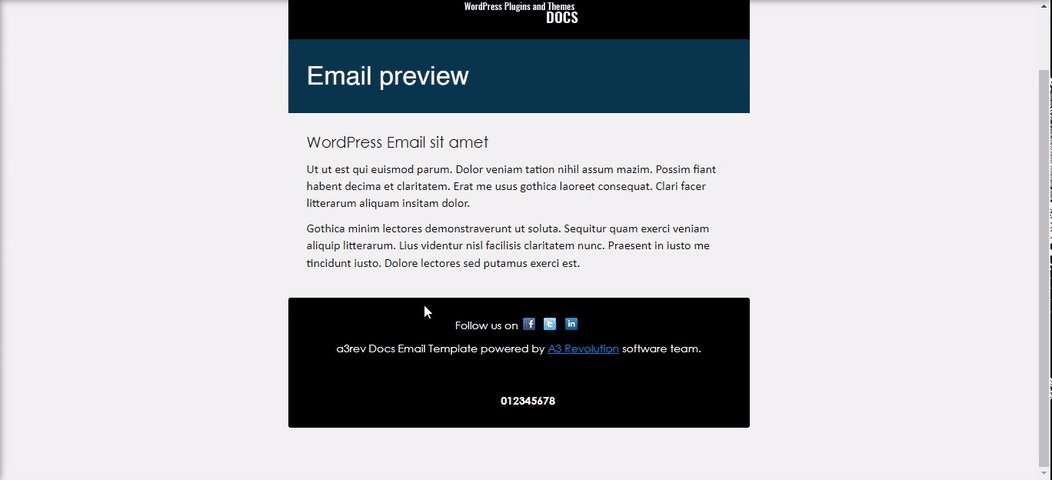
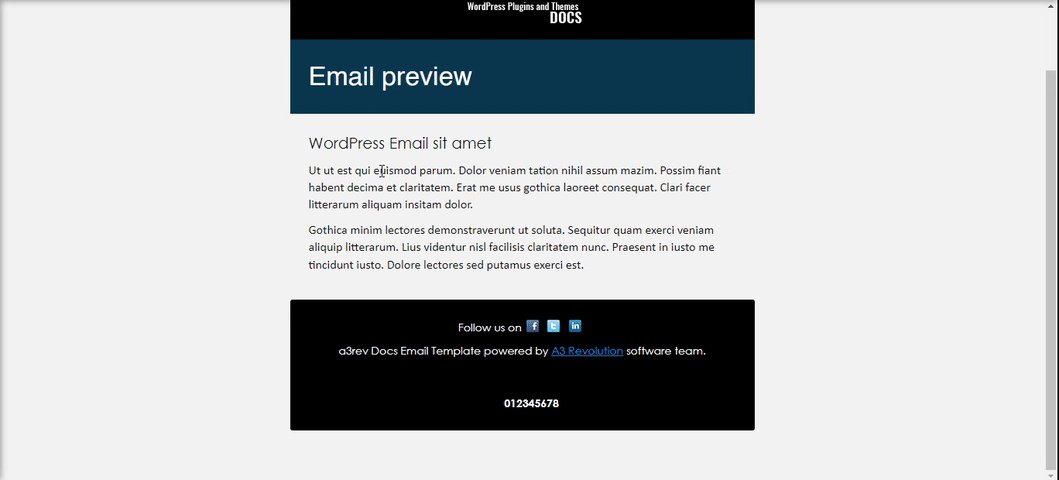
Live Preview
You can preview the email template as you style it. After saving the changes you have made, and view them right from the admin panel.

Image Legend
1. Click the link to see the Live preview.
2. Preview opens in a new window.
Plugin Framework Global Settings
This plugin supports auto upgrades via your WordPress auto updates. Updates show within 24 hours of release. This feature allows you to call any new version for immediate upgrades instead of having to wait until they show in your WordPress updates.

Image Legend
1. ON and each admin panel setting box OPEN | CLOSED position are saved each time changes are SAVED
2. ON to connect to Google Fonts API and have auto font updates direct from Google.
3. On deletion (not deactivate) the plugin will completely remove all tables and data it created, leaving no trace it was ever here.
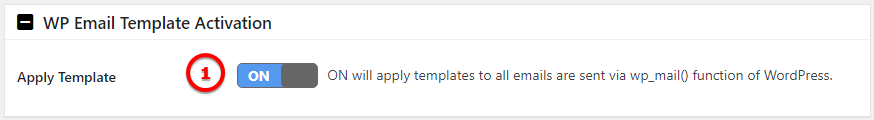
WP Email Template Activation

Image Legend
1. ON will apply templates to all emails are sent via wp_mail() function of WordPress.
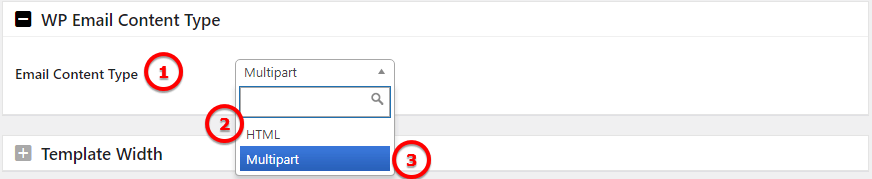
WP Email Content Type

Image Legend
1. Email Content Type – Select the content you want to use for the email.
2. HTML – The email message body is composed of text formatted in hyper-text mark-up language
3. Multipart – The mail is constructed to have a body which is either text/plain or text/html and may have one or more attachments.
Template Width

Image Legend
1. Width – Chose a custom size for the template width or leave the recomandate one
Template Background

Image Legend
1. Background Color – Choose your custom color
2. Background Pattern – Close or Use the background pattern
Outlook 2007 / 2010 / 2013 Box Border

Image Legend
Box Border – ON will show a white box border around email Template in Outlook. Outlook does not support border colour, size or type. Any Border style created with the dynamic settings will not show in Outlook.
WooCommerce Configuration

Image Legend
Apply to WooCommerce emails – If WooCommerce is installed, select YES to apply this template to all WooCommerce emails.
Help Notes – Email Fonts

Original Statement Breakdown and update as of Feb 2025
For those who want a more in-depth explanation of the state of play in email font render across email clients and devices please read on. The Help note on the plugin dashboard where written 10 years ago – not much has changed.
“The a3rev dynamic font editors give you the choice of 16 Default or Web safe fonts plus 364 Google fonts.“
The concept of “web-safe fonts” (system fonts pre-installed on most devices) still exists, and tools like this typically provide such options for reliability. The mention of “364 Google fonts” is outdated, Google Fonts now offers over 1,500 font families as of 2025, though not all would be practical or licensed for email use. Modern email template editors often integrate a broader range of Google Fonts, but the principle of offering both web-safe and custom fonts persist.
“The 16 Web safe fonts work in all email clients but be aware that Google fonts don’t.”
This remains mostly true. Web-safe fonts like Arial, Helvetica, Times New Roman, and Verdana are still supported universally because they don’t rely on external resources. However, the blanket statement that “Google Fonts don’t work” oversimplifies today’s reality. Support for web fonts, including Google Fonts, has improved in some email clients, but it’s still far from universal. Gmail (web and mobile), Yahoo Mail, and most versions of Outlook (especially desktop) still don’t support custom web fonts fully, defaulting to system fonts instead. Meanwhile, clients like Apple Mail, iOS Mail, and some Android native email apps have better support, as we’ll explore further.
“Google fonts are fetched by <link> from Google. Gmail and Microsoft Outlook remove all <link> tags and hence default to one of the Web safe fonts.”
Gmail: Gmail’s web and mobile apps continue to strip <link> tags and don’t support externally fetched web fonts (via <link> or @import). Exceptions exist: Gmail does render two Google Fonts—Roboto and Google Sans—natively because they’re part of its own interface, but this is limited to Google’s ecosystem and not a general endorsement of web fonts. Richard that is why within the email you are seeing some fonts render correctly in mobile in Gmail
Microsoft Outlook: Desktop versions of Outlook (2007–2021, including the “New Outlook” for Windows) use the Word rendering engine, which ignores <link> tags and doesn’t support web fonts. Even with the @font-face method (an alternative to <link>), Outlook often reverts to Times New Roman unless specific workarounds (like MSO conditionals) are applied to enforce a fallback. Outlook.com (web) and the Outlook mobile app have slightly better support for web fonts, but it’s inconsistent and depends on the implementation.
Key Update: The <link> method remains poorly supported, but alternatives like @font-face (embedding font files directly) have gained traction in some clients. However, Gmail and Outlook desktop still largely ignore these, reinforcing the reliance on web-safe fallbacks.
“Interestingly iOS, Android Gmail and Windows mobile don’t and Google fonts show beautifully.”
This part is partially inaccurate or outdated – here is the latest update:
iOS: iOS Mail (on iPhone/iPad) does support web fonts, including Google Fonts, when implemented via @font-face or <link>, as long as the font is properly embedded and the device can fetch it. This remains true in 2025, making iOS a strong platform for custom fonts.
Android Gmail: The Gmail app on Android does not support Google Fonts or other web fonts—it strips <link> and ignores most custom font declarations, defaulting to system fonts like Roboto (its native font) or a fallback like Arial. The statement might have confused the Android native email client (not Gmail) with the Gmail app. The default Android email client (pre-Lollipop or non-Gmail apps) historically had better web font support, but Gmail’s dominance has shifted focus away from that.
Windows Mobile: Windows Mobile, as a platform, is largely defunct by 2025 (replaced by Windows 10/11 ecosystems). The old Windows Phone mail app had patchy support for web fonts, but it’s irrelevant now. The modern Outlook mobile app (iOS/Android) offers limited web font support, but it’s not as robust as iOS Mail and often falls back to system fonts.
“Go figure the weird and wonderful world of HTML email template design.”
This sentiment is timeless! Email rendering remains a quirky, fragmented space due to differing rendering engines, security policies, and client priorities. Even in 2025, HTML email design is a balancing act between creativity and compatibility.
Updated Truth in 2025
The core idea of the statement—that web-safe fonts are universally reliable while Google Fonts (and web fonts generally) face inconsistent support—still holds.
Web-Safe Fonts: These (e.g., Arial, Helvetica, Times New Roman) remain the gold standard for guaranteed rendering across all email clients, from Gmail to Outlook to niche apps.
Google Fonts Support:
Supported: Apple Mail, iOS Mail, Thunderbird, Samsung Mail, and some Android native clients (not Gmail) can render Google Fonts if implemented correctly (preferably with @font-face over <link>). Outlook.com and Outlook mobile have partial support.
Not Supported: Gmail (web and app), Yahoo Mail, AOL Mail, and most Outlook desktop versions (2007–2021) still block or ignore web fonts, defaulting to system fonts like Arial, Calibri, or Times New Roman.
Special Case: Gmail supports Roboto and Google Sans natively, but other Google Fonts won’t work without being locally installed on the recipient’s device (rare).
Conclusion: Is the Statement Still True?
Mostly, yes, but with caveats. The 16 web-safe fonts would still “work in all email clients” as a reliable baseline. Google Fonts, fetched via <link>, indeed don’t work in Gmail or most Outlook versions, defaulting to web-safe fallbacks. The landscape has shifted slightly with better web font support in some clients, but the “weird and wonderful” variability persists.
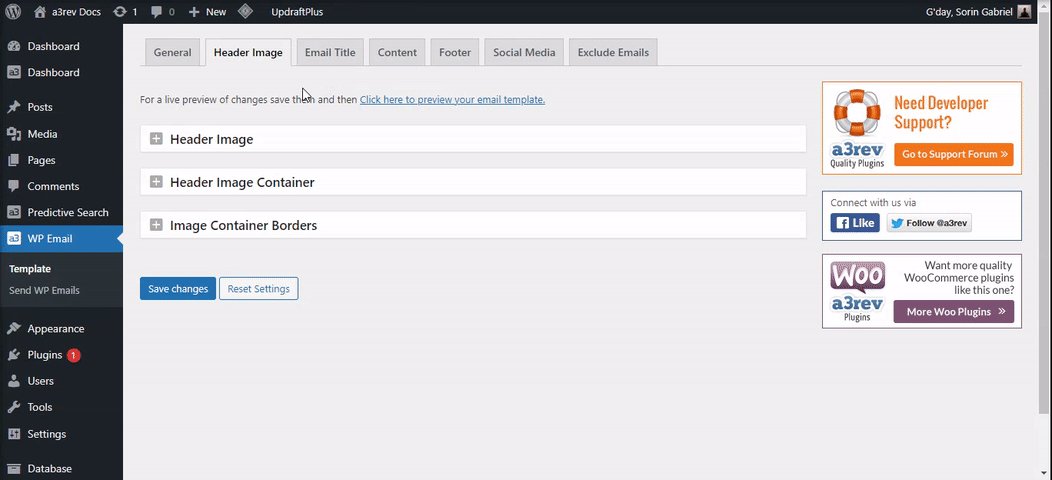
Header Image

Instructions for adding your logo / image to the template header. Remember that almost all email browser initially block images by default. The receiver must manually choose to allow images to show.
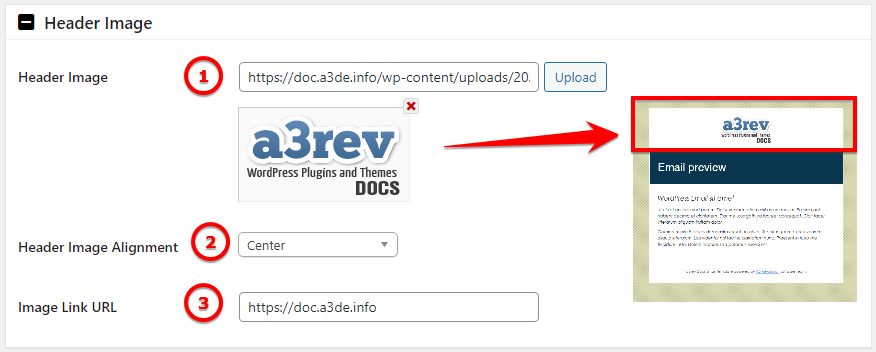
Header Image

Image Legend
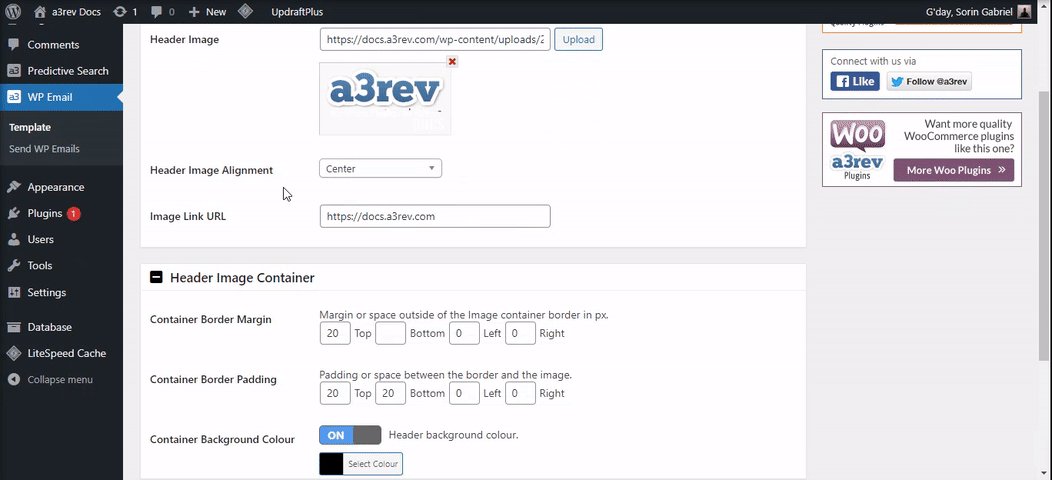
1. Header Logo – From here you can upload your logo image
2. Choose a alignment for the image – Left / Center / Right
3. Add a link url to the image you have upload
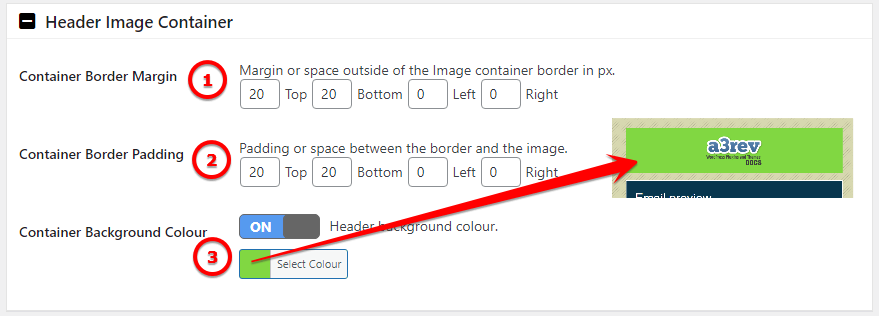
Header Image Container

Image Legend
1. Container Border Margin – Margin or space outside of the Image container border in px.
2. Container Border Padding – Padding or space between the border and the image.
3. Container Background Colour – Choose a color for the header section
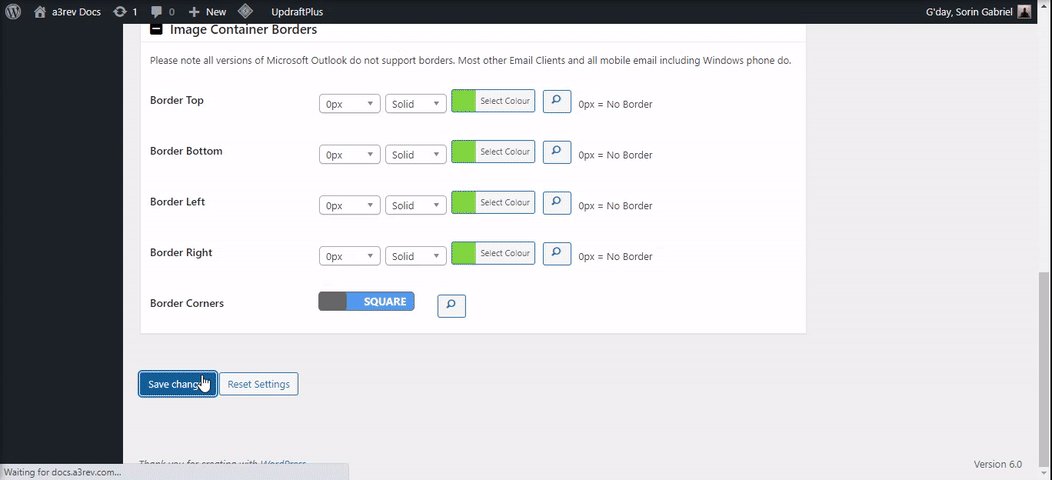
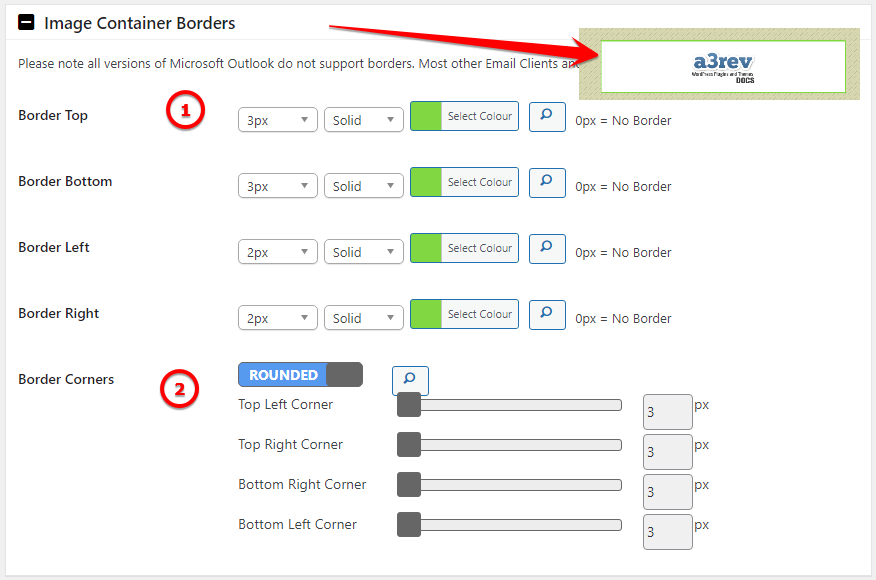
Image Container Borders

Image Legend
1. Choose to use a border for your header container section. We have options for weight, border type and color.
2. This option allows you to have round corners for your header container. The container corners can be round or square.
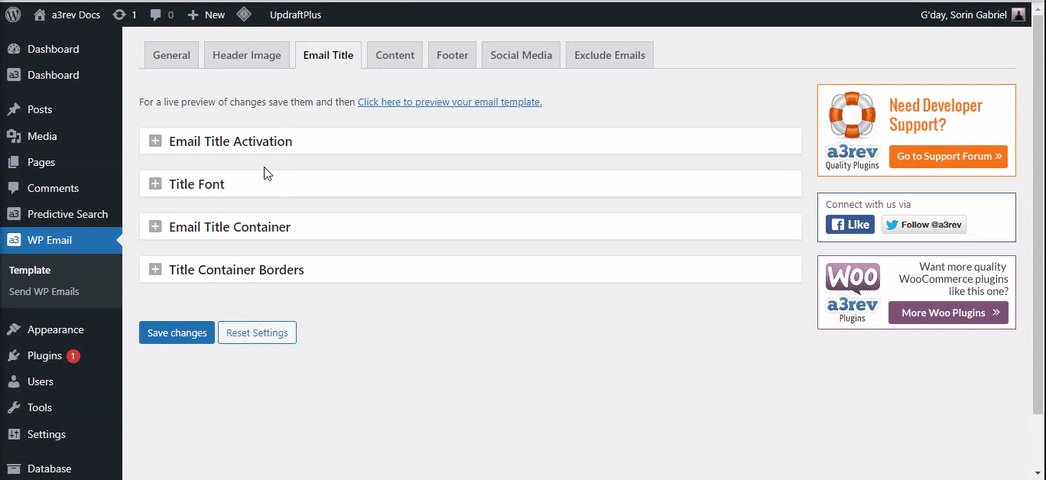
Email Title
Set the email header background colour and the Email Title font specs.

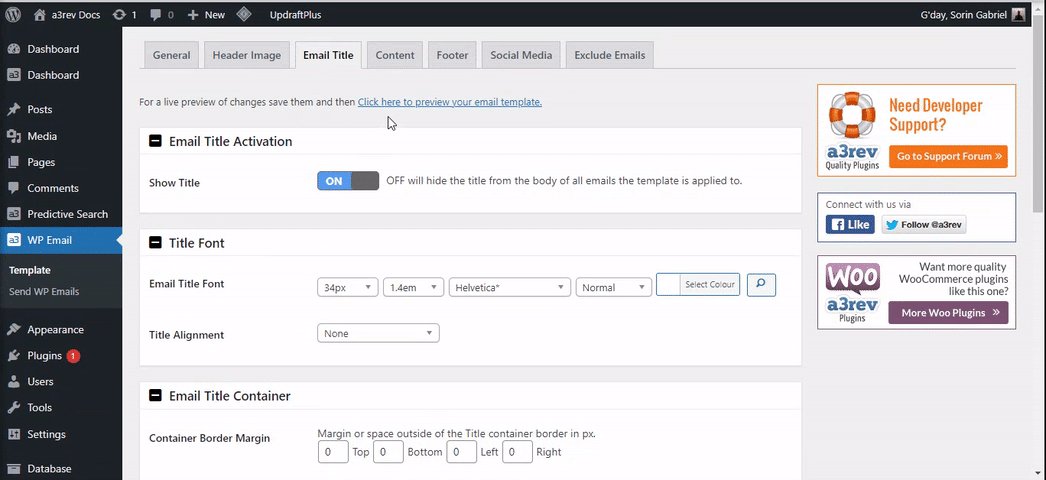
Email Title Activation

Image Legend
1. Turn On or OFF the email title
Title Font

Image Legend
1. Email Title Font – You can have a custom font with weight, line height, font style and color
2. Align your tile to left/right/center
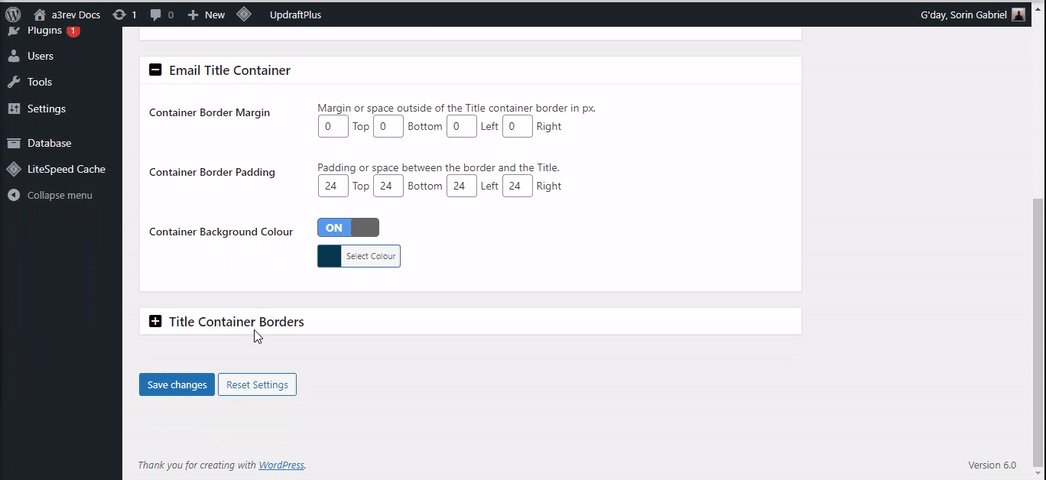
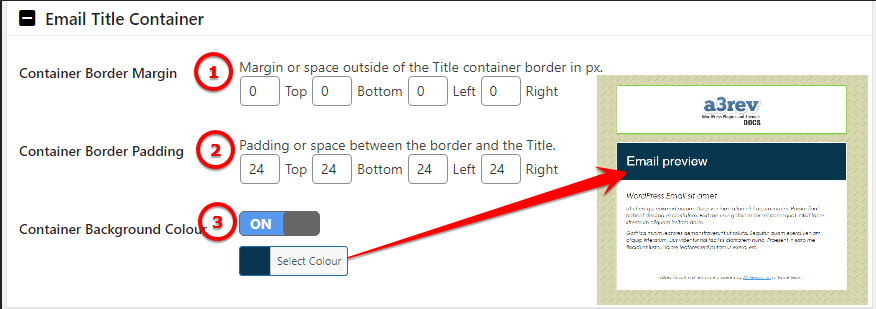
Email Title Container

Image Legend
1. Container Border Margin – Margin or space outside of the title container border in px.
2. Container Border Padding – Padding or space between the border and the title.
3. Container Background Colour – Choose a color for the title section
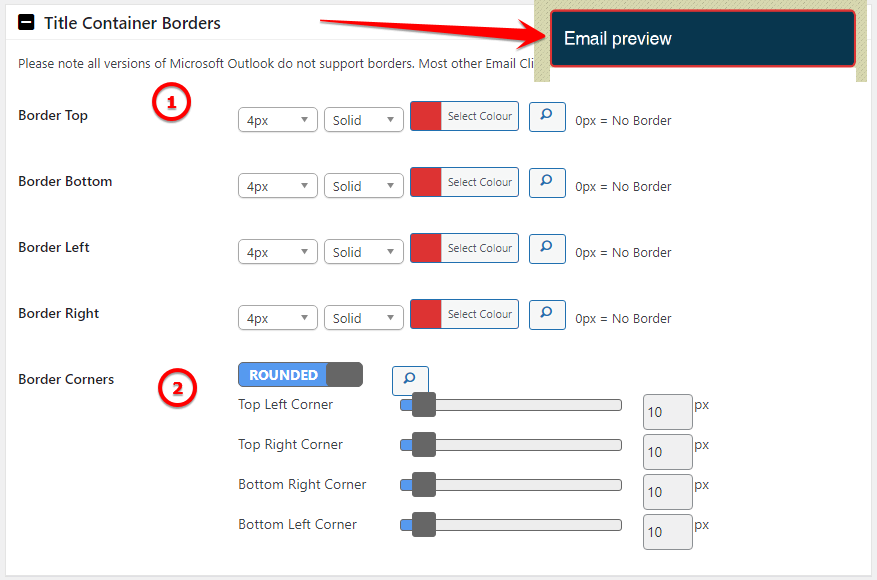
Title Container Borders

Image Legend
1. Choose to use a border for your header container section. We have options for weight, border type and color.
2. This option allows you to have round corners for your header container. The container corners can be round or square.
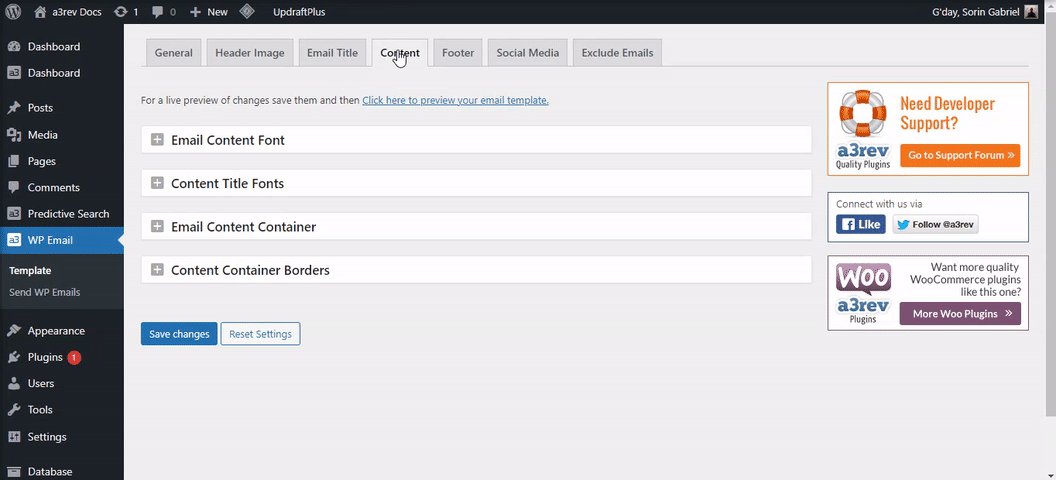
Content
Set the email body and the font settings

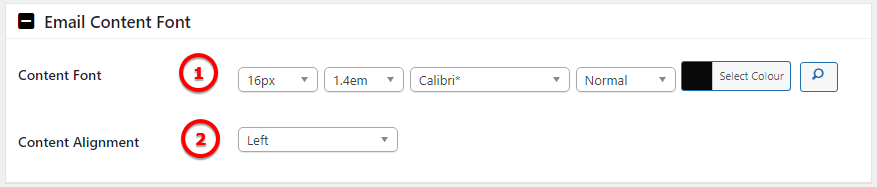
Email Content Font

Image Legend
1. Email Content Font – You can have a custom font with weight, line height, font style and color
2. Align you content the to left/right/center
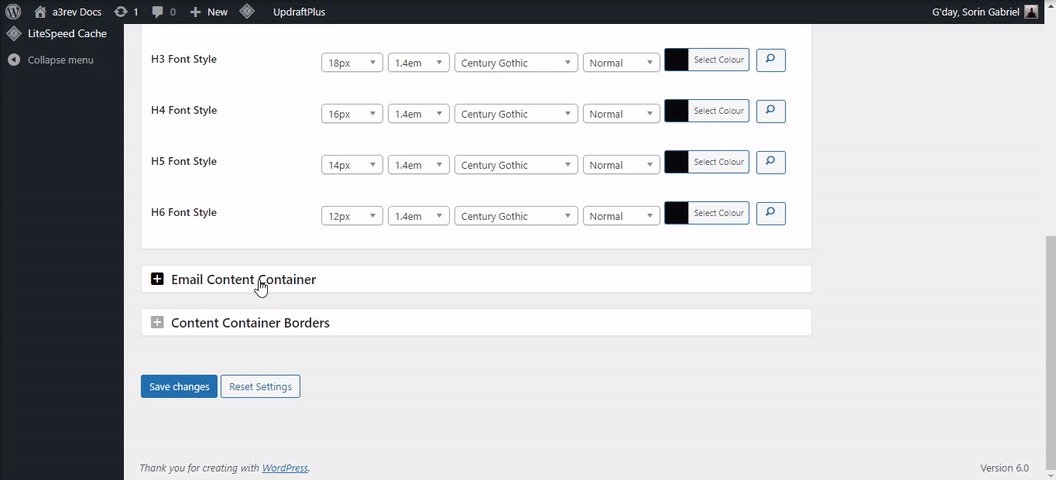
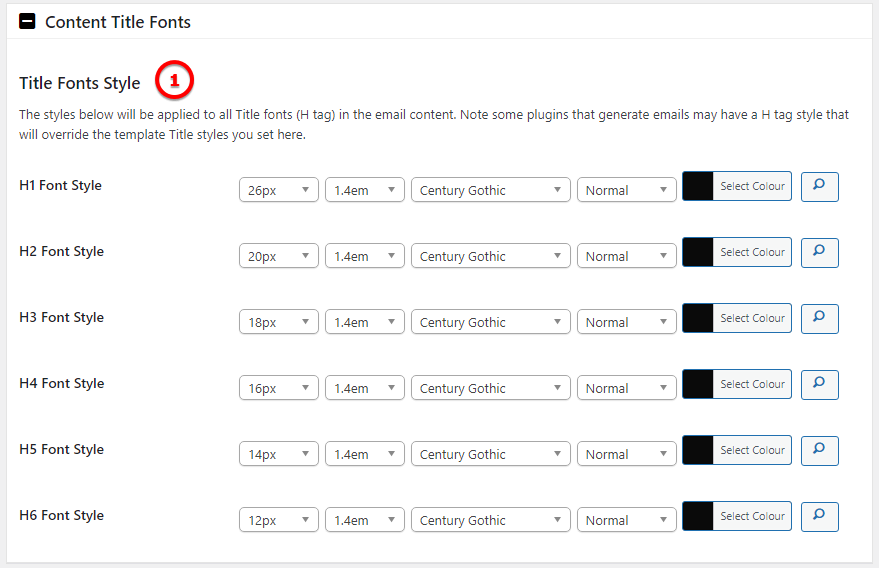
Content Title Fonts

Image Legend
The styles below will be applied to all Title fonts (H tag) in the email content. Note: some plugins that generate emails may have a H tag style that will override the template Title styles you set here.
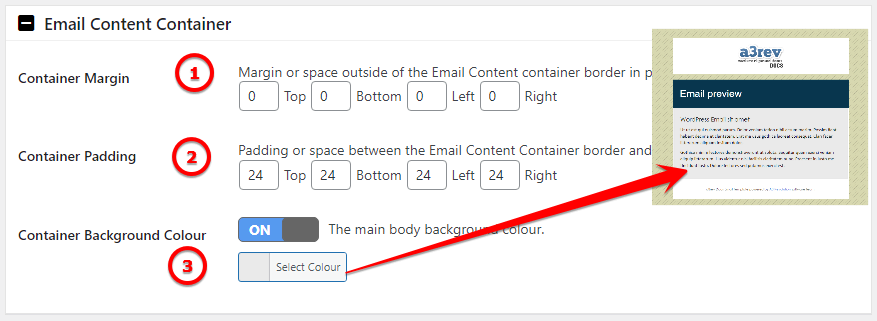
Email Content Container

Image Legend
1. Container Margin – Margin or space outside of the Email Content container border in px.
2. Container Padding – Padding or space between the Email Content Container border and the Content
3. Container Background Color – The main body background colour.
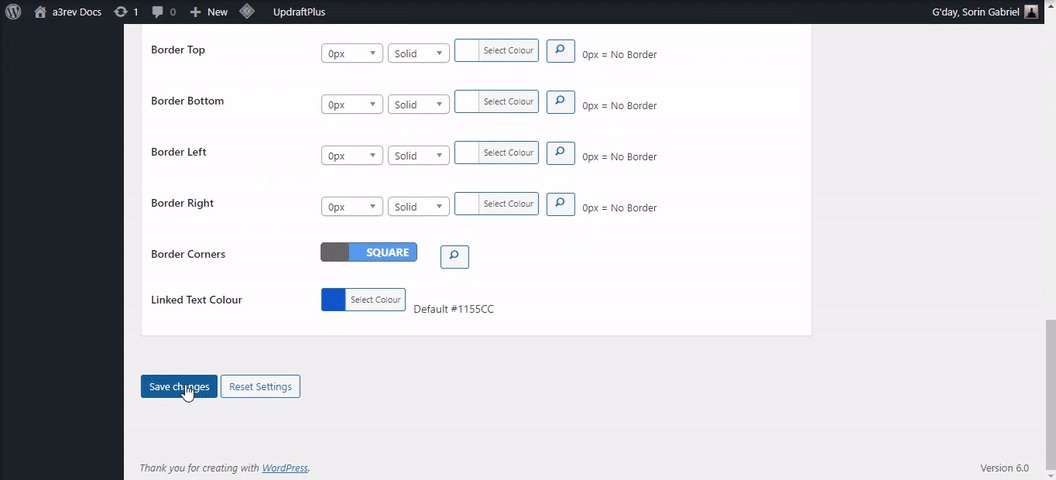
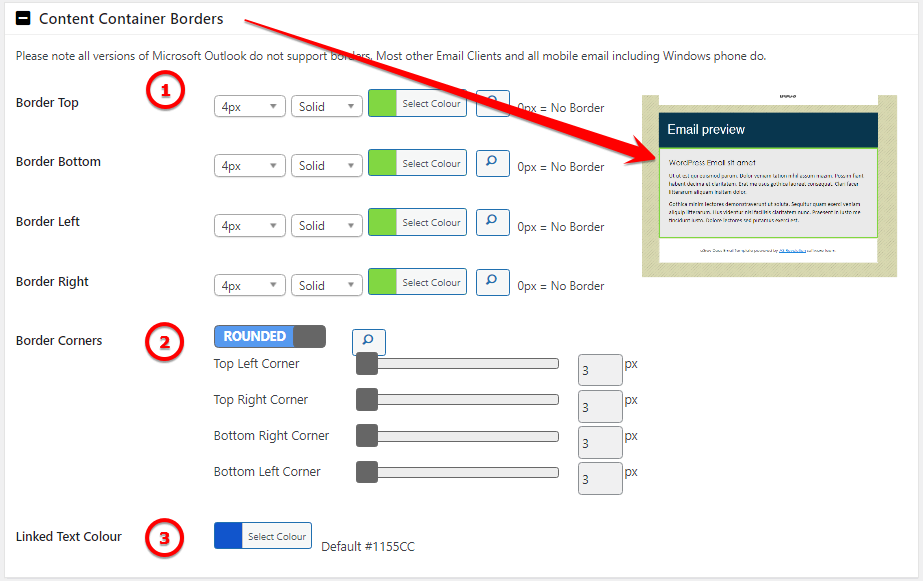
Content Container Borders
Please note all versions of Microsoft Outlook do not support borders. Most other Email Clients and all mobile email including Windows phone do.

Image Legend
1. Choose to use a border for your header container section. We have options for weight, border type and color.
2. This option allows you to have round corners for your header container. The container corners can be round or square.
3. Linked Text Color – Set up a custom color for the links used in body content
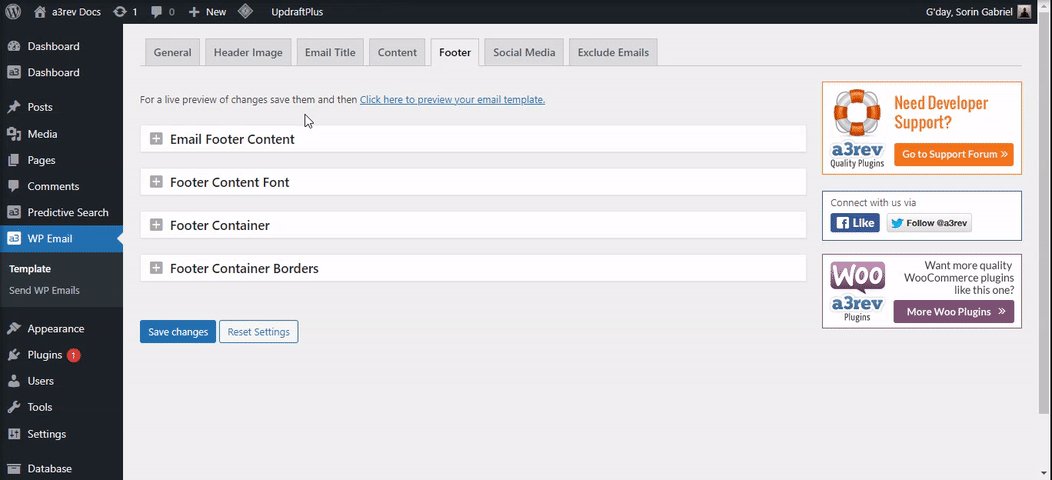
Footer
Use the WordPress text editor to style the footer of your email.

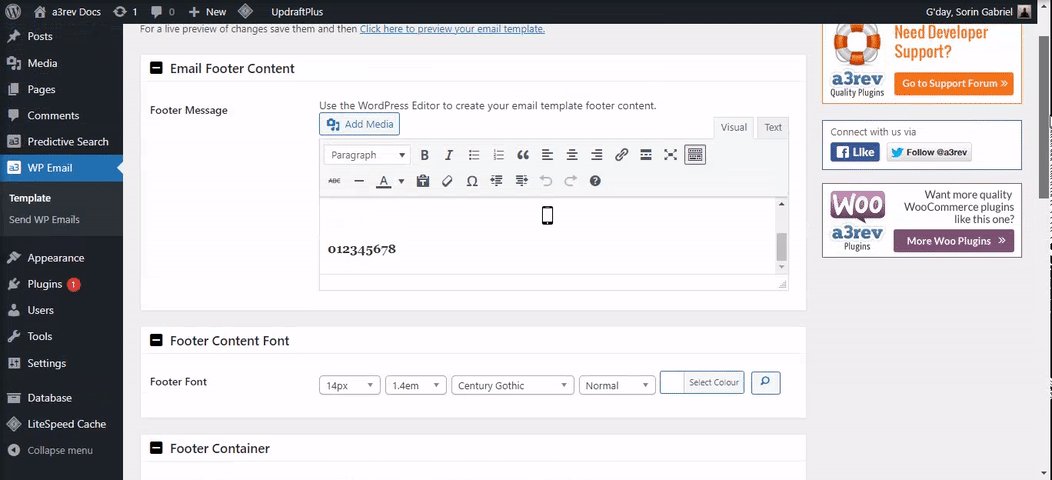
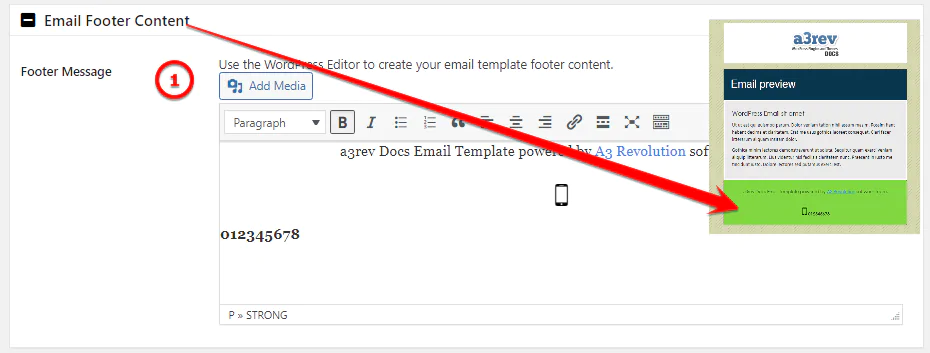
Email Footer Content

Image Legend
1. Email Footer Content visual editor. Use the WordPress visual / HTML editor yo add text, links, images and style to the email footer.
2. Scroll to the bottom of the page and click Save. Click on the preview email template link and you’ll see the footer design you have created.
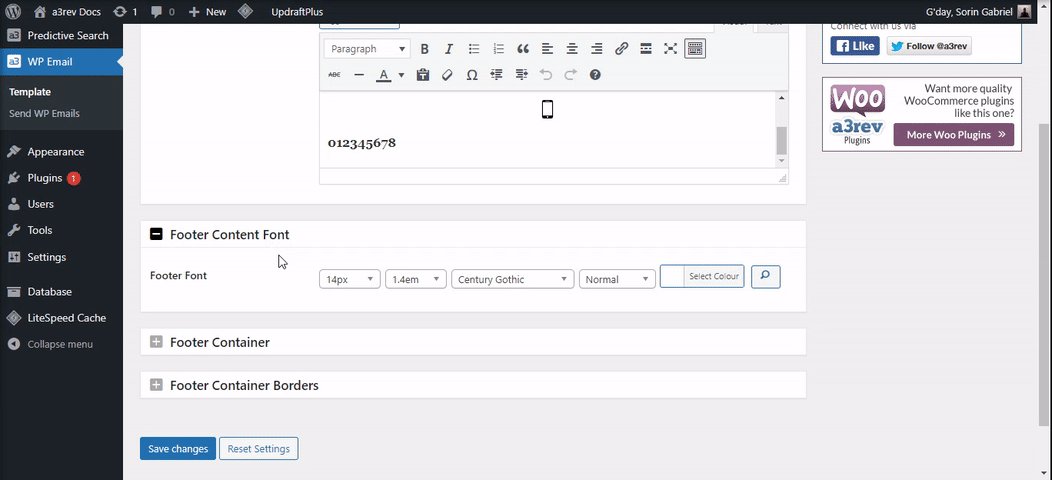
Footer Content Font

Image Legend
1. Email Content Font – You can have a custom font with weight, line height, font style and color
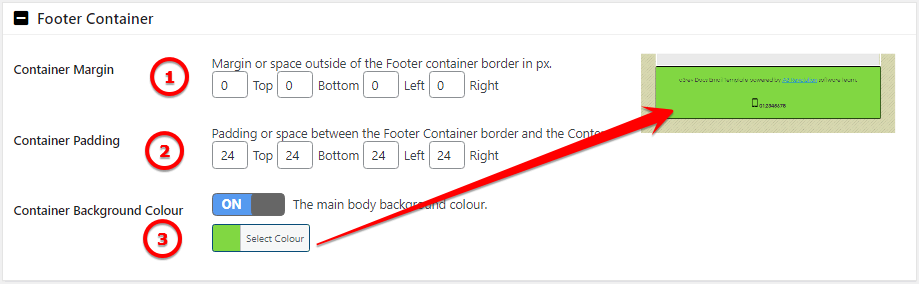
Footer Container

Image Legend
1. Container Margin – Margin or space outside of the Email footer container border in px.
2. Container Padding – Padding or space between the Email footer Container border and the Content
3. Container Background Color – The main body background colour of your footer container
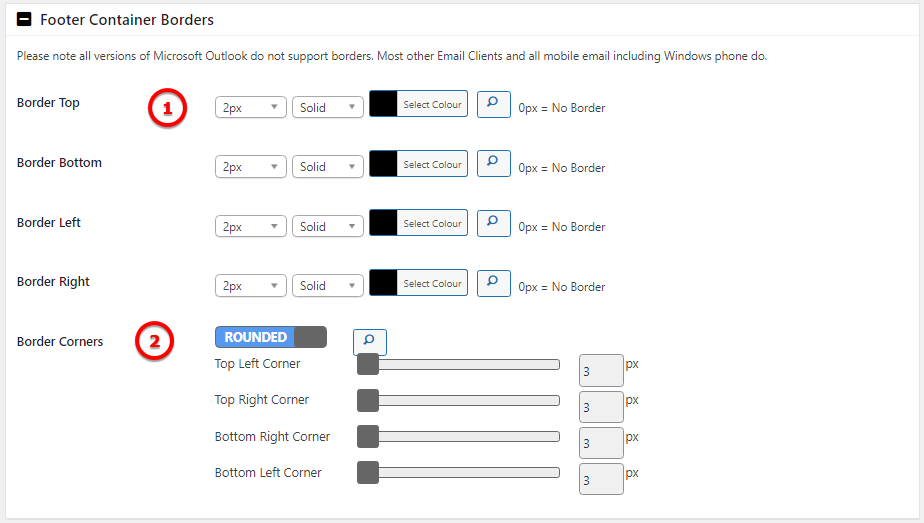
Footer Container Borders

Image Legend
1. Choose to use a border for your footer container section. We have options for weight, border type and color.
2. This option allows you to have round corners for your footer container. The container corners can be round or square.
Social Media
Easily add links to you social media channels.

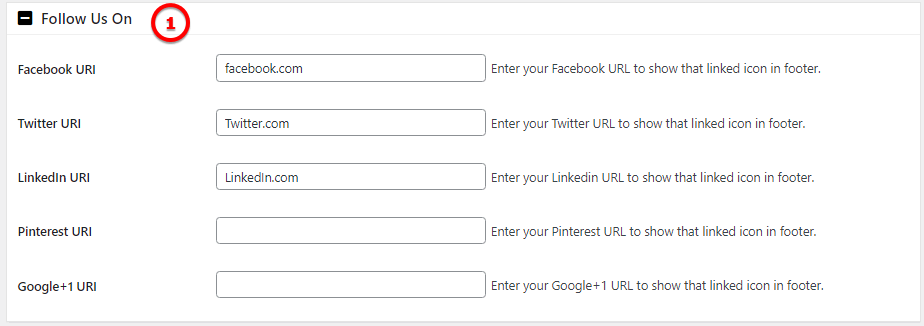
Follow Us On

Image Legend
1. There you can enter you profile url of the chosen social media channel.
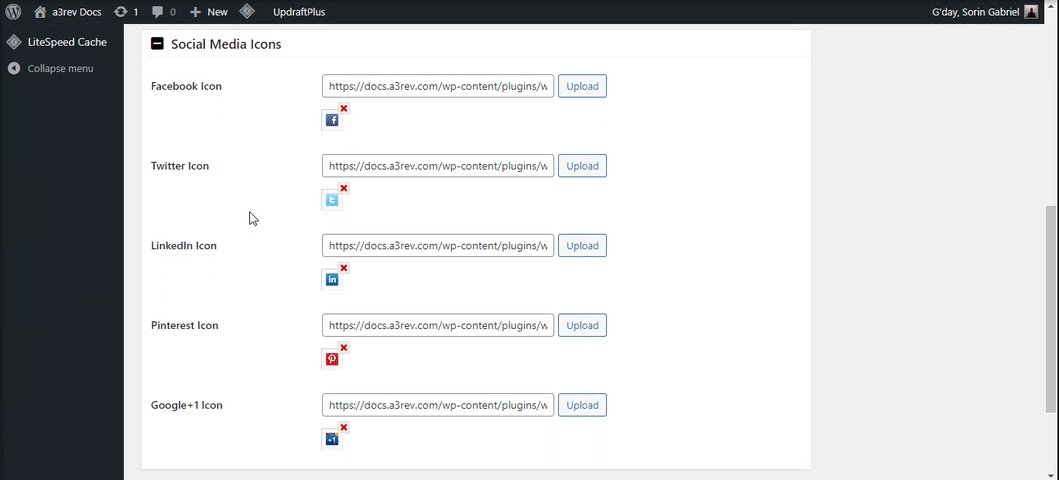
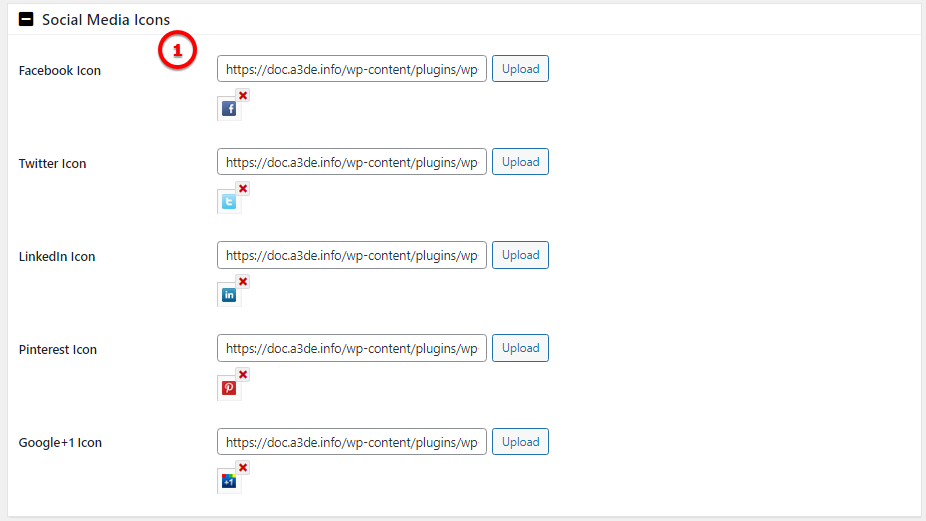
Social Media Icons

Image Legend
1. Here you can upload your custom social media image.
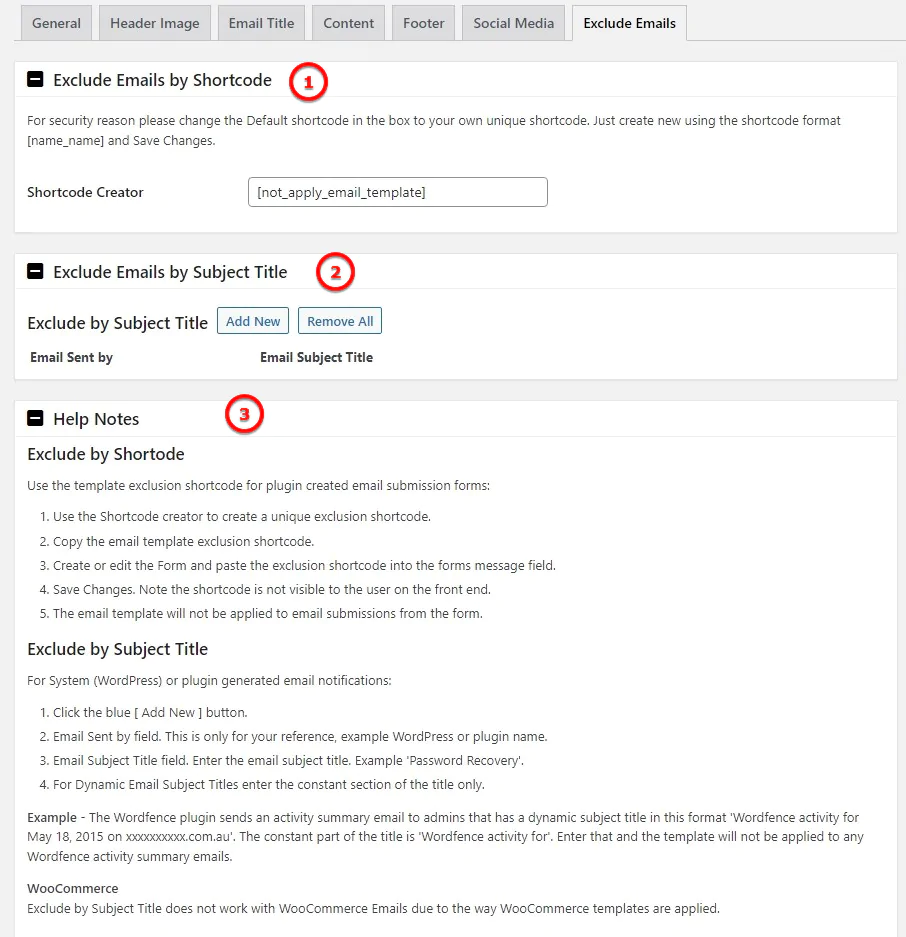
Exclude Emails

Image Legend
1. Exclude Emails by Shortcode – Use the template exclusion shortcode for plugin created email submission forms:
2. Exclude Emails by Subject Title – For System (WordPress) or plugin generated email notifications:
3. Help Notes
