Navigation
Features
- Converts the WooCommerce add to cart function into an add to Quote function.
- Quotes payment gateway – so that no payment options show.
- Converts the WooCommerce add to cart function into an add to Order function.
- ’Manual’ Quote Mode – quote prices off-line after request is received.
- ‘Auto’ Quote Mode – Auto send system generated quote to user. User still cannot see any product prices even after requesting a quote – only the prices on the quote.
- In Auto mode user can complete the purchase through any of the WooCommerce payment gateways active on the site.
- Converts the WooCommerce add to cart function into an add to Order function.
- Orders payment gateway – so that no payment options show for offline processing.
- Orders templates – allows you add custom messages at the Cart, Checkout and Order Received pages.
- Full integration with WooCommerce orders.
- Full integration with WooCommerce My Account.
Admin Settings
When WooCommerce Quotes and Orders is installed and activated it auto-creates a admin menu section on your WooCommerce site.

Quotes and Orders Setting
To activate Quotes mode and or Order mode head to the Settings tab.
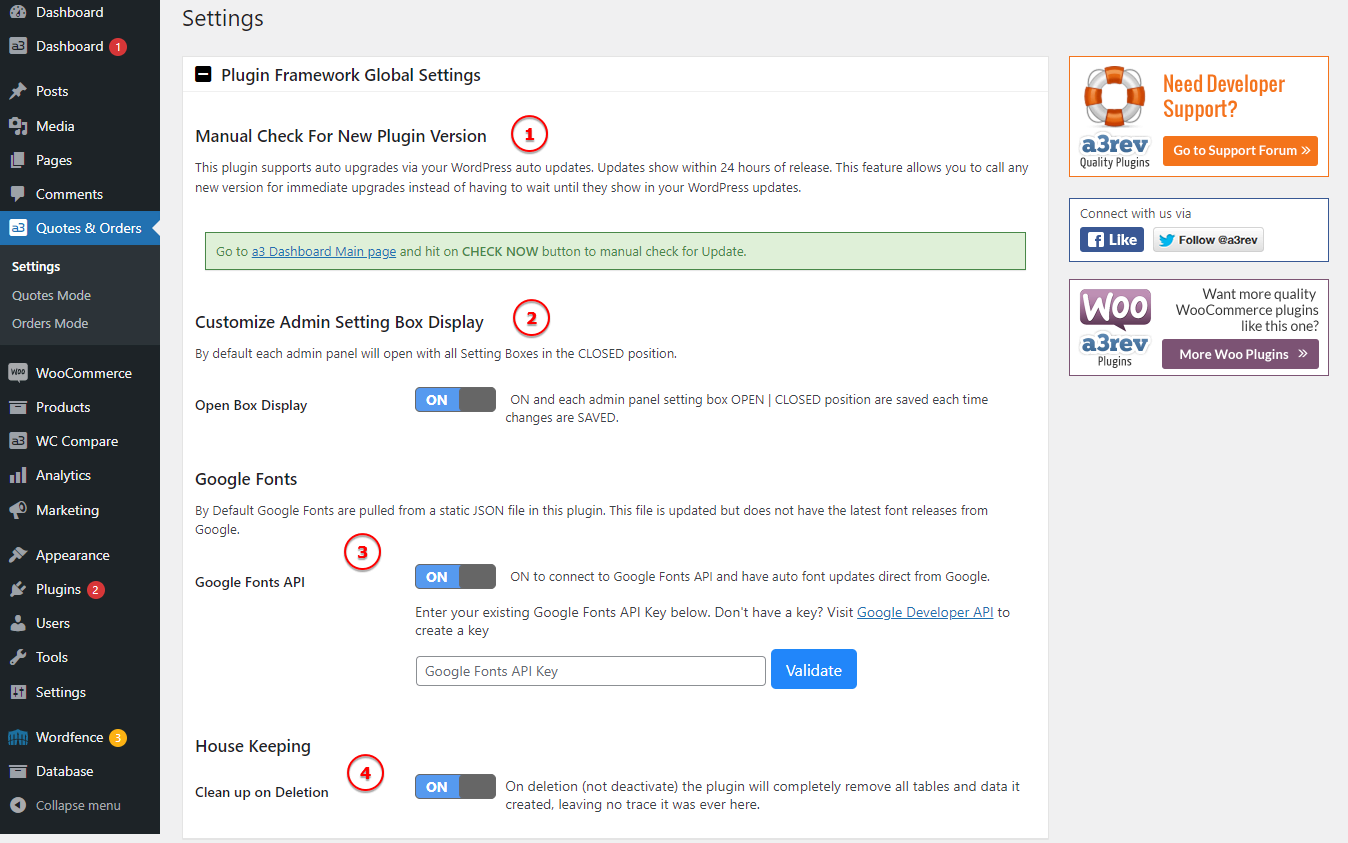
Plugin Framework Global Settings
Here we can find the global settings for the plugin.

Image Legend:
1. Manual Check For New Plugin Version – This plugin supports auto upgrades via your WordPress auto updates. Updates show within 24 hours of release. This feature allows you to call any new version for immediate upgrades instead of having to wait until they show in your WordPress updates.
2. Customize Admin Setting Box Display – ON and each admin panel setting box OPEN | CLOSED position are saved each time changes are SAVED.
3. Google Fonts – ON to connect to Google Fonts API and have auto font updates direct from Google.
4. House Keeping – On deletion (not deactivate) the plugin will completely remove all tables and data it created, leaving no trace it was ever here.
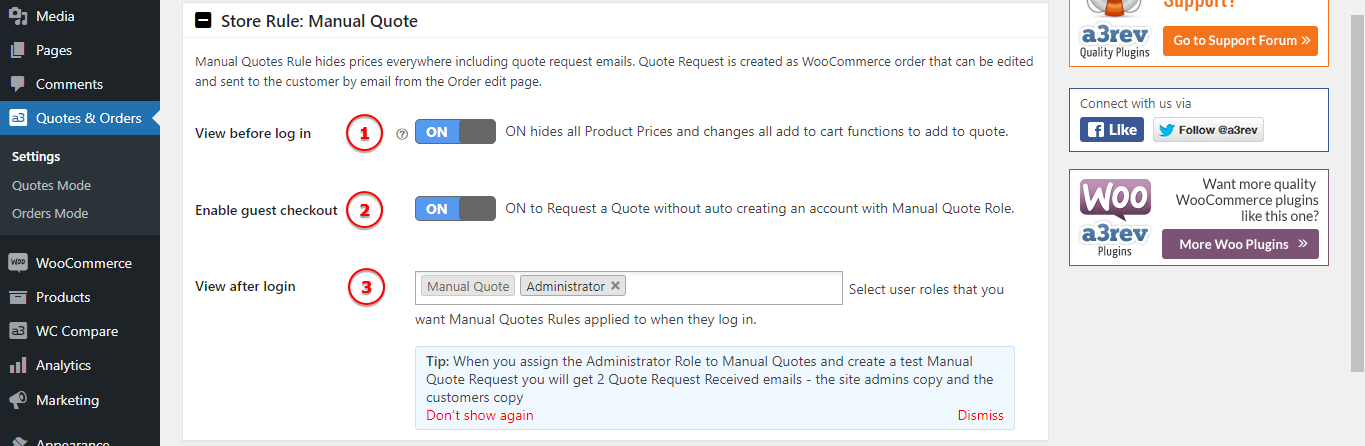
Store Rule: Manual Quote
Manual Quotes Rule hides prices everywhere including quote request emails. Quote Request is created as WooCommerce order that can be edited and sent to the customer by email from the Order edit page.

Image Legend:
1. View before log in – ON hides all Product Prices and changes all add to cart functions to add to quote. Hide prices everywhere including on order email and order details. If you have shipping costs configured it does not hide shipping costs.
2. Enable guest checkout – ON to Request a Quote without auto creating an account with Manual Quote Role.
3. View after login – Select user roles that you want Manual Quotes Rules applied to when they log in. By default the plugin auto creates an account for the user when they submit a Quote request. That Role is the Manual Quote Role. This Role has the same permissions as the WordPress subscriber role with the added restriction that they cannot see any WooCommerce Product Prices. They can access the Woocommerce My Account and they can view the quote they have submitted (without prices).
Tip: When you assign the Administrator Role to Manual Quotes and create a test Manual Quote Request you will get 2 Quote Request Received emails – the site admins copy and the customers copy
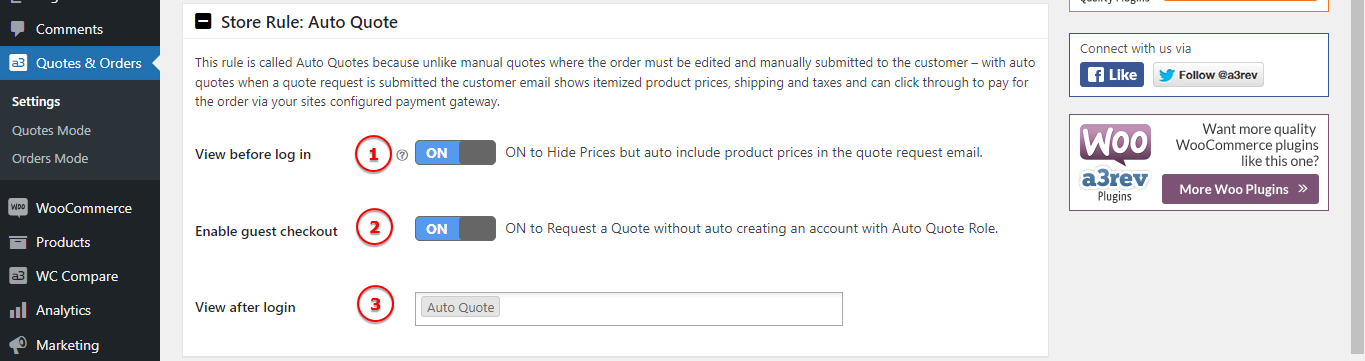
Store Rule: Auto Quote
This rule is called Auto Quotes because unlike manual quotes where the order must be edited and manually submitted to the customer – with auto quotes when a quote request is submitted the customer email shows itemized product prices, shipping and taxes and can click through to pay for the order via your sites configured payment gateway.

Image Legend:
1. View before log in – ON to Hide Prices but auto include product prices in the quote request email. data-content=”Hide prices on shop page, product detail page, sidebar, cart widget, cart page, checkout page. Prices including shipping show in order email, order details when subscriber send the quote request.” The user submits the Quote request but the ‘Quote Request’ email they get (WooCommerce Order Received email) shows the prices (and the shipping if you have shipping configured). The user can even then go to their My Account dashboard and click the Pay button and complete the transaction via the sites activate payment gateways if they are happy with the prices. If you have Prices and shipping configured on your site ‘Auto Quotes mode’ just automates the whole Quoting Process.
2. Enable guest checkout – ON to Request a Quote without auto creating an account with Auto Quote Role. What is even cooler is that by default the plugin auto creates an account for the user when they submit a Quote request. That Role is the Auto Quote Role. This Role has the same permissions as the WordPress subscriber role with the added restriction that they cannot see any WooCommerce Product Prices. In this role they can see the prices on their quote and they can complete the transaction. Pretty good hey.
3. View after login – Select user roles that you want Auto Quotes Rules applied to when they log in.
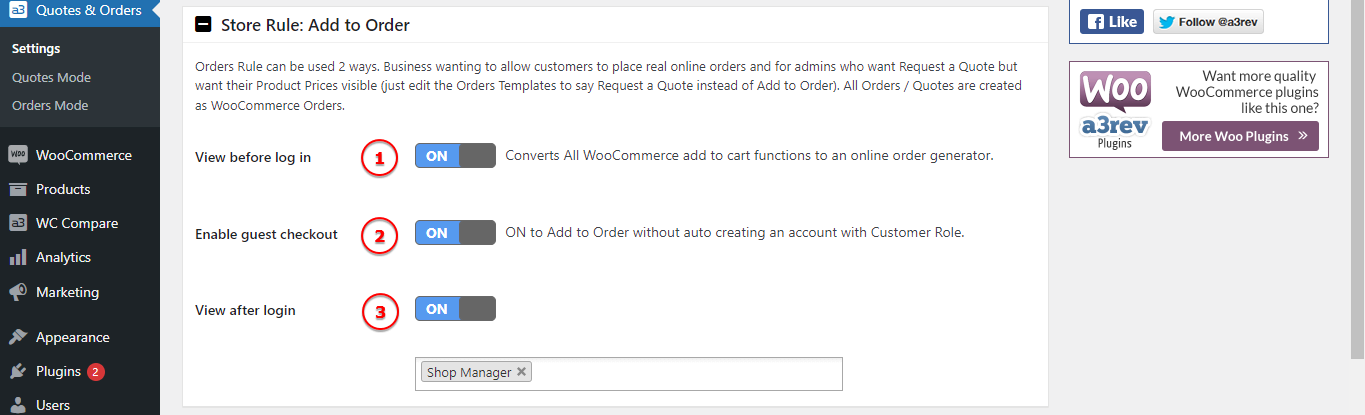
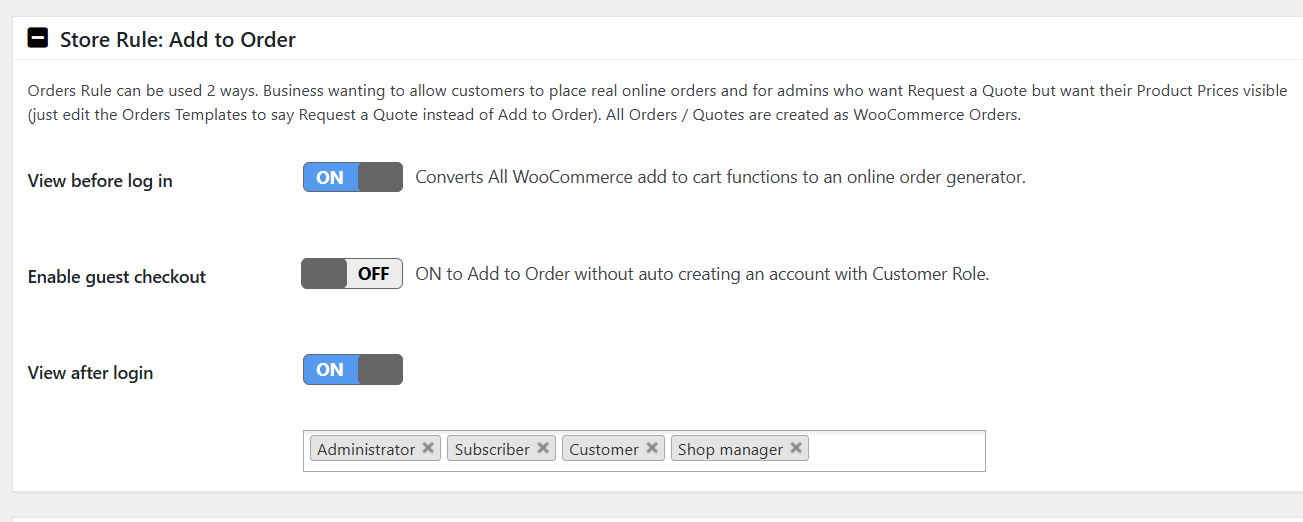
Store Rule: Add to Order
Orders Rule can be used 2 ways. Business wanting to allow customers to place real online orders and for admins who want Request a Quote but want their Product Prices visible (just edit the Orders Templates to say Request a Quote instead of Add to Order). All Orders / Quotes are created as WooCommerce Orders. . Note that the plugin will not allow you to have ‘Request a Quote’ and ‘Add to Order’ activate at the same time for no logged in users or the same role. This is because both use the WooCommerce ‘Add to Cart’ function. It also goes without saying that when you have either of the Quotes or Orders Modes activated that the Add to cart mode is not available because it is the same cart function.

Image Legend:
1. View before log in – Converts All WooCommerce add to cart functions to an online order generator
2. Enable guest checkout – ON to Add to Order without auto creating an account with Customer Role.
3. View after login – Select user roles that you want Add to Order applied to when they log in. With orders using this setting you can just apply this rule to logged in user roles. An example of this would be:
Set Quotes Mode for not logged in user – Visitors don’t see prices and request a quote.
Set Orders mode to apply to logged in roles. Then when not logged in the don’t see prices but when they log in the see the product prices and now ‘Add to Order’ as the cart.
Example use:
A wholesaler – do not want the general public to see the prices, but do want their clients to be able to order online and also want to attract new wholesalers and general public inquiry which they pass onto their retailer clients.
They would set ‘Manual Quotes mode’ for non logged and ‘Orders Mode’ for the customer role. Customers could then log into the site and use it as a virtual order pad on the wholesaler. We have a number of big wholesale clients who do exactly that. They love it and so do their retail customers.
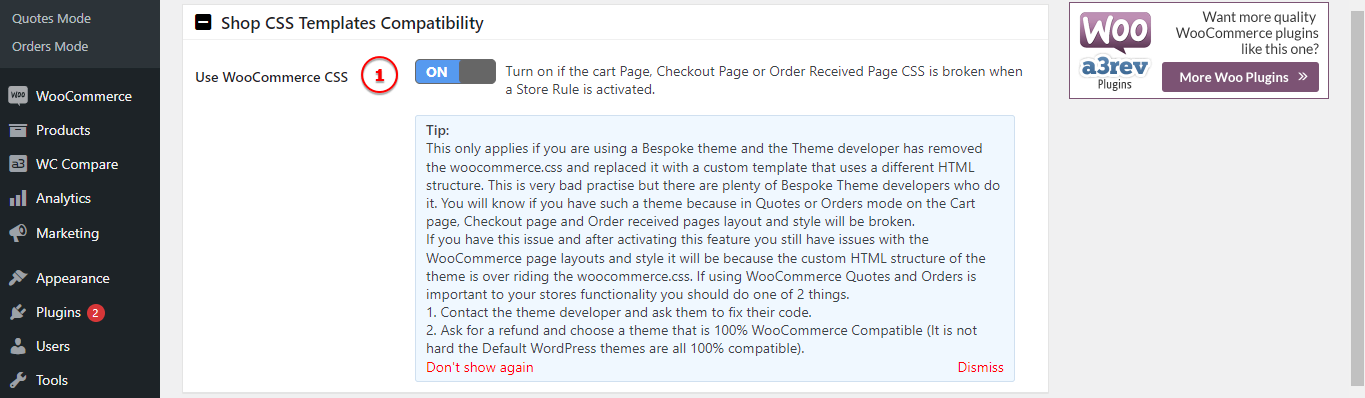
Shop CSS Templates Compatibility

Image Legend:
1. Use WooCommerce CSS – Turn on if the cart Page, Checkout Page or Order Received Page CSS is broken when a Store Rule is activated.
Note: This only applies if you are using a Bespoke theme and the Theme developer has removed the woocommerce.css and replaced it with a custom template that uses a different HTML structure. This is very bad practise but there are plenty of Bespoke Theme developers who do it. You will know if you have such a theme because in Quotes or Orders mode on the Cart page, Checkout page and Order received pages layout and style will be broken.
If you have this issue and after activating this feature you still have issues with the WooCommerce page layouts and style it will be because the custom HTML structure of the theme is over riding the woocommerce.css. If using WooCommerce Quotes and Orders is important to your stores functionality you should do one of 2 things.
1. Contact the theme developer and ask them to fix their code.
2. Ask for a refund and choose a theme that is 100% WooCommerce Compatible (It is not hard the Default WordPress themes are all 100% compatible).
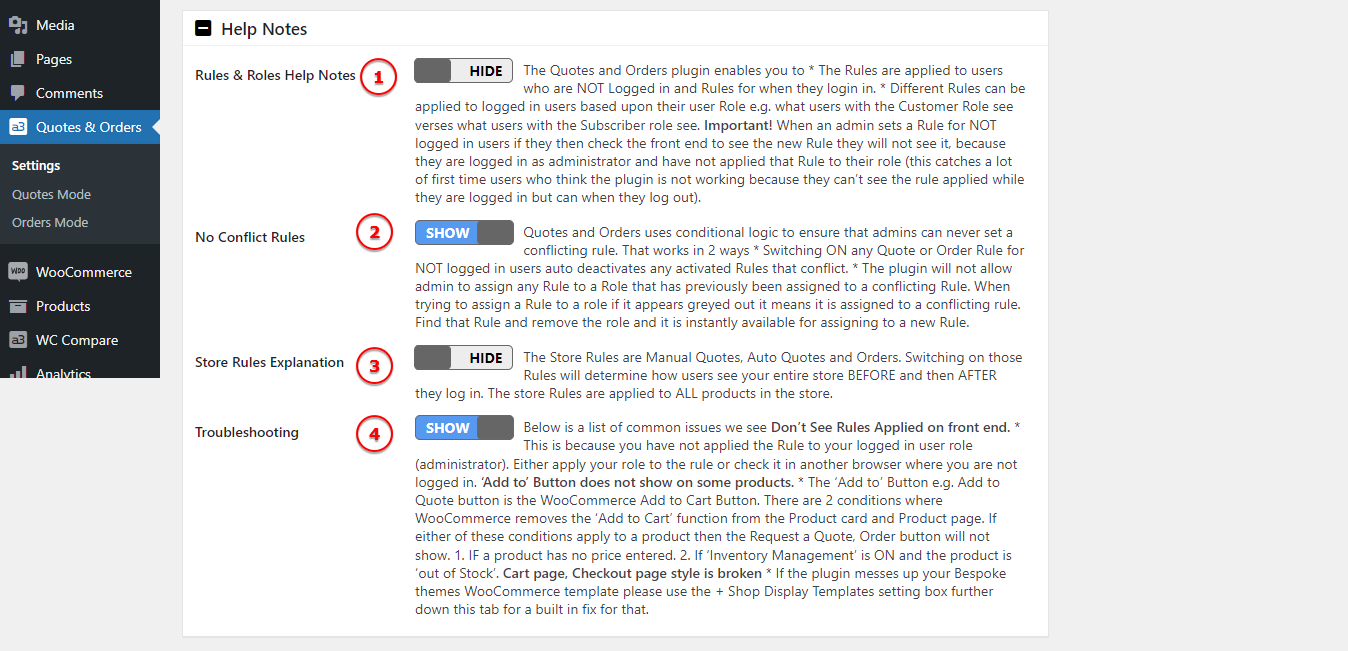
Help Notes

Image Legend:
1. Rules & Roles Help Notes – The Quotes and Orders plugin enables you to * The Rules are applied to users who are NOT Logged in and Rules for when they login in. * Different Rules can be applied to logged in users based upon their user Role e.g. what users with the Customer Role see verses what users with the Subscriber role see. Important! When an admin sets a Rule for NOT logged in users if they then check the front end to see the new Rule they will not see it, because they are logged in as administrator and have not applied that Rule to their role (this catches a lot of first time users who think the plugin is not working because they can’t see the rule applied while they are logged in but can when they log out).
2. No Conflict Rules – Quotes and Orders uses conditional logic to ensure that admins can never set a conflicting rule. That works in 2 ways * Switching ON any Quote or Order Rule for NOT logged in users auto deactivates any activated Rules that conflict. * The plugin will not allow admin to assign any Rule to a Role that has previously been assigned to a conflicting Rule. When trying to assign a Rule to a role if it appears greyed out it means it is assigned to a conflicting rule. Find that Rule and remove the role and it is instantly available for assigning to a new Rule.
3. Store Rules Explanation – The Store Rules are Manual Quotes, Auto Quotes and Orders. Switching on those Rules will determine how users see your entire store BEFORE and then AFTER they log in. The store Rules are applied to ALL products in the store.
4. Troubleshooting – Below is a list of common issues we see Don’t See Rules Applied on front end. * This is because you have not applied the Rule to your logged in user role (administrator). Either apply your role to the rule or check it in another browser where you are not logged in. ‘Add to’ Button does not show on some products. * The ‘Add to’ Button e.g. Add to Quote button is the WooCommerce Add to Cart Button. There are 2 conditions where WooCommerce removes the ‘Add to Cart’ function from the Product card and Product page. If either of these conditions apply to a product then the Request a Quote, Order button will not show. 1. IF a product has no price entered. 2. If ‘Inventory Management’ is ON and the product is ‘out of Stock’. Cart page, Checkout page style is broken * If the plugin messes up your Bespoke themes WooCommerce template please use the + Shop Display Templates setting box further down this tab for a built in fix for that.
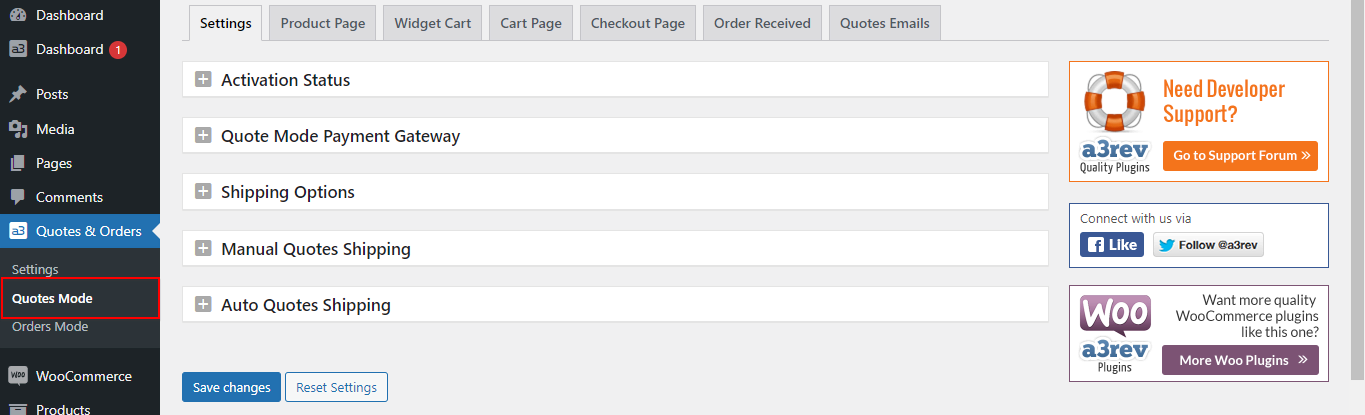
Quotes Mode
From this panel will setup the Quotes Mode. On first tab will have the general settings for it.

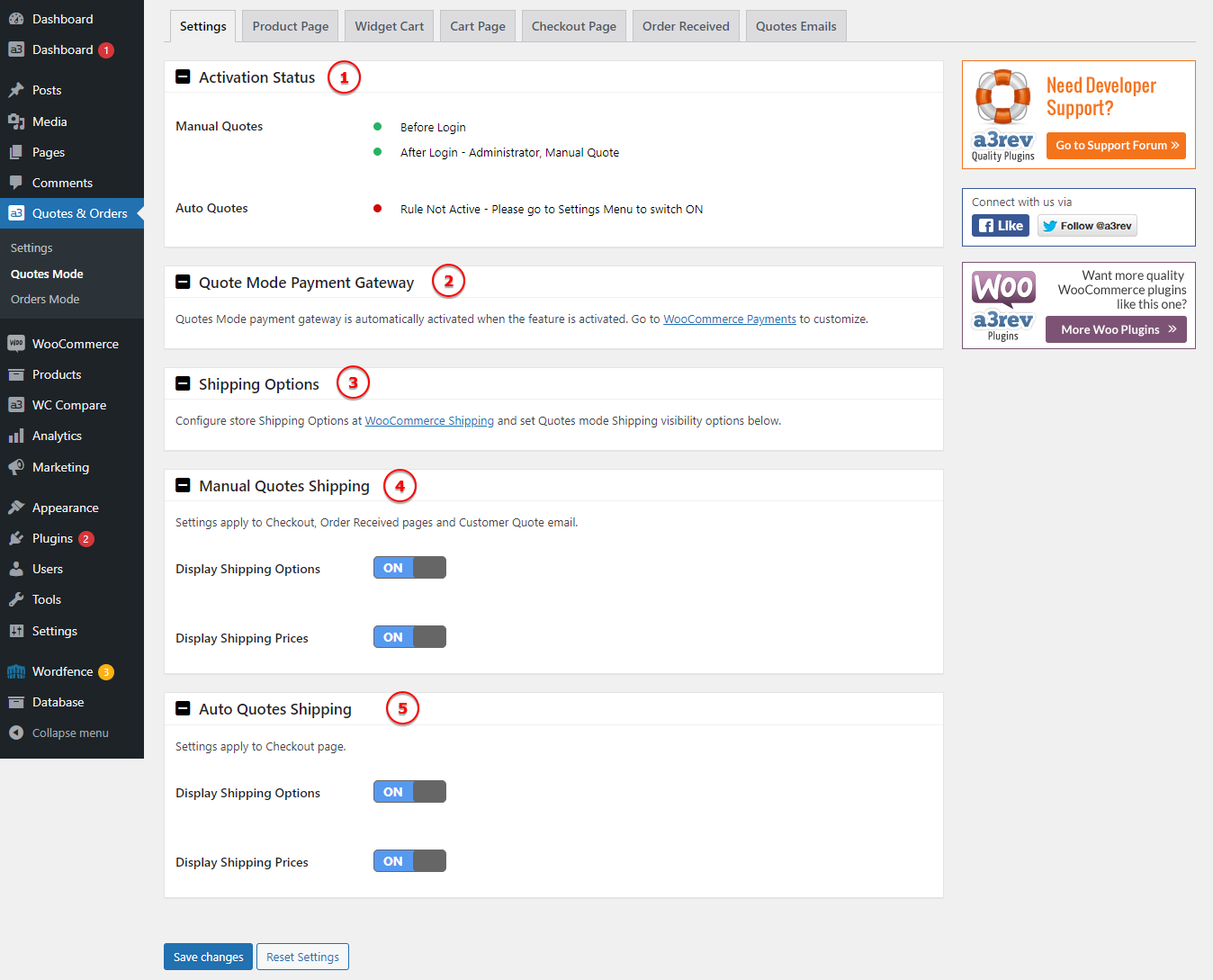
Quotes Mode Settings

Image Legend:
1. Activation Status – On this menu you will see what is the status of the Quotes.
2. Quote Mode Payment Gateway – Quotes Mode payment gateway is automatically activated when the feature is activated. Go to WooCommerce Payments to customize.
3. Shipping Options – Configure store Shipping Options at WooCommerce Shipping and set Quotes mode Shipping visibility options below.
4. Manual Quotes Shipping – Settings apply to Checkout, Order Received pages and Customer Quote email. You can turn On or Off the: Display Shipping Options or Display Shipping Prices.
5. Auto Quotes Shipping – Settings apply to Checkout page. You can turn On or Off the: Display Shipping Options or Display Shipping Prices.
Product Page
From here you can change the button text and the messages that show on Product Page.
Quote Feature on Product Page
This is the tab for the buttons that show on Product Page.

Image Legend:
1. Button Text – Text that shows instead of ‘Add to Cart’. Default ‘Add to Quote’
2. View Quote Button Text – Text that shows instead of ‘View Cart →’. Default ‘View Quote →’
3. Continue Request Button Text – Text that shows instead of ‘Continue Shopping →’. Default ‘Continue Request →’
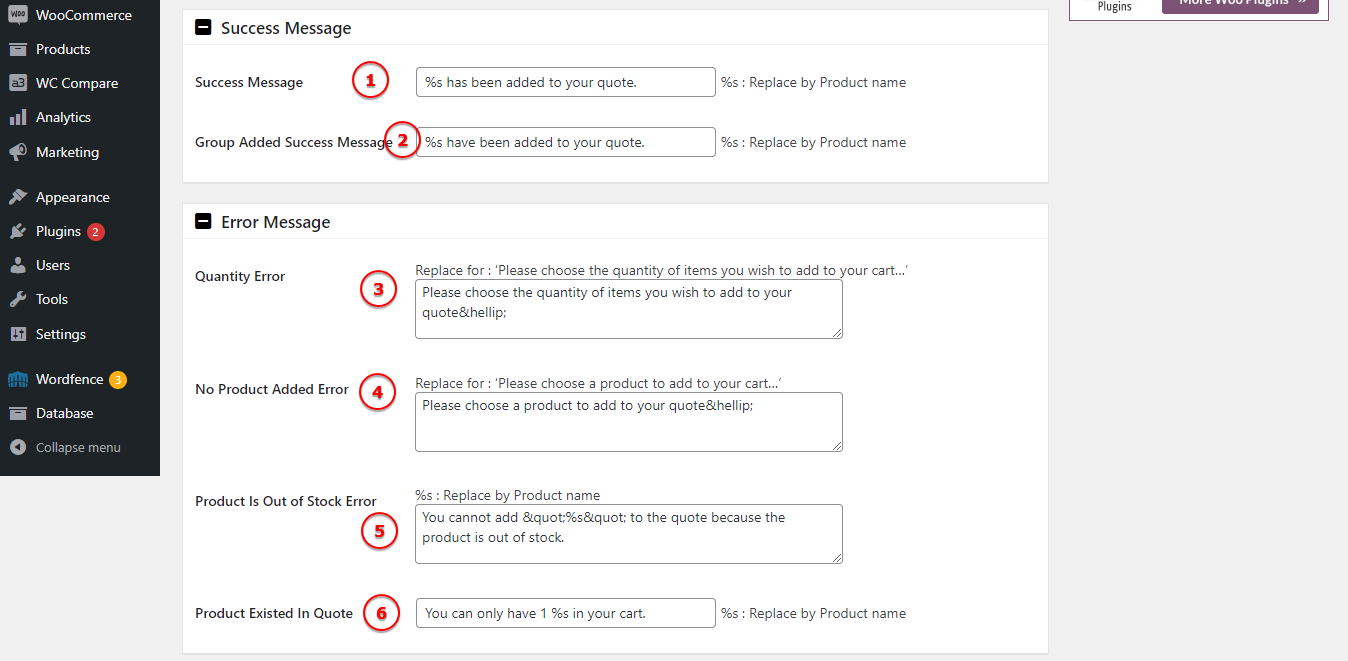
Success and Error Message
Change the text for Success and Error message that show on Product Page.

Image Legend:
1. Success Message – %s : Replace by Product name
2. Group Added Success Message – %s : Replace by Product name
3. Quantity Error – Replace for : ‘Please choose the quantity of items you wish to add to your cart…’
4. No Product Added Error – Replace for : ‘Please choose a product to add to your cart…’
5. Product Is Out of Stock Error – %s : Replace by Product name
6. Product Existed In Quote – %s : Replace by Product name
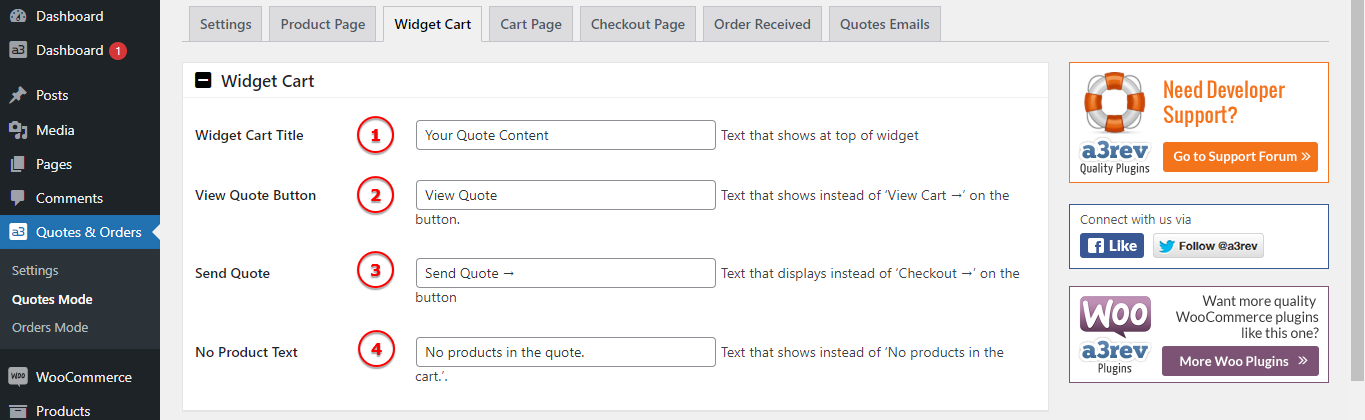
Widget Cart
Change the text that show on Widget Cart.

Image Legend:
1. Widget Cart Title – Text that shows at top of widget. The default text is: “Your Quote Content”.
2. View Quote Button – Text that shows instead of ‘View Cart →’ on the button. The default text is: “View Quote”.
3. Send Quote – Text that displays instead of ‘Checkout →’ on the button. The default text is: “Send Quote →”.
4. No Product Text – Text that shows instead of ‘No products in the cart.’. The default text is: “No products in the quote”.
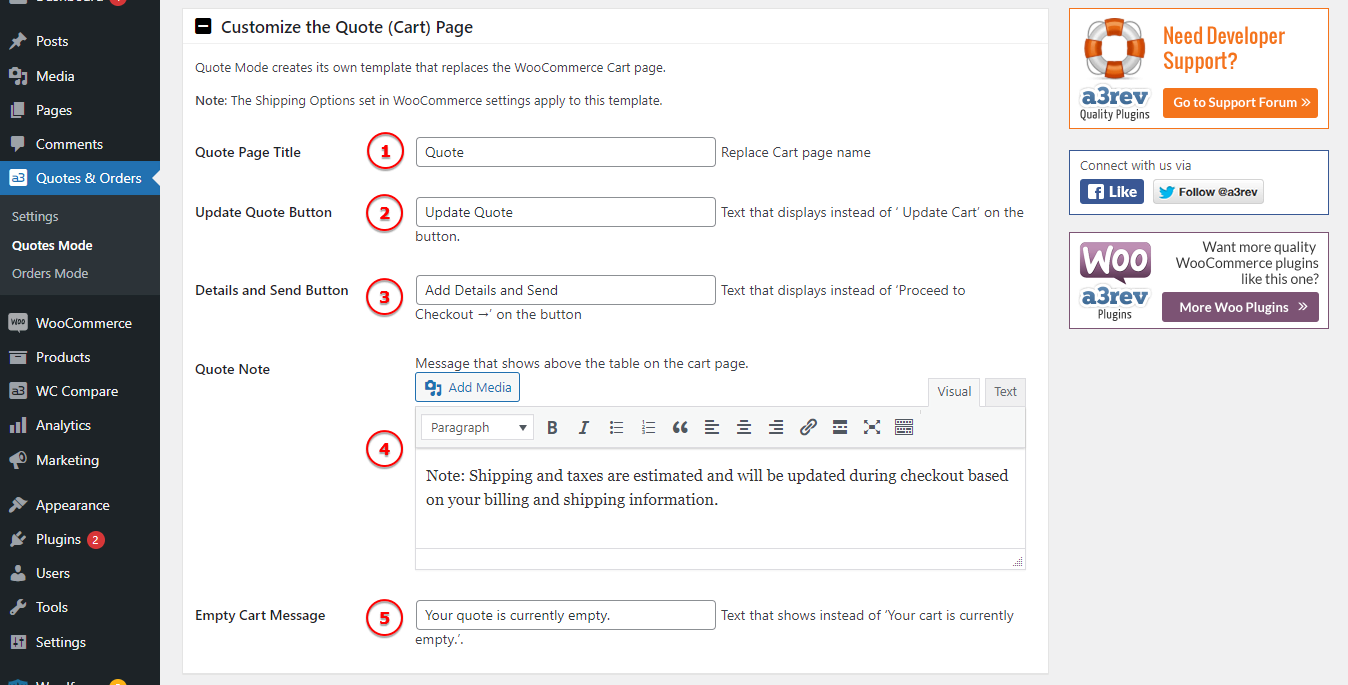
Cart Page
Quote Mode creates its own template that replaces the WooCommerce Cart page.
Note: The Shipping Options set in WooCommerce settings apply to this template.

Image Legend:
1. Quote Page Title – Replace Cart page name
2. Update Quote Button – Text that displays instead of ‘ Update Cart’ on the button.
3. Details and Send Button – Text that displays instead of ‘Proceed to Checkout →’ on the button
4. Quote Note – Message that shows above the table on the cart page.
5. Empty Cart Message – Text that shows instead of ‘Your cart is currently empty’.
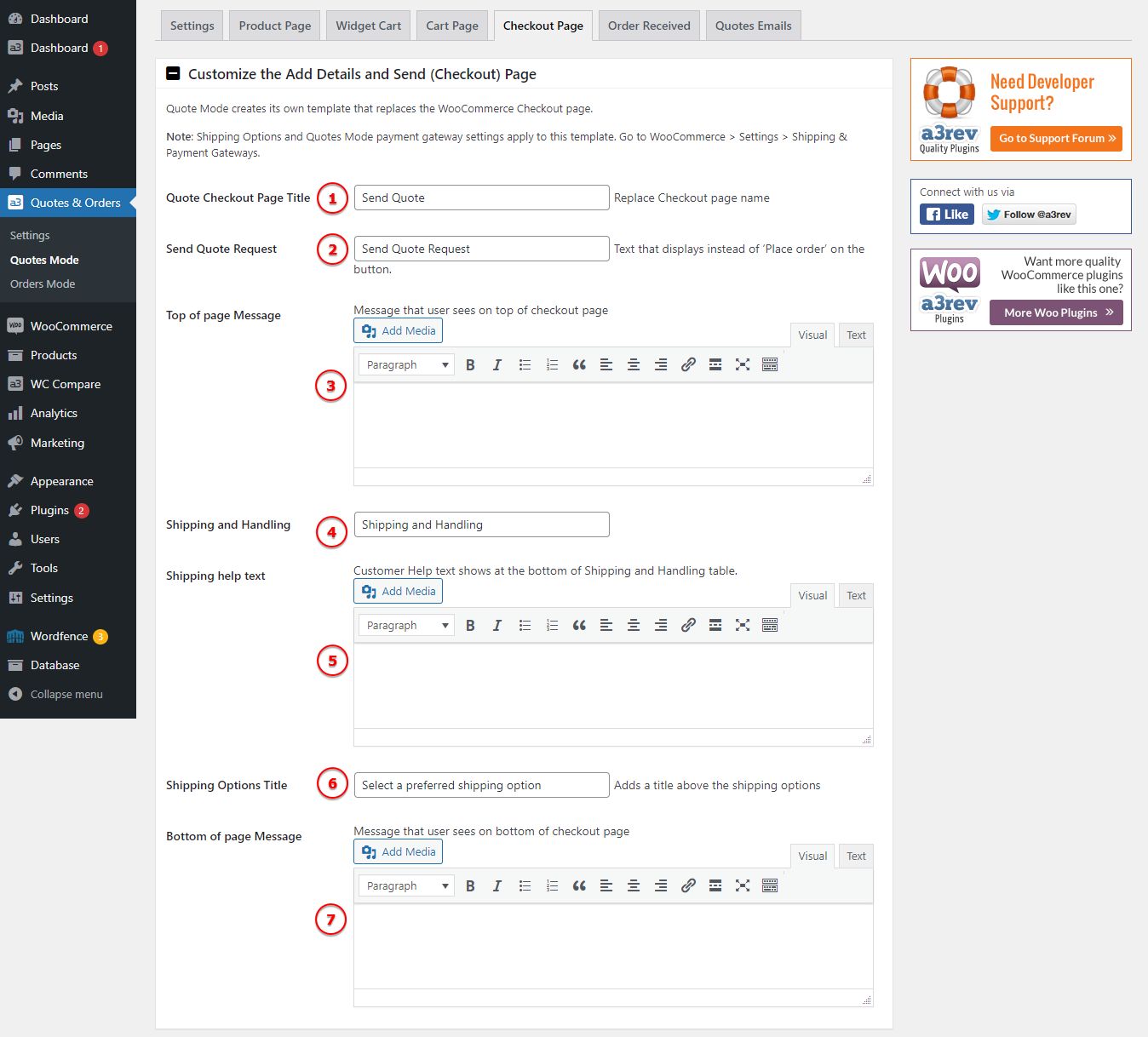
Checkout Page
Quote Mode creates its own template that replaces the WooCommerce Checkout page.
Note: Shipping Options and Quotes Mode payment gateway settings apply to this template. Go to WooCommerce > Settings > Shipping & Payment Gateways.

Image Legend:
1. Quote Checkout Page Title – Replace Checkout page name.
2. Send Quote Request – Text that displays instead of ‘Place order’ on the button.
3. Top of page Message – Message that user sees on top of checkout page.
4. Shipping and Handling – Change the text for Shipping and Handling.
5. Shipping help text – Customer Help text shows at the bottom of Shipping and Handling table.
6. Shipping Options Title – Adds a title above the shipping options
7. Bottom of page Message – Message that user sees on bottom of checkout page
Order Received
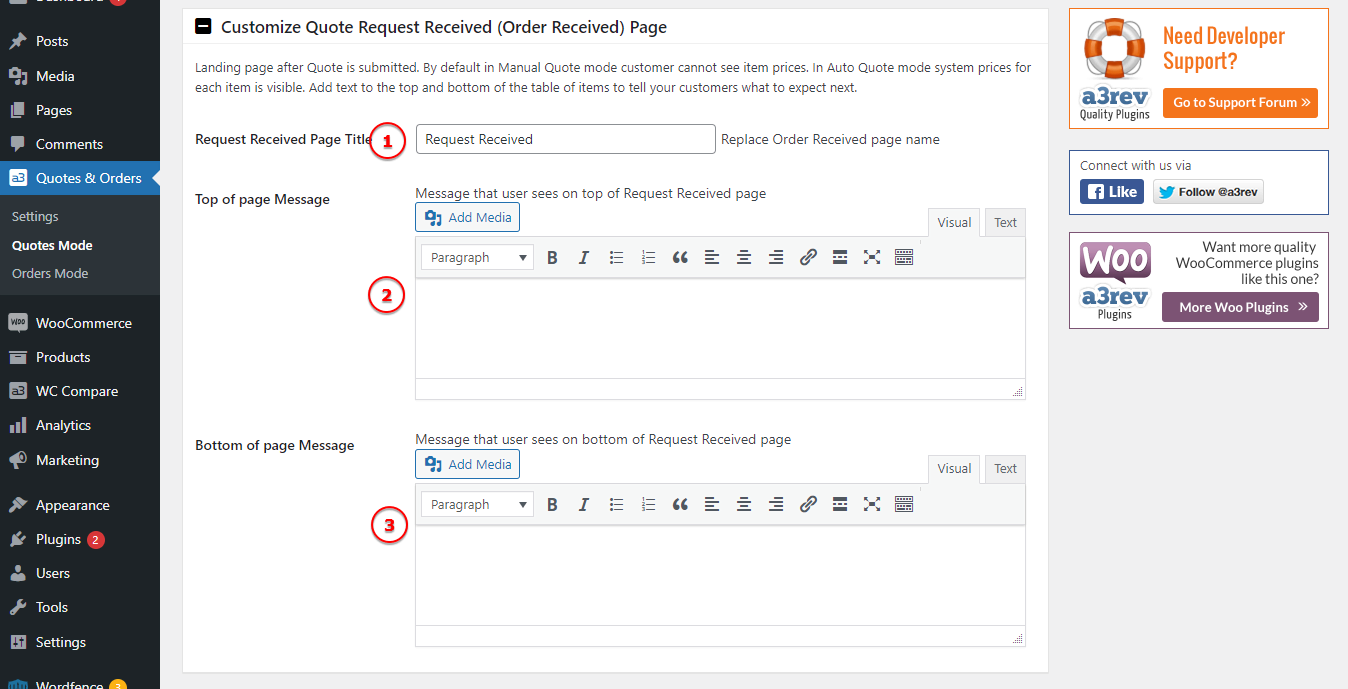
Customize Quote Request Received (Order Received) Page > Landing page after Quote is submitted. By default in Manual Quote mode customer cannot see item prices. In Auto Quote mode system prices for each item is visible. Add text to the top and bottom of the table of items to tell your customers what to expect next.

Image Legend:
1. Request Received Page Title – Replace Order Received page name.
2. Top of page Message – Message that user sees on top of Request Received page.
3. Bottom of page Message – Message that user sees on bottom of Request Received page.
Quotes Emails
New User Account Email
A new user account is created (if none exists) when a quote request is submitted. Customize the New user account notification email that is auto sent to the user.

Image Legend:
1. Email Subject – Defaults to Your account on {blogname}.
2. Email Heading – Defaults to Welcome to {blogname}.
3. Email Content – Edit the content of the New User Email.
4. Email Type – Choose which format of email to send: HTML, Plain text, Multipart
5. HTML template – To override and edit this email template copy “woocommerce-quotes-and-orders/templates/emails/quote-new-account.php” to your theme folder: “yourtheme/woocommerce/emails/quote-new-account.php”.
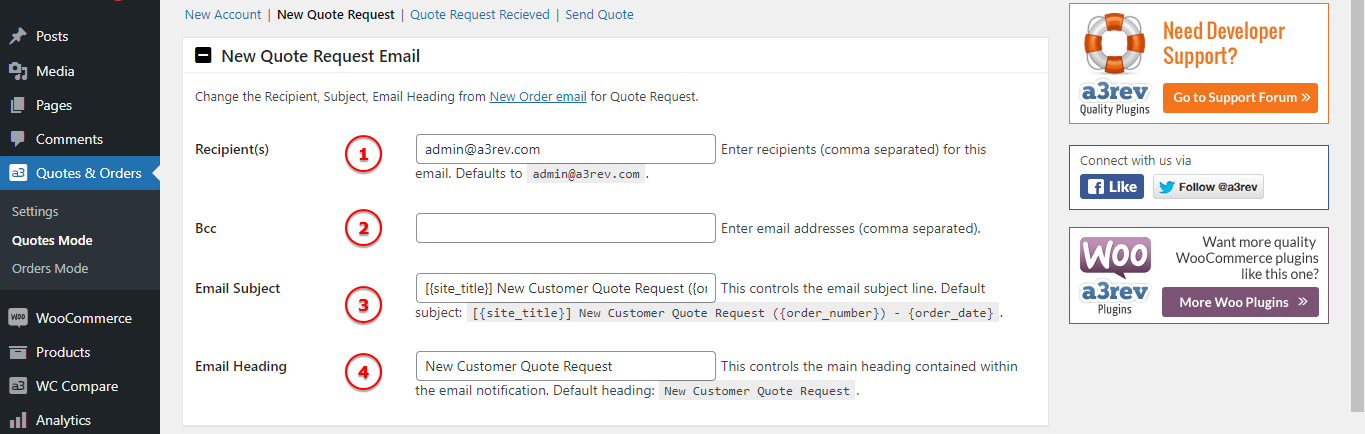
New Quote Request Email
Change the Recipient, Subject, Email Heading from New Order email for Quote Request.

Image Legend:
1. Recipient(s) – Enter recipients (comma separated) for this email.
2. Bcc – Enter email addresses (comma separated).
3. Email Subject – This controls the email subject line. Default subject: [{site_title}] New Customer Quote Request ({order_number}) – {order_date}.
4. Email Heading – This controls the main heading contained within the email notification. Default heading: New Customer Quote Request.
Quote Request Recieved
When the quote is submitted a WooCommerce ‘Processing Quote’ email is auto sent to the customer. Customize that template on WooCommerce Emails.

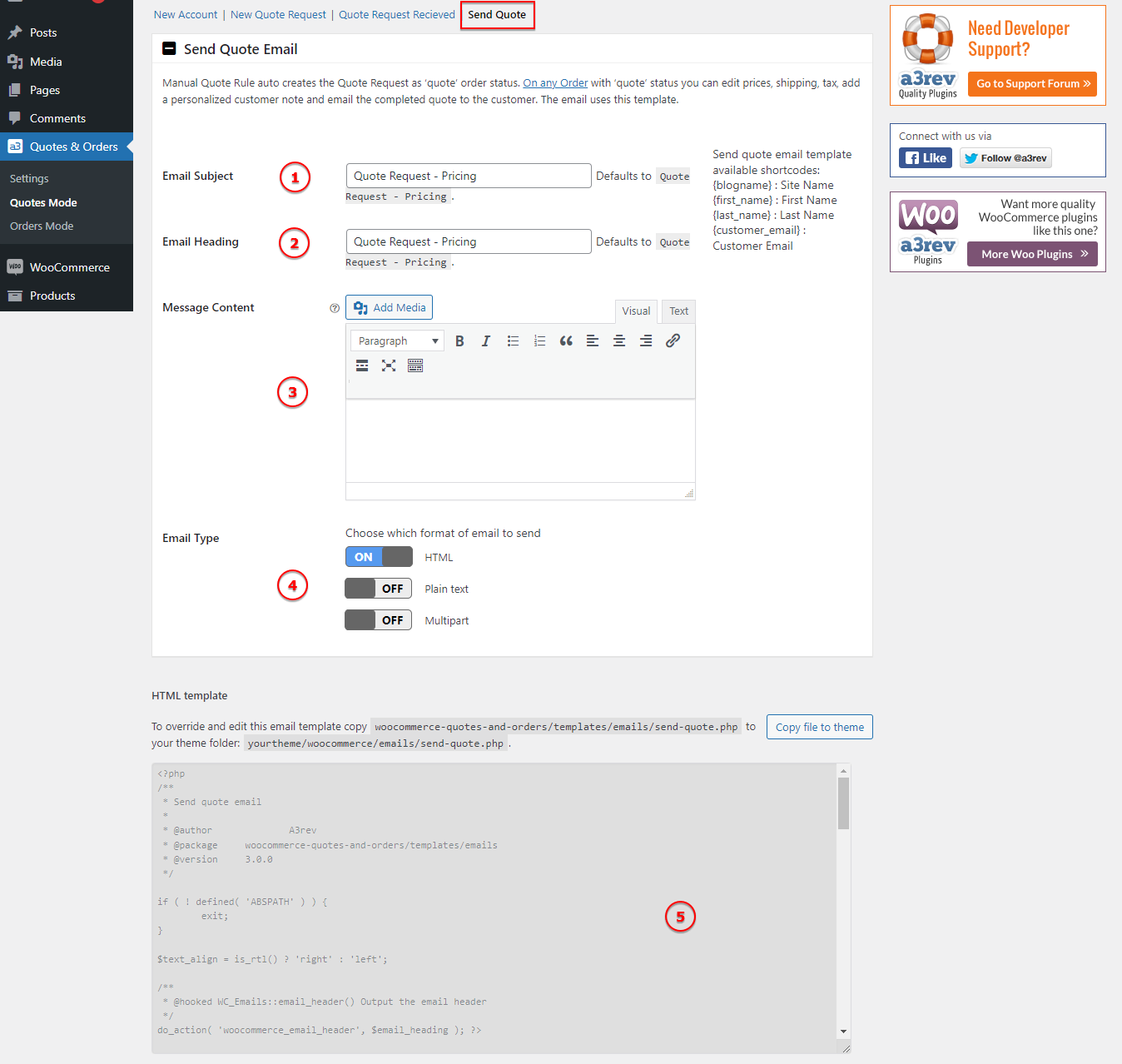
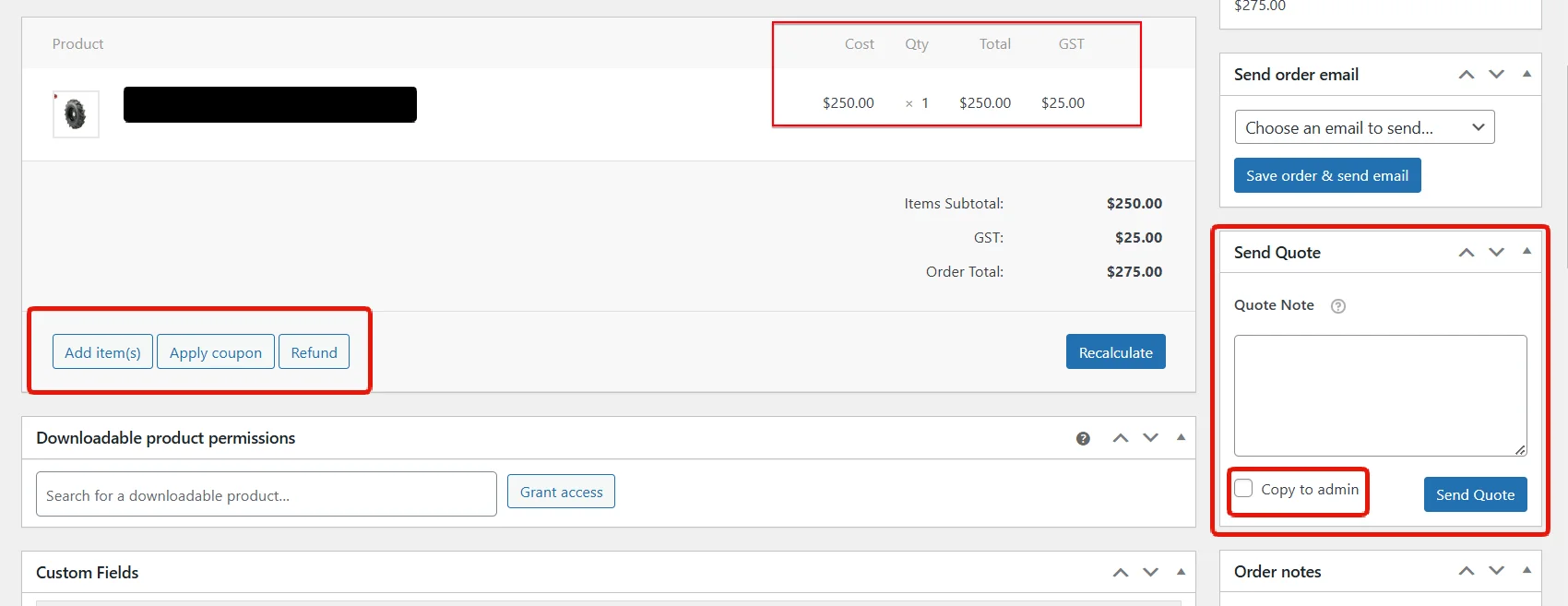
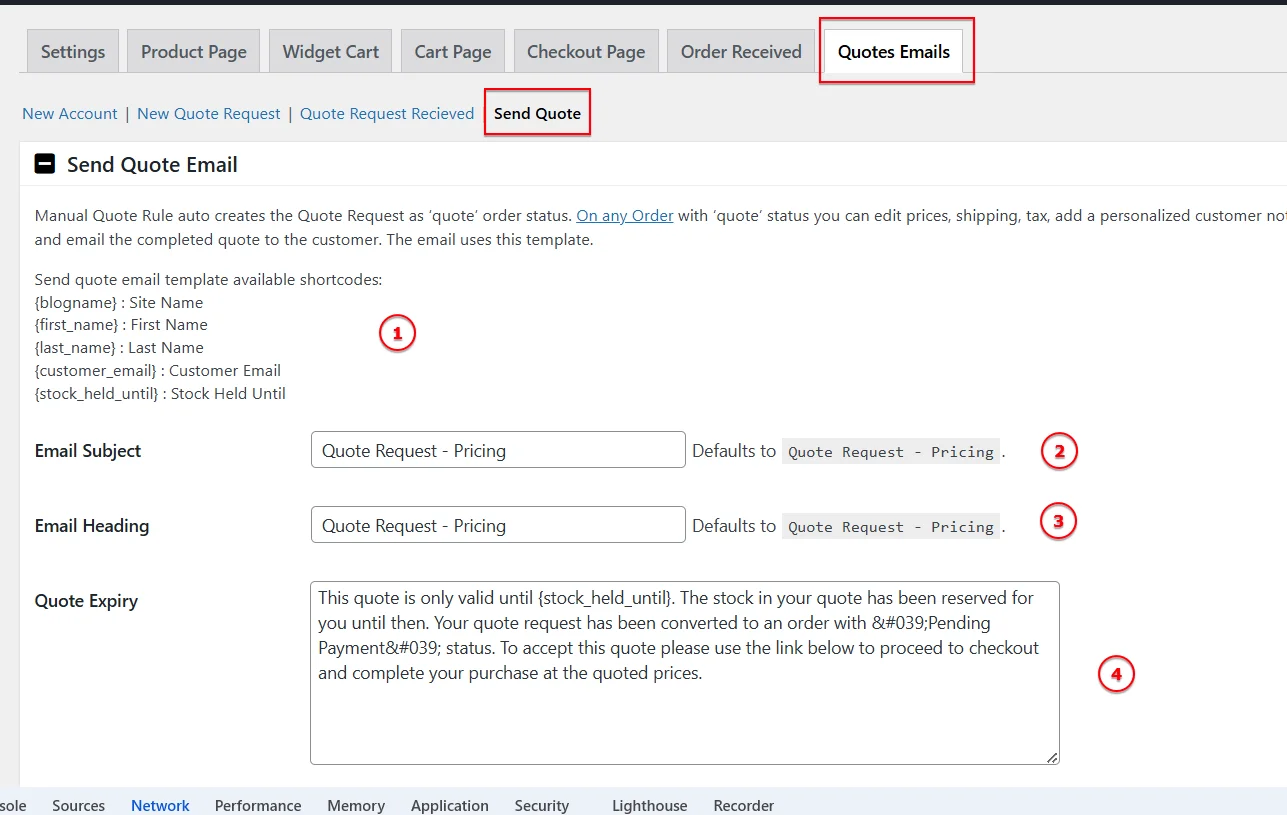
Send Quote
Manual Quote Rule auto creates the Quote Request as ‘quote’ order status. On any Order with ‘quote’ status you can edit prices, shipping, tax, add a personalized customer note and email the completed quote to the customer. The email uses this template.

Image Legend:
1. Email Subject – Defaults to Quote Request – Pricing.
2. Email Heading – Defaults to Quote Request – Pricing.
3. Message Content – The message you create here is hard coded into the top of all Submit Quote Emails. It is your Quote introduction, explanation. Add a personalized order / customer note on the Send Quote function and it will show under this message and above the quote.
4. Email Type – Choose which format of email to send: HTML, Plain text, Multipart
5. HTML template – To override and edit this email template copy woocommerce-quotes-and-orders/templates/emails/send-quote.php to your theme folder: yourtheme/woocommerce/emails/send-quote.php.
Sending the Quote
With the WooCommerce Quotes and Orders plugin, you can edit and finalize a quote before sending it to a prospect.

This includes:
- Adding product prices
- Adjusting shipping totals
- Including handling fees
- Applying taxes

Once you have priced your quote, use the Send Quote feature to send it directly to the customer.
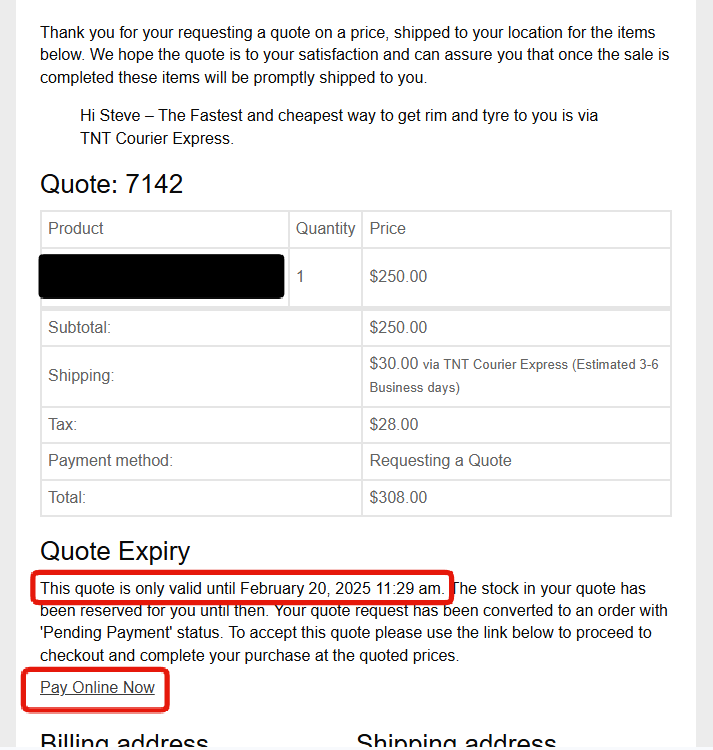
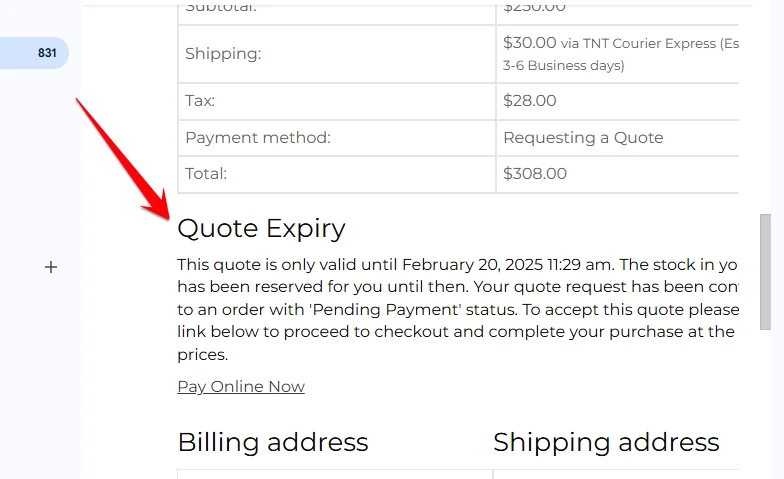
Quote Email Details
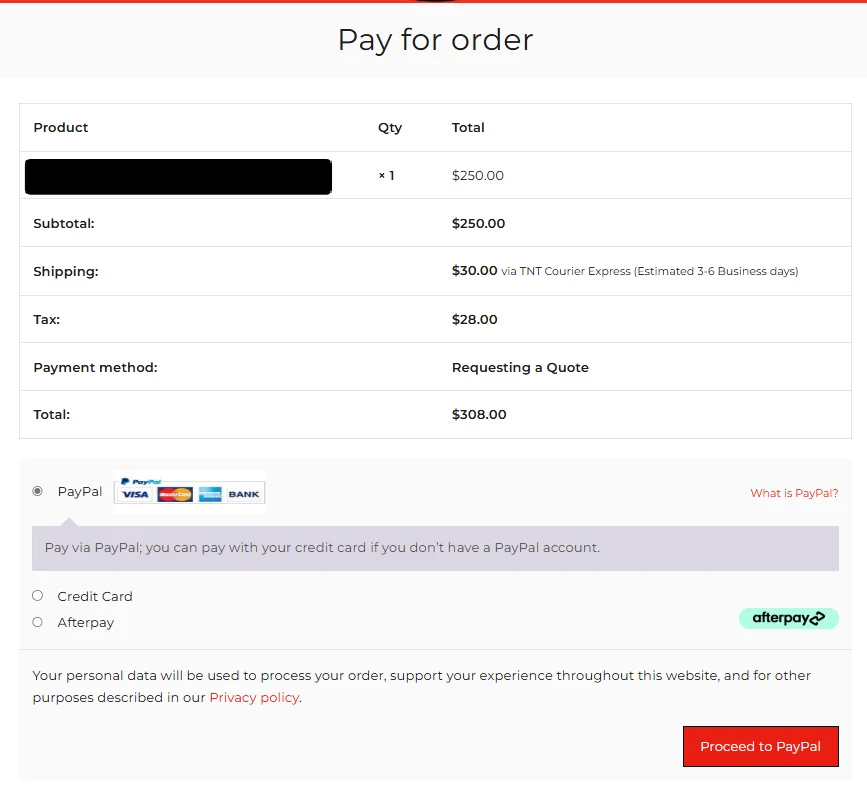
When you send a quote, the customer receives an email containing:
- The detailed quote with itemized pricing
- The validity date and time (if applicable, see below)
- A link to accept the quote and pay online

Customers can proceed to checkout with their quoted orders and complete the payment using available WooCommerce payment gateways.

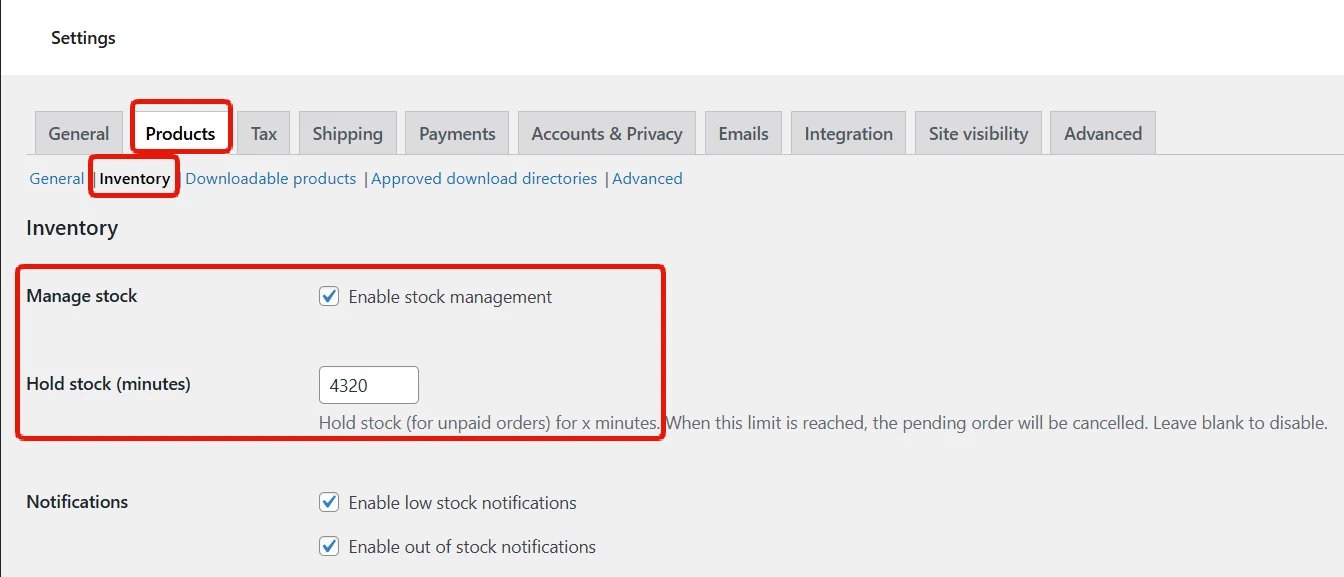
Quote Expiry Conditions

The Quote Expiry feature will only appear under the following conditions:
- Stock Management is activated – Navigate to WooCommerce > Settings > Products > Inventory and enable “Manage Stock.”
- Stock Holding Time is set – The “Hold Stock (minutes)” option must be configured. The quote expiry time is derived from this setting.
Expiry Behavior
- The quote expiry message appears above the Pay Online link in the quote email.
- The expiry time automatically updates based on WooCommerce’s inventory hold settings.
- The stock_held_until tag converts the stock hold duration into a specific month, day, and time format.
- Once the expiry time is reached, the order status changes to Cancelled, and the stock is released.

Automatic Order Status Updates
- When a quote is sent from the Edit Order screen, the order status automatically updates from Quote to Pending Payment.
- If the quote expires and stock is no longer held, the order status will change to Cancelled.
Customizing the Quote Expiry Message
The Quote Expiry Message displayed in the email can be customized in the Send Quote Email Template settings.

The Quote Expiry Message displayed in the email can be customized in the Send Quote Email Template settings. The expiry message can be modified to provide clear instructions to customers regarding the deadline for accepting the quote and completing the purchase. Additionally, the stock_held_until tag ensures the expiry date dynamically reflects the stock hold settings, helping prevent misunderstandings about quote validity.
Image Legend:
1. Find the email template available shortcodes:
{blogname} : Site Name
{first_name} : First Name
{last_name} : Last Name
{customer_email} : Customer Email
{stock_held_until} : Stock Held Until
2. Email Subject > Defaults to Quote Request - Pricing
3. Email Heading > Defaults to Quote Request - Pricing
4. Message Content > Add a custom message.
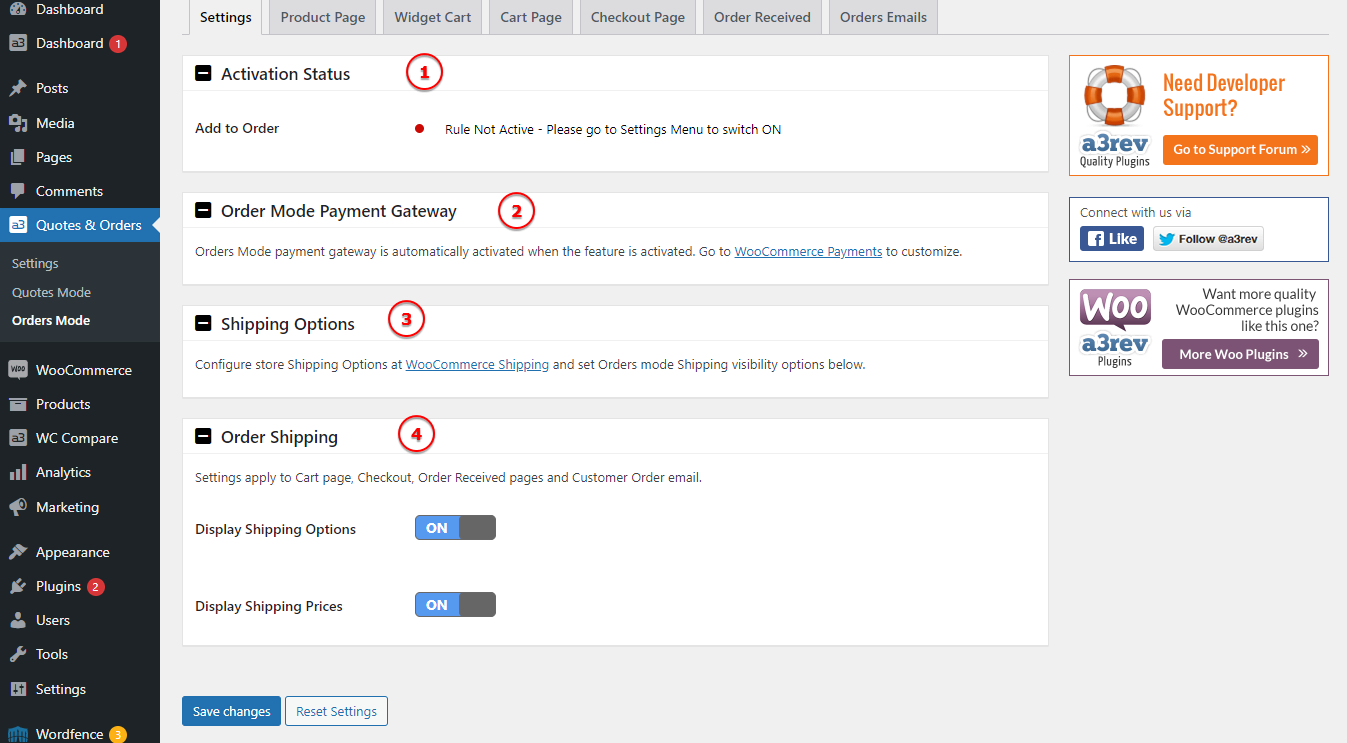
Orders Mods

Image Legend:
1. Activation Status – On this menu you will see what is the status of the Orders activation.
2. Order Mode Payment Gateway – Orders Mode payment gateway is automatically activated when the feature is activated. Go to WooCommerce Payments to customize.
3. Shipping Options – Configure store Shipping Options at WooCommerce Shipping and set Orders mode Shipping visibility options below.
4. Order Shipping – Settings apply to Cart page, Checkout, Order Received pages and Customer Order email. You can turn On or Off the: Display Shipping Options or Display Shipping Prices.
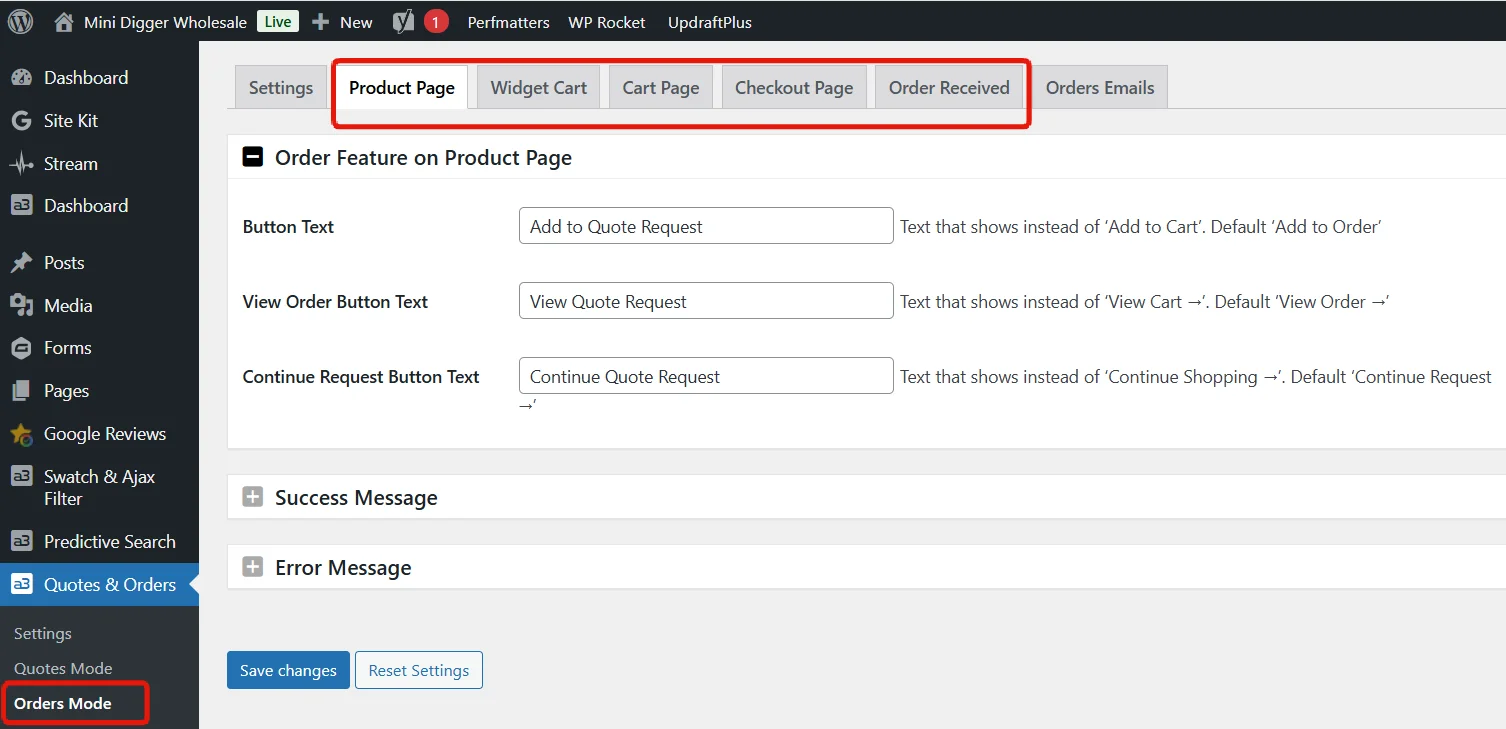
Product Page
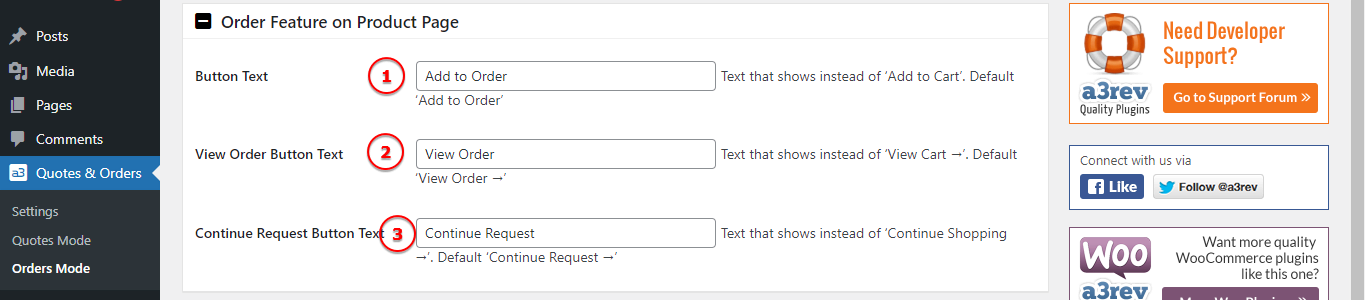
Order Feature on Product Page

Image Legend:
1. Button Text – Text that shows instead of ‘Add to Cart’. Default ‘Add to Order’.
2. View Order Button Text – Text that shows instead of ‘View Cart →’. Default ‘View Order →’.
3. Continue Request Button Text – Text that shows instead of ‘Continue Shopping →’. Default ‘Continue Request →’.
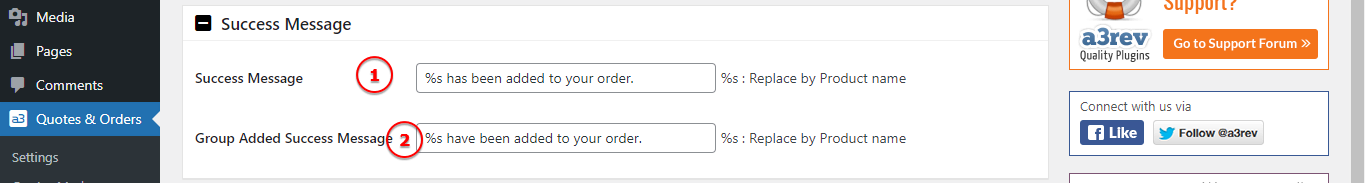
Success Message

Image Legend:
1. Success Message – %s : Replace by Product name.
2. Group Added Success Message – %s : Replace by Product name.
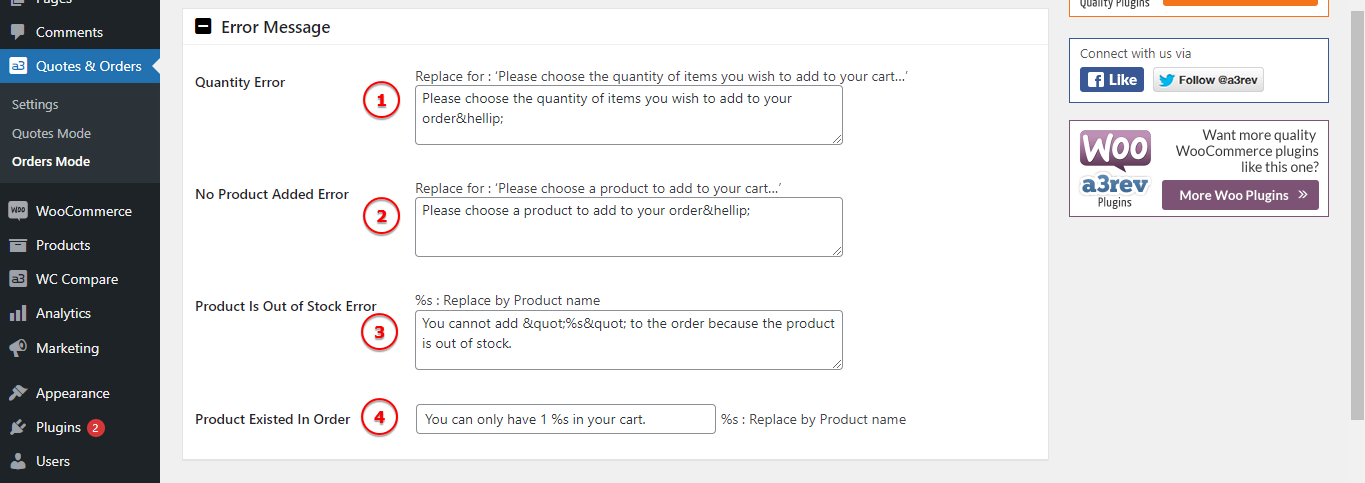
Error Message

Image Legend:
1. Quantity Error – Replace for : ‘Please choose the quantity of items you wish to add to your cart…’
2. No Product Added Error – Replace for : ‘Please choose a product to add to your cart…’
3. Product Is Out of Stock Error – %s : Replace by Product name.
4. Product Existed In Order – %s : Replace by Product name.
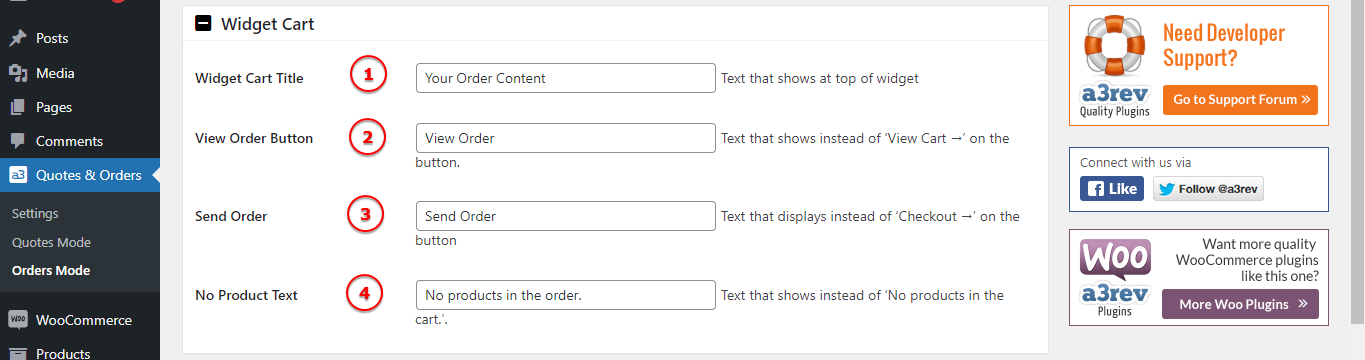
Widget Cart

Image Legend:
1. Widget Cart Title – Text that shows at top of widget
2. View Order Button – Text that shows instead of ‘View Cart →’ on the button.
3. Send Order – Text that displays instead of ‘Checkout →’ on the button
4. No Product Text – Text that shows instead of ‘No products in the cart.’.
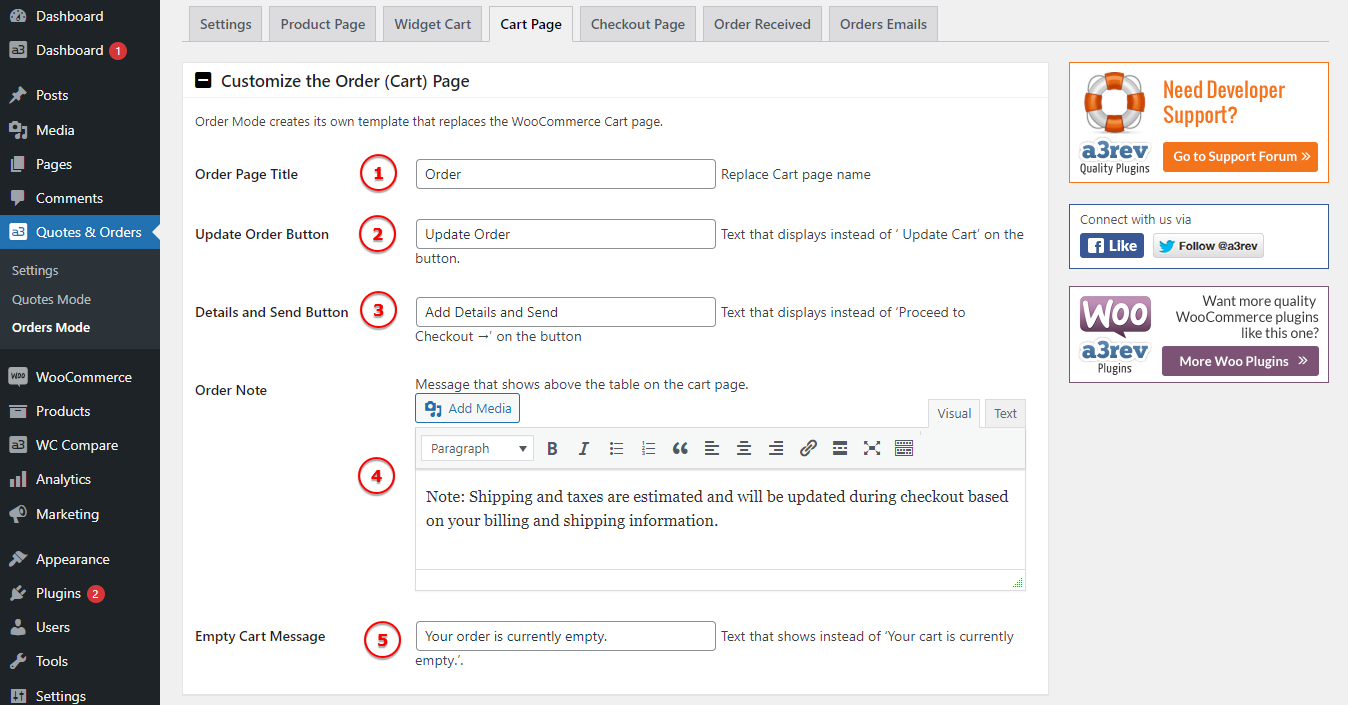
Cart Page
Order Mode creates its own template that replaces the WooCommerce Cart page.

Image Legend:
1. Order Page Title – Replace Cart page name.
2. Update Order Button – Text that displays instead of ‘ Update Cart’ on the button.
3. Details and Send Button – Text that displays instead of ‘Proceed to Checkout →’ on the button.
4. Order Note – Message that shows above the table on the cart page.
5. Empty Cart Message – Text that shows instead of ‘Your cart is currently empty.’.
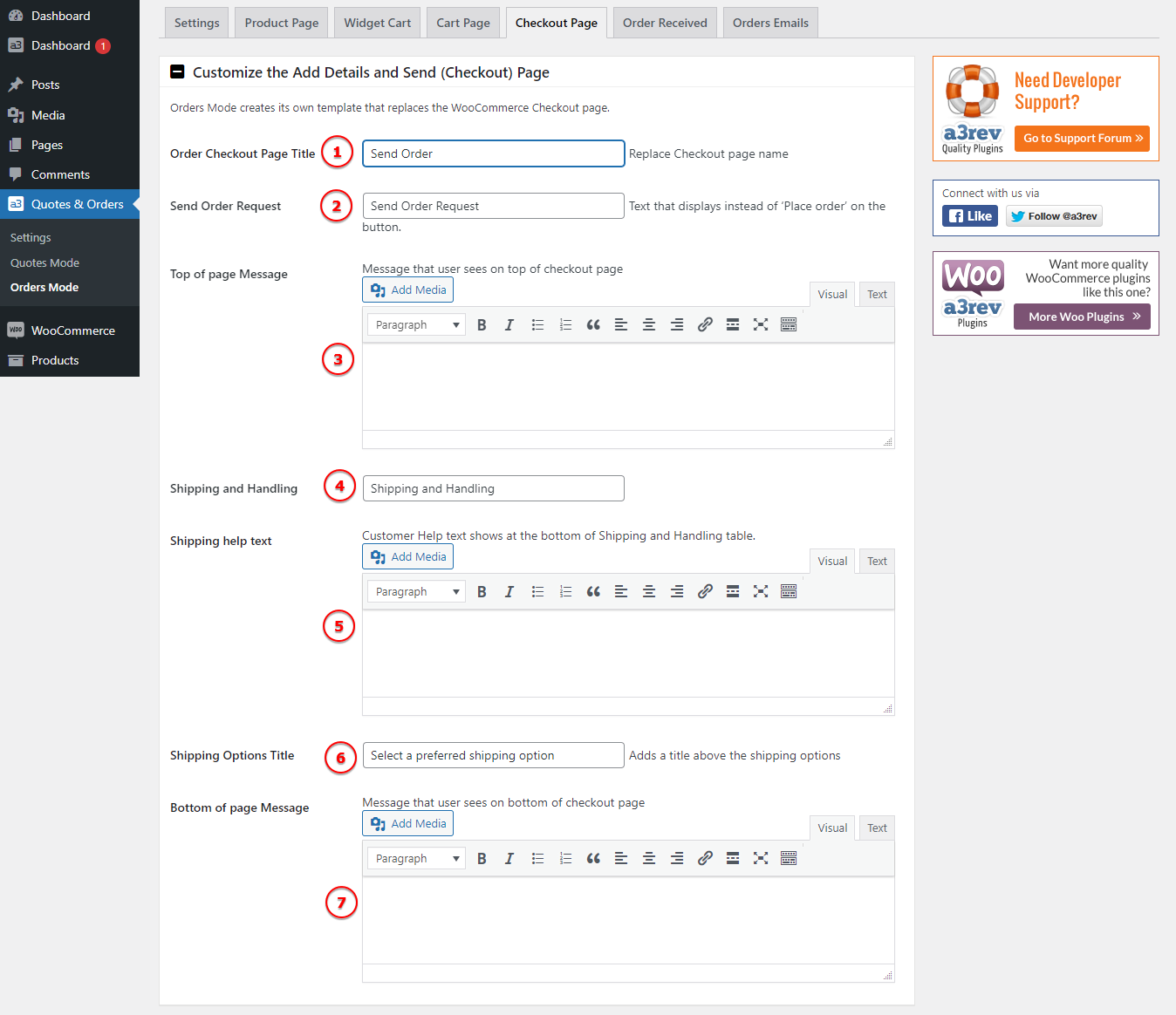
Checkout Page
Orders Mode creates its own template that replaces the WooCommerce Checkout page.

Image Legend:
1. Order Checkout Page Title – Replace Checkout page name.
2. Send Order Request – Text that displays instead of ‘Place order’ on the button.
3. Top of page Message – Message that user sees on top of checkout page.
4. Shipping and Handling
5. Shipping help text – Customer Help text shows at the bottom of Shipping and Handling table.
6. Shipping Options Title – Adds a title above the shipping options.
7. Bottom of page Message – Message that user sees on bottom of checkout page.
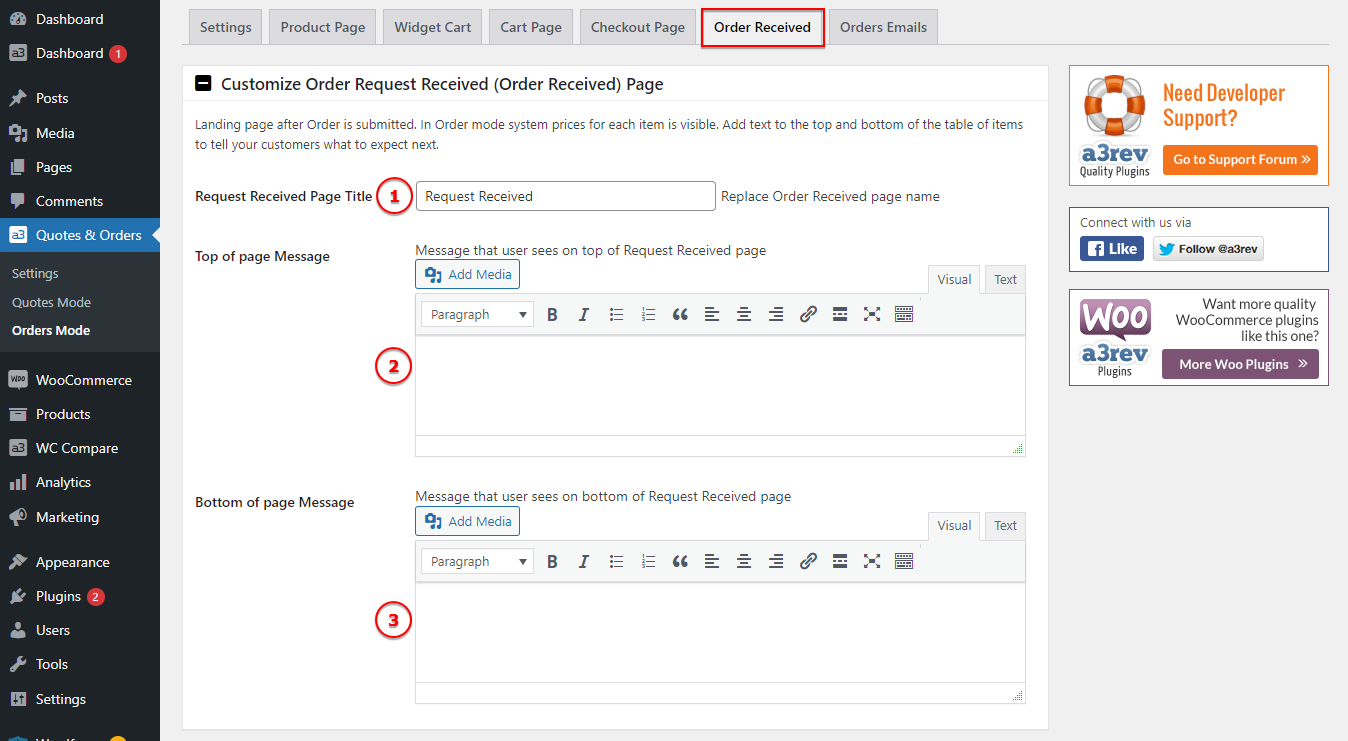
Order Received
Landing page after Order is submitted. In Order mode system prices for each item is visible. Add text to the top and bottom of the table of items to tell your customers what to expect next.

Image Legend:
1. Request Received Page Title – Replace Order Received page name.
2. Top of page Message – Message that user sees on top of Request Received page.
3. Bottom of page Message – Message that user sees on bottom of Request Received page.
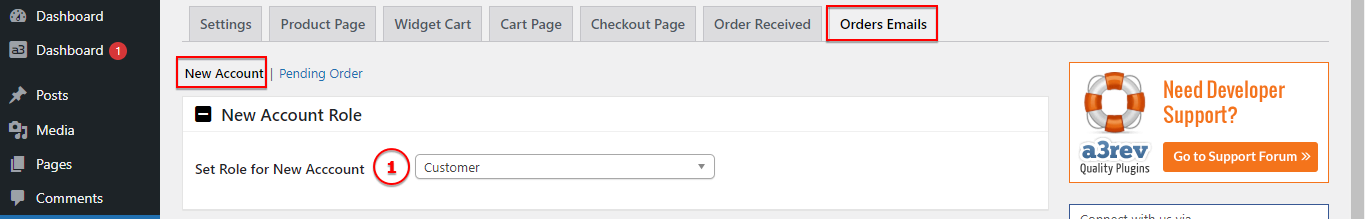
Orders Emails
New Account

Image Legend:
1. New Account Role – Set Role for New Acccount.
New User Account Email

Image Legend:
1. Email Subject – Defaults to Your account on {blogname}.
2. Email Heading – Defaults to Welcome to {blogname}.
3. Email Content
4. Email Type – Choose which format of email to send: HTML, Plain text, Multipart.
5. HTML template – To override and edit this email template copy “woocommerce-quotes-and-orders/templates/emails/order-new-account.php” to your theme folder: “yourtheme/woocommerce/emails/order-new-account.php”.
Pending Order

Image Legend:
‘Pending Order’ Email – When the order is submitted a WooCommerce ‘Pending Order’ email is auto sent to the customer. Customize that template on WooCommerce Emails.
Request a Shipping Quote
For large or heavy products where automated shipping calculations are not feasible, you can allow customers to request a shipping quote while still displaying product prices. This is done by enabling Orders Mode, which lets customers see product pricing and request a shipping quote to their location.

Why Use a Shipping Quote Request?
Many shipping plugins are unable to calculate costs for heavy, oversized, or specialized freight. Instead of restricting purchases, the Request a Shipping Quote feature allows:
- Customers to view product prices and request a personalized shipping cost.
- Store admins to manually calculate shipping fees based on the customer’s location and delivery method.
- A seamless process where the admin provides a finalized quote, including shipping, before the customer completes the purchase.
How to Enable Shipping Quote Requests
- Enable Orders Mode in the WooCommerce Quotes and Orders settings.

- In the Quotes Mode Settings, edit all fields as if they were a quote request.

- Customers can now view product prices but request a landed price quote.
- Instead of an Add to Cart button, they will see a Request a Quote button.
- When a quote request is submitted, it is created as a WooCommerce order with On Hold status.
- The admin manually calculates and adds shipping fees.
- Edit the order, change the order status from “On Hold” to “Quote,” and update it.
- The customer receives an email with the complete quote, including shipping fees, and a Pay Now link.
- If the customer does not accept the quote within the set expiration time, the order status changes to Cancelled, and stock is released (if stock management is enabled).
Key Benefits
- Ensures accurate shipping costs for products that require special freight handling.
- Customers get a clear breakdown of product pricing and shipping costs before committing to a purchase.
- Prevents abandoned carts due to unexpected shipping charges.
For further details on configuring Orders Mode, refer to the Orders Mode section.
For additional instructions on sending quotes, see Sending the Quote.
Note
Shipping Quote Request items CANNOT be combined in the cart with Add to Cart items because Add to Cart requires payment at checkout while shipping quote requests do not.
Video Step-by-Step Guide

