Navigation
Plugin Versions
Download WooCommerce Dynamic Gallery PRO Version or Lite Version.
Features
- Fully responsive gallery – even the image zoom – select responsive or set traditional fixed wide in pixels.
- Auto adds the gallery to every product page when installed. All images are auto added to each products page gallery with featured image the first image in the gallery.
- Deactivate the gallery on any single product page > defaults to the WooCommerce product image settings.
- Comprehensive and easy to use set of editing tools allows you to customize the gallery to suite your theme.
- Images scaled to perfect size within the Gallery frame – never distorted no matter what size or shape the images are.
- Lazy-Load feature means the gallery loads quickly with the first image ready for viewing.
- Search Engine friendly images. Alt text visible to search engines in the thumbnails.
- 4 Fabulous transition effects to choose from.
- Gallery shows Variation images when options selected on product page. When user selects an option on product page – that options image auto shows in the gallery. (PRO VERSION FEATURE)
Overview
WooCommerce Dynamic Gallery Premium works with any theme, framework or page builder that supports the WooCommerce Default Product Gallery on the Products pages (template). However not all of them do. If they don’t but allow add the Product Gallery by Widget or shortcode them it is easy to add dynamic Gallery.

Installation
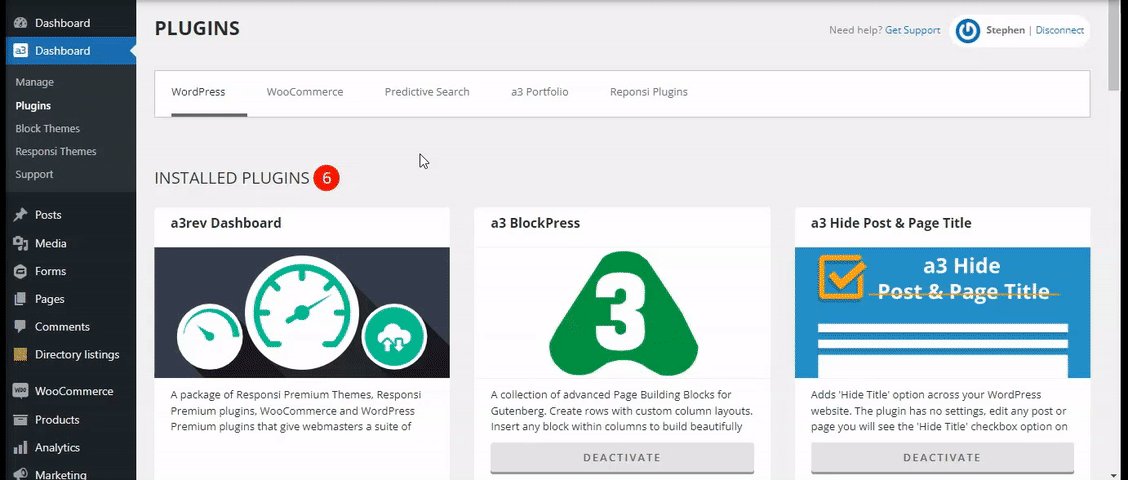
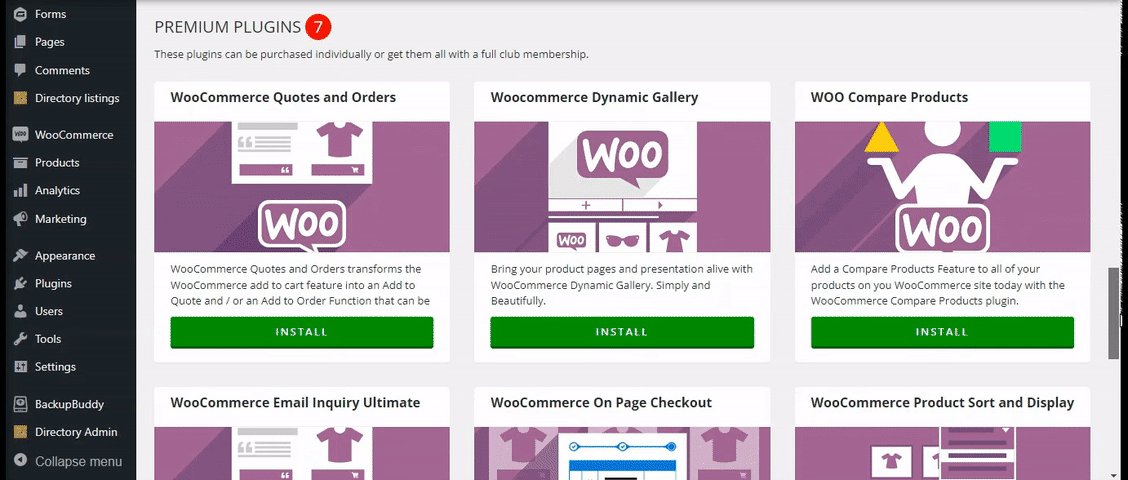
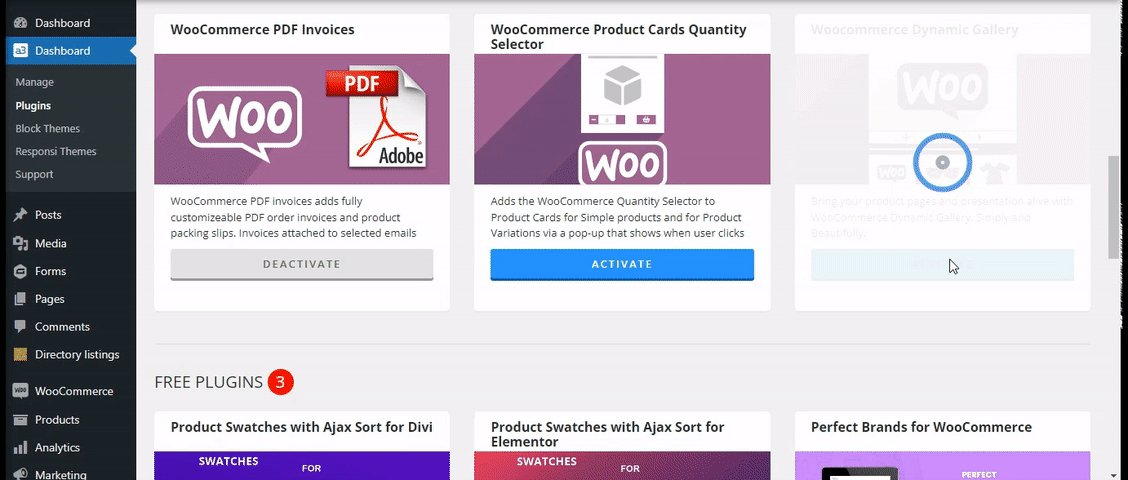
If you buy the Pro version you will find it on a3 Dashboard, from there you will install and activate it. Access the a3 Dashboard > Plugins > WooCommerce tab and scroll till you find Woo Dynamic Gallery.
From your WordPress admin dashboard go to the WooCommerce menu. Click on it and you will see that the WooCommerce Woo Dynamic Gallery menu item has been added to the menu list when the plugin is installed and activated.

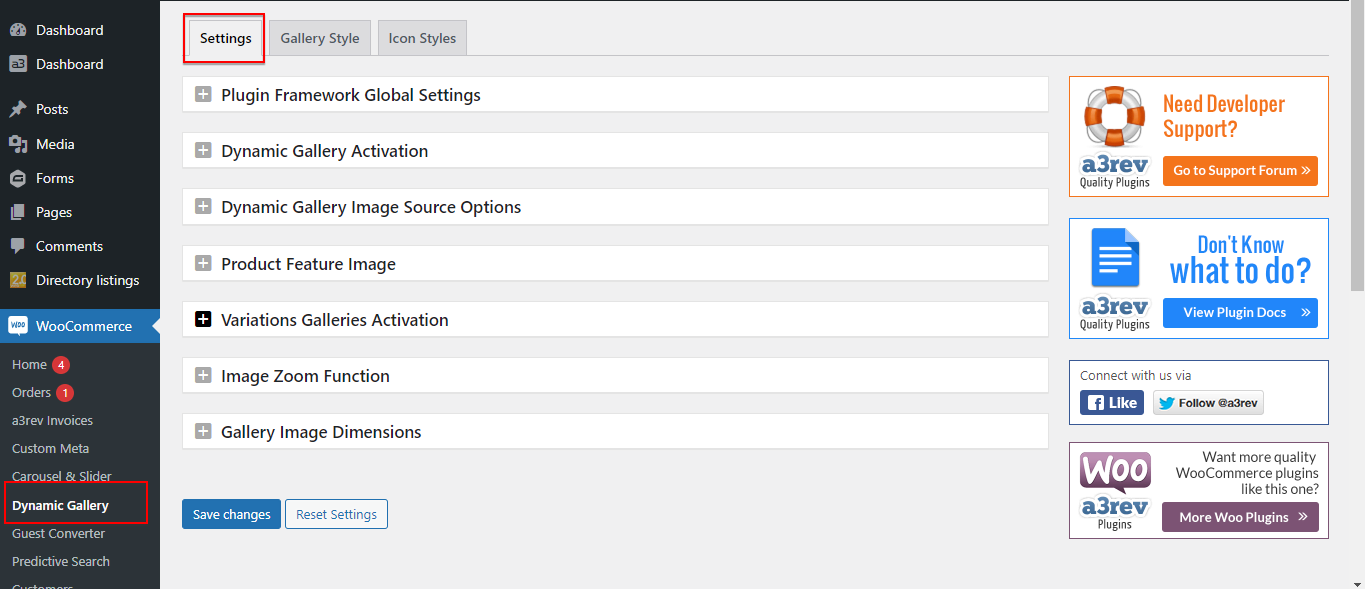
Settings
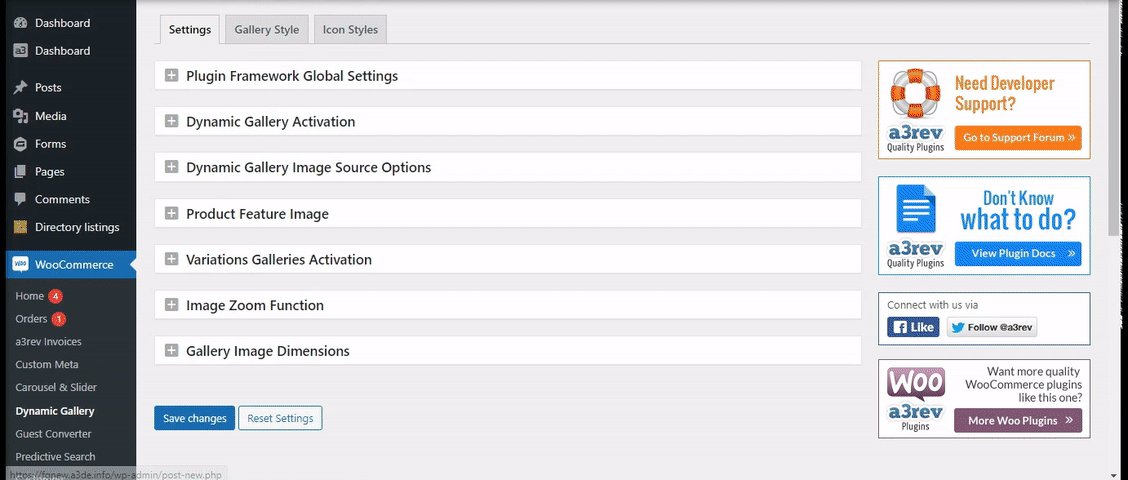
The WooCommerce Dynamic Gallery Settings panel can be found from your wp-admin dashboard by going to WooCommerce > Dynamic Gallery tab.

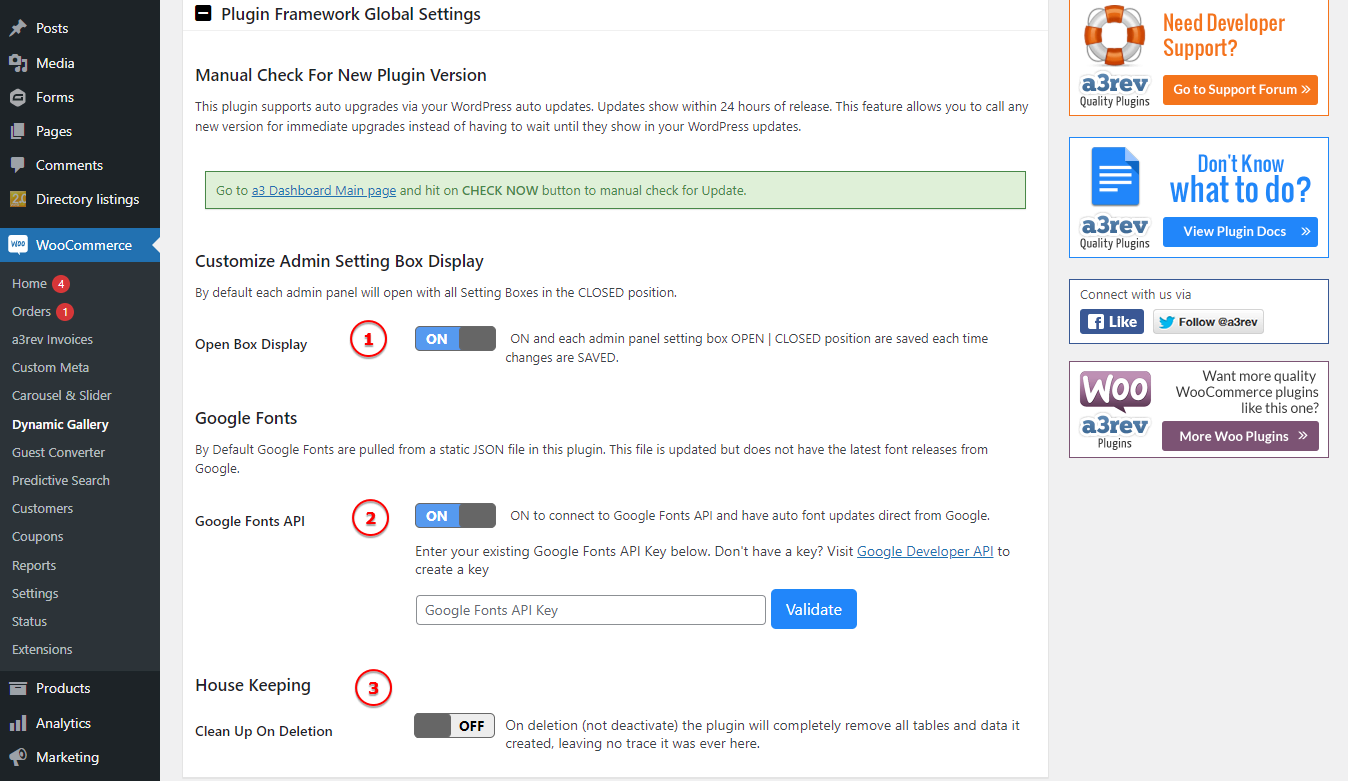
Plugin Framework Global Settings
This plugin supports auto upgrades via your WordPress auto updates. Updates show within 24 hours of release. This feature allows you to call any new version for immediate upgrades instead of having to wait until they show in your WordPress updates.

Image Legend:
1. Customize Admin Setting Box Display – ON and each admin panel setting box OPEN | CLOSED position are saved each time changes are SAVED.
2. Google Fonts – By Default Google Fonts are pulled from a static JSON file in this plugin. This file is updated but does not have the latest font releases from Google. ON to connect to Google Fonts API and have auto font updates direct from Google.
3. House Keeping – On deletion (not deactivate) the plugin will completely remove all tables and data it created, leaving no trace it was ever here.
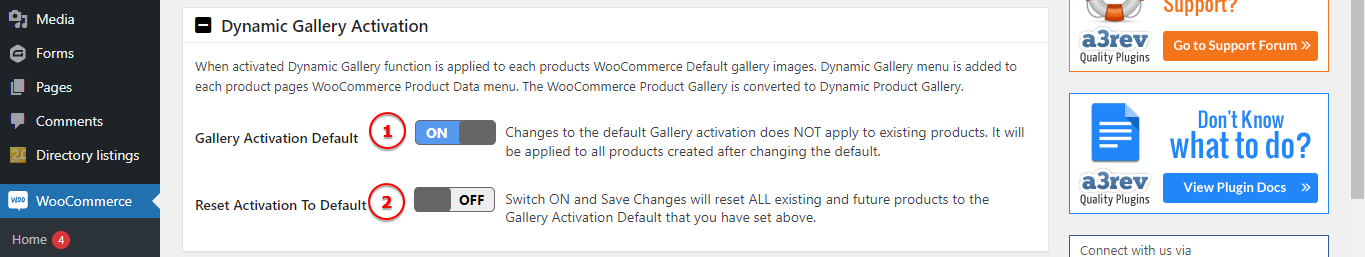
Dynamic Gallery Activation
When activated Dynamic Gallery function is applied to each products WooCommerce Default gallery images. Dynamic Gallery menu is added to each product pages WooCommerce Product Data menu. The WooCommerce Product Gallery is converted to Dynamic Product Gallery.

Image Legend:
1. Gallery Activation Default – Changes to the default Gallery activation does NOT apply to existing products. It will be applied to all products created after changing the default.
2. Gallery Activation Default – Switch ON and Save Changes will reset ALL existing and future products to the Gallery Activation Default that you have set above.
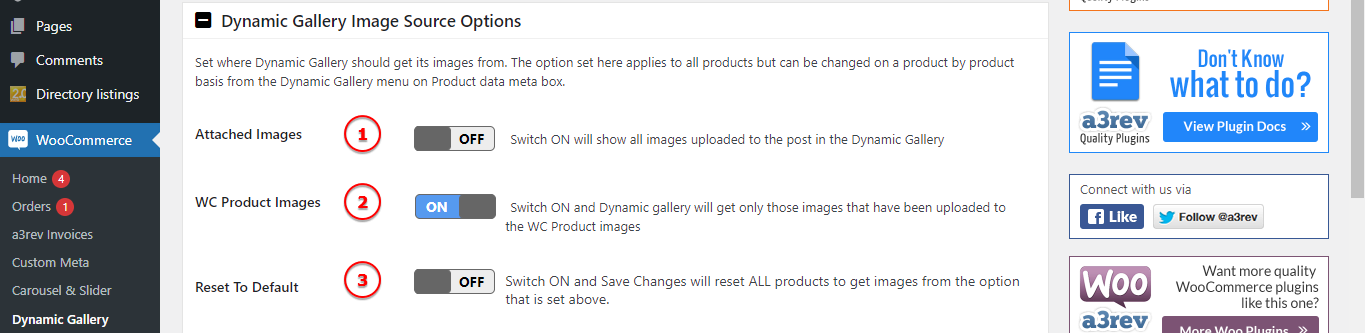
Dynamic Gallery Image Source Options
Set where Dynamic Gallery should get its images from. The option set here applies to all products but can be changed on a product by product basis from the Dynamic Gallery menu on Product data meta box.

Image Legend:
1. Attached Images – Switch ON will show all images uploaded to the post in the Dynamic Gallery.
2. WC Product Images – Switch ON and Dynamic gallery will get only those images that have been uploaded to the WC Product images.
3. Reset To Default – Switch ON and Save Changes will reset ALL products to get images from the option that is set above.
Product Feature Image
- ON this option and the Product Image (featured image) will show as the first image in the gallery without having to upload it to the Gallery.
- OFF and the uploaded Product Image (feature image) will show on the product card but not in the Gallery on Product Page.
- Can be turned ON or OFF for each product from the WooCommerce Product data Dynamic Gallery menu.

Image Legend:
1. Include in Gallery – Set to include in gallery the feature image.
2. Reset Activation To Default – Switch ON and Save Changes will reset ALL existing and future products to the ‘Include in Gallery’ Default that you have set above.
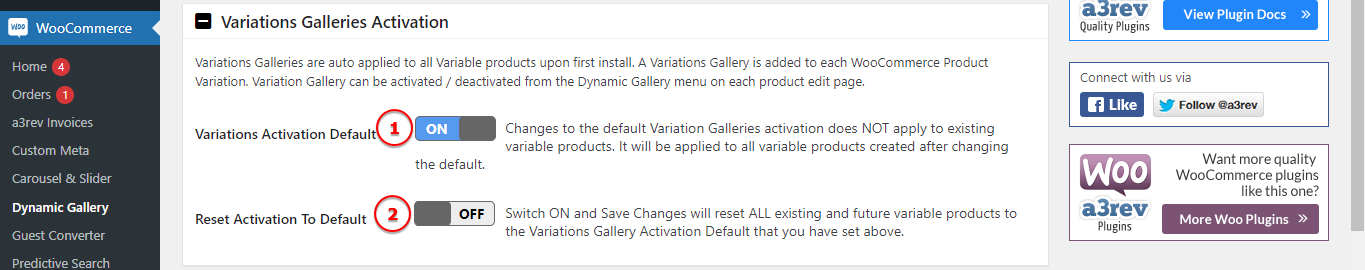
Variations Galleries Activation
Variations Galleries are auto applied to all Variable products upon first install. A Variations Gallery is added to each WooCommerce Product Variation. Variation Gallery can be activated / deactivated from the Dynamic Gallery menu on each product edit page.

Image Legend:
1. Variations Activation Default – Changes to the default Variation Galleries activation does NOT apply to existing variable products. It will be applied to all variable products created after changing the default.
2. Reset Activation To Default – Switch ON and Save Changes will reset ALL existing and future variable products to the Variations Gallery Activation Default that you have set above.
Image Zoom Function
This is the tool that is used for the Zoom image function on the gallery. In the Lite Version this is auto set as ‘Fancybox’ as “Fancybox’ is the default pop-up tool of WooCommerce. In the Pro Version there are 3 options.
Fancybox – Is the default used on install (the same as the Lite Version.)
Lightbox – As we have discovered some bespoke themes remove the Facybox tool. If you are using a bespoke theme and the gallery Zoom image funtion does not work change this setting to ‘Lightbox’, otherwise don’t change it from the default ‘Fancybox’ setting.
Deactivate – Choose this setting if you do not want the image in the Gallery to pop-up (zoom) when clicked. Note activating this setting also removes ‘Zoom’ from the Nav Bar if you have the nav bar feature selected.

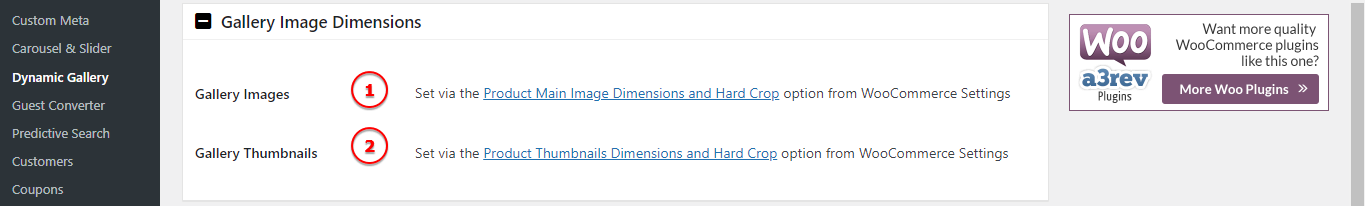
Gallery Image Dimensions
Set the image size from WooCommerce Settings. You will find the direct links to the settings in this panel.

Image Legend:
1. Gallery Images – Set via the Product Main Image Dimensions and Hard Crop option from WooCommerce Settings.
2. Gallery Thumbnails – Set via the Product Thumbnails Dimensions and Hard Crop option from WooCommerce Settings.
Gallery Shortcode
There are 2 Dynamic gallery Shortcodes.
[wc_product_dgallery] Shop shortcode for adding the Dynamic Gallery to all Product Pages in Full Site editor (FSE) Product Page Block Template or in creating the product page image gallery on page builders like Elementor, Divi etc
[wc_product_dgallery product_id=".."]Single Shortcode with a Product id to show a single product image gallery anywhere that accepts shortcodes eg in a Post about the product, a sidebar, or widget area.
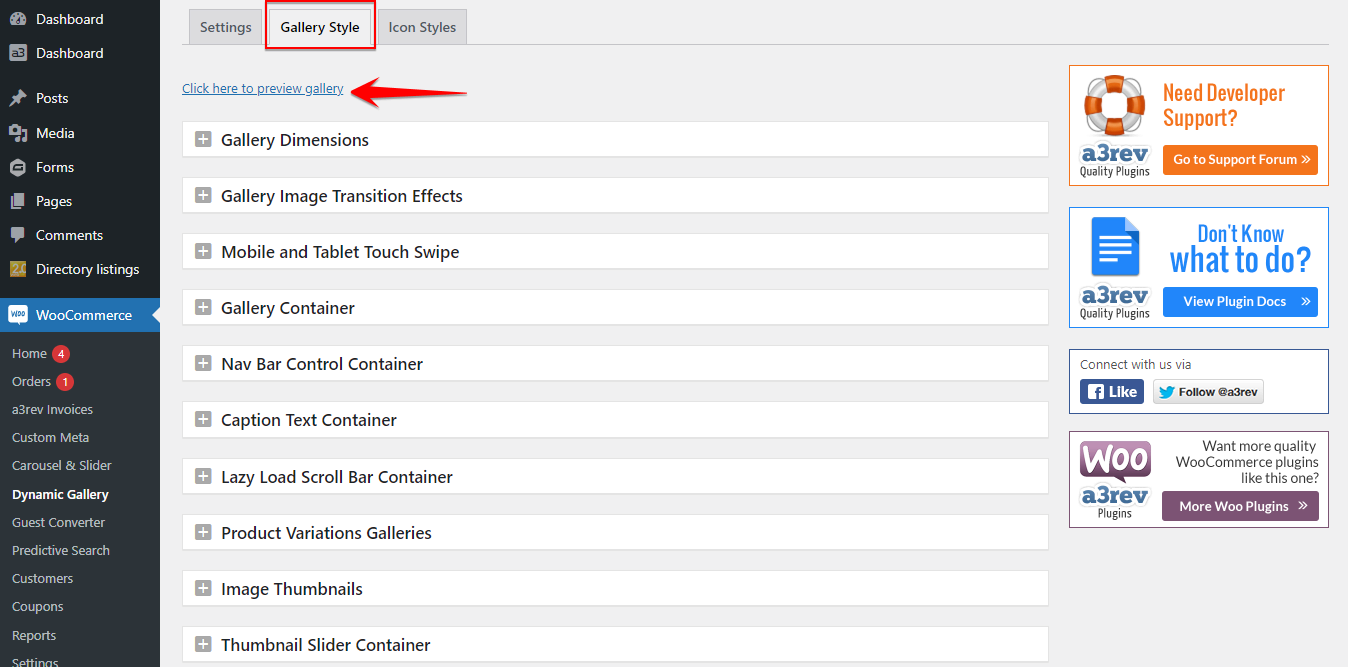
Gallery Style
Now that we saw the plugin settings is time to design the gallery to match with your website design. Every part of the gallery is customizable being able to obtain complex designs. Below we’ll go through how to use every setting on the admin panel.
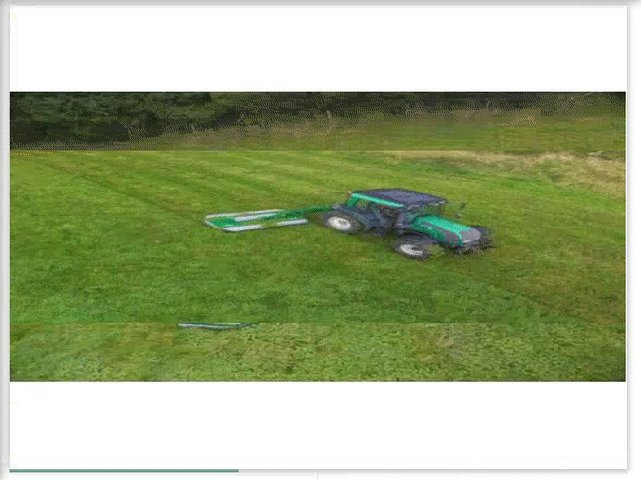
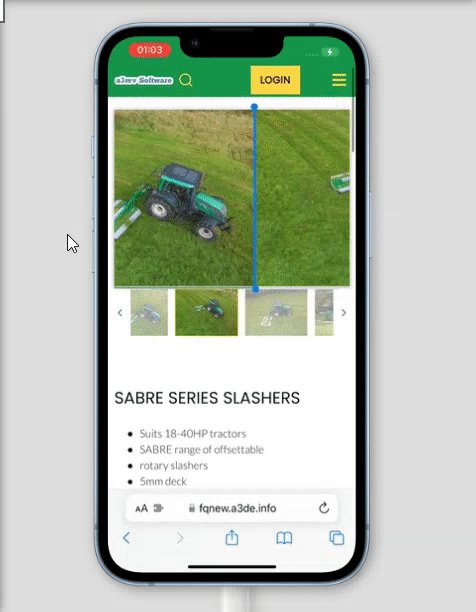
Click here to preview gallery > Click this link to open the Gallery Preview pop up.

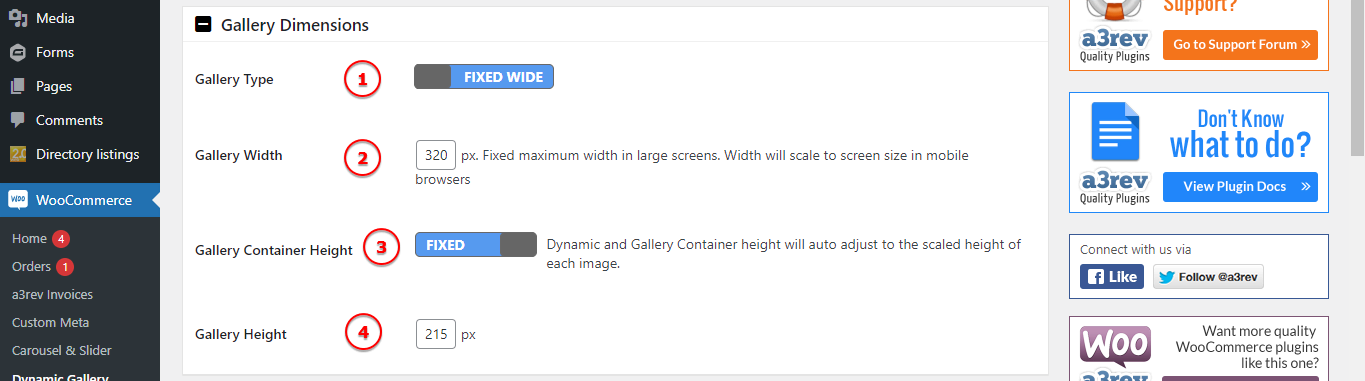
Gallery Dimensions
Set the dimensions of your Gallery on the products pages.

Image Legend:
1. Gallery Type – You can choose from 2 type of wide: Responsive or Fixed Wide.
2. Gallery Width – This option change depending on you above type selected. To make the gallery Responsive enter 100 and select % from the drop down. That is all you have to do. The Gallery width will always be 100% of the themes product image container. If youwant a custom size gallery, set the wide of the gallery in pixels. The wide should be the same as the wide set in your theme. Width will scale to screen size in mobile browsers.
3. Gallery Container Height – Set the height of the gallery by chosen a fixed one or a responsive gallery. Dynamic and Gallery Container height will auto adjust to the scaled height of each image.
4. Gallery Height – Set the height in px and is the height of the image frame. If you are using responsive the Gallery auto resizing the gallery height and images in proportion to the wide. The number you set here is the reference point for the proportional resize up or down.

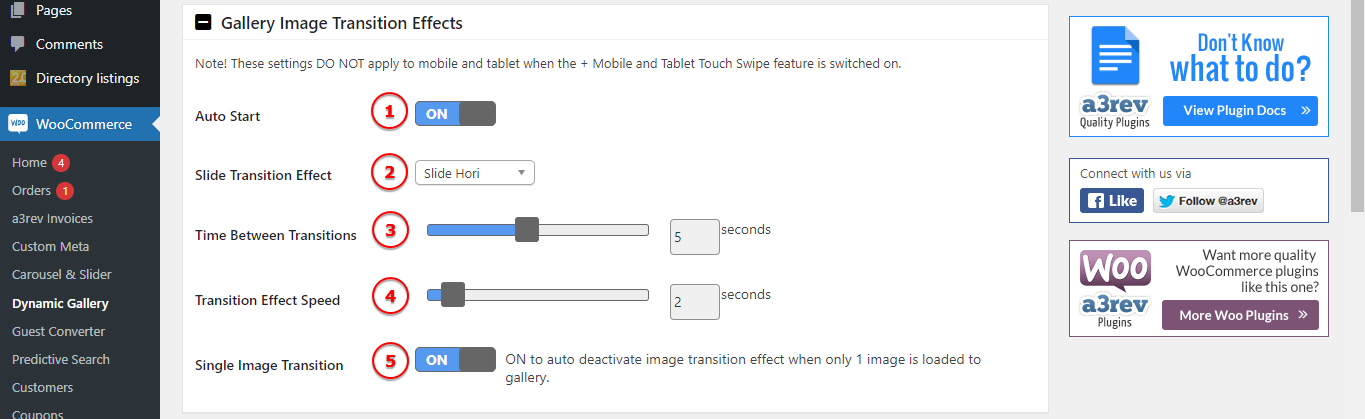
Gallery Image Transition Effects
- These settings DO NOT apply to mobile and tablet when the + Mobile and Tablet Touch Swipe feature is switched on.

Image Legend:
1. Auto Start – Select ‘On’ and every gallery slideshow auto starts when the page is opened. Selecting ‘Off’ and the user must manually start the slideshow.
2. Slide Transition Effect – Select a transition effect from the drop down. The options are:
None
Fade – each image fades out as the next fades in.
Slide Horizontal (always right to left)
Slide Vertical (always top to bottom or ‘roll down’)
Resize – A dramatic effect.
3. Time Between Transitions – Select the time that image will be display.
4. Transition Effect Speed – Set this in seconds from the drop down. The range is minimum 1 second , maximum of 10 seconds. Use the transition speed effect to enhance the transit effect. For example Fade looks great with a 4 second transition speed.
5. Single Image Transition – ON to auto deactivate image transition effect when only 1 image is loaded to gallery. If you do not want the image transition effect to apply when there is only 1 image in the gallery then check this box. This setting applies when there is only 1 image in the gallery or when there is only 1 image for a variation.


Mobile and Tablet Touch Swipe

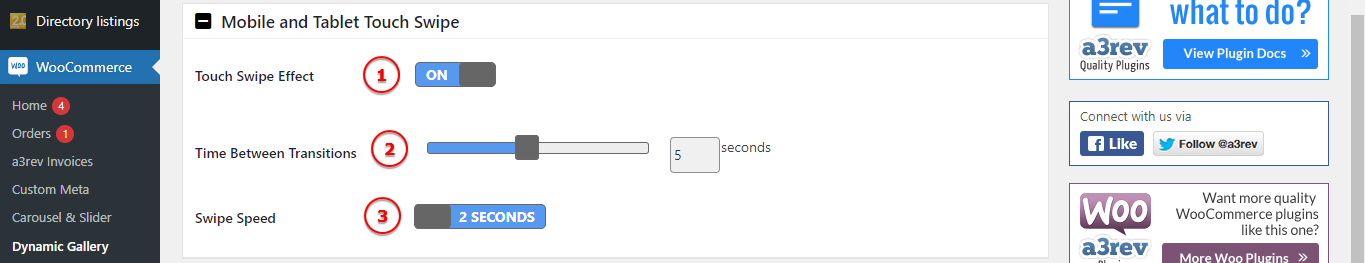
Image Legend:
1. Touch Swipe Effect – Turn On or Off the swipe effect on mobile devices.
2. Time Between Transitions – Set a custom time between transition on mobile devices.
3. Swipe Speed – You can select between 1 second or 2 seconds.

Gallery Container
Set the style of the gallery container.

Image Legend:
1. Background Colour – Using the beautiful built in colour picker you can set the gallery images background colour. This feature allows you to seamlessly blend the gallery into your product page background – if you know the hex colour enter it into the box or if not use the colour wheel to set it. Make the gallery background colour transparent by turn Off the settings.
2. Border – Set a border for the gallery container and style the color, width and type or corners.
3. Border Shadow – Add a shadow to the gallery container.
4. Border Margin – Margin around the Container border.
5. Border Padding – Padding between the main image and Container border.
6. Gallery Icon Display Type – Select if the icons will show on hover or will be always visible.
Nav Bar Control Container
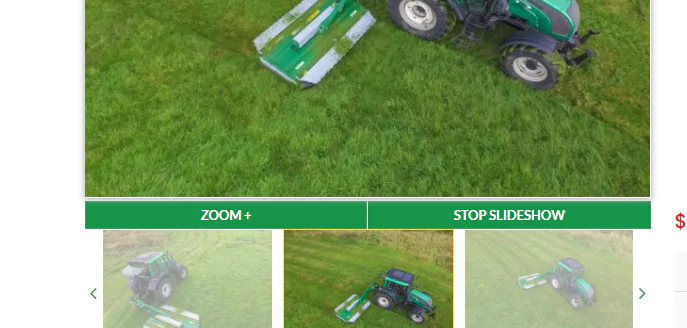
The Gallery Nav bar is the visual gallery controls. The Gallery uses as text Nav instead of the traditional buttons and arrows because the LARGE TEXT as nav is much easier to use in mobile devices than trying to tap a small button or arrow.
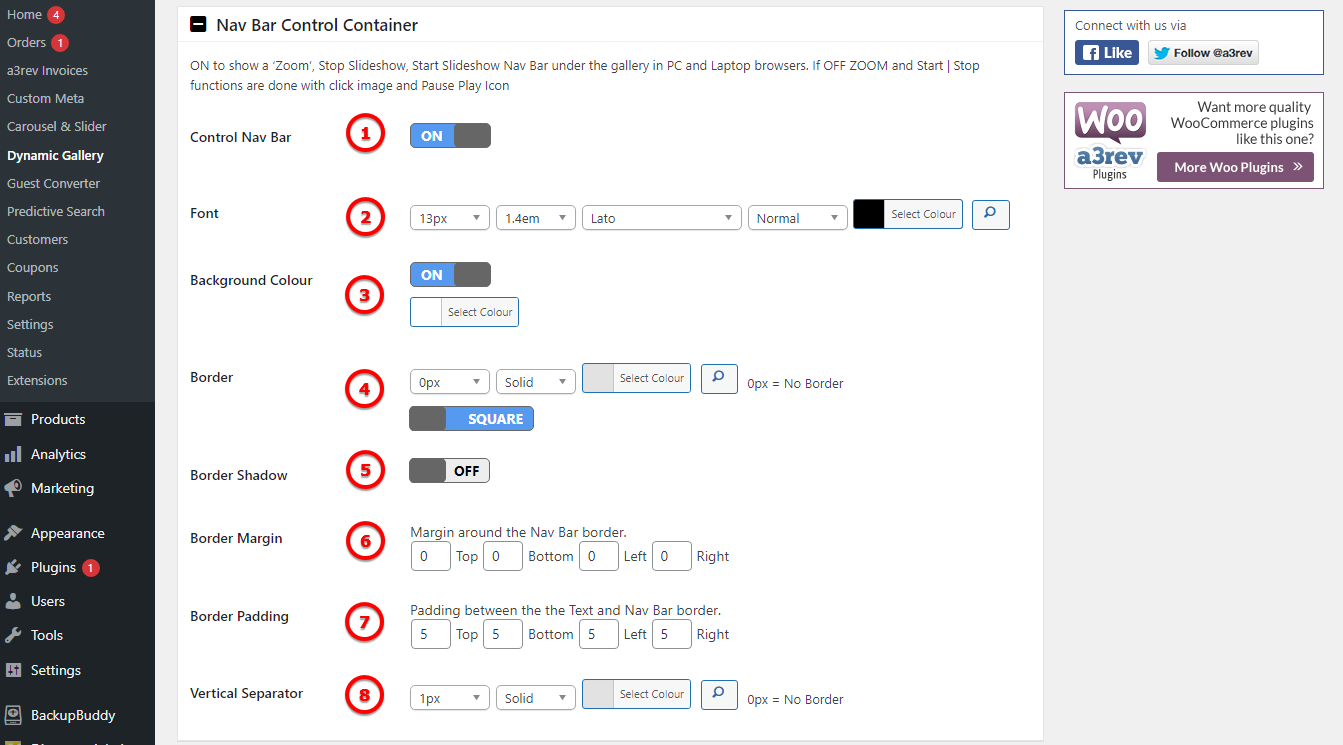
See info-graphic below of the Nav bar settings and below the image in the Legend there is a detailed explanation of each setting plus hints and tips on setting this important part of the gallery up.


Image Legend:
1. Control Nav Bar – ON to show a ‘Zoom’, Stop Slideshow, Start Slideshow Nav Bar under the gallery in PC and Laptop browsers. If OFF ZOOM and Start | Stop functions are done with click image and Pause Play Icon.
2. Font – Choose a custom font.
3. Background Colour – You can set a custom color for the nav bar background container.
4. Border – Set a border for the gallery nav bar container and style the color, width and type or corners.
5. Border Shadow – Add a shadow to the gallery nav bar container.
6. Border Margin – Margin around the Nav Bar border.
7. Border Padding – Padding between the the Text and Nav Bar border.
8. Vertical Separator – Add a vertical line and style between the Zoom and Play/Stop Slideshow buttons.
Caption Text Container
Whilst you add caption text from the image editor on each product this is where you set how that caption text will display. Things to know about how caption text works.
- Caption text is set by adding it to each image from the WordPress gallery manager.
- The caption text shows after the image transition effect has finished. The time that the caption shows is auto set by the ‘Time between transitions‘ setting in the gallery section above.
- The Caption text slides in and out from the bottom of the gallery frame.
See info-graphic below of the caption text settings and below the image in the Legend there is a detailed explanation of each setting plus hints and tips on getting the most out of this great feature.

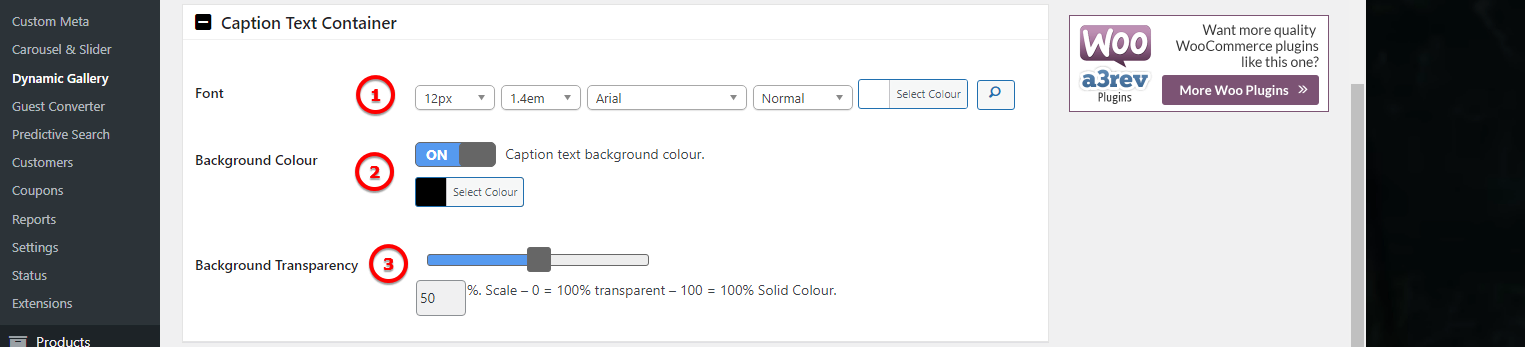
Image Legend:
1. Font – Use the Font selector to choose the font you want the caption text to show in.
2. Background Colour – Caption text background colour.
3. Background Transparency – Scale – 0 = 100% transparent – 100 = 100% Solid Colour.
Lazy Load Scroll Bar Container
What is lazy load?
With the Lazy Load feature images are only loaded when they are called either automatically by the gallery or by a user selecting the image. This means images are only loaded when required rather then all images having to load before the gallery will show any images. This increases the loading speed of all pages and saves your server bandwidth as images that are never shown in the gallery are never loaded. Its the reason why a Gallery with 20 images loads just just as quickly as a gallery with only 1 image – that is of course providing the first images being loaded is the same size file.
WooCommerce Dynamic gallery has a visual Lazy Load Scroll bar that is timed to scroll across the bottom of the Gallery during the time set for the image transition effect in the gallery settings section. This can be a very good visual indication to the visitor that the transition is happening and how much longer it has to go before the next image arrives.
See info-graphic below of the Lazy-load scroll bar settings and below the image in the Legend there is a detailed explanation of each setting plus hints and tips on setting up this feature.

Image Legend:
1. Scroll Bar – Check the box to enable the visual Lazy-load scroll bar. Unchecked is deactivated – That is only the visual scroll bar that is deactivated – NOT the Lazy-load feature.
2. Scroll Bar Colour – Use the colour picker to set the colour of the Lazy-load scroll bar.
Note: The lazy-load scroll bar is timed to sync with the Transition speed effect.
Gallery Thumbnails.
You can choose to show thumbnails images under the Gallery or don’t show them. Where ever possible you should always show the thumbnails as the provide these important features and Functionality.
- Search Engine Optimization. – Having at least one image on your products page that has the focus keyword in the image Alt text is a very important SEO element. Search engine spiders can read the image Alt text from the image thumbnail because it is part of the page content.
- Gallery navigation – the thumbnails provide a great visual way for users to scroll through the gallery. The current image thumbnail is always highlighted, but the user can load any image to the Gallery by clicking on the thumbnail.
- Auto Scaled – like the Gallery images, the thumbnails are auto scaled from the center of the container that you set. See Image Scaling.
- Scroll on Hover – The Thumbnail images scroll left or right on mouse hover to allow the user to quickly scan through the Gallery images.
- Current Image Thumbnail – Thumbnails auto scroll as images move through the Gallery. The current image thumbnail is highlighted.
See info-graphic below of the Gallery Image Thumbnail settings and below the image in the Legend there is a detailed explanation of each setting plus hints and tips on setting up this feature.

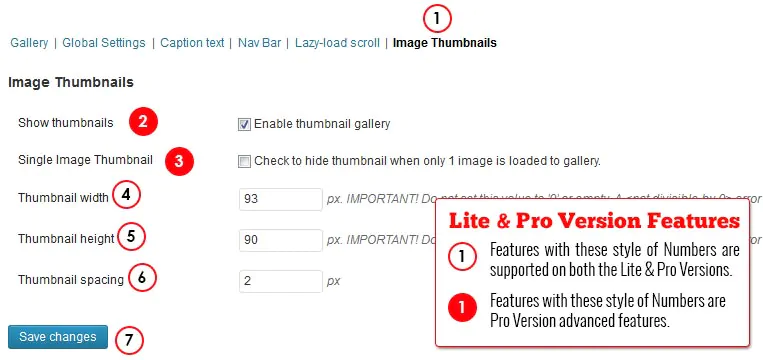
Image Legend
1. Image Thumbnails – This info-graphic shows Image Thumbnails at the top of the Dynamic Gallery tab – its not – its under the Gallery > Caption Text > Nav bar > Lazy-load scroll bar settings – but we wanted you to know you are still on the same admin page.
2. Show Thumbnails – Check this box to enable Gallery Thumbnails. Un-check to disable Thumbnails.
3. Single Image Thumbnails – Check this box if you do not want the image thumbnail to show when there is only 1 image in the gallery.
4. Thumbnail width – Set the wide of each thumbnail in px. See Important! note below.
5. Thumbnail height – Set the height of the Gallery Thumbnails in px. See Important! note below.
6. Thumbnail spacing – Set the padding between each image in px.
Important!
*Place your list items here
**If you do not want the Thumbnails to show disable the feature – DO NOT set thumbnail wide and tall to ‘0’ to try and hide them as the will cause a < ‘not divisible by ‘0’> error message to show on your product pages where the Gallery should be.
Image Scaling
With WooCommerce Dynamic Gallery you do not need to worry about the dimensions of your images – The gallery auto scales every image to show it perfectly inside the Gallery container and the thumbnail container – every time – without distortion. Every image is scaled from the centre of the container and shows perfectly in proportion. Even the image thumbnails are scaled.
The info-graphic below shows you how this works.

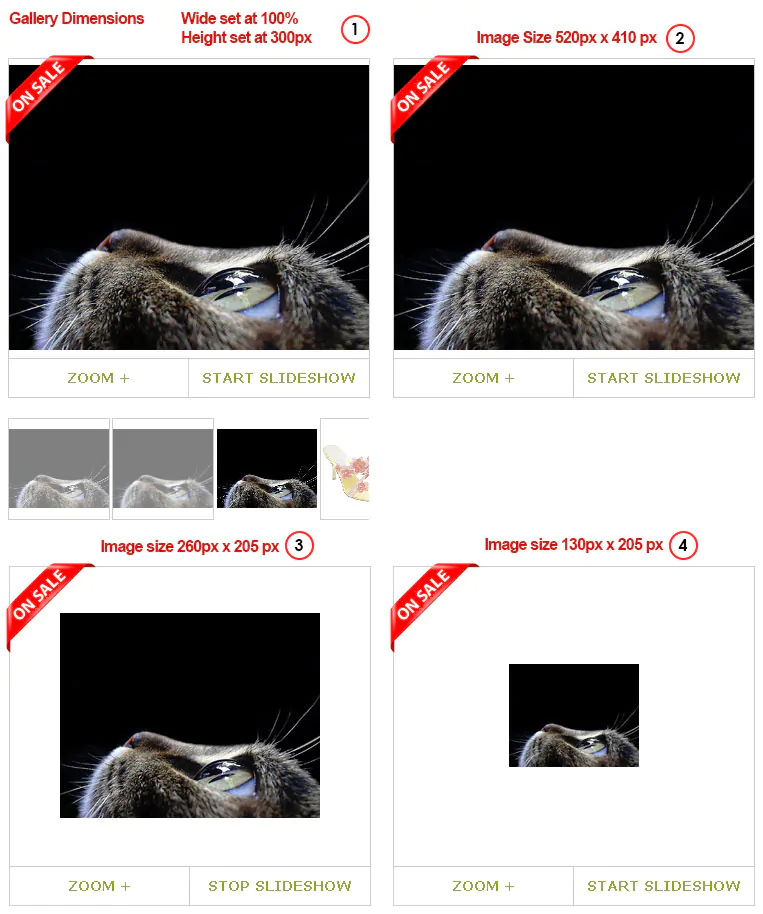
Image Legend
1. Gallery Dimensions – The first image show you the gallery dimensions – width 100% (responsive) and height set at 300px. The image that is loaded to the Gallery is 520px wide by 410px high. Notice in the thumbnails that the image is also scaled perfectly in the thumbnail container that is set 100px by 100px.
2. Image original size – This is the same image as in item 1 above dimensions 520px x 410px
3. Image @ Half original size – We reduced the main image to half its size 260px by 205px – See how it is smaller than the gallery frame in both aspects and the whole image shows centered in the gallery frame.
4. Image @ 25% of the original – We then reduced the image by half again to 130px by 103px – again it shows true in the centre of the gallery.
Product Image Tips
With your store built the number one most important thing you can do toward ensuring that you sell lots of products is have great images. A good picture is worth a 1,000 words.
WooCommerce Dynamic gallery is the perfect tool for displaying your images. Here are some tips and hints on how create a professional image display across your entire store.
- To create etched transparent .png images optimized for the web you will need a program like photoshop. If you don’t have that program don’t rush out and buy it and learn how to use it, instead outsource the task, you’ll be amazed how inexpensive it is to pay someone else to do this relatively simple task is. Go to somewhere like freelancer.com, mechanicalturk.com or odesk.com and post the task. You’ll find dozens of contractors who will convert your images to etched transparent web optimized .png format for very little money.
Adding Images (*Video)
WooCommerce Dynamic Gallery single product page Gallery Image Manager meta can be found on any single product page edit screen. You use this to add images to the gallery.
Important!
1. Images must be uploaded to the product page for the Gallery to be able to show them. The Gallery by default will show a Featured image from the WordPress Media Library, but it cannot show multiple images from the WordPress Media library, Only Images that have been uploaded to the product.
2. Do not insert images into the WordPress Gallery, see the info graphic below.
Updated since WordPress v3.5
Prior to WordPress v3.5 WooCommerce Dynamic gallery used the WordPress Image manager pop-up. v3.5 dramatically changed the pop up screen design and it is not as user friendly for managing product variation images in our opinion.
Therefore we have retained the old WordPress image manger pop up for the Dynamic gallery plugin. For uploading images to the Dynamic gallery you can use either
- The new WordPress ‘Add Media’ image uploader.
- The Dynamic Gallery image manager.
We recommend you use the Dynamic Gallery image manager because it is easier, faster and more intuitive when it comes to assigning product images to product variations and managing them. See it in action here.
See info-graphic below of the Gallery manager meta box and Gallery manager pop-up and below the image in the Legend there is a detailed explanation of each setting plus hints and tips on using this feature.

Image Legend
1. Activate / Deactivate Gallery – Checked and the gallery is activated for the product – unchecked and the gallery is deactivated and the default WooCommerce Product image shows.
2. Show Product Variation images – Checked is activated and unchecked is deactivated – See Product variation images section for more details on this feature.
3. Add Images – Click this icon to open the media gallery image uploader.
4. Gallery Image Thumbnails – See what images are in the Gallery at a glance. Click and image to open the Gallery image manager pop-up.
5. Gallery Image Manager pop-up – This is the pop-up screen that opens when you click any thumbnail.
6. Show Image – Click the Show link to open an image edit screen.
7. Set Image Gallery Order – Set the order that images show in the Gallery by placing a number in this box. The featured image will always show first in the Gallery. You can set the order of the rest by placing numbers in these boxes. ‘Note: ‘0’ will always show before ‘1’ and empty like the images is = to ‘0’. So in the example the featured image will always some first the the empties then 1 , 2, 3, 4
8. Save All Changes – You must always click the ‘Save all Changes’ button for your changes to take effect.
Editing Images
You edit images from the Gallery pop up widow. See info-graphic below of the Gallery manager pop-up and below the image in the Legend there is a detailed explanation of each setting plus hints and tips on using this feature.

Image Legend
1. Click Show to open Image editor.
When you click the Show link on any image you’ll see the edit image pane appear and the link changes from show to “Hide’.
2. Image Thumbnail
You will be familiar with this as it is the WordPress image manager. Its fully functional so you can use the image editor.
3. Adding Alternate Text
This is where you add the Alternate text that is important for SEO. The Alt text should always contain the page focus Keyword phrase. This is an important SEO element. You only need it in one image in the Gallery. Remember that it adds to your pages Keyword density, so don’t go crazy with enter it on every widget.
4. Adding Caption Text
This is where you add the caption text that will show on this image.
5. Excluding Images
Check this box to exclude this image from the Gallery.
6. Size
This is not important as the Gallery ignores it but as best practice always select ‘Show at Full size’
7. Insert Image Into Post
You can insert a gallery image into the Product Description as well as show it in the Gallery. To do that Click this button. Note: Any changes made before clicking this button will not be changed if you have not saved them. Use as featured Image. If you see this link you will know that this is not the featured image. Clicking it pleases the featured image with this image.
8. Delete
Click this link to delete the image from the gallery.
9. Save all Changes
Product Variation Images
WooCommerce Dynamic Gallery completely revolutionizes Variation images and now makes them a really useful tool in making sales.
To activate Product image variations you must first activate the feature on your Dynamic Gallery admin panel under the gallery section.
Then on your product page you must have Product variations set for that product. For help in learning how to configure Attributes and then set Product variations please consult the WooCommerce Wiki.
1. Attributes
and once you have attributes set you can then configure Product Variations for each product.
Now that you have set the product type to ‘Variable’, Selected some Attributes – and created some product Variations you are ready for to add some images for each variation.
Using the Gallery uploader (WordPress gallery uploader) upload the images you want to use for each variation and save your work. After you ‘Save’ you will see that the variations you have set for this product are now shown on each image edit section. Assign each image to the variations that apply and ‘Save all Changes’. It looks like this.

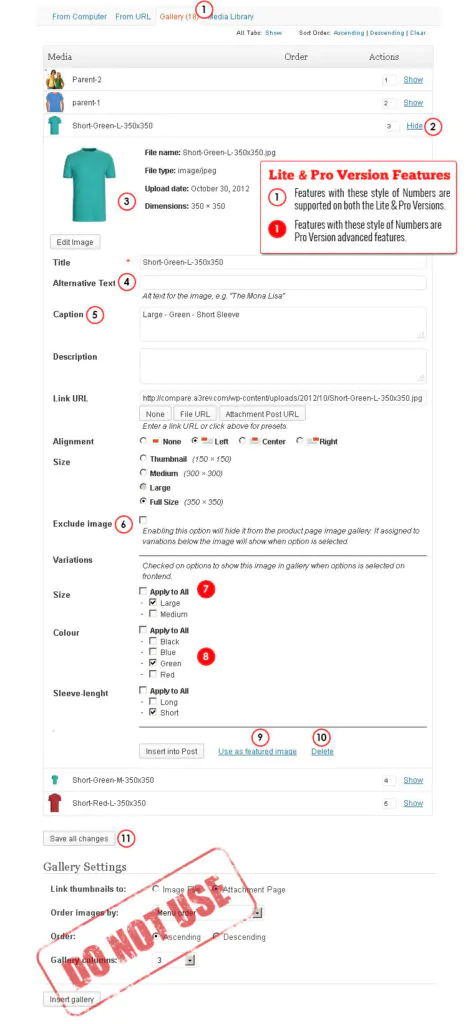
Image Legend
1. Open the gallery image manager by clicking on any image in the WooCommerce Dynamic Gallery Meta image manager. When the pop-up opens – if you don’t see all of your images click on the Gallery (#) at the top.
2. Click the Show link on any images row and you’ll see the image edit screen for that image open.
3. Image details. File name, File type, Upload date, Dimensions.
4. Alternative Text – Enter SEO keywords here for Search engine visibility.
5. Caption Text – this is where you enter the caption text that will show when the image is the current image in the Gallery.
6. Exclude Image – Check this box if you only want the variation image to show in the gallery when it is selected as an option by the user. Note if this is not a variation image checking this box will completely exclude the image from the Gallery. This is useful feature if you want to insert an image into the product description but don’t want it to show in the Gallery.
7. Variations – Assigning this image to a variation is as simple as checking the box next to the applicable variation.
8. If this image is of a Large > Green > Short Sleeve T Shirt then they are the variations you will check. If a user on the front end checks any or all of those options on the front end this image will show in the gallery along with any other images that have been assigned to that variation. Eg along with all the Large T shirts.
9. Use as Featured Image – Set the products feature image from the Gallery pop-up image manager.
10. Delete – Delete any image from the gallery image pop-up manager.
10. ‘Save All Changes’ – You must always save all changes before closing the pop-up for image edits and configs to take effect.
That is it – your variation images will now show in the gallery when and as a user selects them.



