Navigation
Plugin Versions
Download WooCommerce Product Sort and Display PRO Version or Lite Version.
Overview
In a physical retail store product placement is incredibly important. In high traffic stores manufacturers and wholesalers pay the store owner enormous sums of money to have their products prominently displayed. Product placement is successful physical retail stores is a science that is studied in university around the world.
Yet in our customers online stores using the default WooCommerce sort and display for the Shop and Product Categories the ability to position products is extremely limited. Nothing annoys customers more that placing a product ‘On Sale’ or ‘Featuring’ it and and then finding that the products will show at some random position in the Shop or product page listing. They expect that doing either of those things should automatically mean that the product will show first in the product display, and fair enough too.
That is why we built this plugin – to solve that major irritant.

Installation
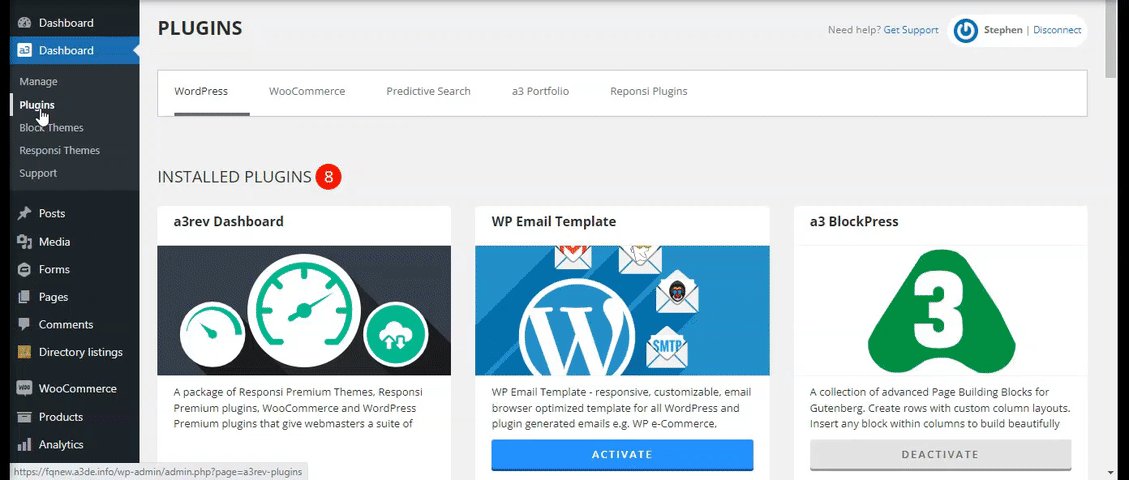
If you buy the Pro version you will find it on a3 Dashboard, from there you will install and activate it. Access the a3 Dashboard > Plugins > WooCommerce tab and scroll till you find Product Sort and Display.
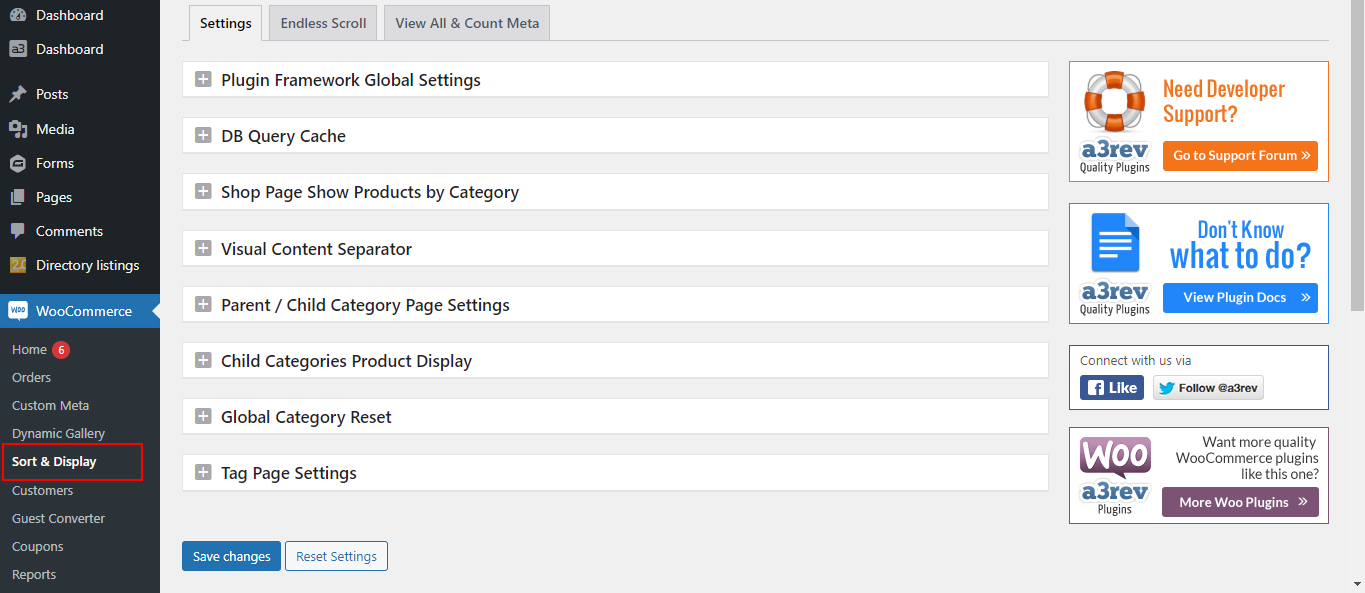
From your WordPress admin dashboard go to the WooCommerce menu. Click on it and you will see that the WooCommerce Sort and Display menu item has been added to the menu list when the plugin is installed and activated.

Click on the Sort and Display menu item to open the plugins admin dashboard.

Settings
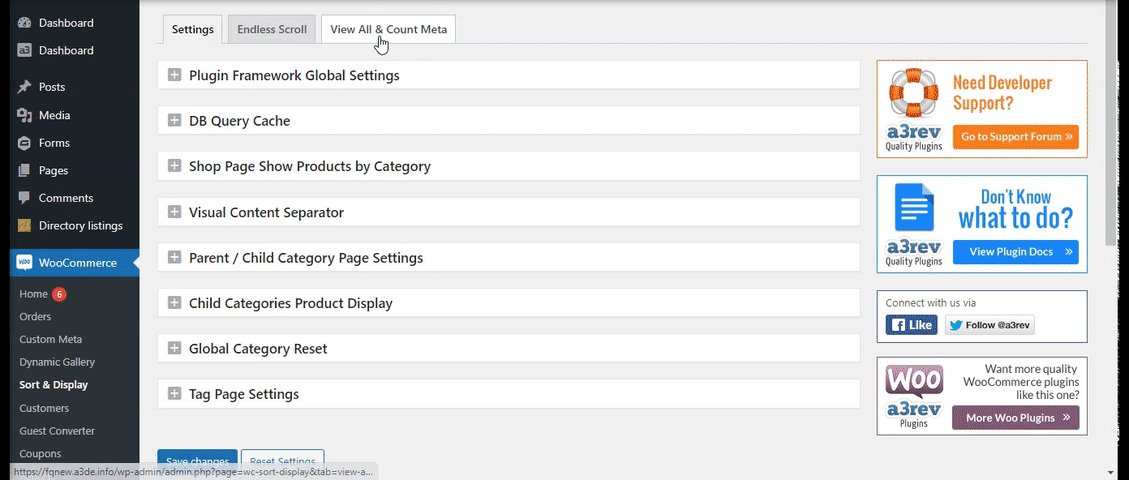
When you click on the Sort & Display menu it opens at the Settings tab. On that tab you will see all of the sections that can be customized. T
The a3 WordPress Plugins Framework shows each group of settings in a ‘ Settings Box’. Click on the title of a box and it will open to reveal the settings.
This part of the docs will go through the settings on each box as they show on the Plugins admin panels.
You will find this Setting box on all of our plugins. It allows you to customize the way the plugins admin interface works on your site
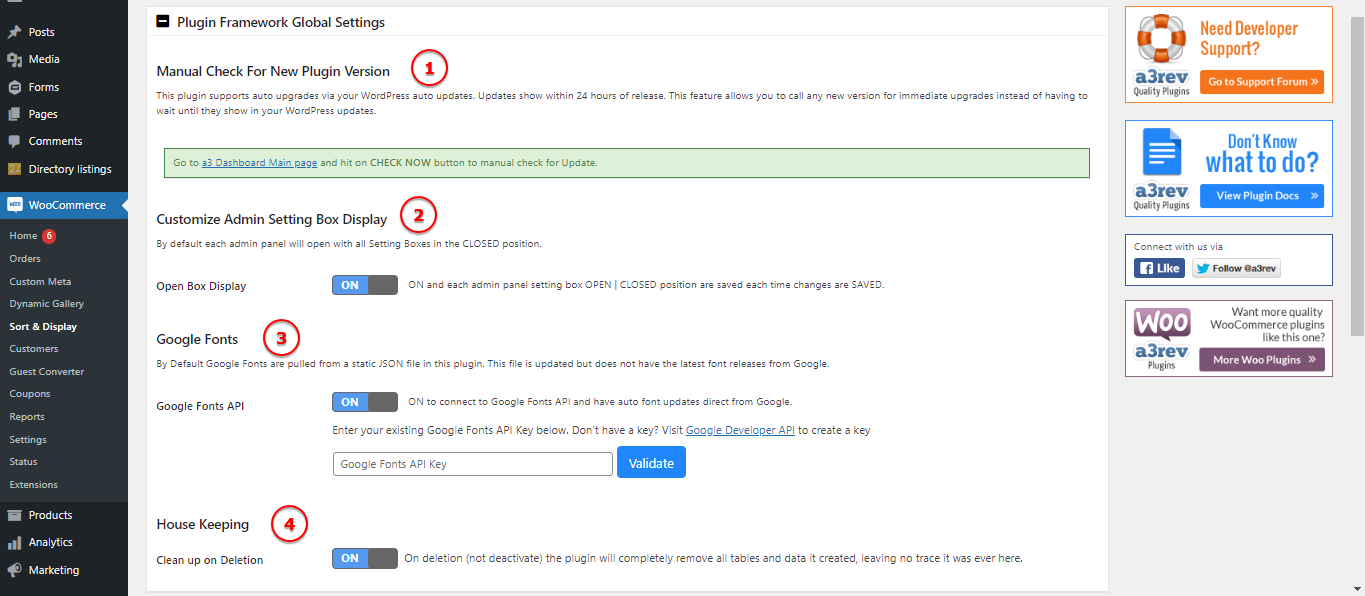
Plugin Framework Global Settings
You can customize the admin panel settings to show the way you want.

Image Legend:
1. Manual Check For New Plugin Version – This plugin supports auto upgrades via your WordPress auto updates. Updates show within 24 hours of release. This feature allows you to call any new version for immediate upgrades instead of having to wait until they show in your WordPress updates.
2. Customize Admin Setting Box Display – By Default all Settings Boxes show as CLOSED after Saving changes and revisiting the admin page. If you would prefer that boxes that have been customizing in showed as OPEN when you next visit the admin panel then you switch that feature ON and SAVE CHANGES at the bottom of the Settings Tab.
3. Google Fonts – By Default Google Fonts are pulled from a static JSON file in this plugin. This file is updated but does not have the latest font releases from Google. ON to connect to Google Fonts API and have auto font updates direct from Google.
4. House Keeping – On deletion (not deactivate) the plugin will completely remove all tables and data it created, leaving no trace it was ever here.
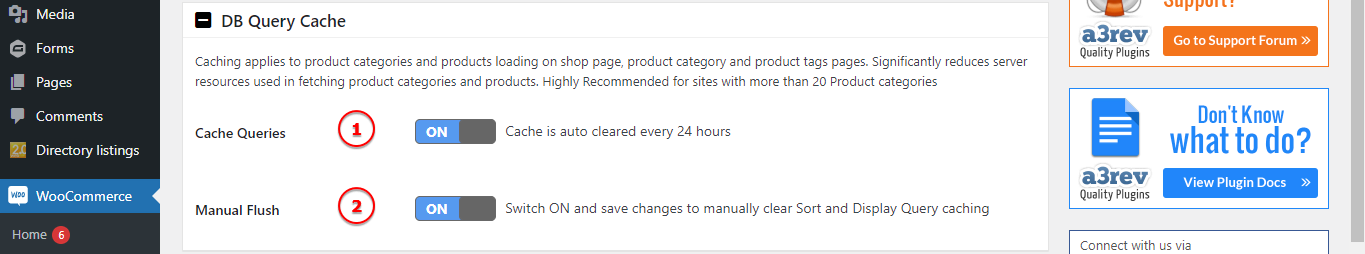
DB Query Cache
Caching applies to product categories and products loading on shop page, product category and product tags pages. Significantly reduces server resources used in fetching product categories and products. Highly Recommended for sites with more than 20 Product categories.

Image Legend:
1. Cache Queries – Cache is auto cleared every 24 hours.
2. Manual Flush – Switch ON and save changes to manually clear Sort and Display Query caching.
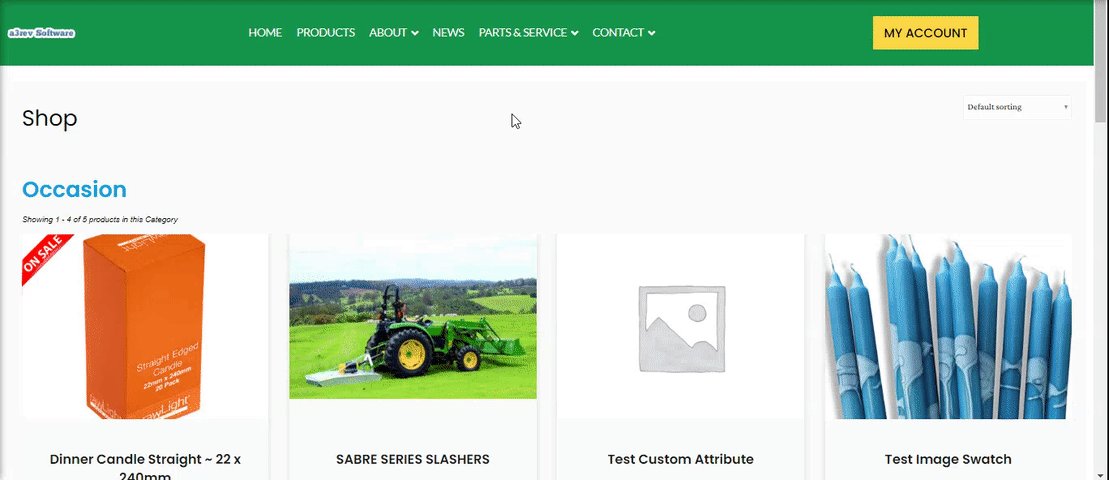
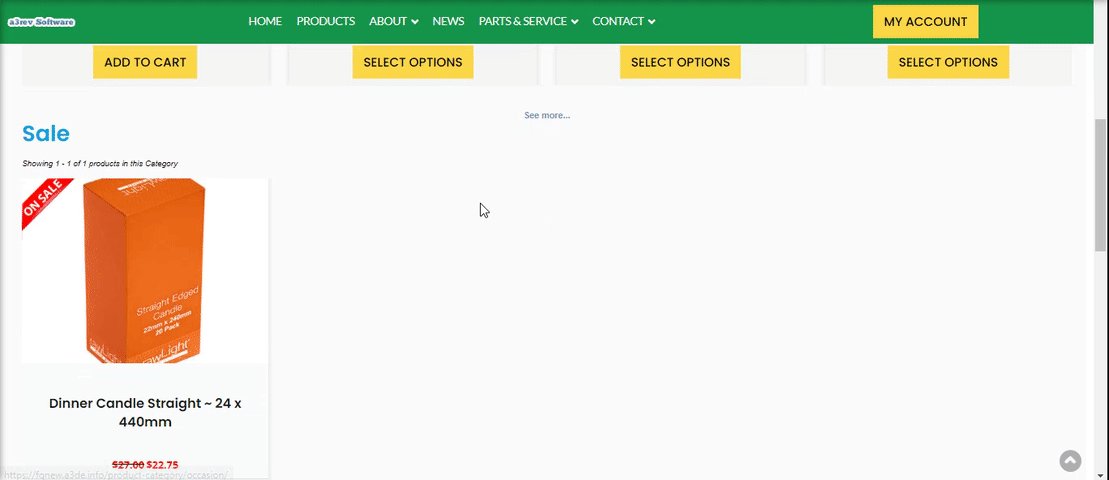
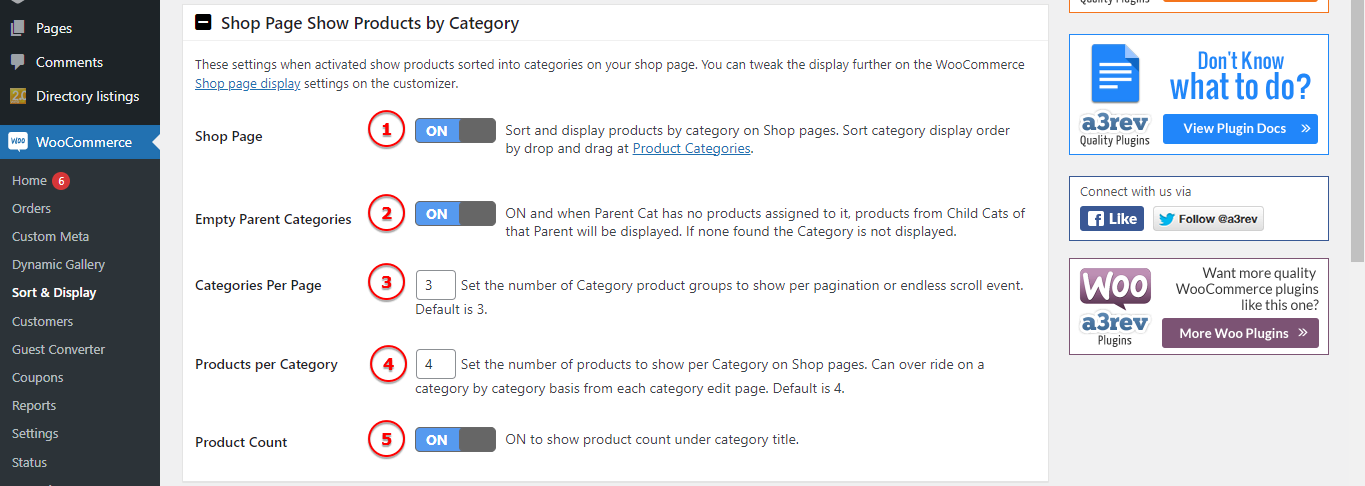
Shop Page Show Products by Category
These settings when activated show products sorted into categories on your shop page. You can tweak the display further on the WooCommerce Shop page display settings on the customizer.

Image Legend:
1. Shop Page – Sort and display products by category on Shop pages. Sort category display order by drop and drag at Product Categories.
2. Empty Parent Categories – ON and when Parent Cat has no products assigned to it, products from Child Cats of that Parent will be displayed. If none found the Category is not displayed.
3. Categories Per Page – Set the number of Category product groups to show per pagination or endless scroll event. Default is 3.
4. Products per Category – Set the number of products to show per Category on Shop pages. Can over ride on a category by category basis from each category edit page. Default is 4.
5. Product Count – ON to show product count under category title.
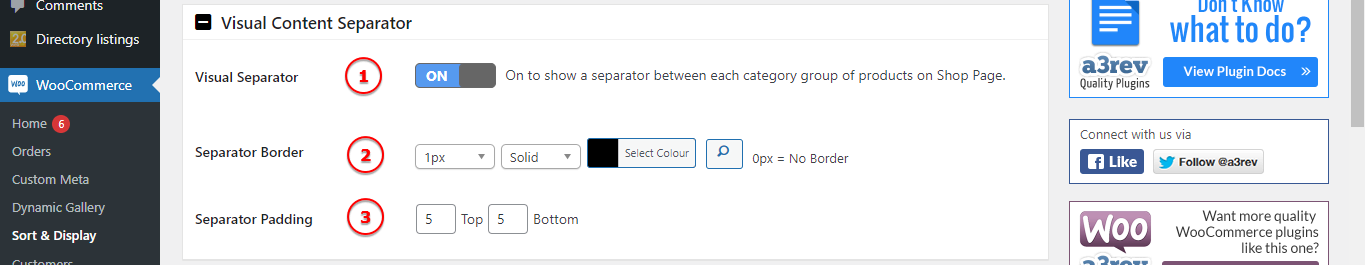
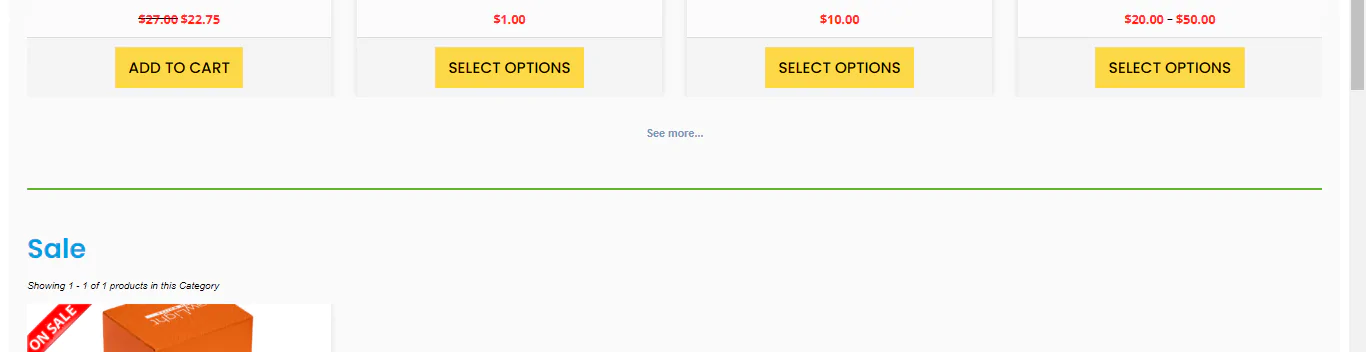
Visual Content Separator

Image Legend:
1. Visual Separator – On to show a separator between each category group of products on Shop Page.
2. Separator Border – Add a border colour, type and style to the separator.
3. Separator Padding – Add spacing between the separator and the top/bottom content.

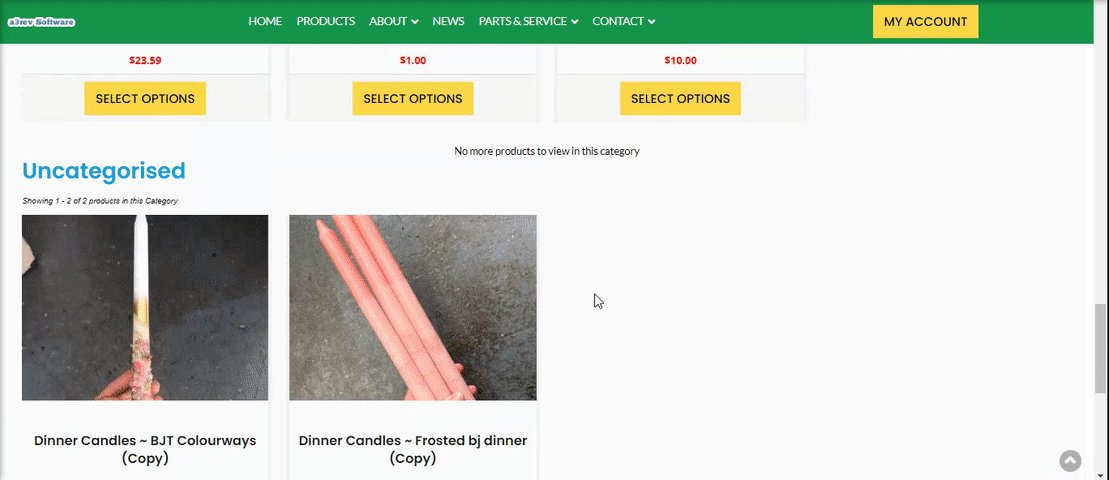
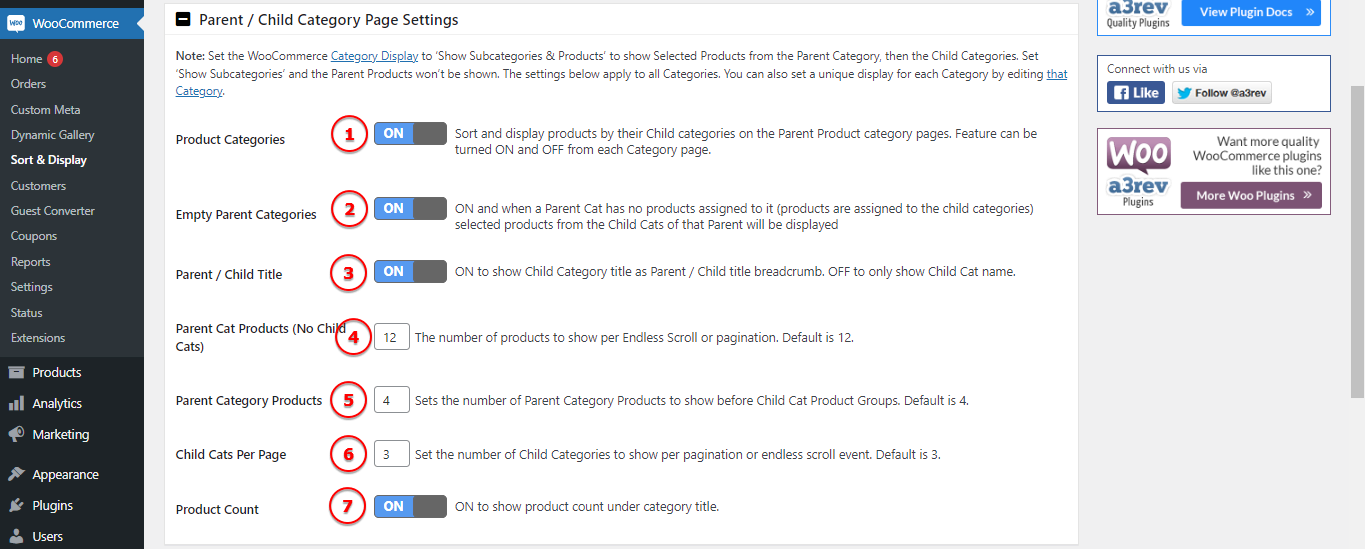
Parent / Child Category Page Settings
Note: Set the WooCommerce Category Display to ‘Show Subcategories & Products’ to show Selected Products from the Parent Category, then the Child Categories. Set ‘Show Subcategories’ and the Parent Products won’t be shown. The settings below apply to all Categories. You can also set a unique display for each Category by editing that Category.

Image Legend:
1. Product Categories – Sort and display products by their Child categories on the Parent Product category pages. Feature can be turned ON and OFF from each Category page.
2. Empty Parent Categories – ON and when a Parent Cat has no products assigned to it (products are assigned to the child categories) selected products from the Child Cats of that Parent will be displayed.
3. Parent / Child Title – ON to show Child Category title as Parent / Child title breadcrumb. OFF to only show Child Cat name.
4. Parent Cat Products (No Child Cats) – The number of products to show per Endless Scroll or pagination. Default is 12.
5. Parent Category Products – Sets the number of Parent Category Products to show before Child Cat Product Groups. Default is 4.
6. Child Cats Per Page – Set the number of Child Categories to show per pagination or endless scroll event. Default is 3.
7. Product Count – ON to show product count under category title.
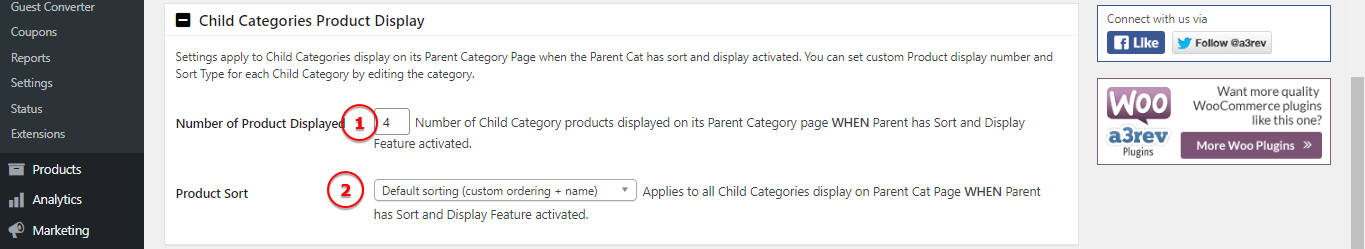
Child Categories Product Display
Settings apply to Child Categories display on its Parent Category Page when the Parent Cat has sort and display activated. You can set custom Product display number and Sort Type for each Child Category by editing the category.

Image Legend:
1. Number of Product Displayed – Number of Child Category products displayed on its Parent Category page WHEN Parent has Sort and Display Feature activated.
2. Product Sort – Applies to all Child Categories display on Parent Cat Page WHEN Parent has Sort and Display Feature activated.
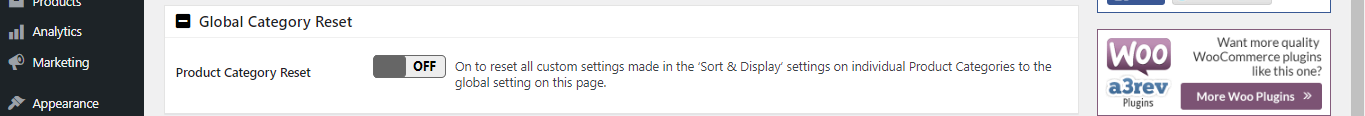
Global Category Reset

Image Legend:
Product Category Reset – On to reset all custom settings made in the ‘Sort & Display’ settings on individual Product Categories to the global setting on this page.
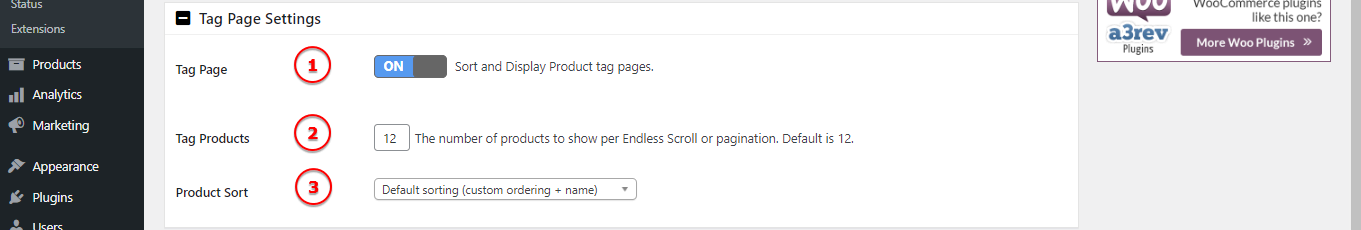
Tag Page Settings

Image Legend:
1. Tag Page – Sort and Display Product tag pages.
2. Tag Products – The number of products to show per Endless Scroll or pagination. Default is 12.
3. Product Sort
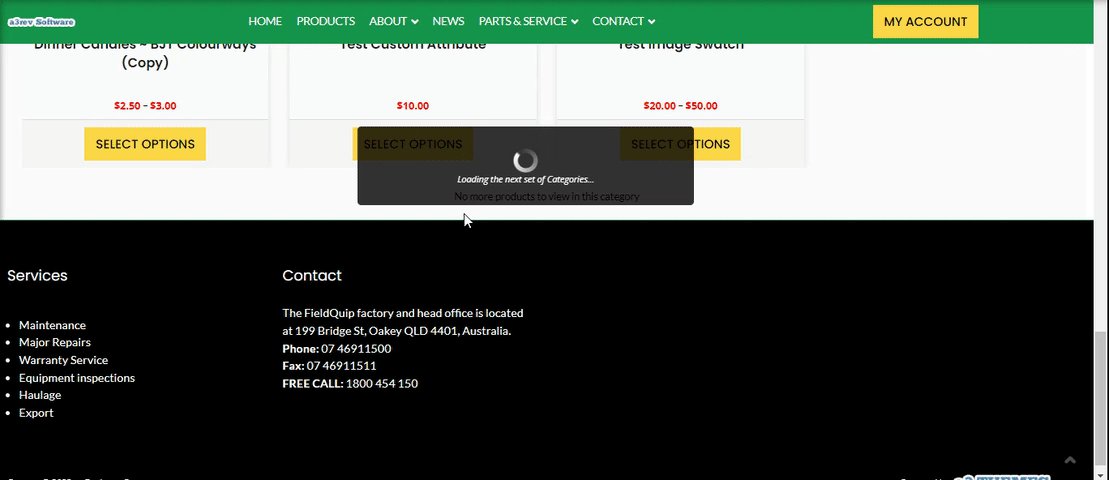
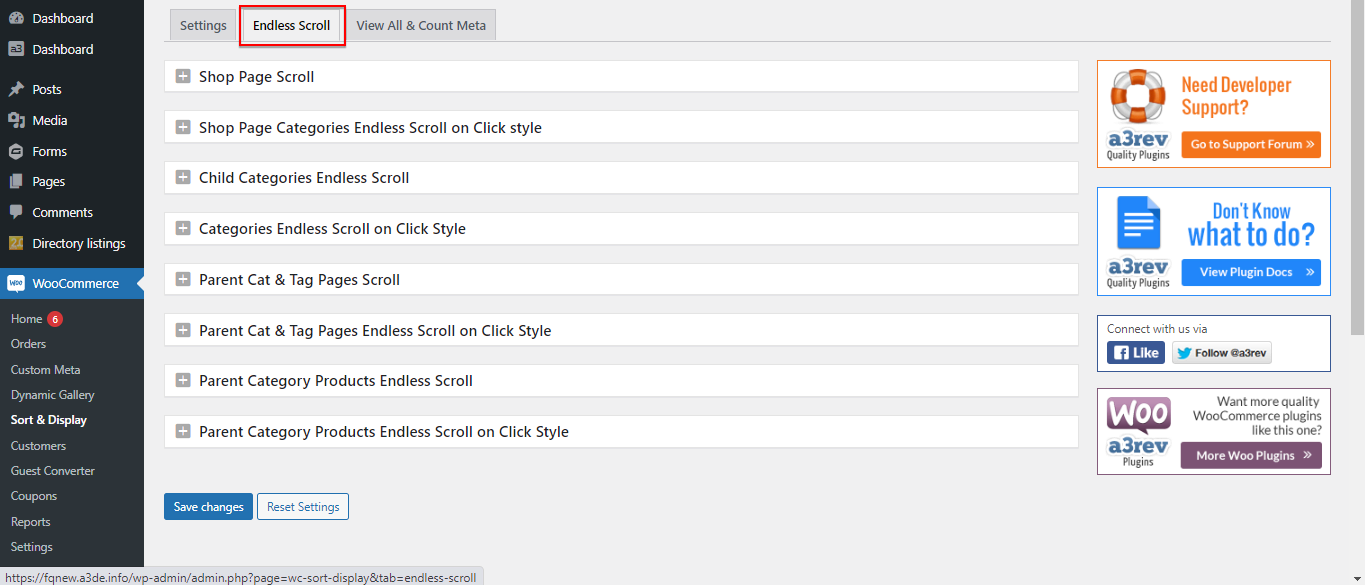
Endless Scroll
The plugin allows you to add an Endless Scroll feature to your Shop page and to Product Category Pages. The feature can be activated for both or just 1 or not at all.

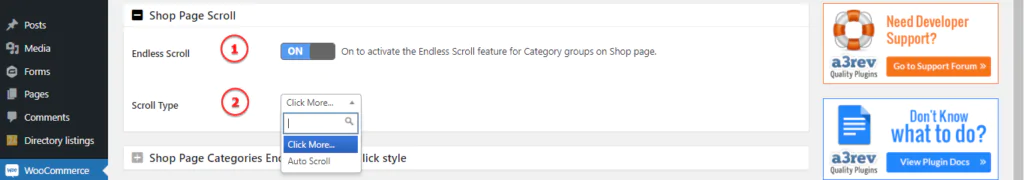
Shop Page Scroll

Image Legend:
1. Endless Scroll – On to activate the Endless Scroll feature for Category groups on Shop page.
2. Scroll Type – Choose from Click More or Auto Scroll.
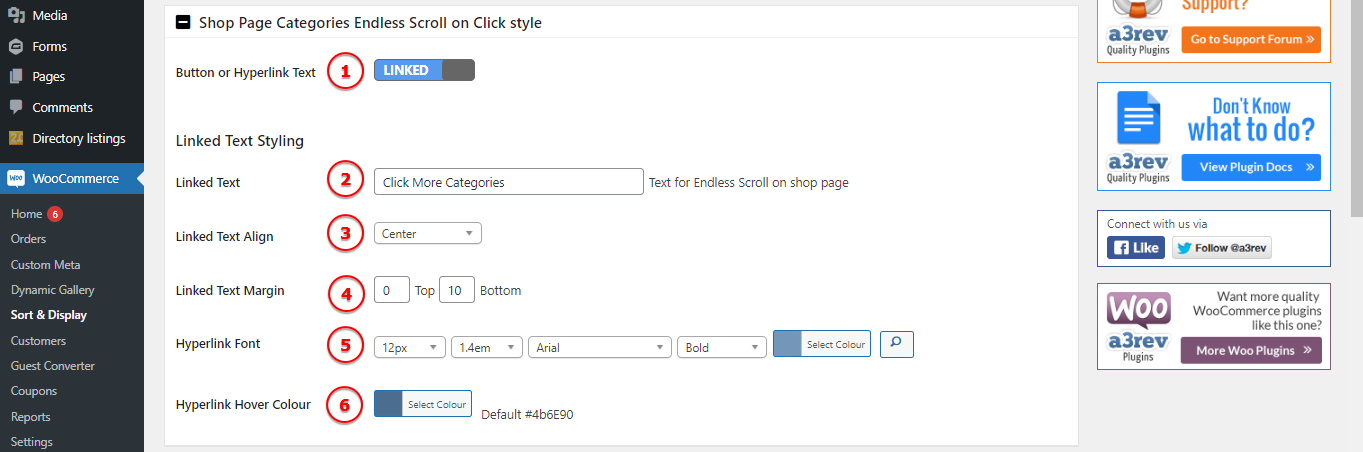
Shop Page Categories Endless Scroll on Click style
Choose if to use a Button or a hyperlink text. Both have options to style.

Image Legend:
1. Button or Hyperlink Text – Choose if to use a button or a hyperlink text.
2. Linked Text – Text for Endless Scroll on shop page.
3 Linked Text Align – Align the text on left center or right.
4. Linked Text Margin – Set the top and bottom space between the button/hyperlink and the rest of the content.
5. Hyperlink Font – Customize the font to use for the hyperlink.
6. Hyperlink Hover Colour – When cross over with the mouse pointer the color of the text will change, choose a custom one.
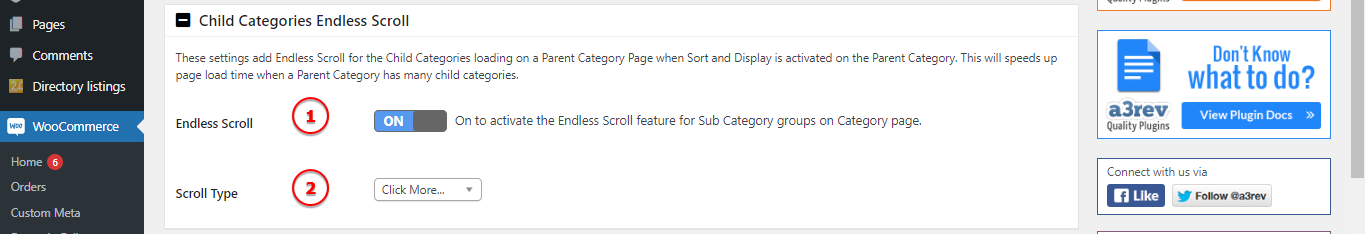
Child Categories Endless Scroll
These settings add Endless Scroll for the Child Categories loading on a Parent Category Page when Sort and Display is activated on the Parent Category. This will speeds up page load time when a Parent Category has many child categories.

Image Legend:
1. Endless Scroll – On to activate the Endless Scroll feature for Sub Category groups on Category page.
2. Scroll Type – Choose from Click More or Auto Scroll.
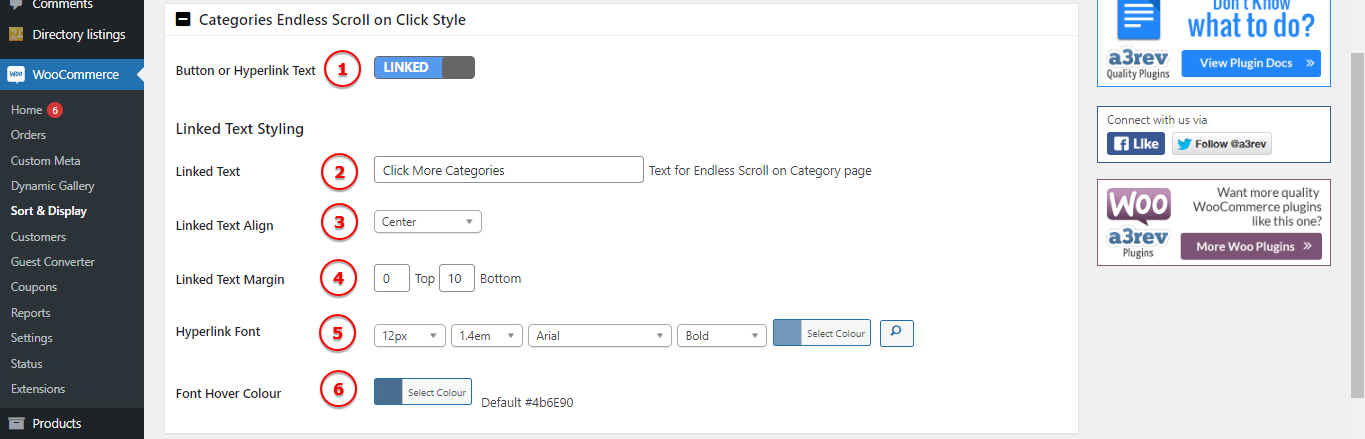
Categories Endless Scroll on Click Style
Choose if to use a Button or a hyperlink text. Both have options to style.

Image Legend:
1. Button or Hyperlink Text – Choose if to use a button or a hyperlink text.
2. Linked Text – Text for Endless Scroll on shop page.
3 Linked Text Align – Align the text on left center or right.
4. Linked Text Margin – Set the top and bottom space between the button/hyperlink and the rest of the content.
5. Hyperlink Font – Customize the font to use for the hyperlink.
6. Hyperlink Hover Colour – When cross over with the mouse pointer the color of the text will change, choose a custom one.
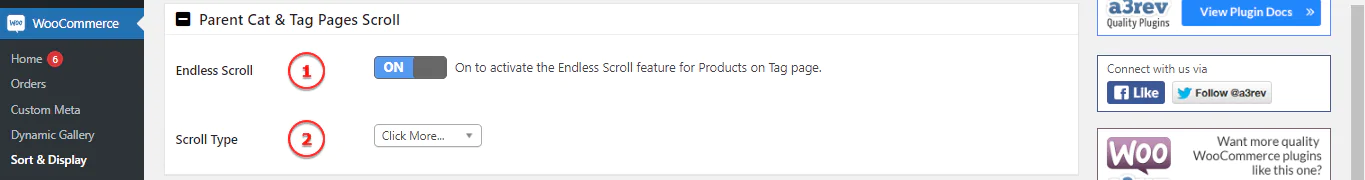
Parent Cat & Tag Pages Scroll

Image Legend:
1. Endless Scroll – On to activate the Endless Scroll feature for Products on Tag page.
2. Scroll Type – Choose from Click More or Auto Scroll.
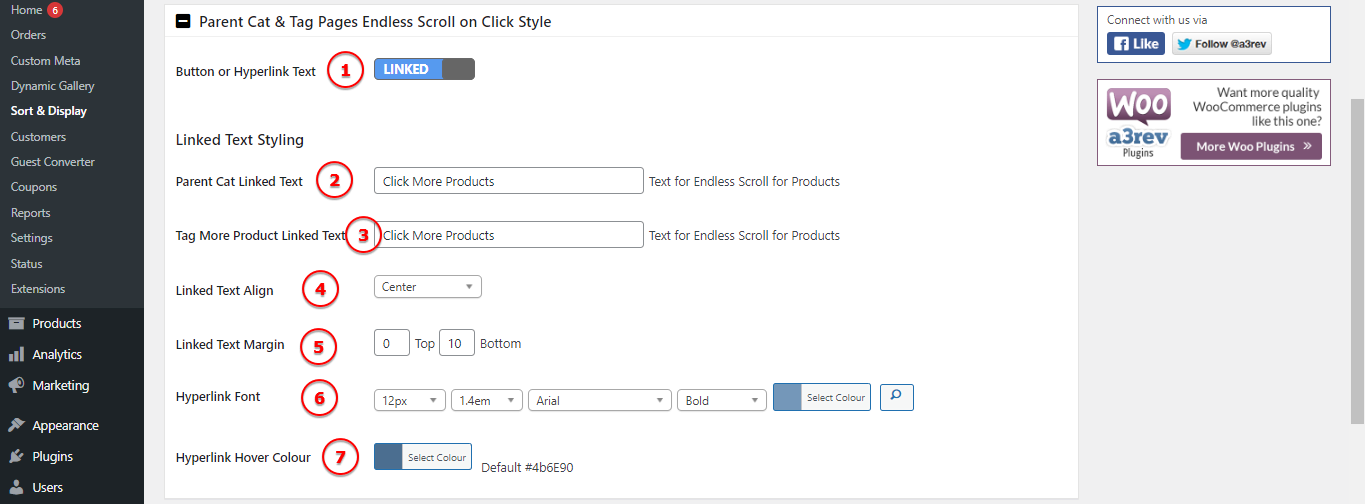
Parent Cat & Tag Pages Endless Scroll on Click Style
Choose if to use a Button or a hyperlink text. Both have options to style.

Image Legend:
1. Button or Hyperlink Text – Choose if to use a button or a hyperlink text.
2. Parent Cat Linked Text – Text for Endless Scroll for Products.
3. Tag More Product Linked Text – Text for Endless Scroll for Products.
4. Linked Text Align – Align the text on left center or right.
5. Linked Text Margin – Set the top and bottom space between the button/hyperlink and the rest of the content.
6. Hyperlink Font – Customize the font to use for the hyperlink.
7. Hyperlink Hover Colour – When cross over with the mouse pointer the color of the text will change, choose a custom one.
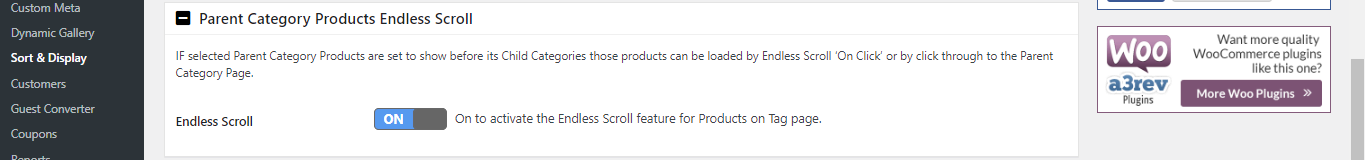
Parent Category Products Endless Scroll
IF selected Parent Category Products are set to show before its Child Categories those products can be loaded by Endless Scroll ‘On Click’ or by click through to the Parent Category Page.

Image Legend:
Endless Scroll – On to activate the Endless Scroll feature for Products on Tag page.
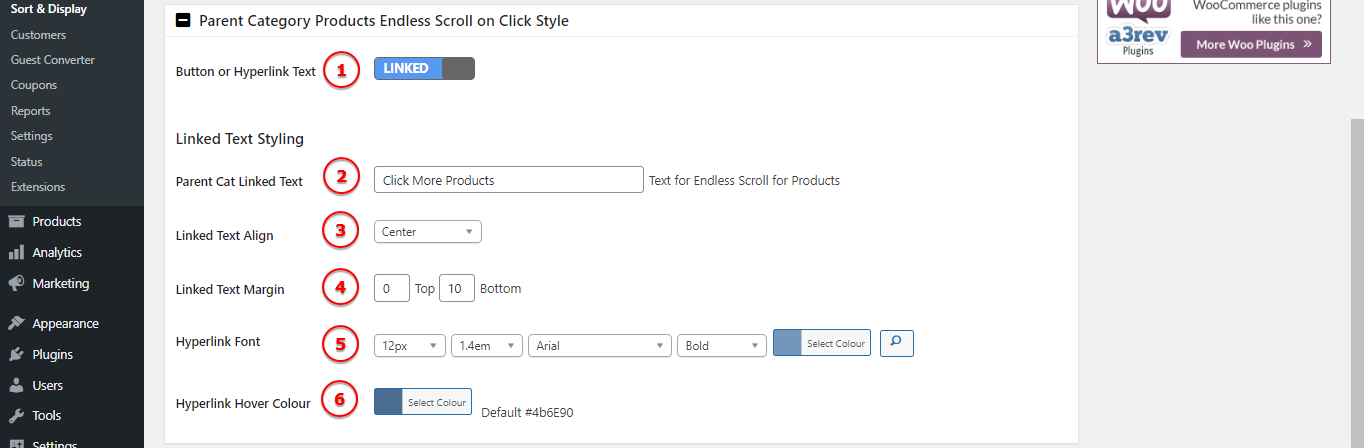
Parent Category Products Endless Scroll on Click Style

Image Legend:
1. Button or Hyperlink Text – Choose if to use a button or a hyperlink text.
2. Linked Text – Text for Endless Scroll for Products.
3 Linked Text Align – Align the text on left center or right.
4. Linked Text Margin – Set the top and bottom space between the button/hyperlink and the rest of the content.
5. Hyperlink Font – Customize the font to use for the hyperlink.
6. Hyperlink Hover Colour – When cross over with the mouse pointer the color of the text will change, choose a custom one.
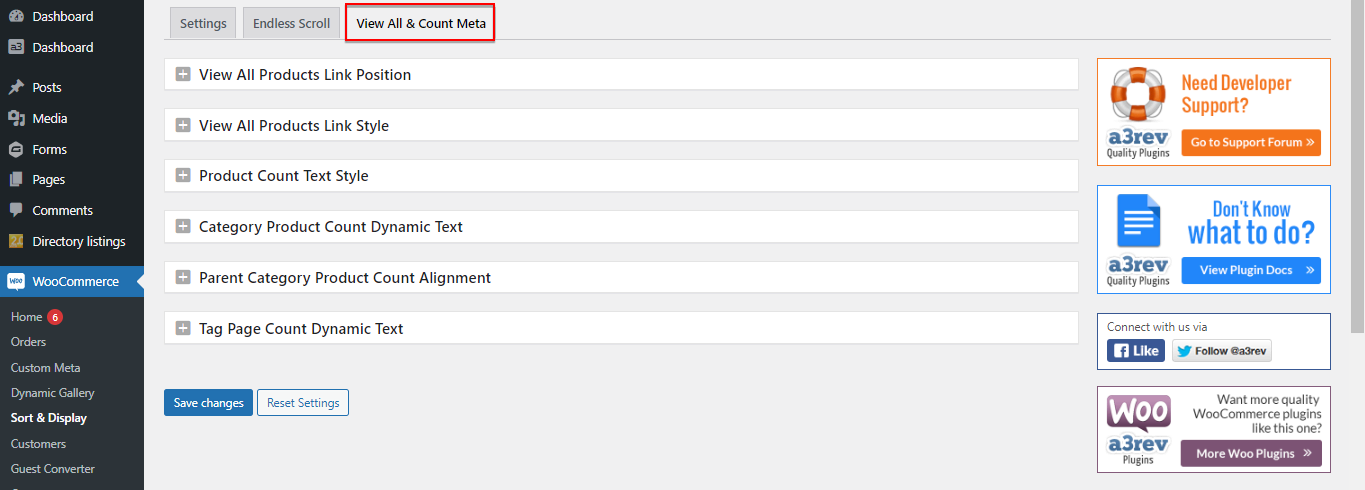
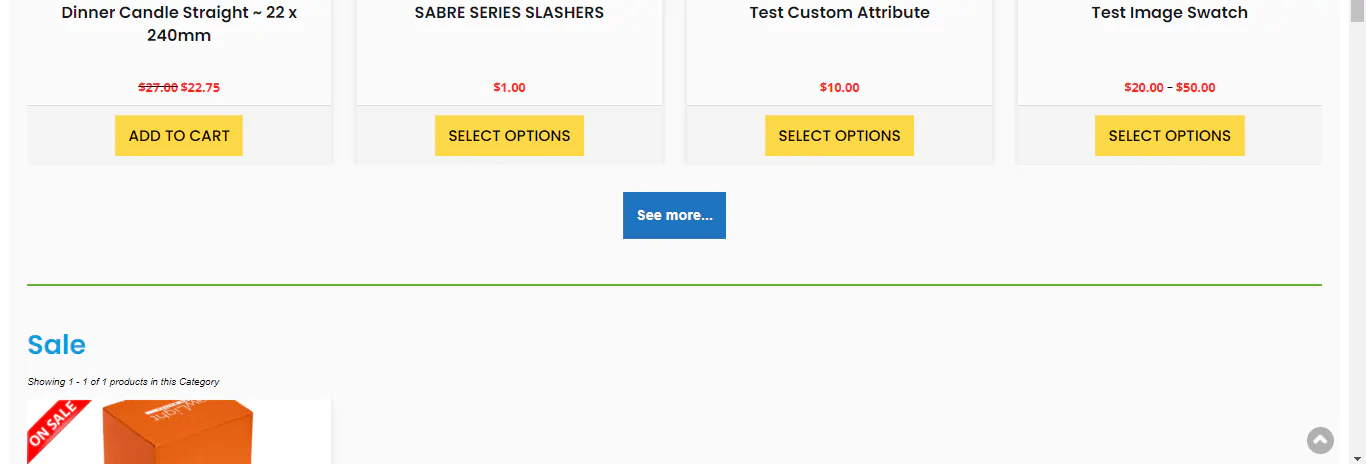
View All & Count Meta

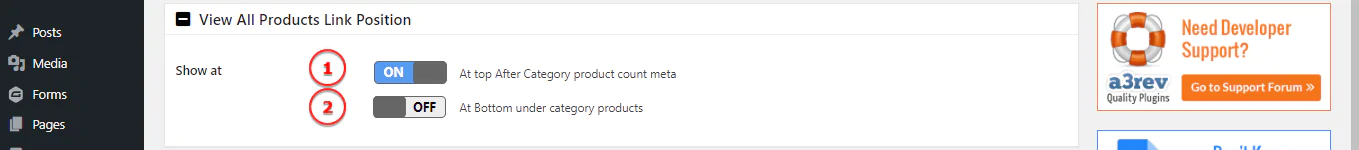
View All Products Link Position

Image Legend:
Choose where to show the product link:
1. At top After Category product count meta
2. At Bottom under category products

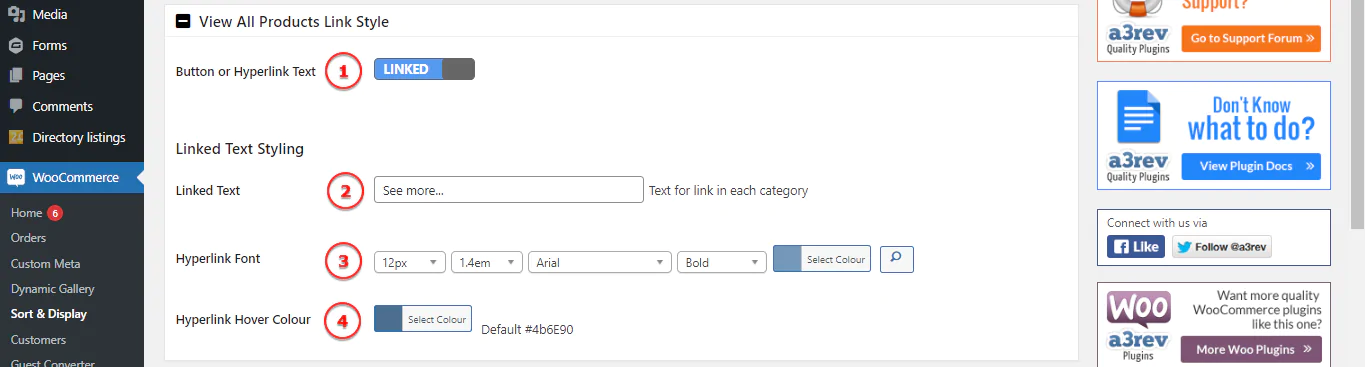
View All Products Link Style

Image Legend:
1. Button or Hyperlink Text – Choose to use a hyperlink text or a button and style them.
2. Linked Text – Text for link in each category.
3. Hyperlink Font – Style the font.
4. Hyperlink Hover Colour – When cross over with the mouse pointer the color of the text will change, choose a custom one.
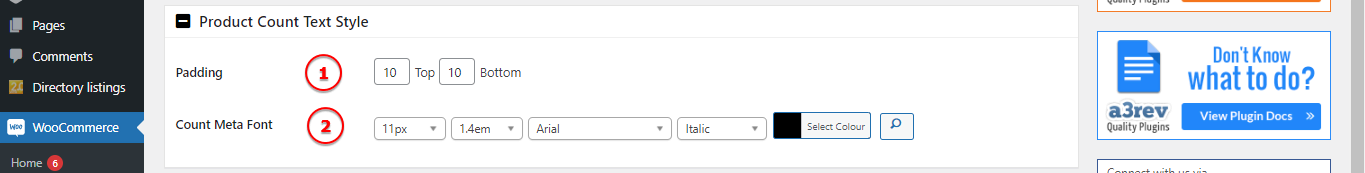
Product Count Text Style

Image Legend:
1. Padding – Space for the product count text on top and bottom.
2. Count Meta Font – Style the font for the text.

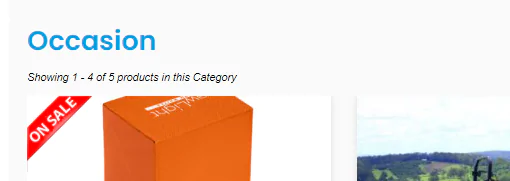
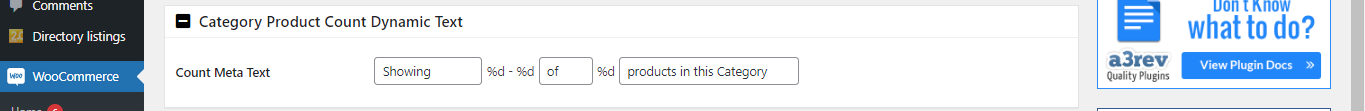
Category Product Count Dynamic Text

Image Legend:
Count Meta Text > Edit the default text for the Product Category Count.
Parent Category Product Count Alignment
Parent Categories with display type ‘Both’ (parent with child Cats) by default show the Product Count and View All Products link under the Parent category products.

Image Legend:
Horizontal Alignment > Center, Left or Right.
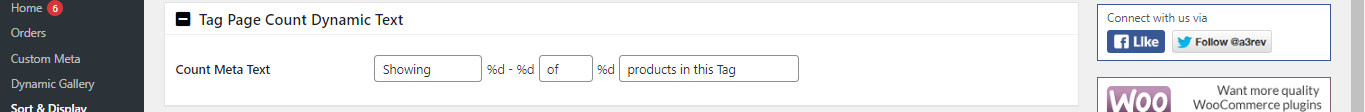
Tag Page Count Dynamic Text

Image Legend:
Count Meta Text – Edit the default text for the Tag Product Count.
