Getting Started
Grow your audience. Add a viral element to your site with Social Media Share Buttons. With this block you will encourage users to share your pages or posts.
In this doc, you can see how you can use the social block.
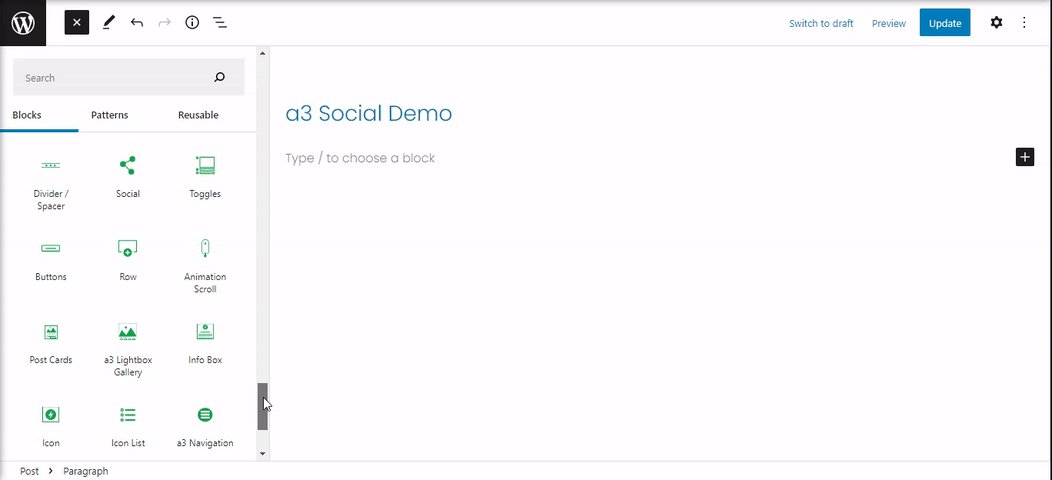
So to get started chose the Social block from a3 BlockPress block list. Click on the + Block Inserter icon and search for “social”. Click it to add the block to the post or page.

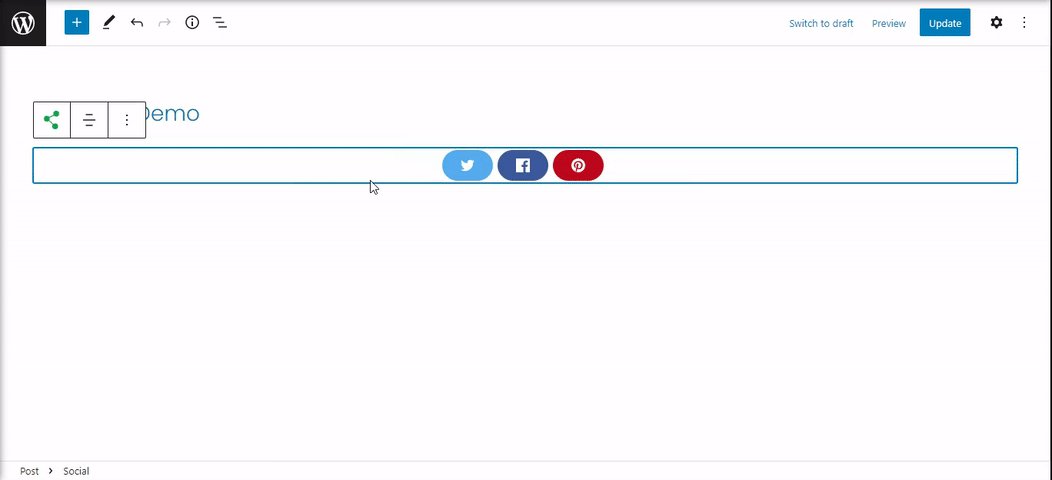
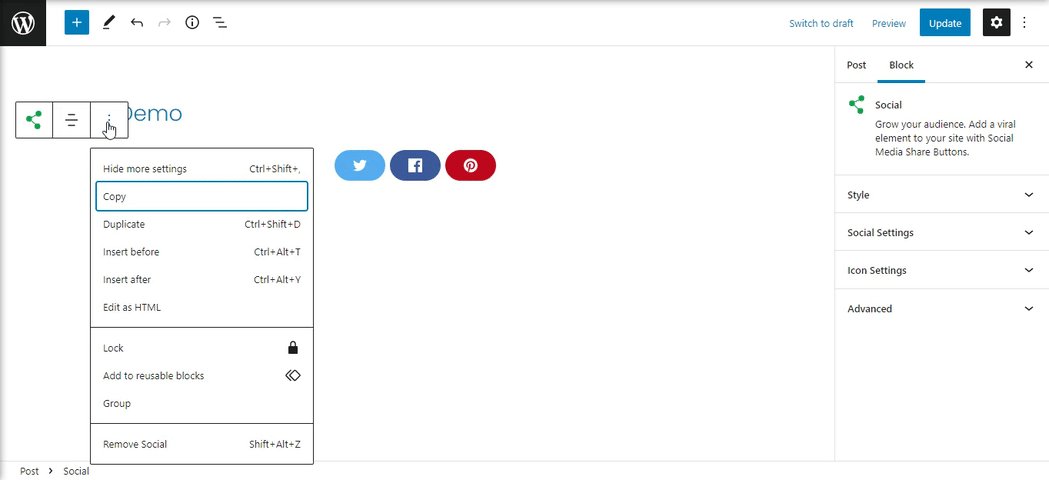
Social Block Toolbar
Froom toolbar you can set up the alignment of the block: left, center or right. Also you can find the block more options.

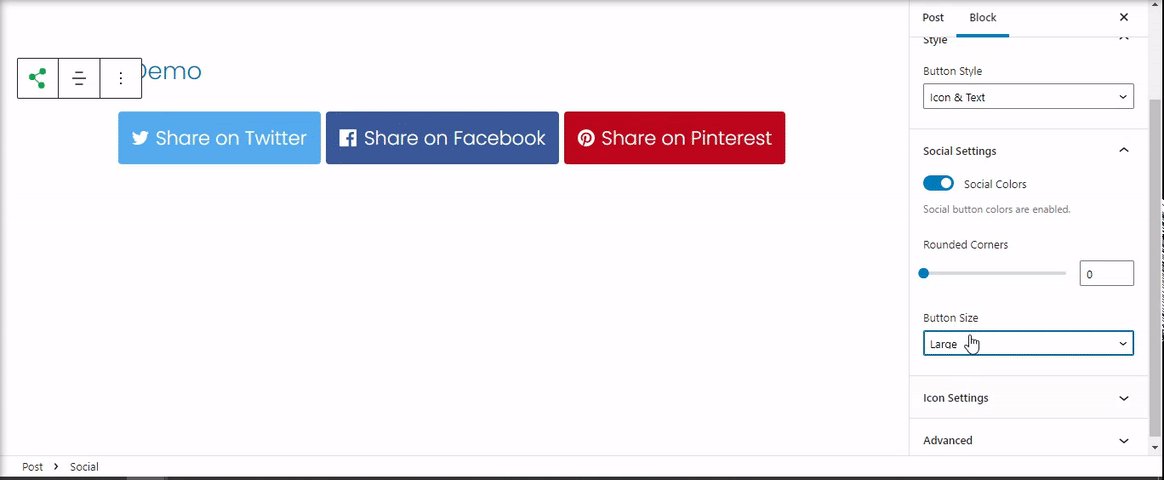
Social Icon Style Settings
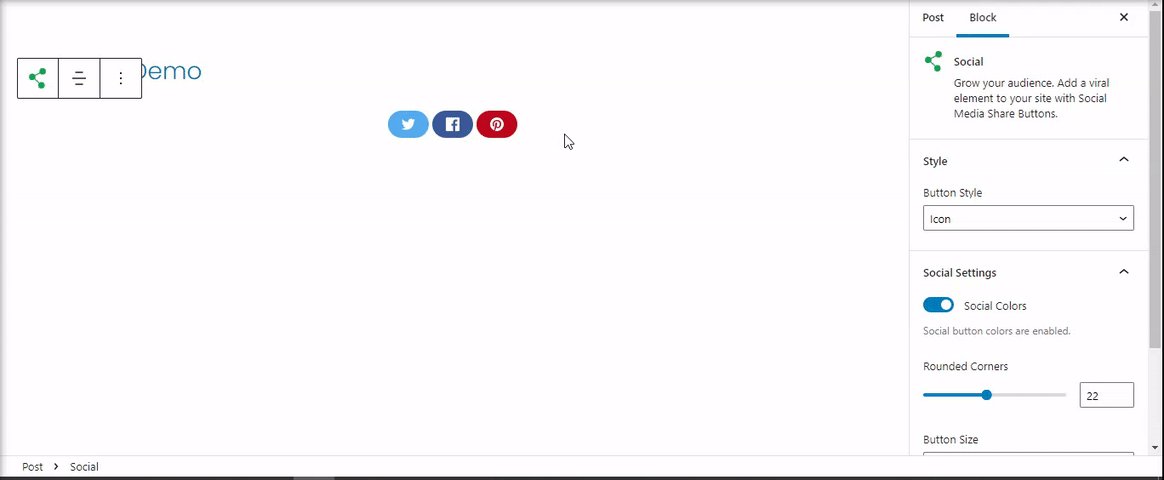
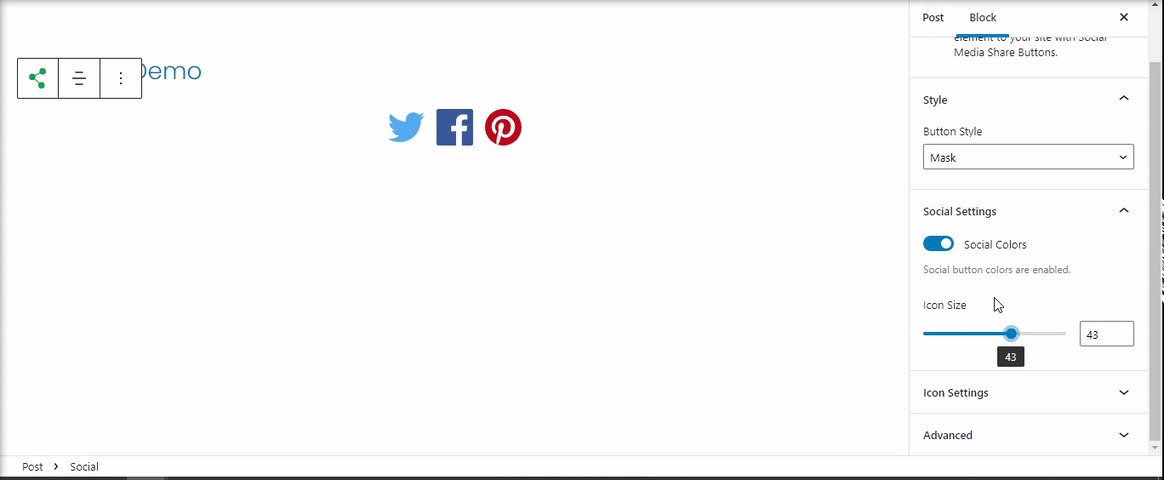
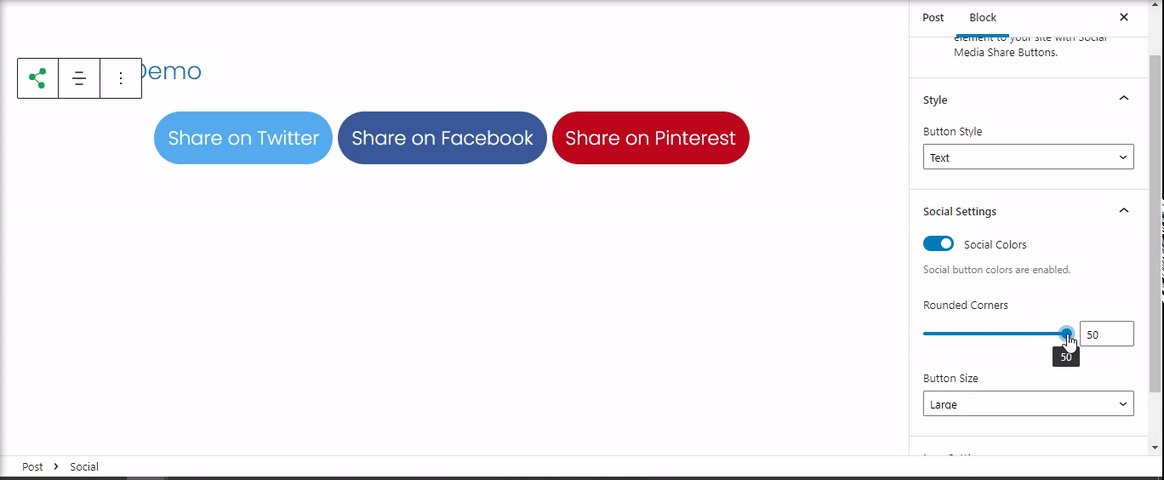
When first insert the Social the style will be set as Icon. You can choose from 4 Icon Styles:
- Mask
- Icon
- Text
- Icon & Text
Like you see in the bellow video, the styles comes with couple of options like:
- Social Colors – Social button colors are enabled
- Round Corners – Make buttons round or square
- Icon Size (just for Mask style) – Set a size for the icons
- Button Size – The buttons can be: Small, Medium or Large

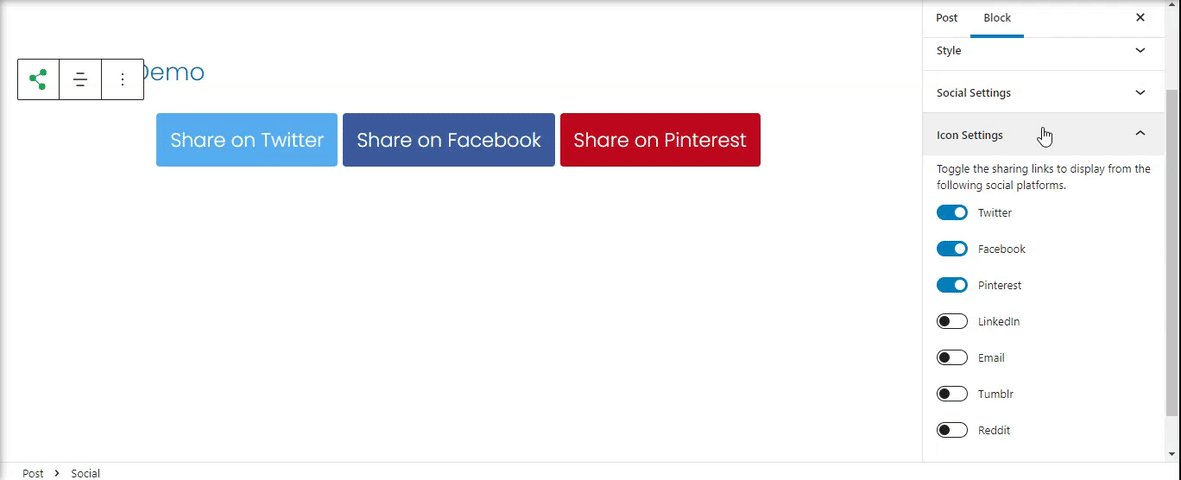
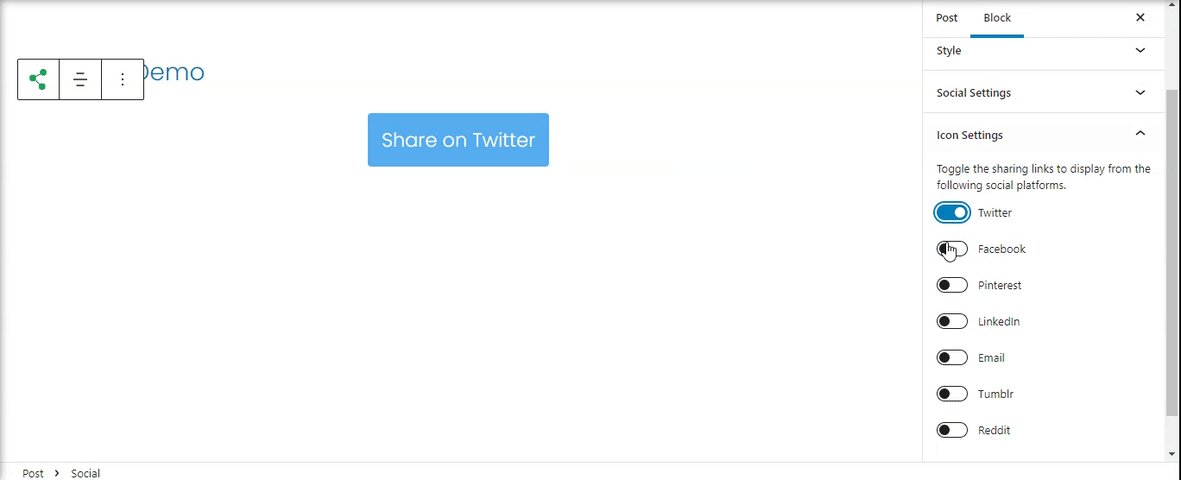
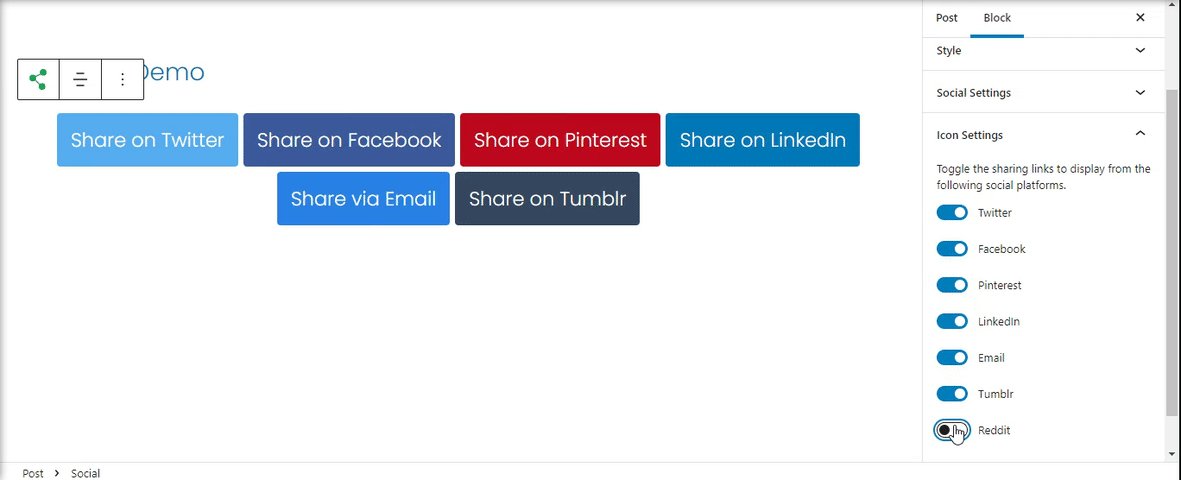
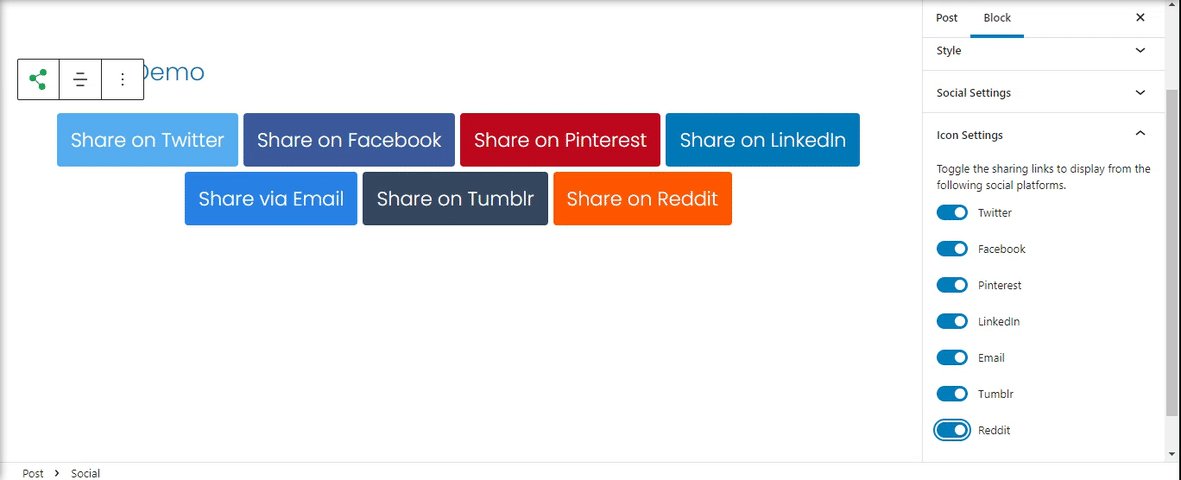
Social Icon Settings
Choose from 7 of the most popular social channels:
- Tumblr

Advanced
The advanced tab lets you add a CSS class to your block, allowing you to write custom CSS and style the block as you see fit.