Navigation
Getting Started
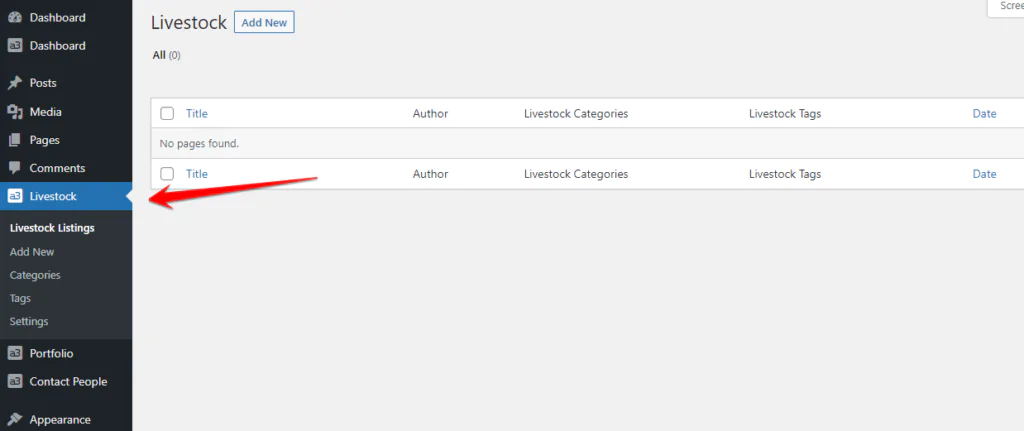
Once you have the plugin installed and activated it adds its own dashboard to your wp-admin sidebar menu.

The first thing to do is to create some new listings. Once that has been done, we can look at how the cards and livestock listing are display on the front end.
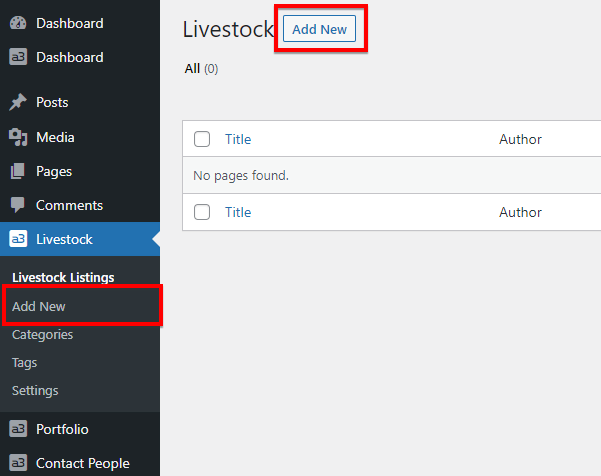
Add New Livestock Listing

Livestock Listing allows you to create an unlimited number of listing items. Items are WordPress custom post types and hence if you know how to create a WordPress post then you know how to create a listing Item which some extra features.
Once you click the new listing a custom page with pre made fields will open. Everything is made with blocks, witch means that is fully customizable by your needs.
Livestock Listing Post

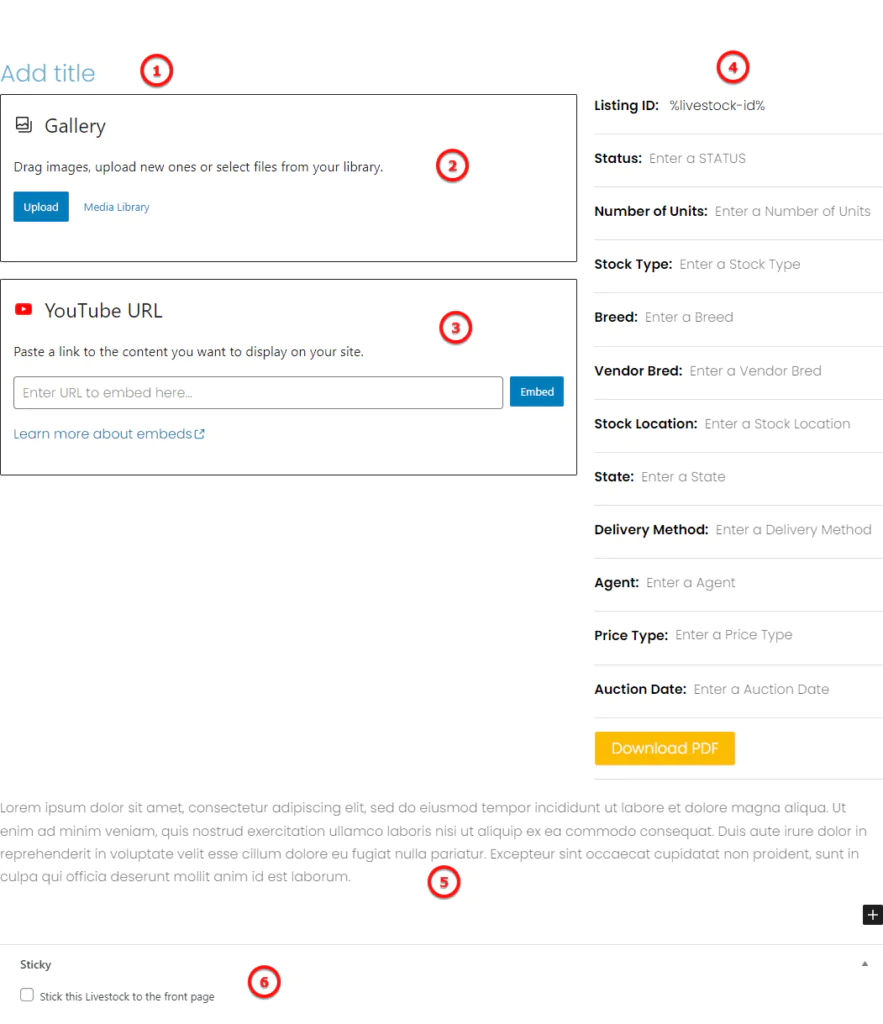
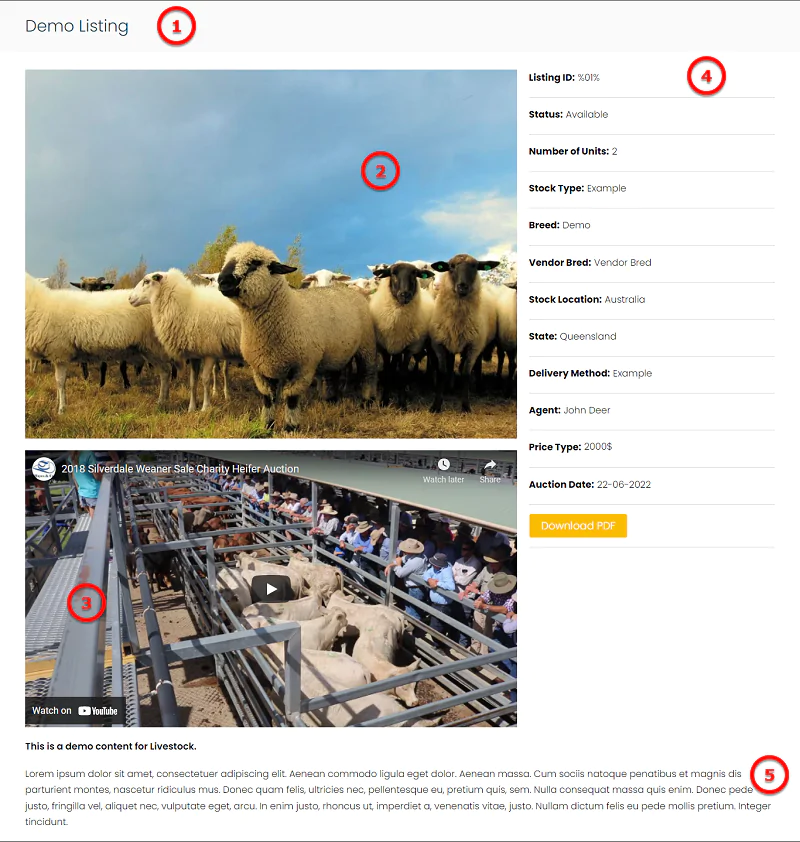
Image Legend
1. Add title – This is the item post title. It will also show as the title on the Livestock Card
2. Gallery – Add as many images you want for your listing. The gallery will be visible on livestock post as well as on item cards.
3. YouTube video – You can simple add a YouTube video for your livestock listings by adding the url.
4. Metadata – Leaving empty a field will not be show on front end. You can edit delete or add a new field.
5. Description – Use the WordPress text editor to add your description (just like posts). The description shows on the Livestock card on the front end and also in the post.
6. Sticky – By enable sticky option will make the list showing first on front end listing page.

Listing Sidebar

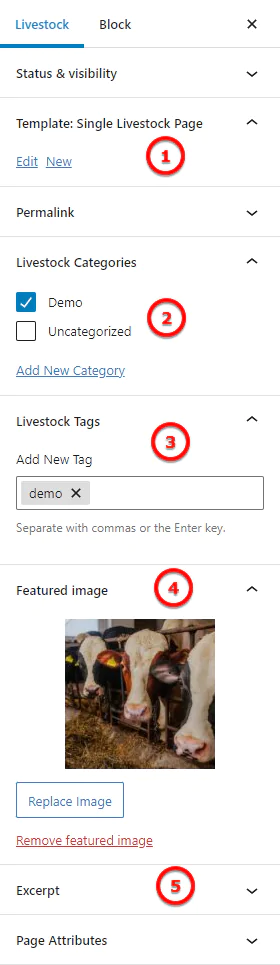
Image Legend
1. Template – Edit the current template or create your own from scratches. Editing the current template will have effect on all the livestock post using it.
2. Livestock Category – Choose a category for your livestock list.
3. Livestock Tags – Add or choose a tag.
4. Feature Image – Add a image for the livestock post. It will be auto used for the livestock cards to.
5. Excerpt – You can add a custom text to be show on front end livestock cards. If leave empty the excerpt text will be pull from description if it will be choose to show.
Livestock Add New Template
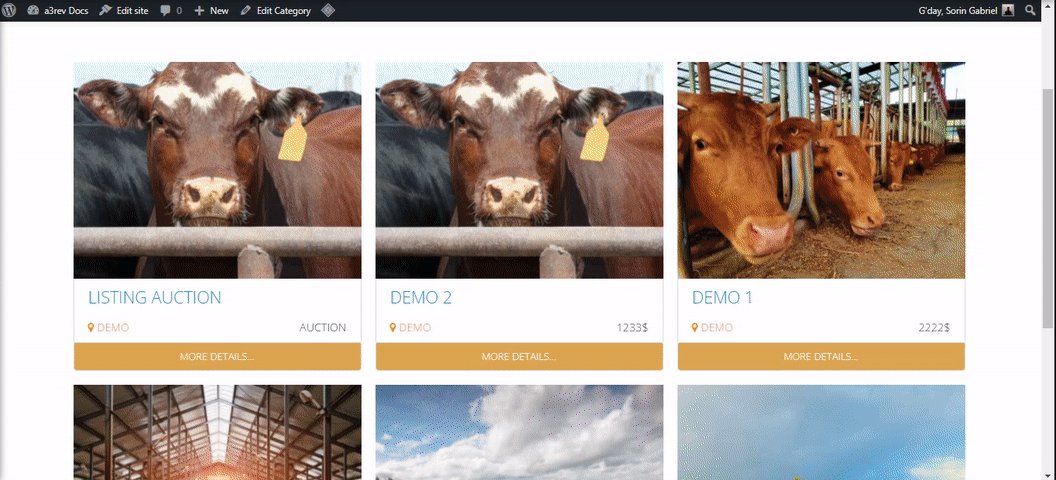
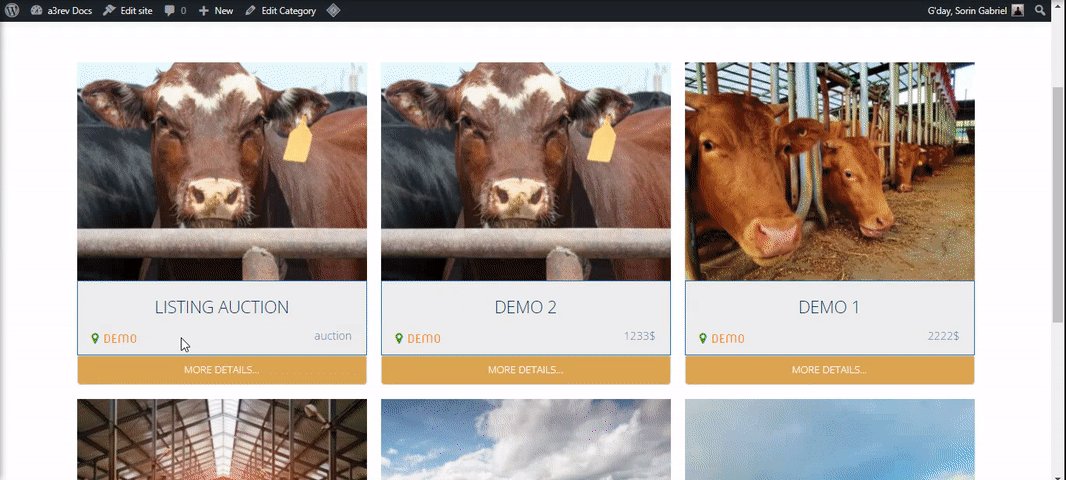
Livestock Listing Cards

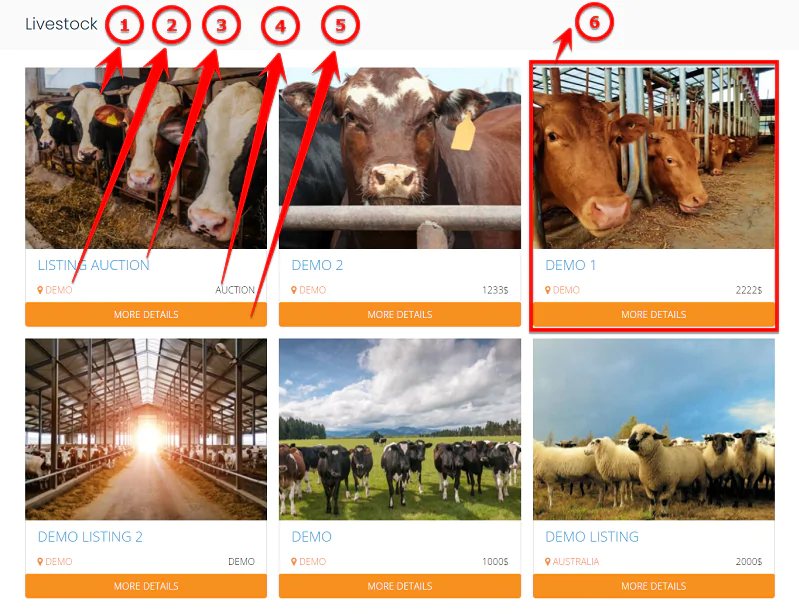
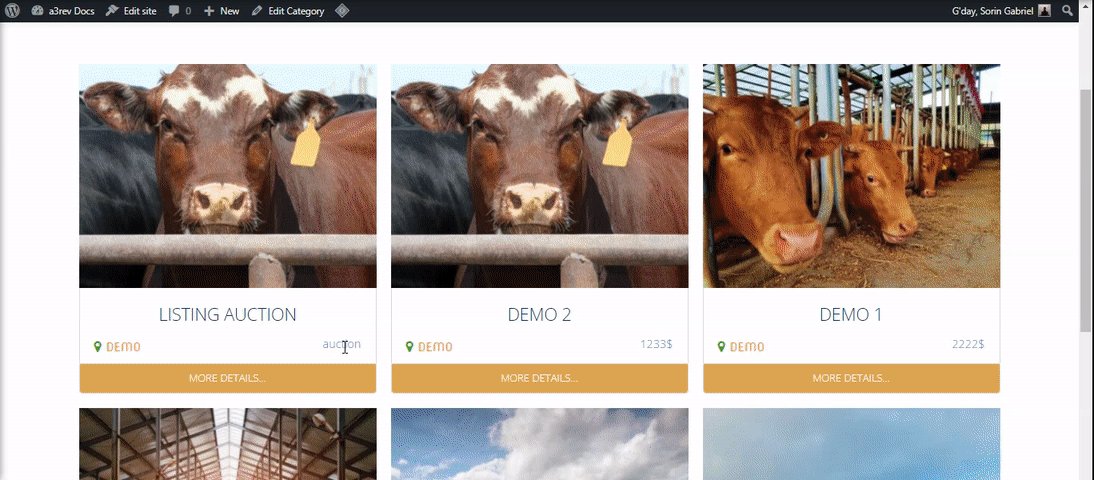
Image Legend
1. Feature/Gallery Images
2. Address
3. Title
4. Meta
5. Button
6. Container
Livestock Category

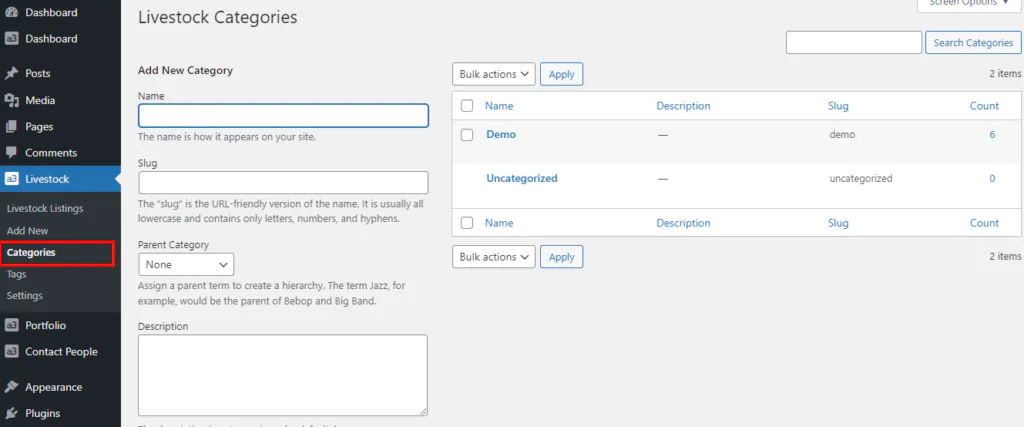
Image Legend
Livestock categories are a custom WordPress Taxonomy. This means that creating Categories works exactly the same as Post Categories.
Livestock Tags

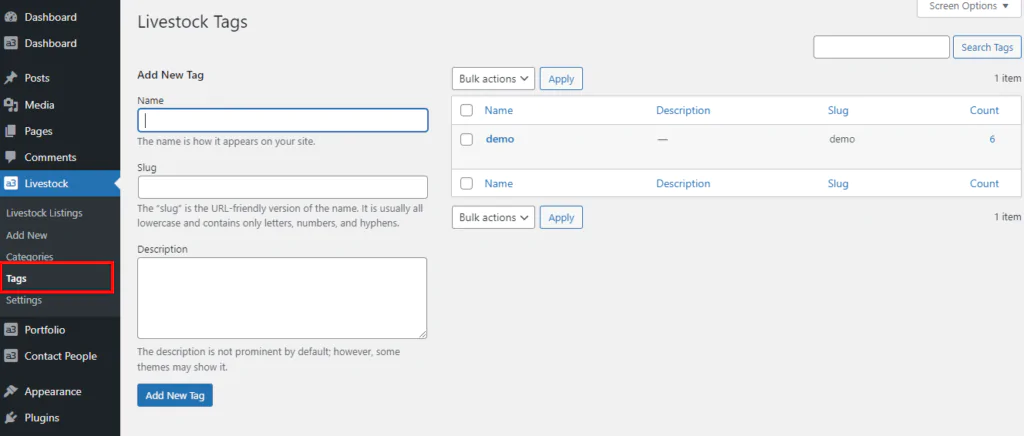
Image Legend
Livestock Tags are ways to group your listings together. They work exactly like Tags for blog posts.
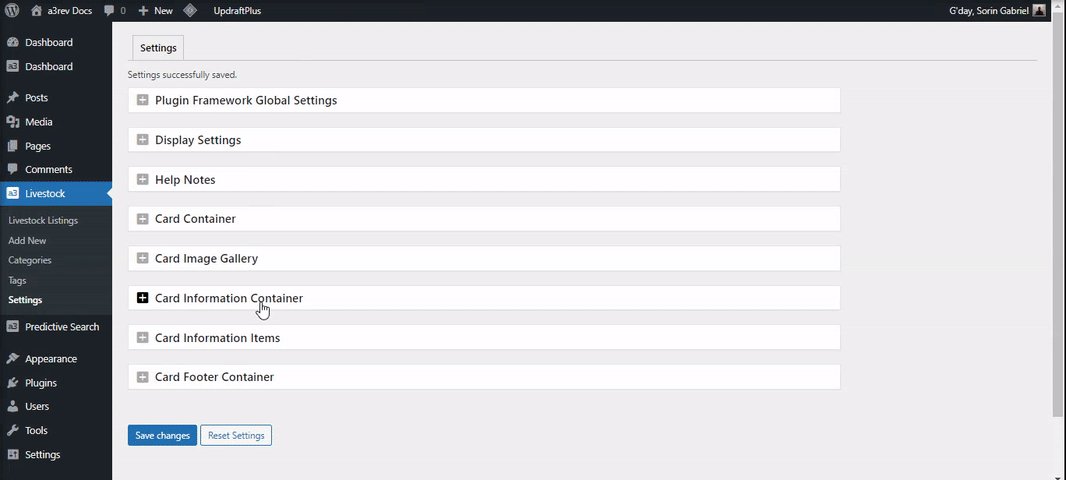
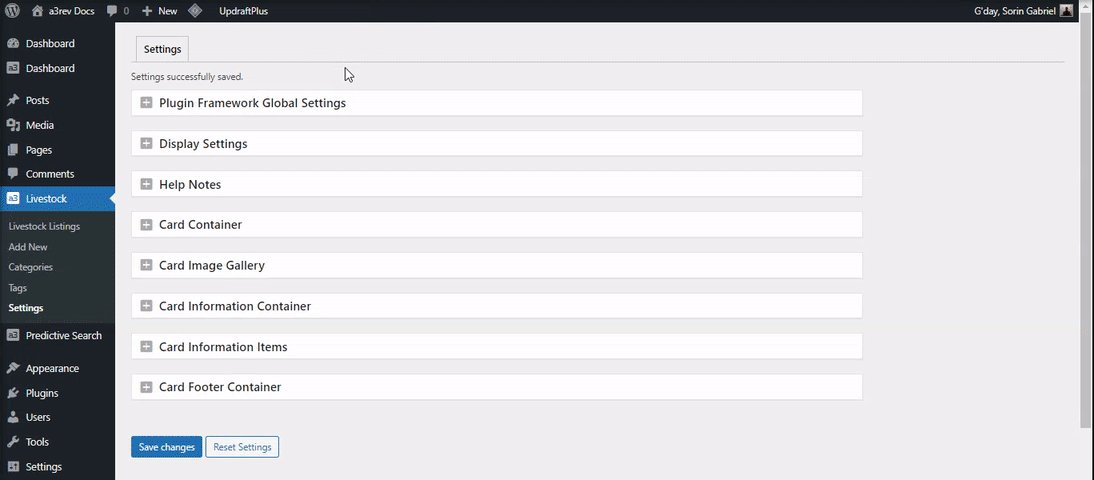
Livestock Settings

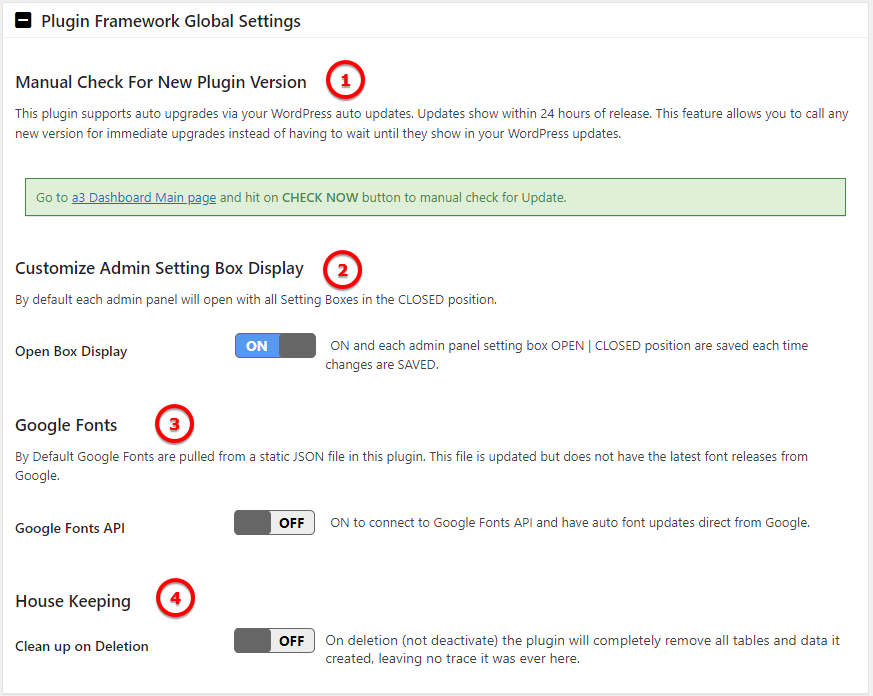
Plugin Framework Global Settings

Image Legend
1. Manual Check For New Plugin Version – This plugin supports auto upgrades via your WordPress auto updates. Updates show within 24 hours of release. This feature allows you to call any new version for immediate upgrades instead of having to wait until they show in your WordPress updates.
2. Customize Admin Setting Box Display – ON and each admin panel setting box OPEN | CLOSED position are saved each time changes are SAVED.
3. Google Fonts – ON to connect to Google Fonts API and have auto font updates direct from Google.
4. House Keeping – On deletion (not deactivate) the plugin will completely remove all tables and data it created, leaving no trace it was ever here
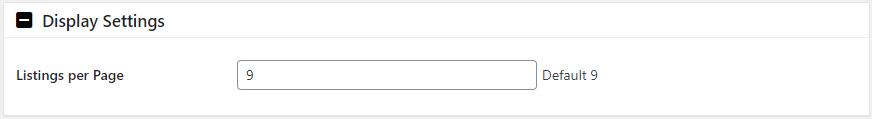
Display Settings

Image Legend
Display how many Livestock cards will show on a page. Default is 9.
Help Notes
Livestock Listing Cards Global Style
The Listing Card style setting below are only applied to the Livestock Listing Cards that show on the Livestock page (all Listings) and on Livestock Category or Tags pages.
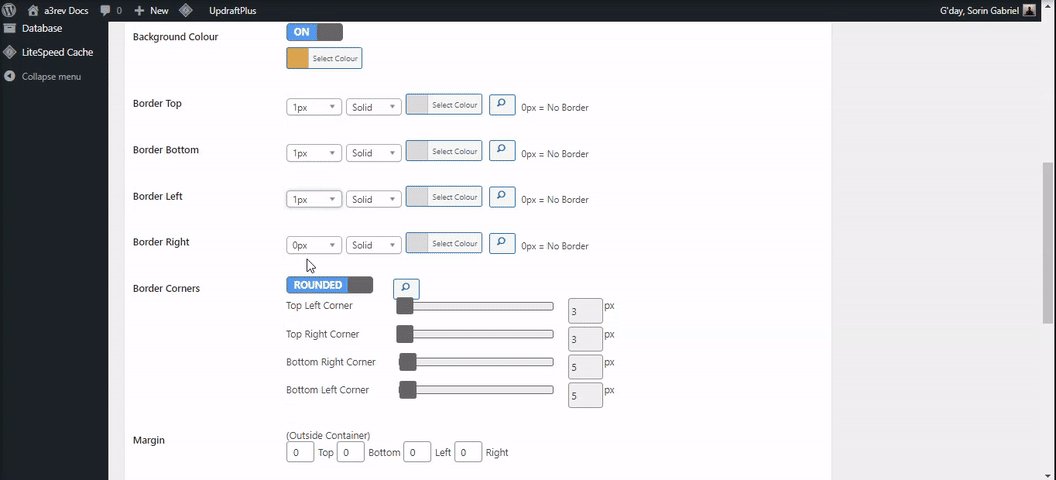
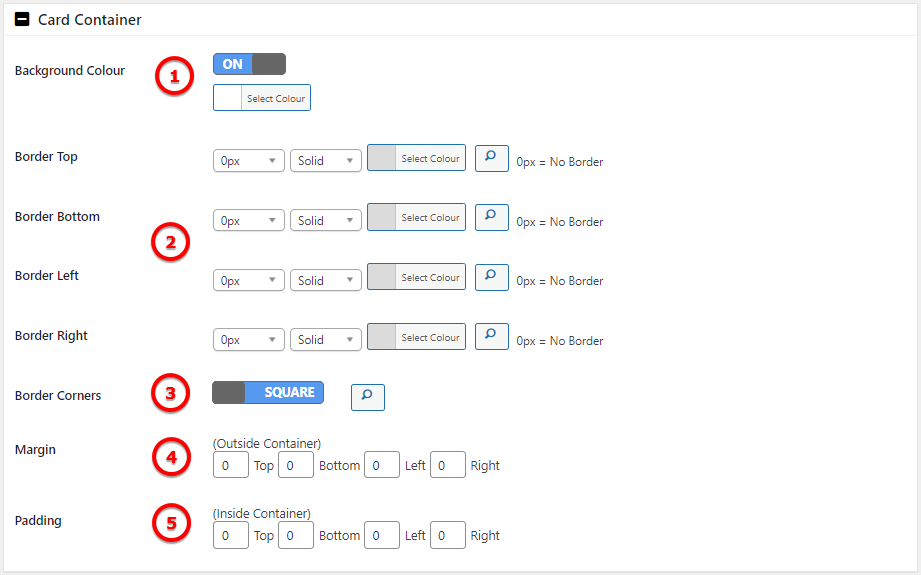
Card Container

Image Legend
1. Background Colour – Chose a color for the listing card container box.
2. Borders – Set borders to the container box. Set the depth, shape and colour.
3. Border Corners – Borders can be square or rounded.
4. Margin – Margin or space outside of the listing container border and the site content template. (Outside Container)
5. Padding – Padding or space between the listing container border and the Content. (Inside Container)
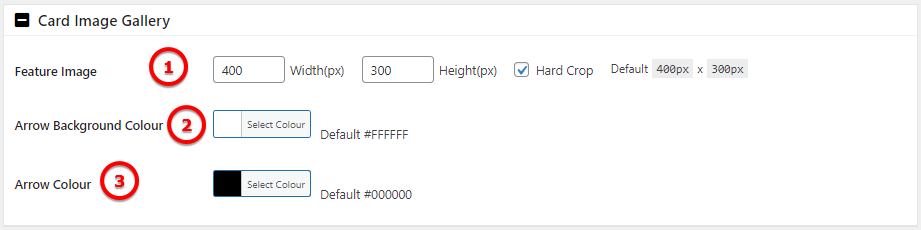
Card Image Gallery

Image Legend
1. Feature Image – Set the feature/gallery images dimensions.
2. Arrow Background Color – Chose a background color for the icons that will be display on item card.
3. Arrow Color – Set a color for the icons.
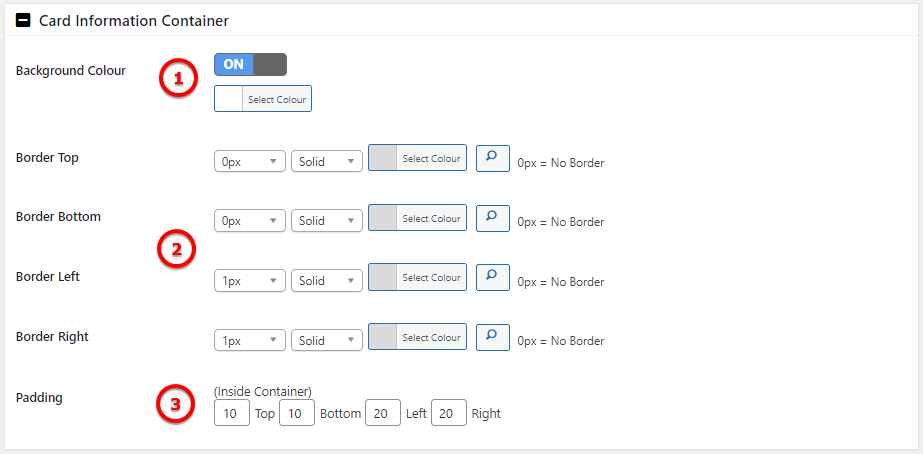
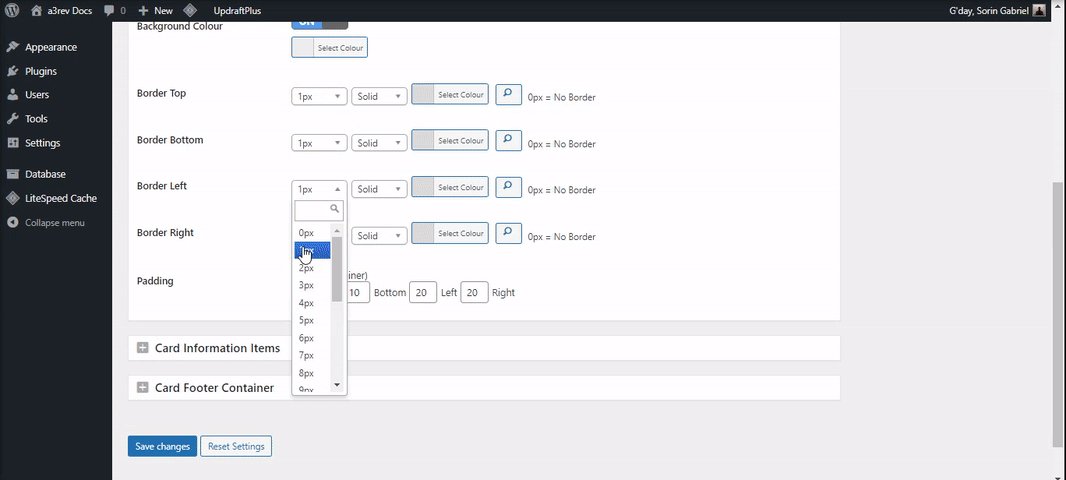
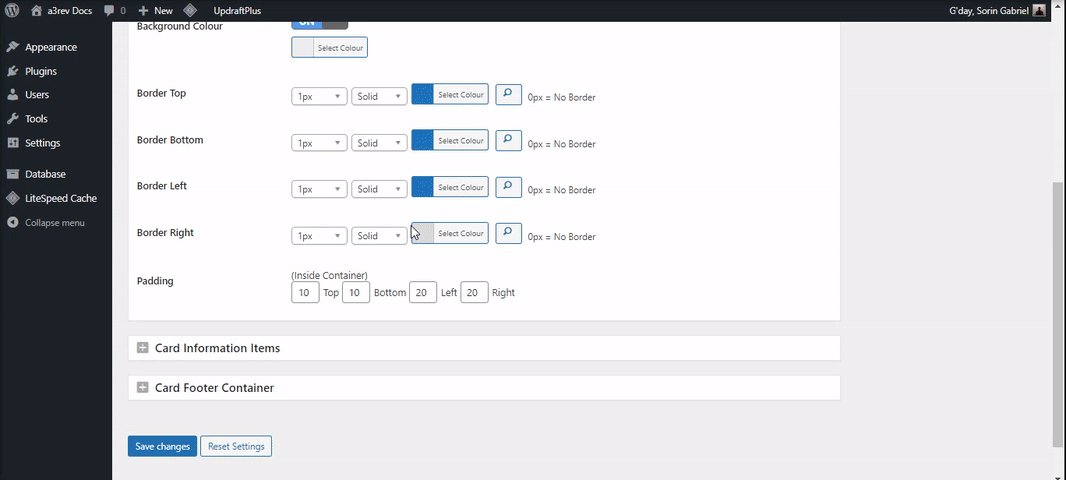
Card Information Container

Image Legend
1. Background Colour – Setup a color for the card footer information.
2. Border – Customize the container border.
3. Padding – Adjust the card spacing.

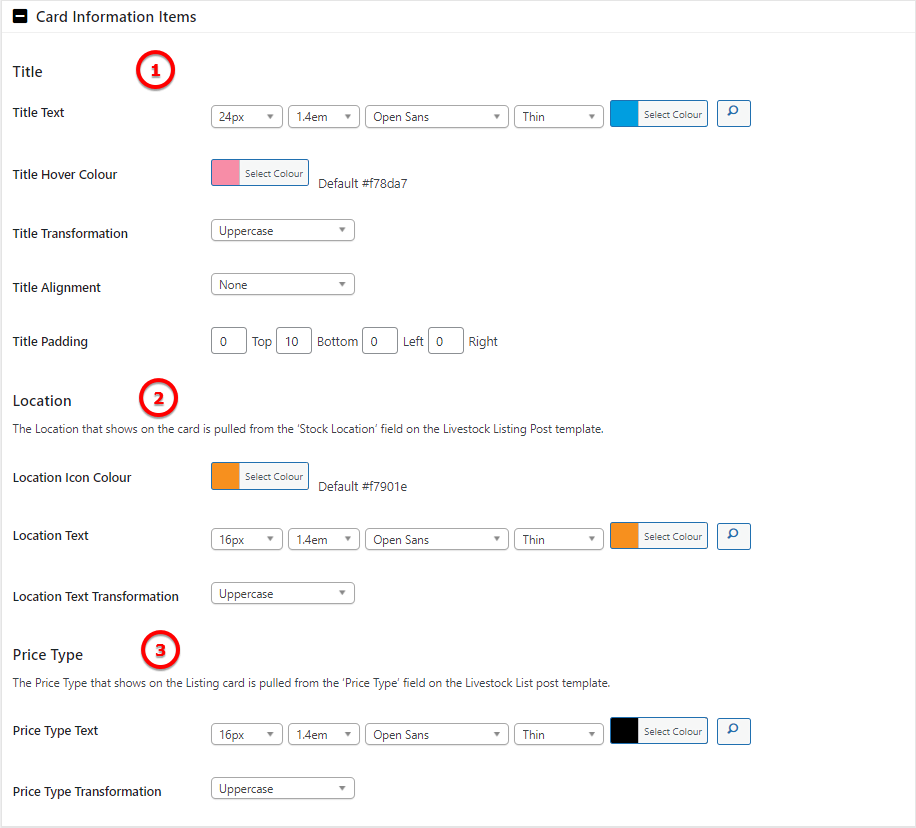
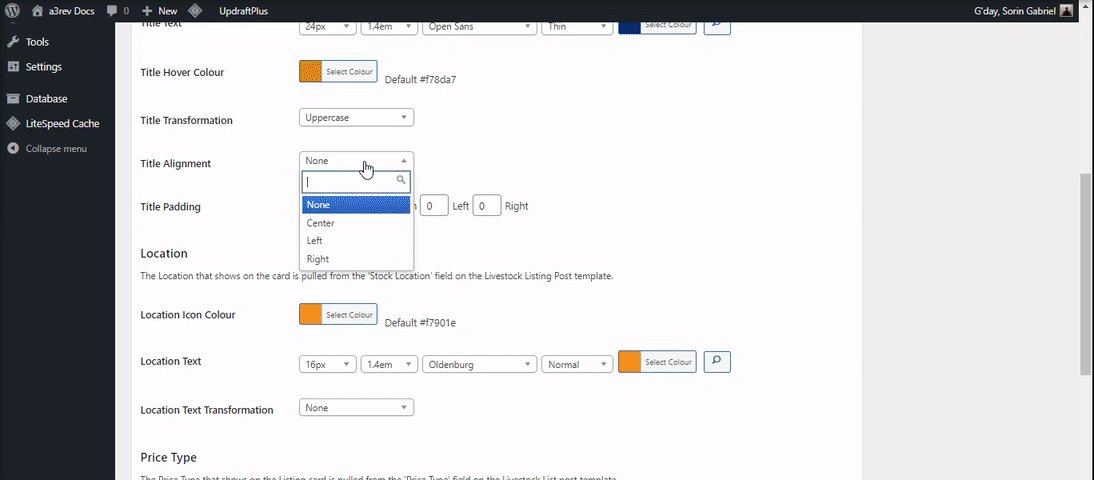
Card Information Items

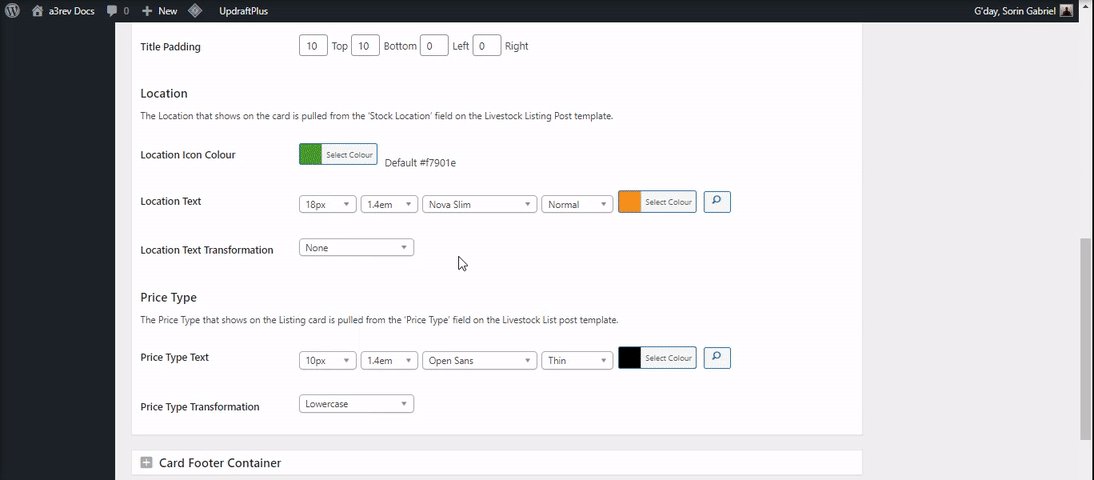
Image Legend
1. Title – Style the card title.
2. Location – The Location that shows on the card is pulled from the ‘Stock Location’ field on the Livestock Listing Post template.
3. Price Type – The Price Type that shows on the Listing card is pulled from the ‘Price Type’ field on the Livestock List post template.

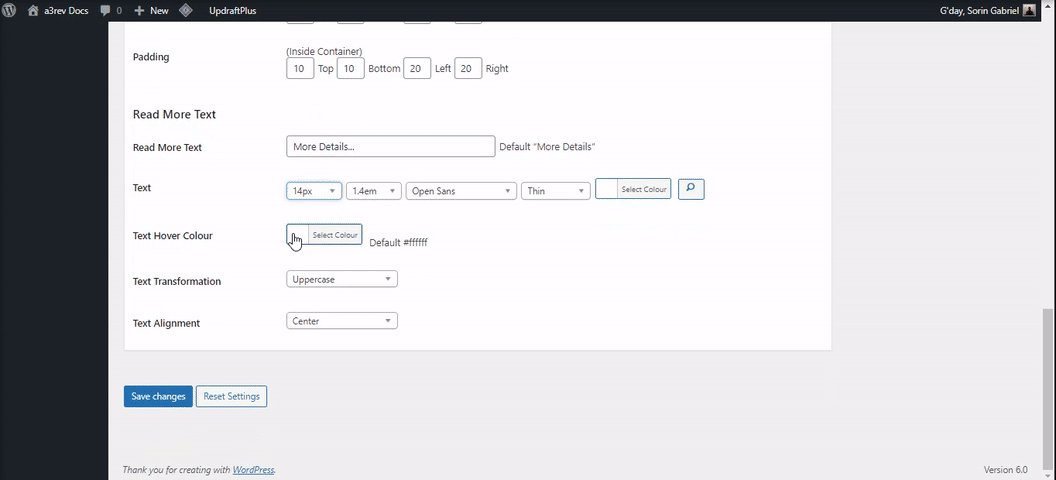
Card Footer Container

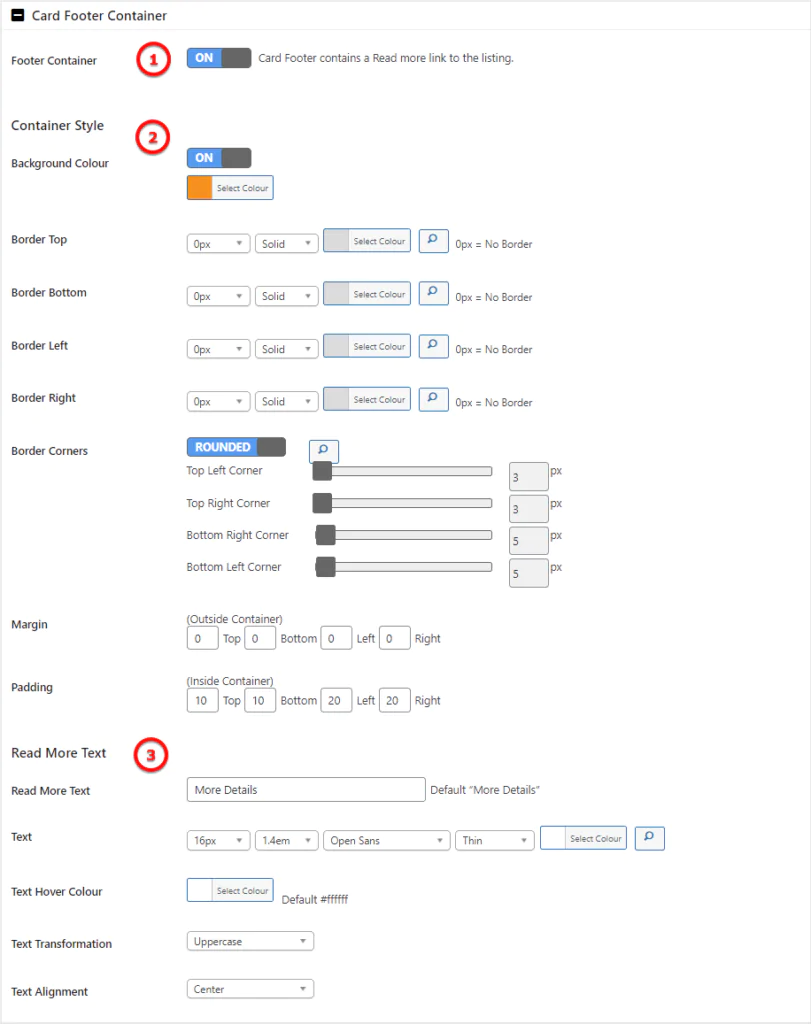
Image Legend:
1. Footer Container – Card Footer contains a Read more link to the listing.
2. Container Style – Customize the footer container.
3. Read More Text – Add a custom text and style it.