Navigation
Getting Started
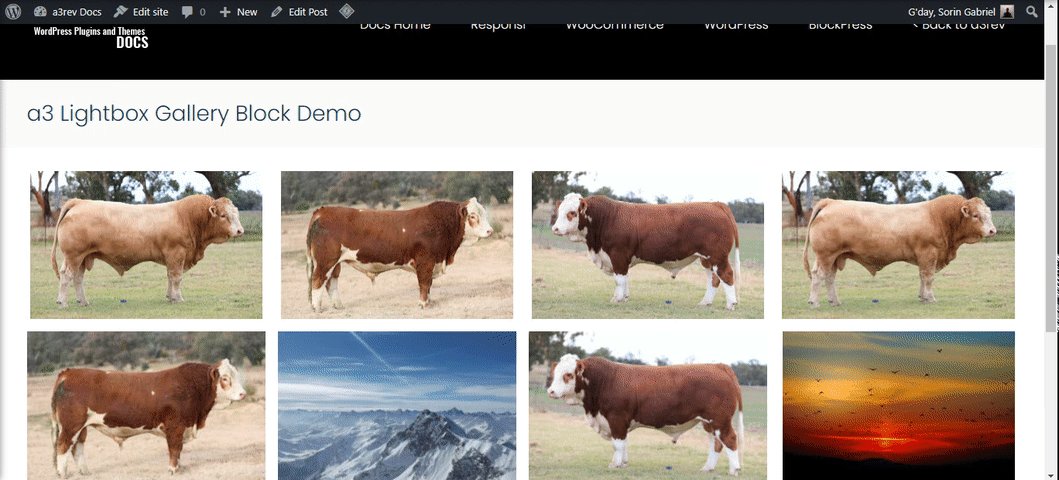
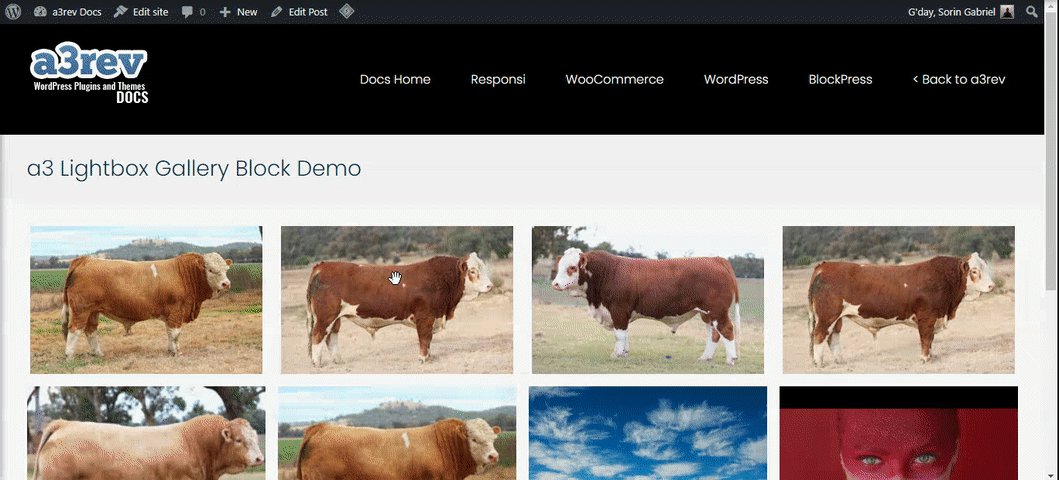
a3 Lightbox Gallery block allows you to easily add multiple photos or videos in a modern and professional way to display galleries on your website. It’s easier than ever to build stunning lightbox galleries with our Gutenberg block right from the WordPress dashboard. Our block is highly optimized for mobile and tablets to get native look and feel and achieve best performance.
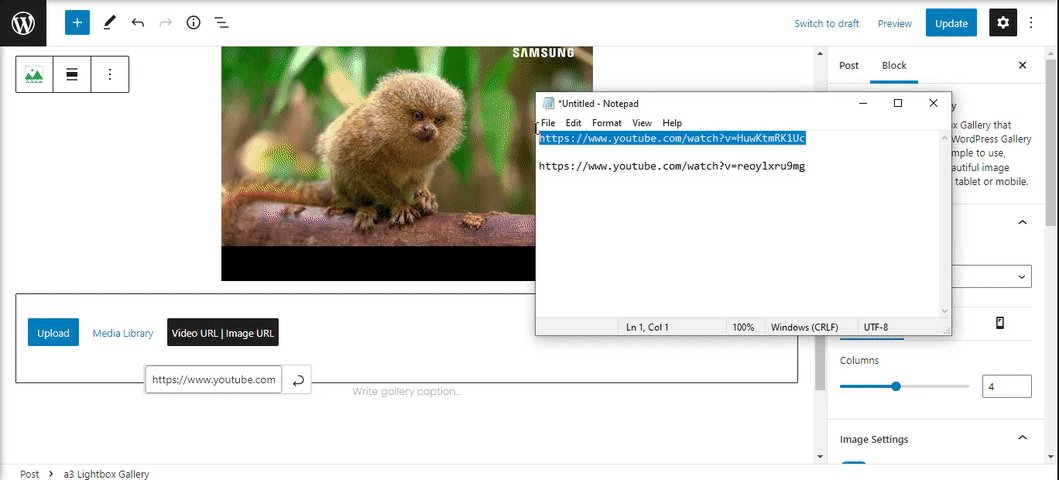
You can mix all types of supported contents in a same gallery: Supports any kind of images, In-built support for YouTube, Vimeo, Wistia and all types of HTML5 video formats. Such as MP4, WebM, Ogg, etc. Easily embed external video or image url’s.
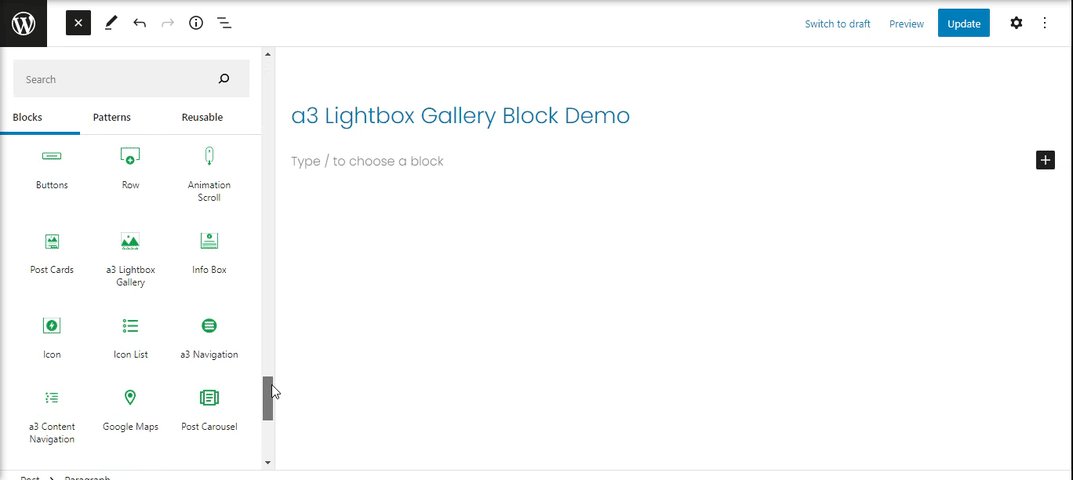
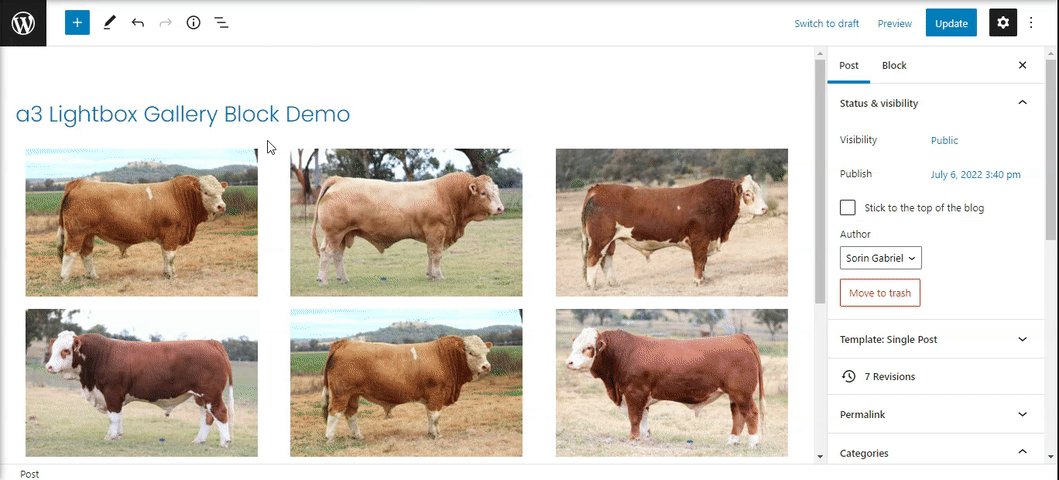
So to add a gallery chose the Lightbox Gallery block from a3 BlockPress list or type the name of the block. Click on the + Block Inserter icon and search for “Lightbox Gallery ”. Click it to add the block to the post or page.

Add Images or Videos into the gallery
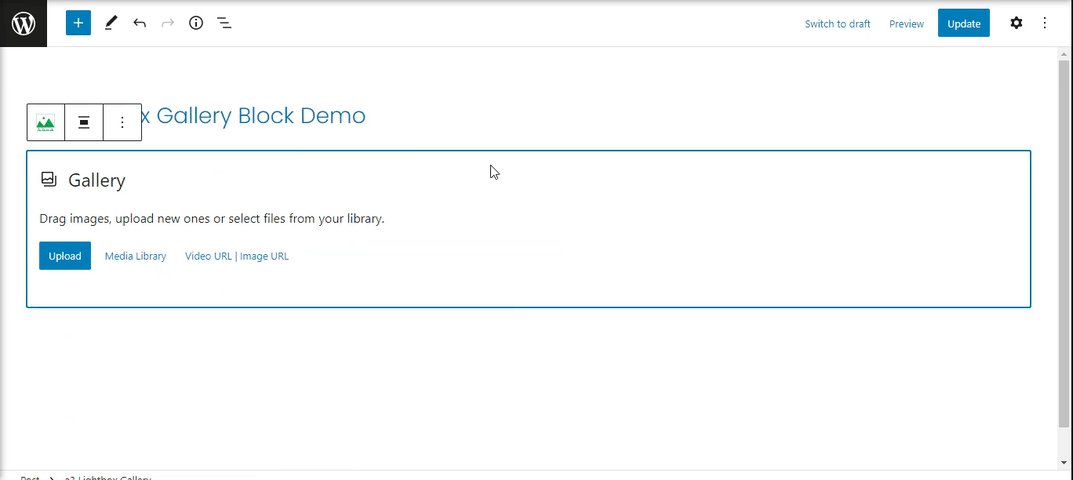
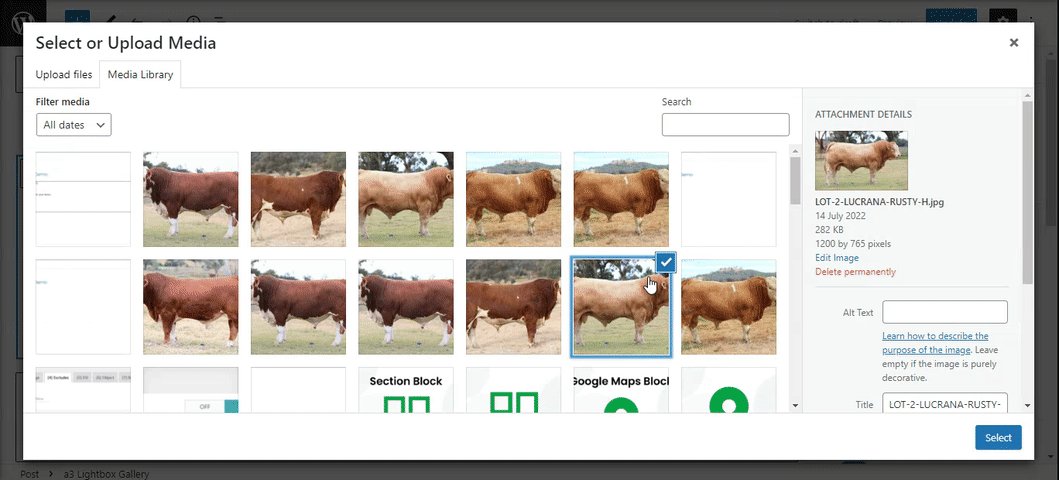
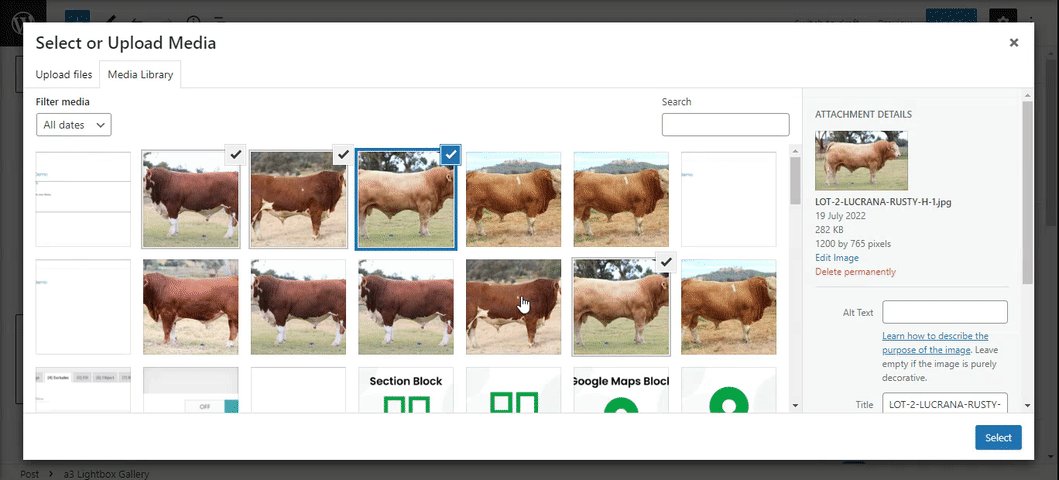
Just like in the classic editor, you can choose your gallery images in three ways:
- select existing images in your Media Library
- upload new images from your computer
- add videos/images url’s
Upload as many images or video as you want.

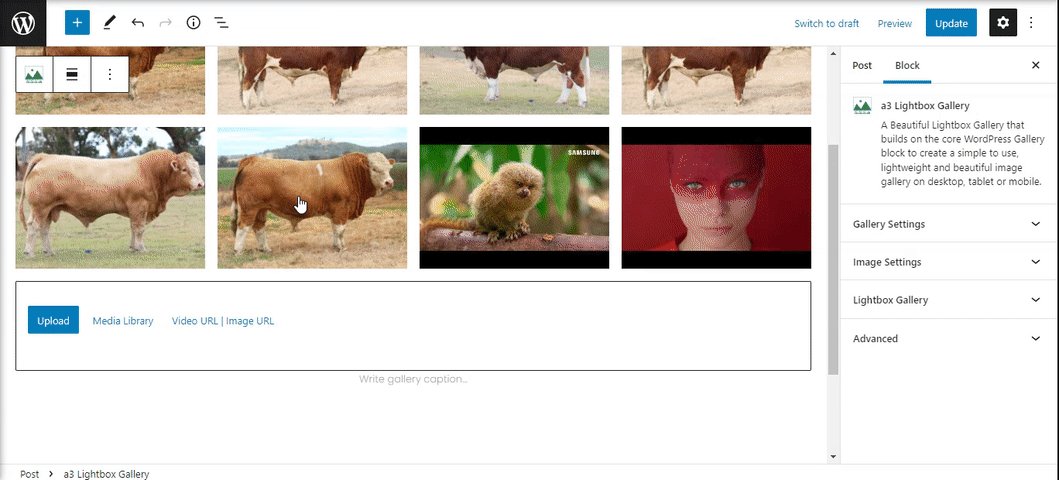
Add, remove or replace images
It’s very easy to add a new image to a existent gallery, remove, change position or change it.
- Add new images – You can add more images to a gallery you have already created. Use the Upload, choose from Media Library or add a link.
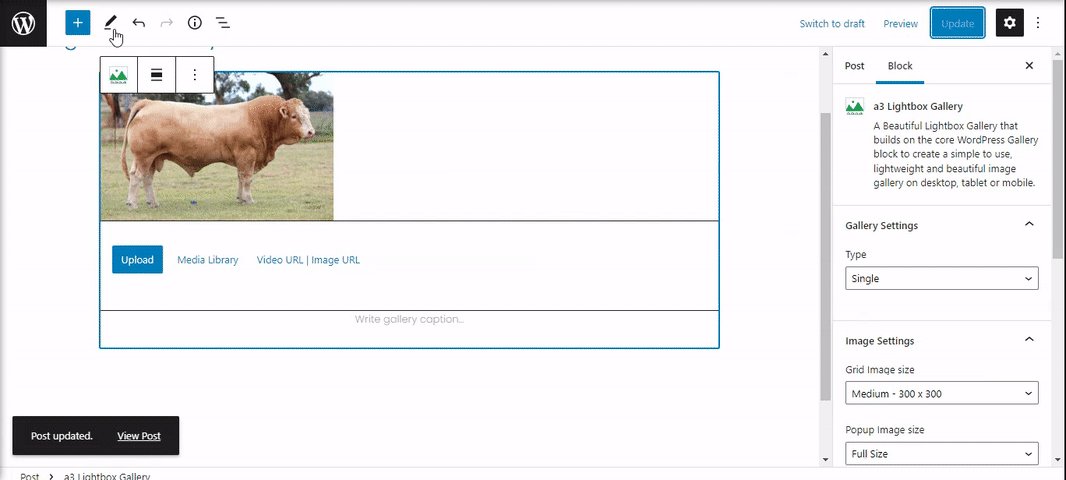
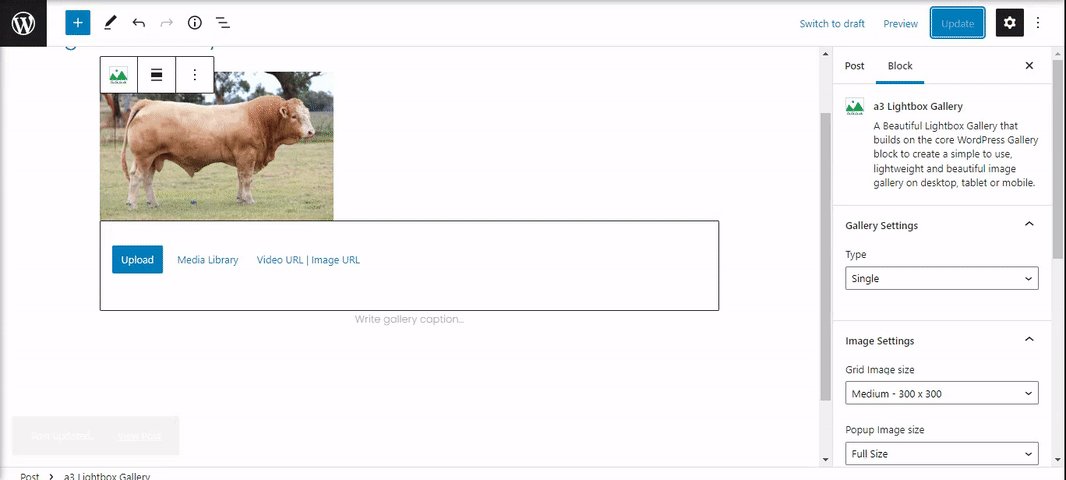
- Replace a existent image – Use the pencil that show on each image you click, after you can upload a new image, choose one from Media Library or past a url
- Change position – You can also reorder the gallery images after you have created the gallery. To do this, click on any gallery image and use the left/right arrows to reorder the images. The images are added to the Gallery in the order that you selected them originally.
- Remove a image – You can remove the images from a gallery by simply clicking on an image and then click on the small (x) icon appears on the top-right corner

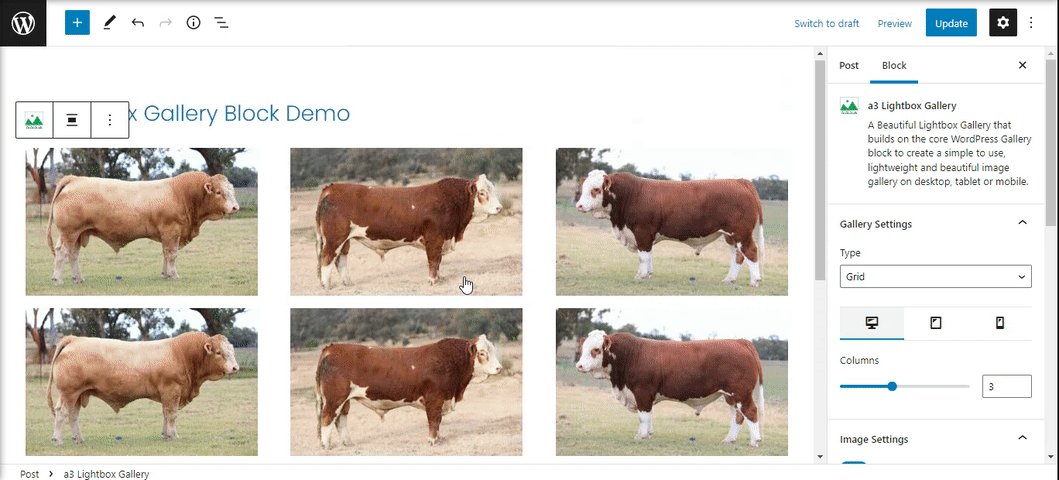
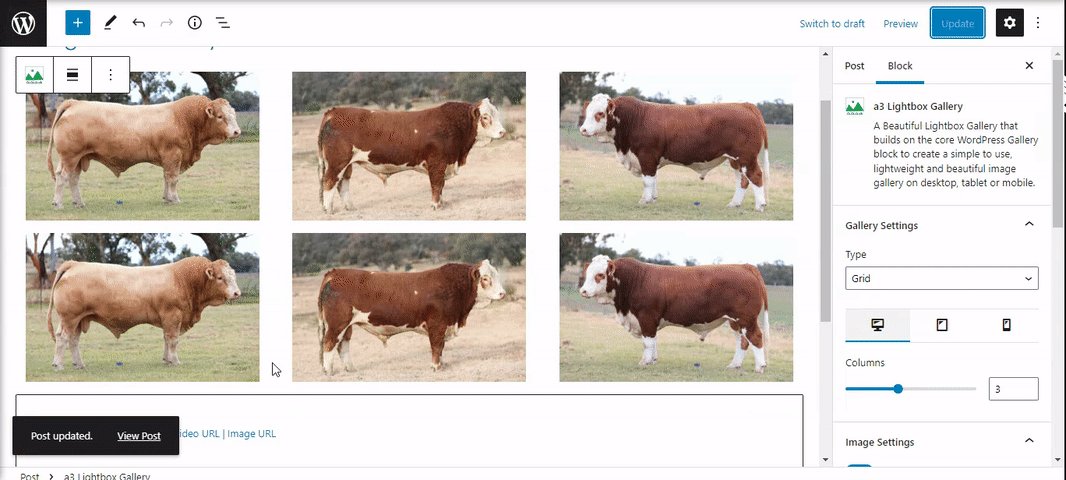
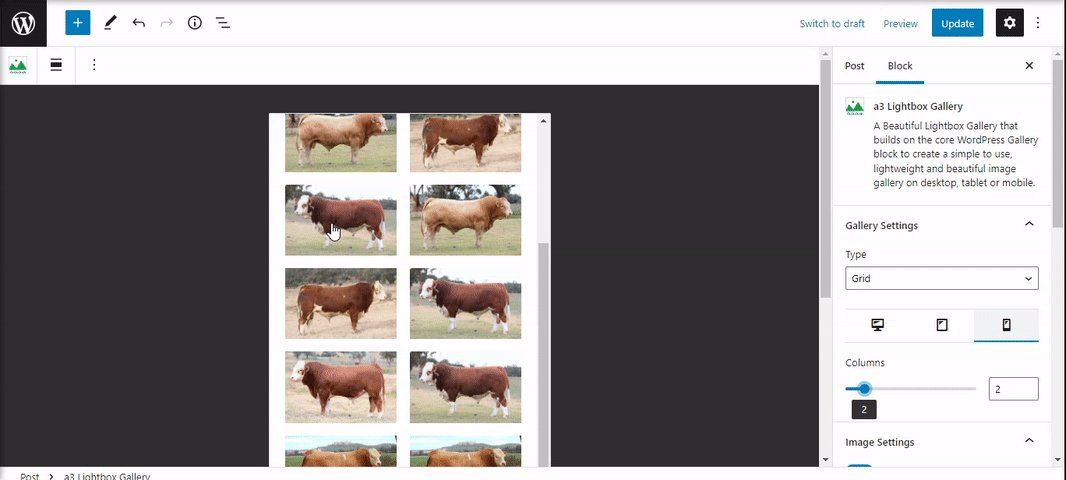
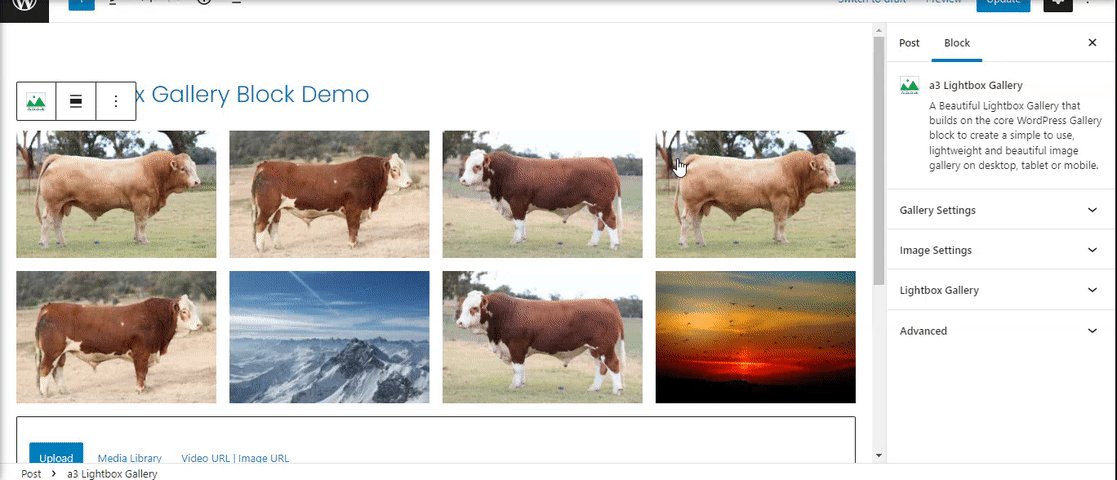
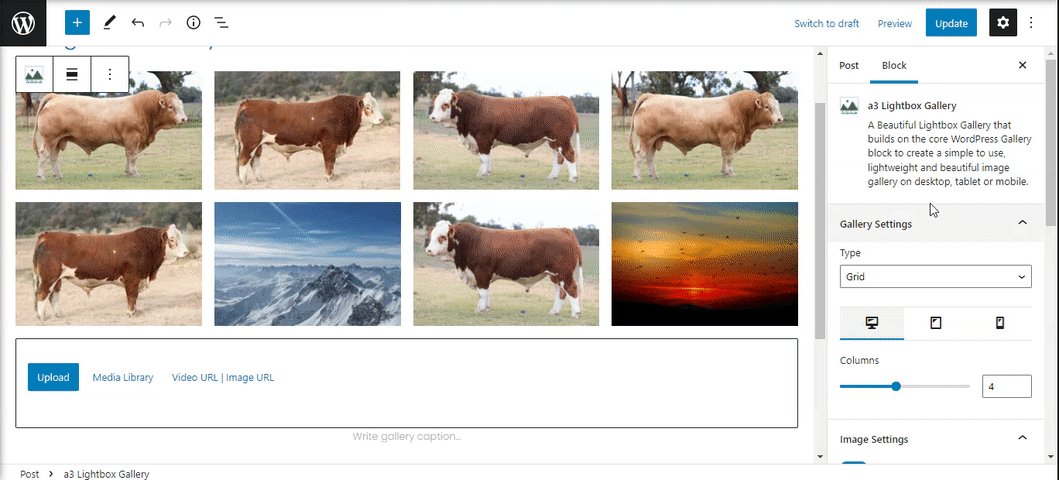
Gallery Settings
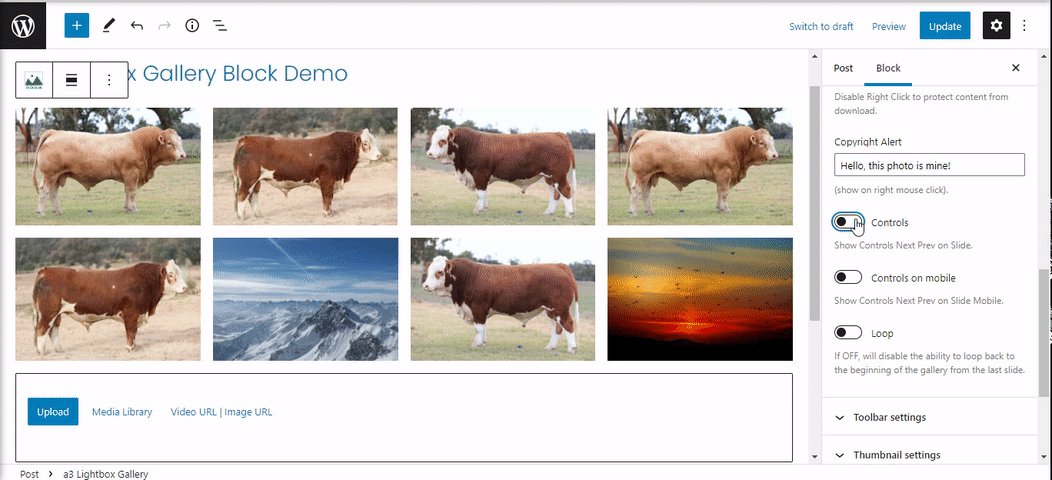
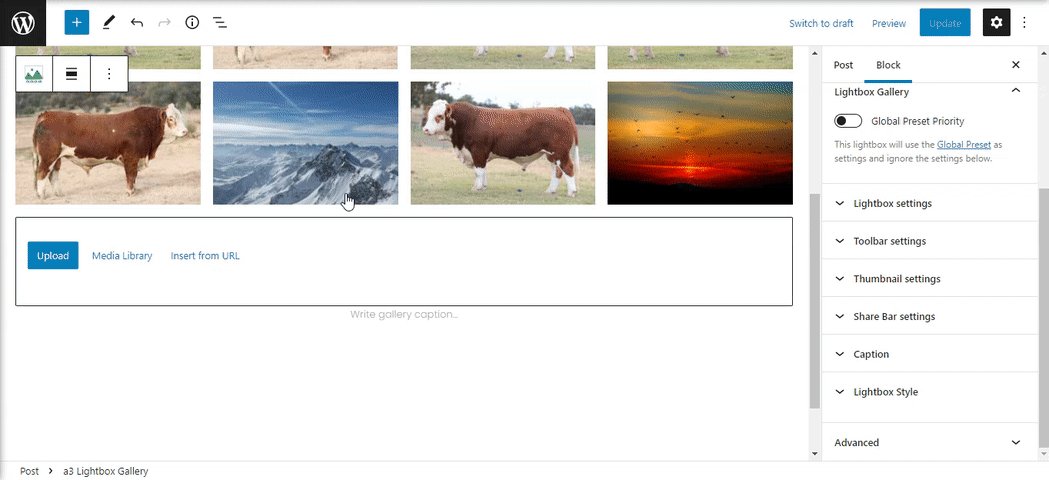
When you click on the block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click on the (gear/ cog) icon in the top right corner to bring up the settings.
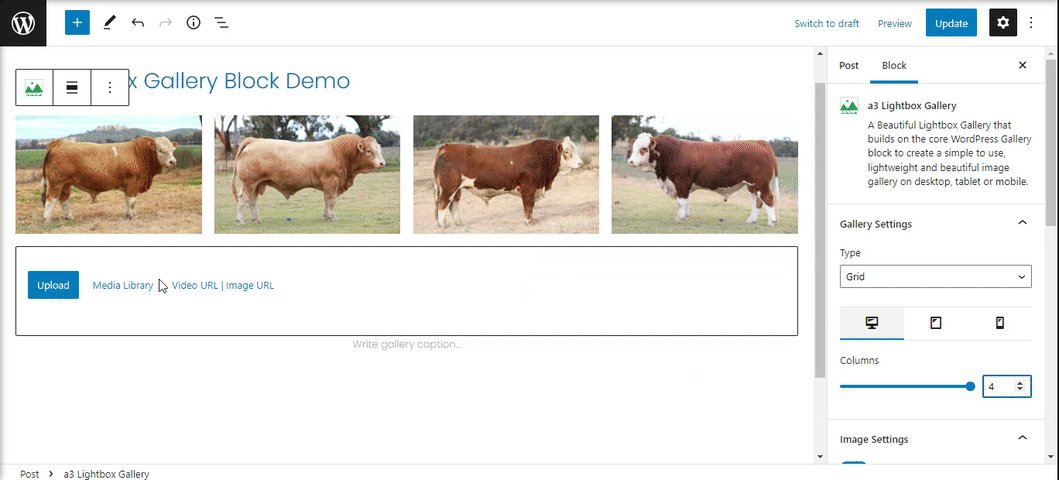
In the block setting you will find the gallery type and number of columns.
The a3 Lightbox Gallery Block includes two different gallery types:
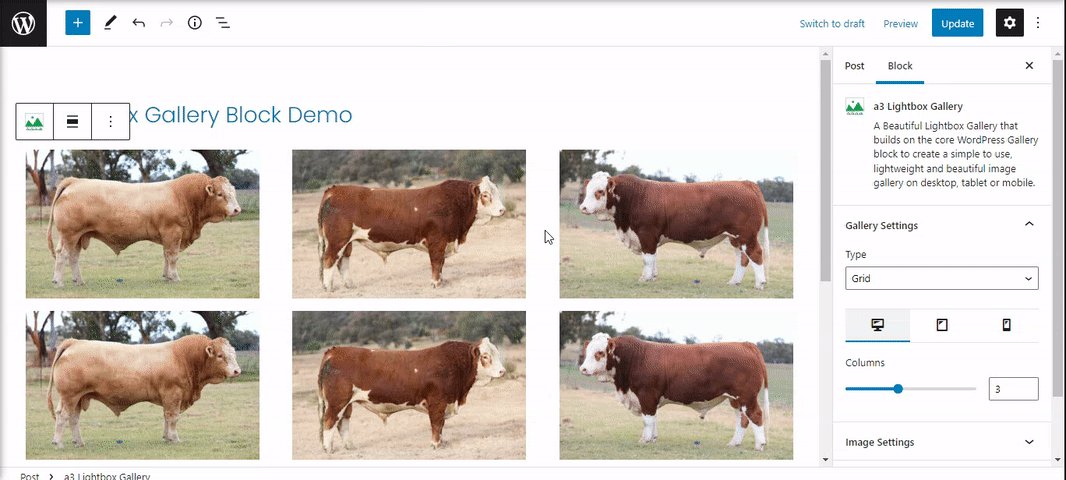
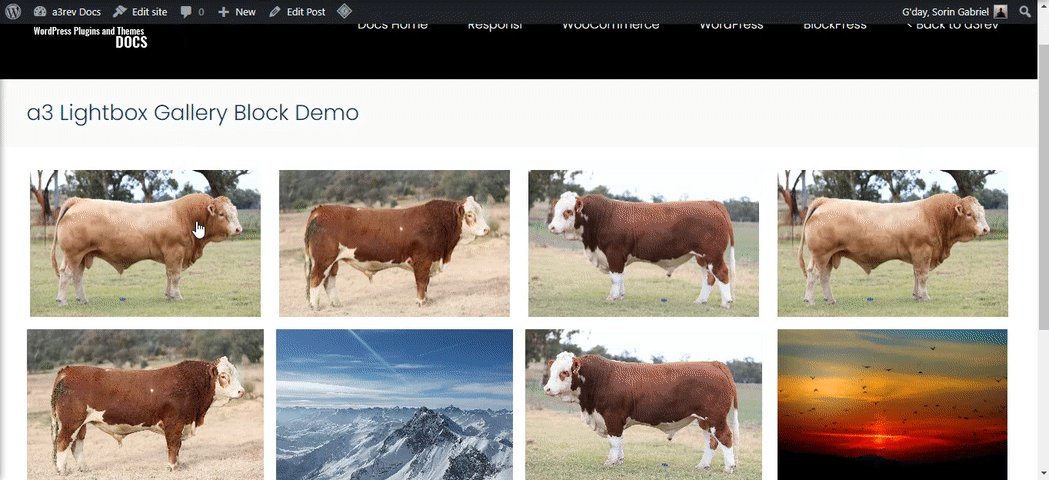
- Grid – The Grid Gallery is designed to force all your images into a specific ratio then align them together nicely.
- Single – Select a cover image for your gallery and add the rest of the images nested inside the lightbox.

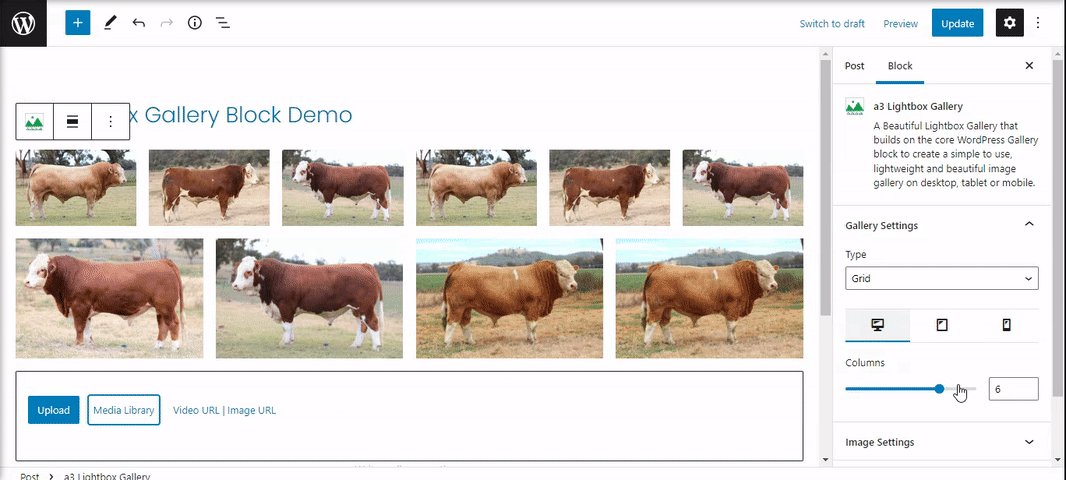
You can choose how many columns you want the Gallery Block to have.
You can choose between 1 column and 8 columns. You can only select as many columns as you have images. So if you add 4 images, you will get options for up to 4 columns. As you add more images, this number increases until it reaches a maximum of 8. I recommend no more than about 6. After that, your images will appear very small.
Your images will automatically be arranged in the best configuration based on the number of columns you choose. Try changing the number of columns to see what you like best.
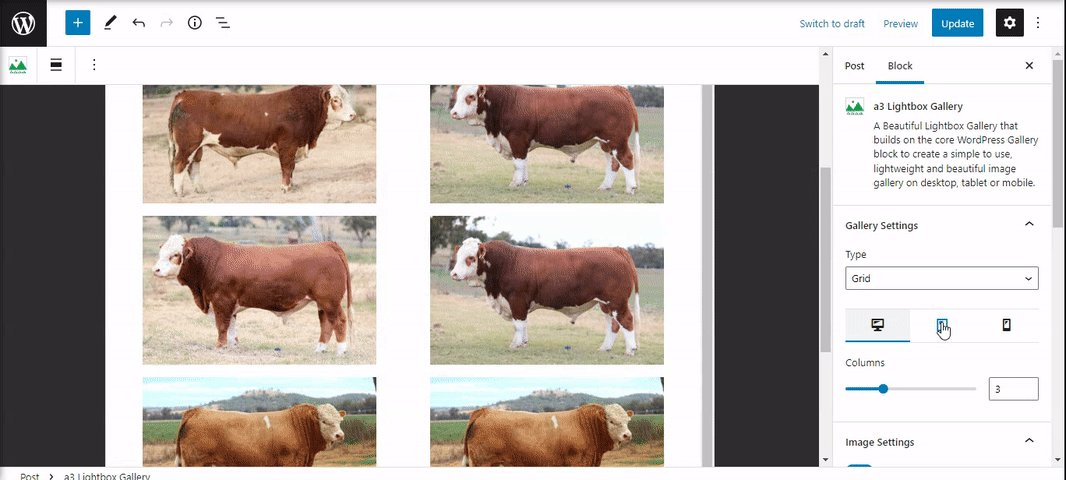
Use the columns slider in the right sidebar to adjust your columns for desktop, Tablet and Mobile.

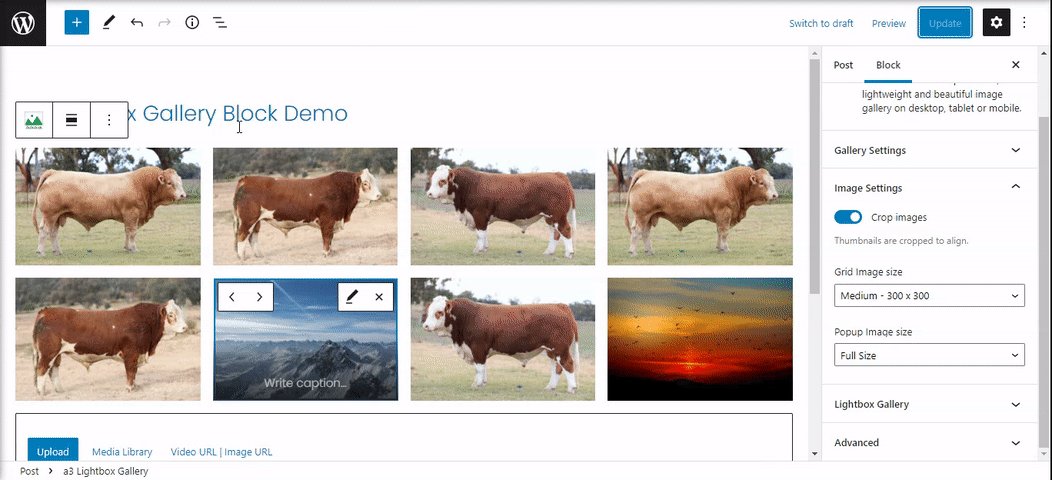
Image Settings
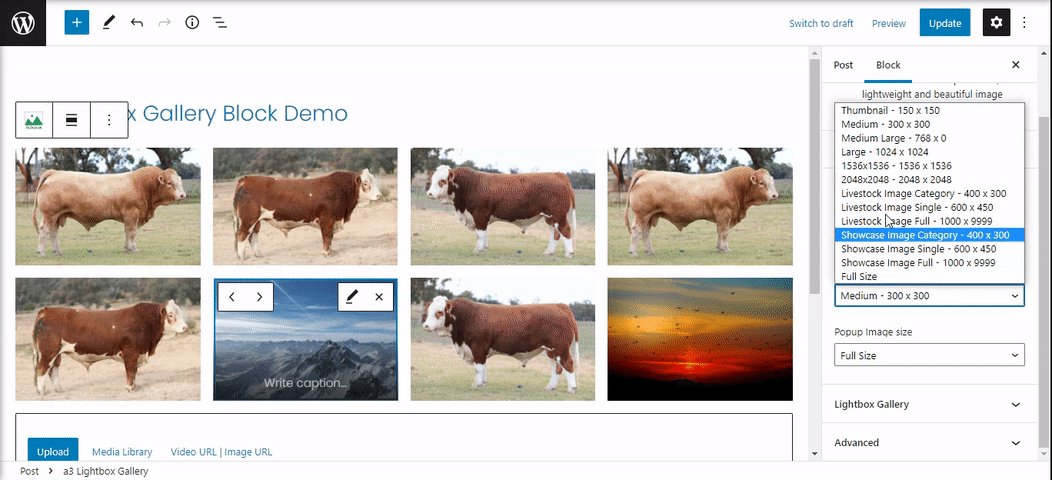
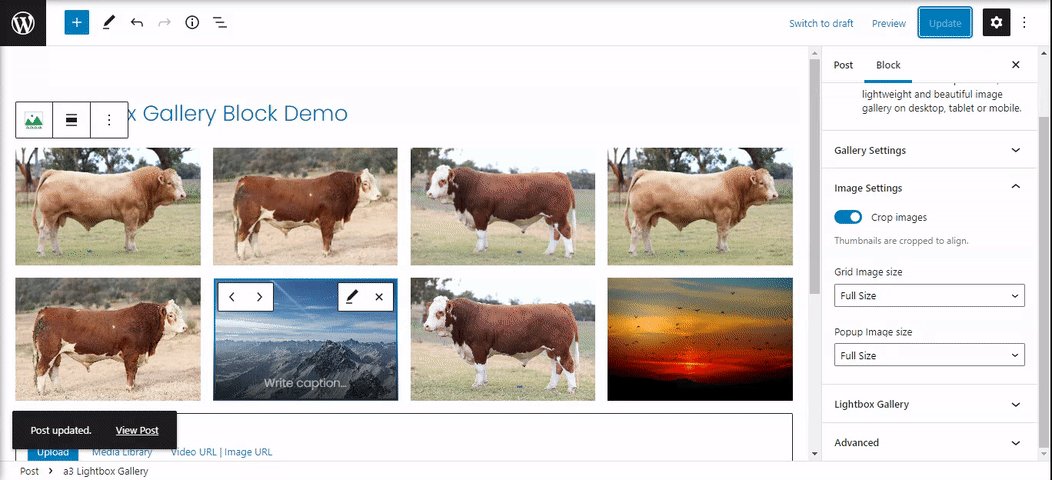
On the Image Settings you will find the Crop option and setup the image size for Grid and Popup display.
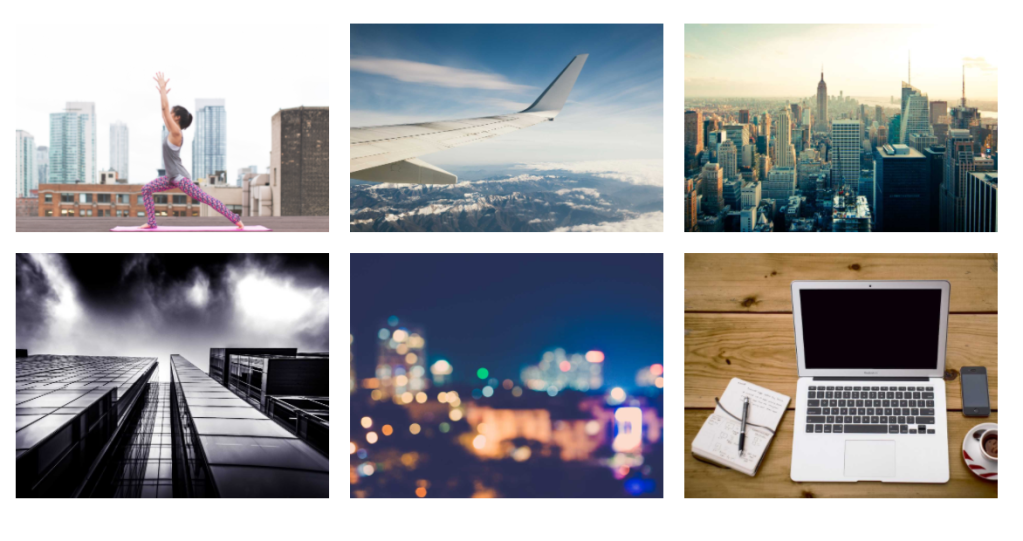
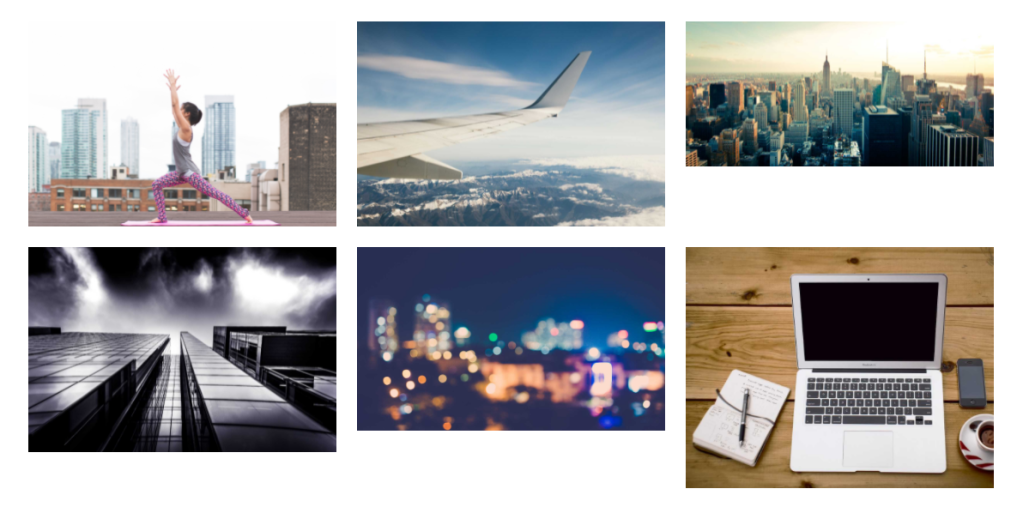
If the images in your gallery are different sizes, cropping the images will give the images a more uniform appearance as shown below. If you do not wish to crop the images but still want the images to appear the same size, make sure to upload image files that already have the same size.


Next options are to choose the image size for Grid and Popup ( Lightbox ): thumbnail, medium, large or full size ( plus any other registered sizes, some plugins register their own sizes ).

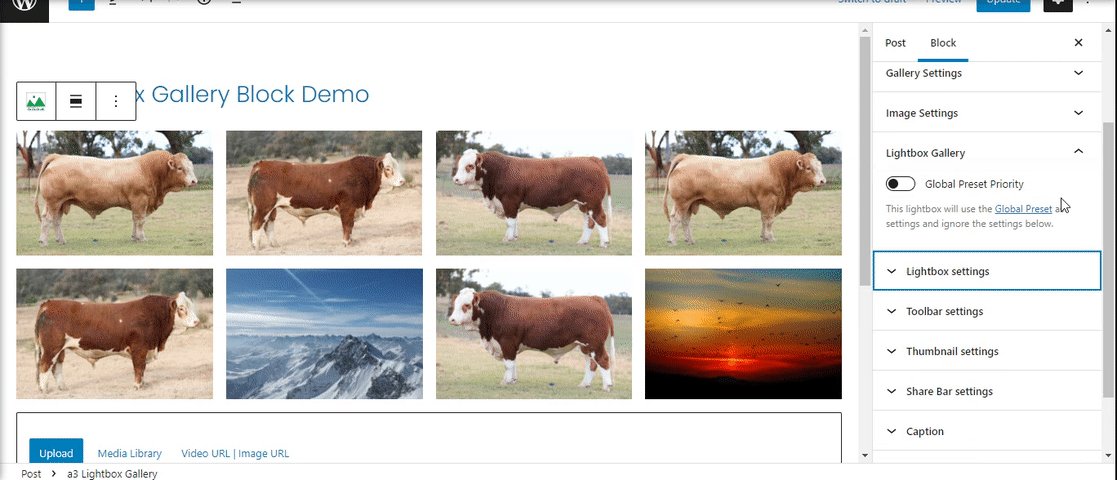
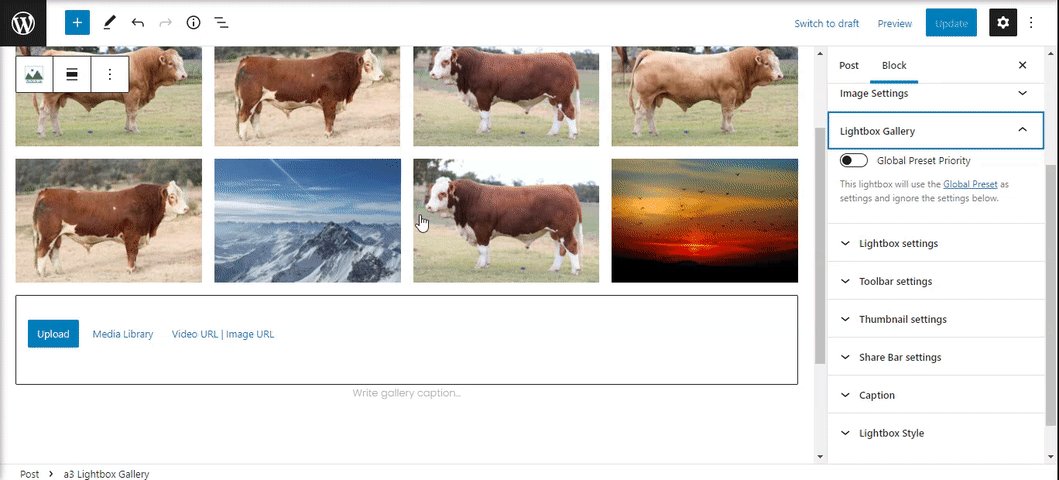
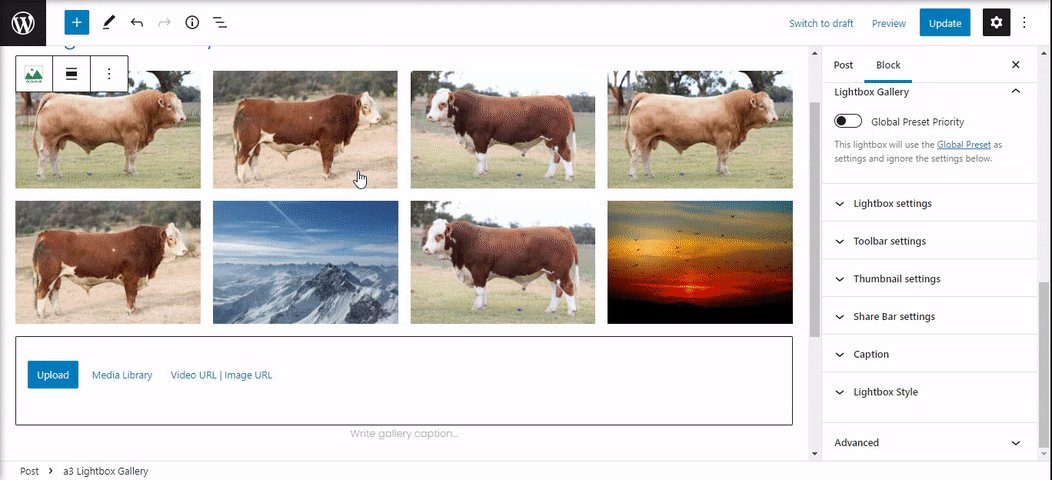
Global Preset Priority for Lightbox
With Lightbox Gallery block you have the possibility to set preselected Global Preset Priority. So, if you insert a new gallery block and have this option On, the lightbox will use the Global Preset as settings and ignore the settings from the block sidebar.
It’s very useful when you have many galleries and to not lose time to style each one individually make a present one and then just use it for all your galleries. In case you want to style a particular one just turn Off the Global Preset Priority and use the block sidebar options. The settings for Global Preset Priority are found on WordPress menu in Settings. These settings are exactly the same as the ones from the Gutenberg editor gallery block.

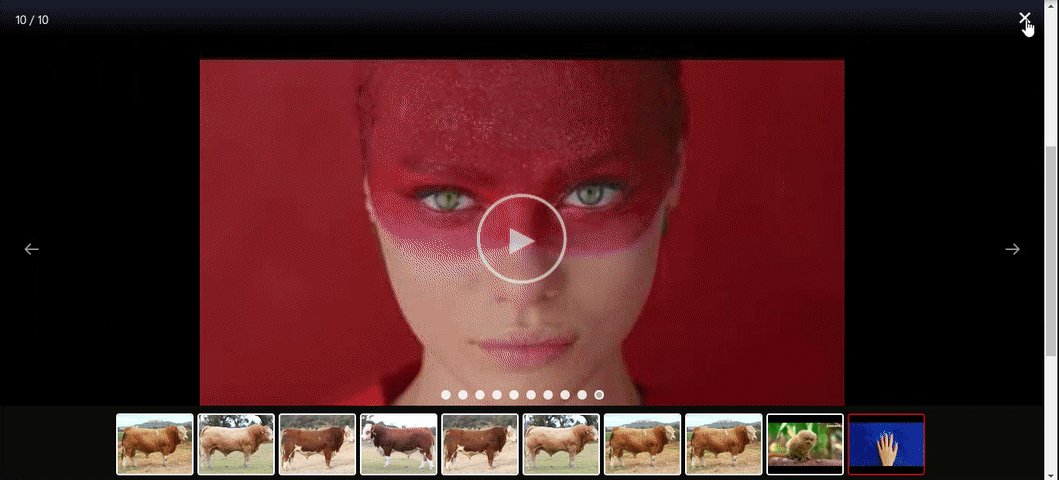
Lightbox Gallery
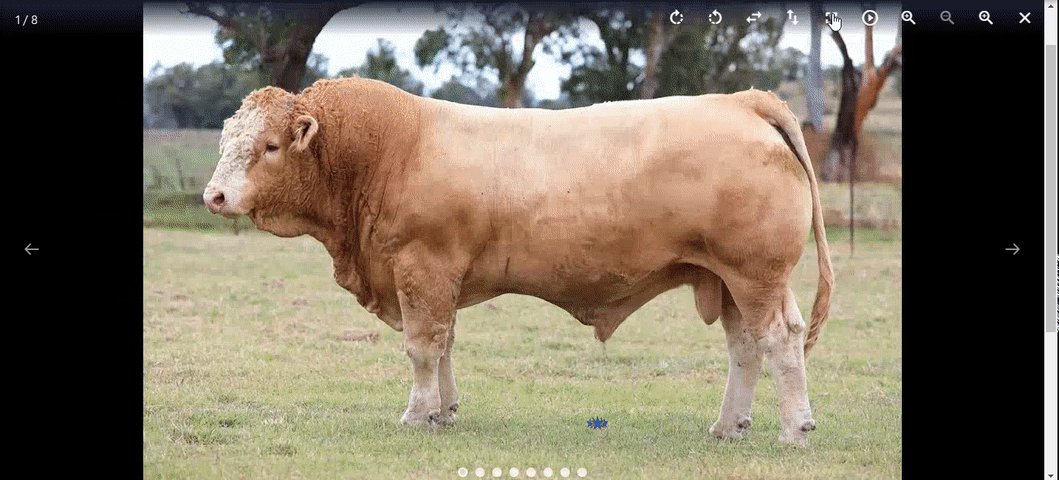
Make your lightbox gallery unique with your themes design. Our block have is a highly customizable lightbox for WordPress.
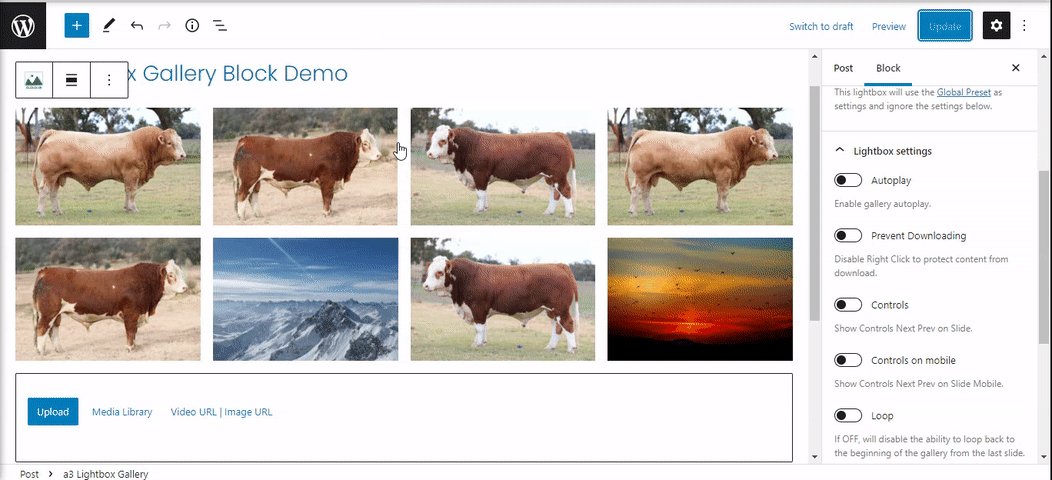
Lightbox Settings
Choose how your Lightbox will function with the next options:
- Autoplay – Enable gallery autoplay > Set the time (in ms) between each auto transition, enable autoplay progress bar or show/hide autoplay controls.
- Prevent Downloading – Disable Right Click to protect content from download and add your custom Copyright Alert that will show on right mouse click.
- Controls – Show Controls Next Prev on Slide.
- Controls on mobile – Show Controls Next Prev on Slide Mobile
- Loop – If OFF, will disable the ability to loop back to the beginning of the gallery from the last slide.

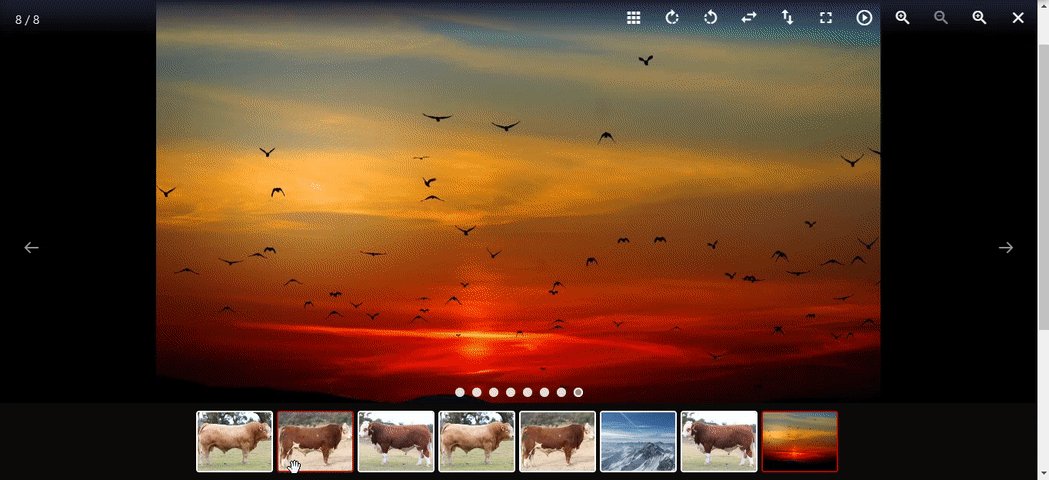
Toolbar Settings
Setup the gallery toolbar with the options you need. The toolbar show on the top of the gallery and can have the next button icons:
- Show close icon – Turn On or Off the x sign from toolbar ( you can still close the gallery popup by clicking beside the image ).
- Show close icon on mobile – Turn On or Off the x sign in mobile.
- Download – Enable download button.
- Zoom – Enable/Disable zoom option.
- Full Screen – Enable/Disable fullscreen mode.
- Rotate Left/Right – Enable/Disable rotate option.
- Flip Horizontal – Enable flip horizontal.
- Flip Vertical – Enable flip vertical.

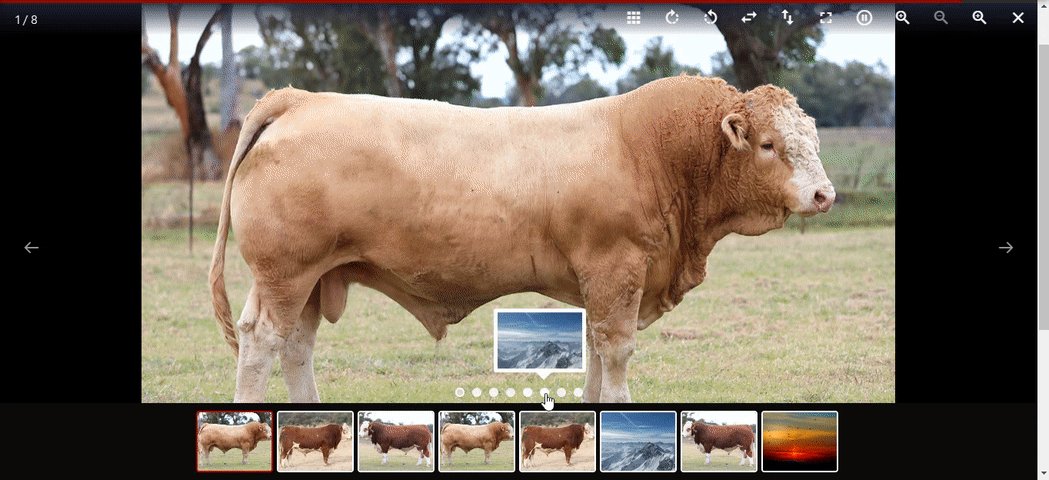
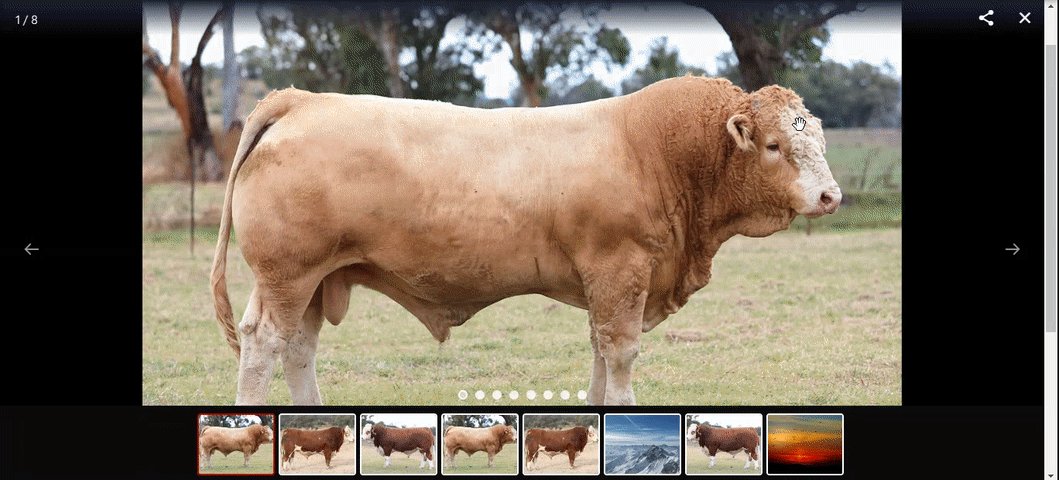
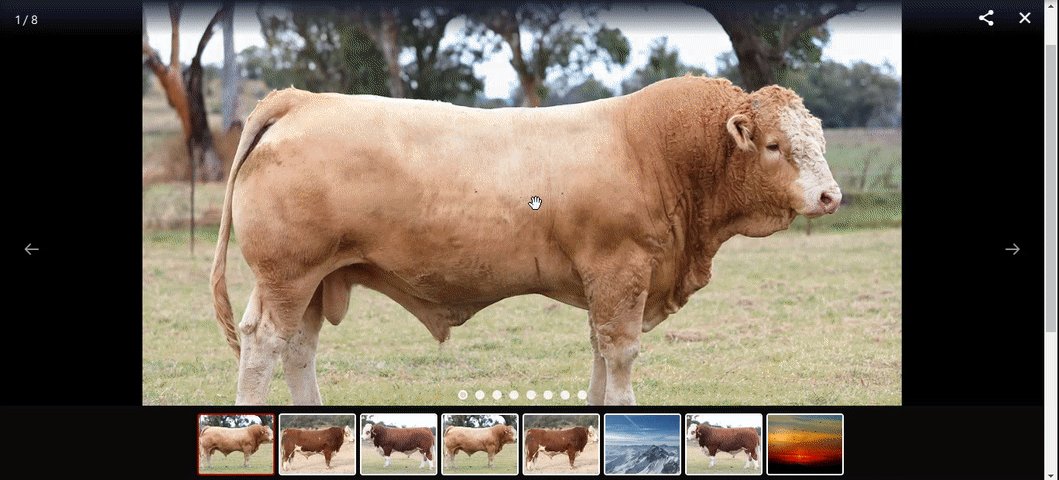
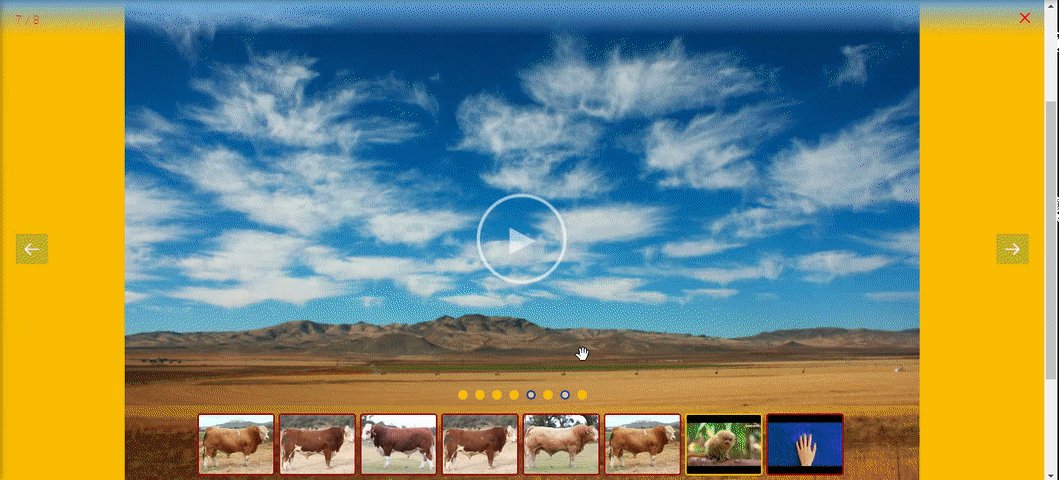
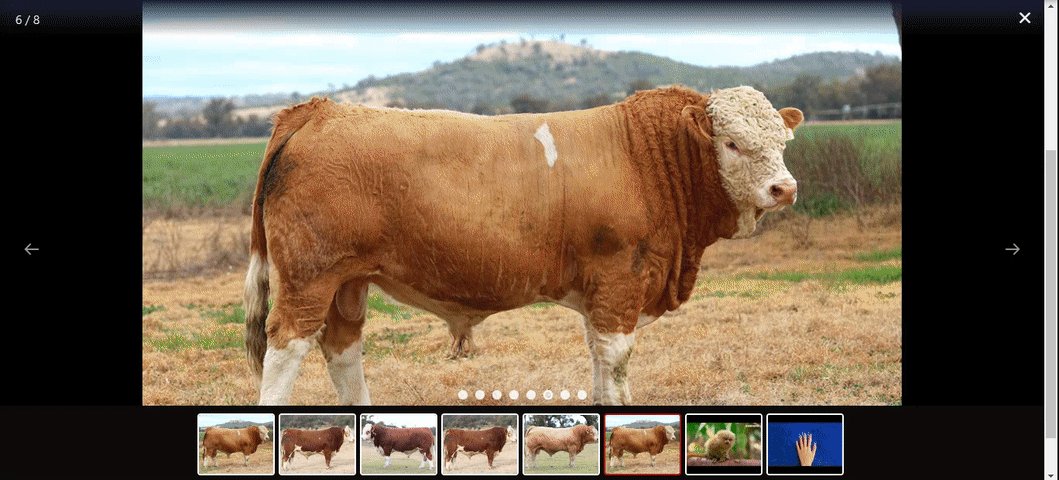
Thumbnail Settings
Enable thumbnails for your Lightbox Gallery. You also have the option to enable animated thumbnails from the settings or Toggle the Thumbnails.
If you prefer minimal layouts, you can enable pagers instead of thumbnails or having both. Pagers create minimal graphics that represent each slide, and hovering over each pager item, shows the correspondent thumbnails.

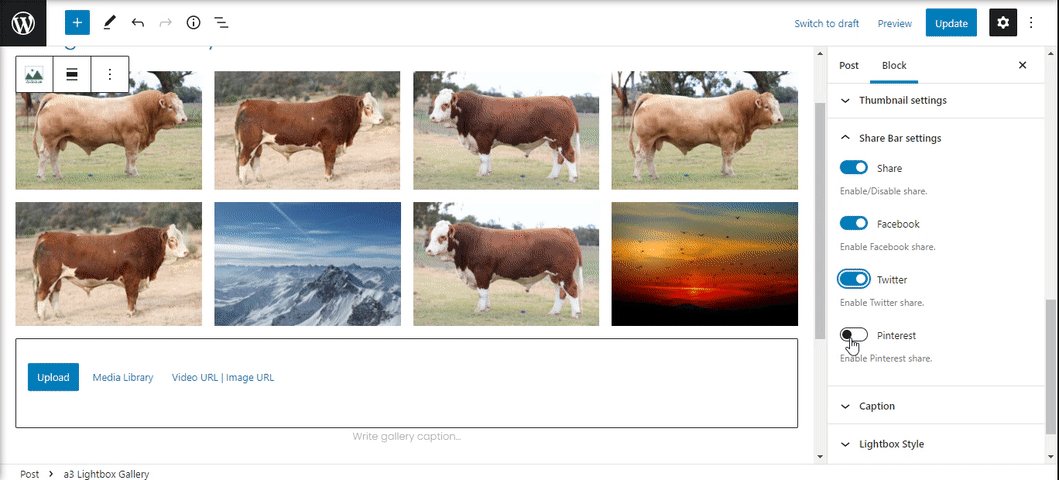
Share Bar Settings
a3 Lightbox Gallery allows you to share your images/videos to social media platforms such as Twitter, Facebook or Pinterest.

Grid and Lightbox Caption
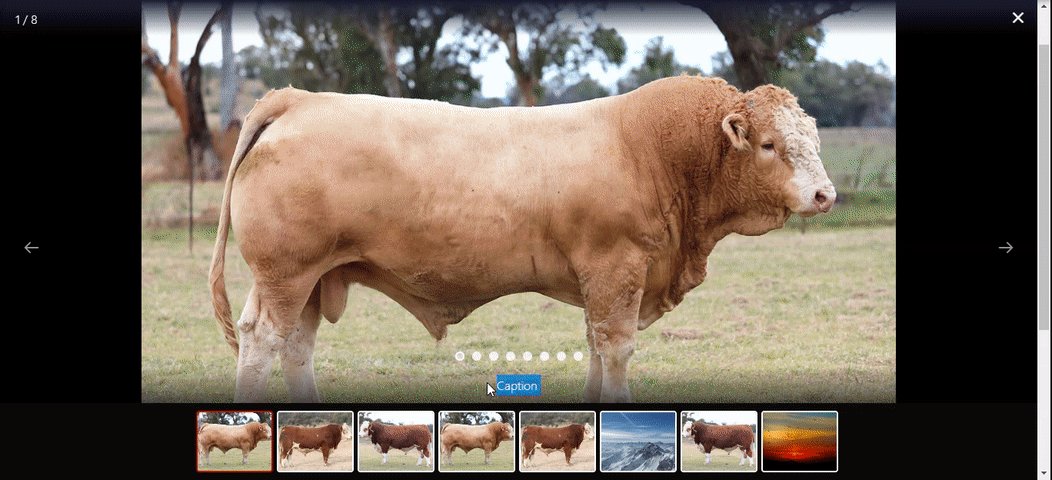
After adding images to your gallery, you can caption each image manually by clicking on that image, then clicking the Write caption.. area.
If you have written captions for images in the Media library and then add the Lightbox Gallery block, the Gallery block will show the captions you wrote.
Choose where the caption to show:
- Only show on Pop-up
- Pop-up and on Image
- Pop-up and under Image
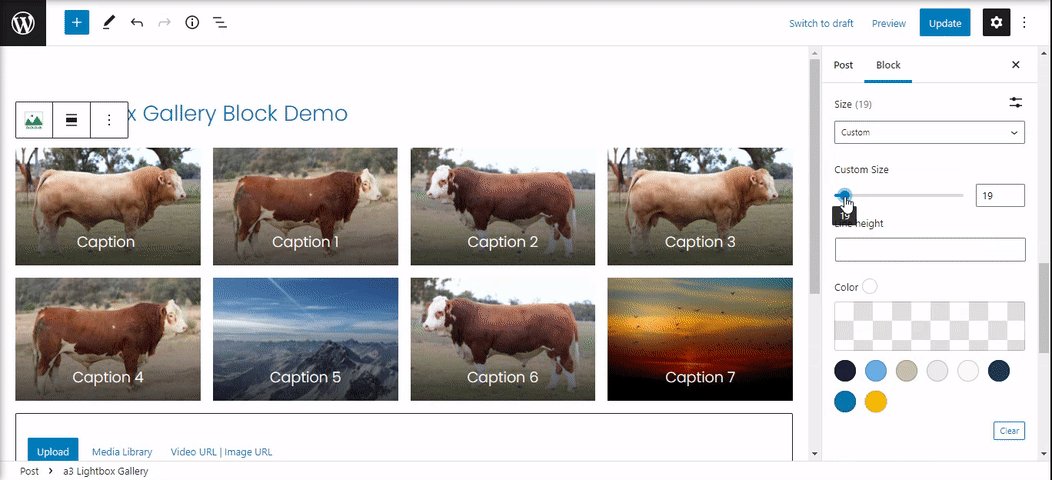
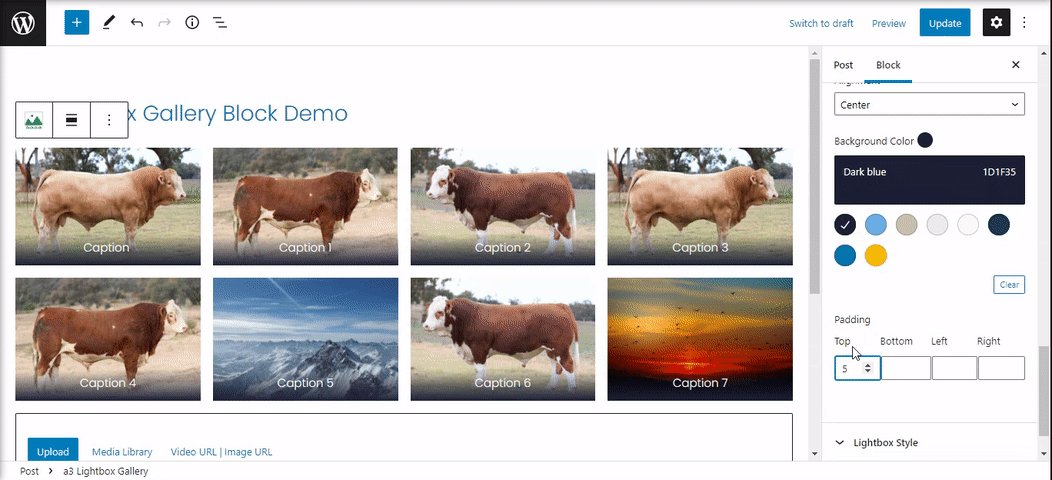
Make your caption outstanding. Lightbox Gallery block caption settings include options for caption font size, color, font-family, and more. Plus it has background options, allowing you to choose the colors and style to match your design.

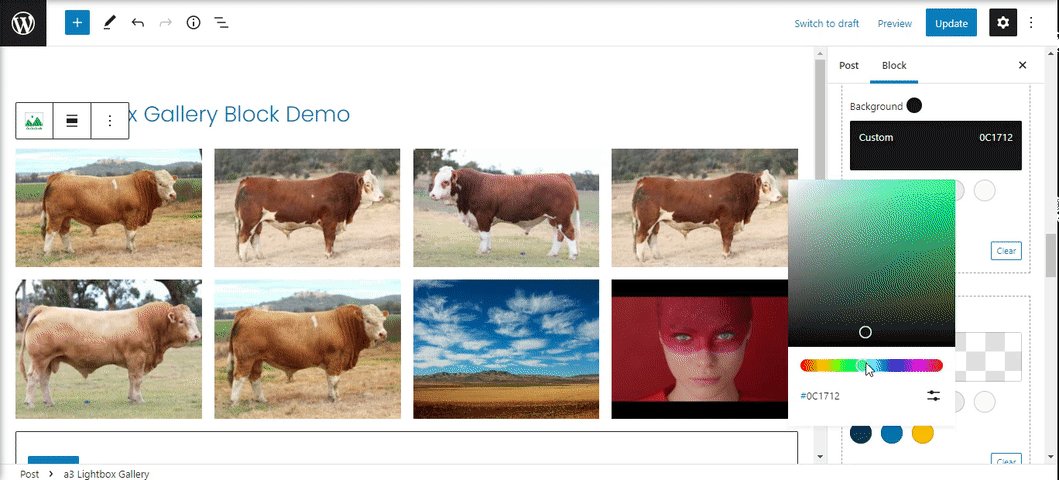
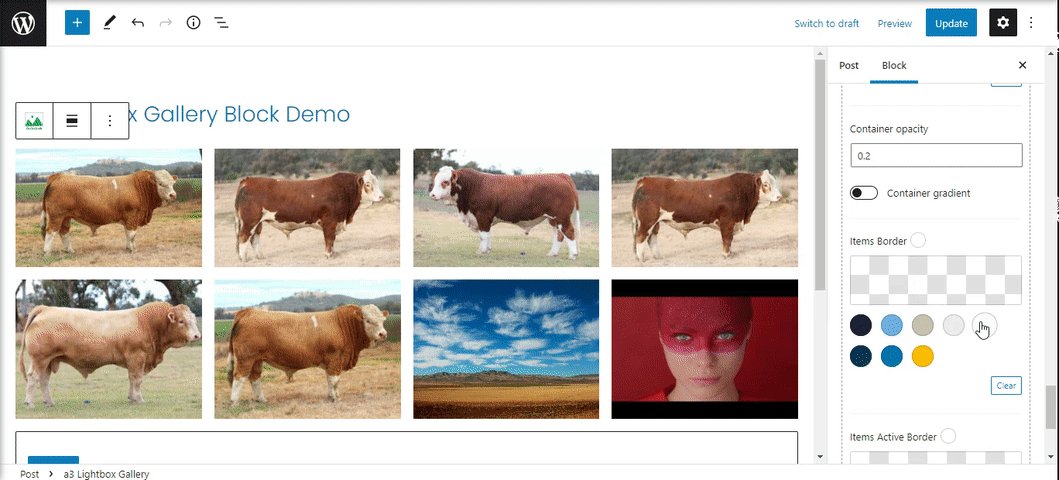
Lightbox Style
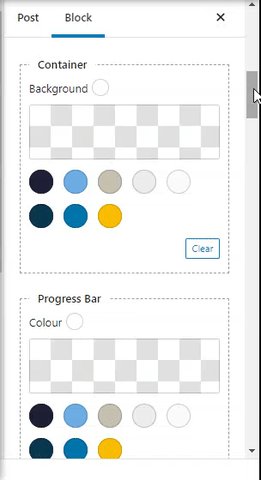
From here you can style the Lightbox options that we cover above. Each option (popup modal container, Progress Bar, Toolbars, Next & Previous Arrows, Pagination Bullets, Captions and Thumbnail ) can have custom colors. The Lightbox Gallery Style options are well structured in categories.


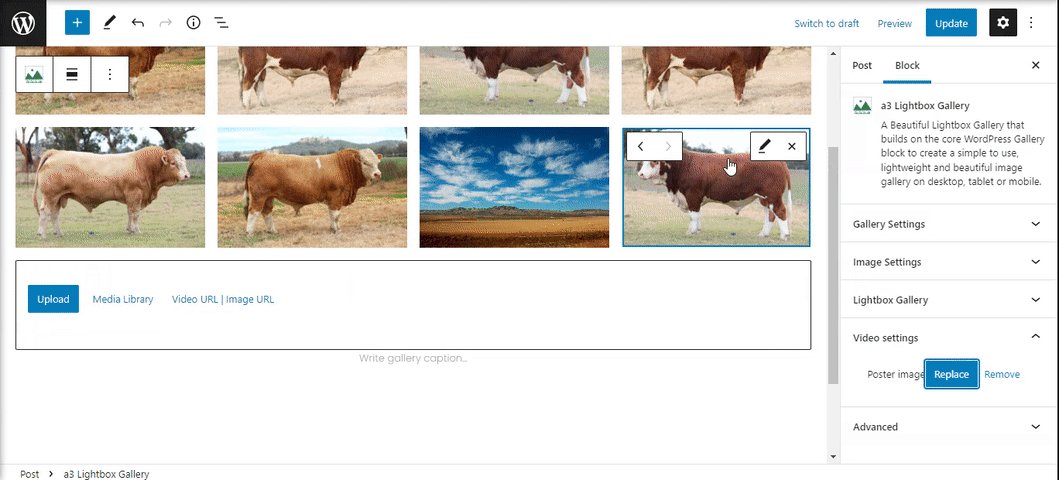
Video Settings
When adding a video to you gallery you can setup a Poster Image for it. Clicking on the video thumbnail will make a new setting to show on block sidebar setting. From where you can upload or choose from media library a new thumbnail for the video.

Advance
The advanced tab lets you add a CSS class to your block, allowing you to write custom CSS and style the block as you see fit.