Navigation
Installing the Plugin
Lazy Load is available for download for free from wordpress.org. It can also be installed directly from your a3 dashboard.
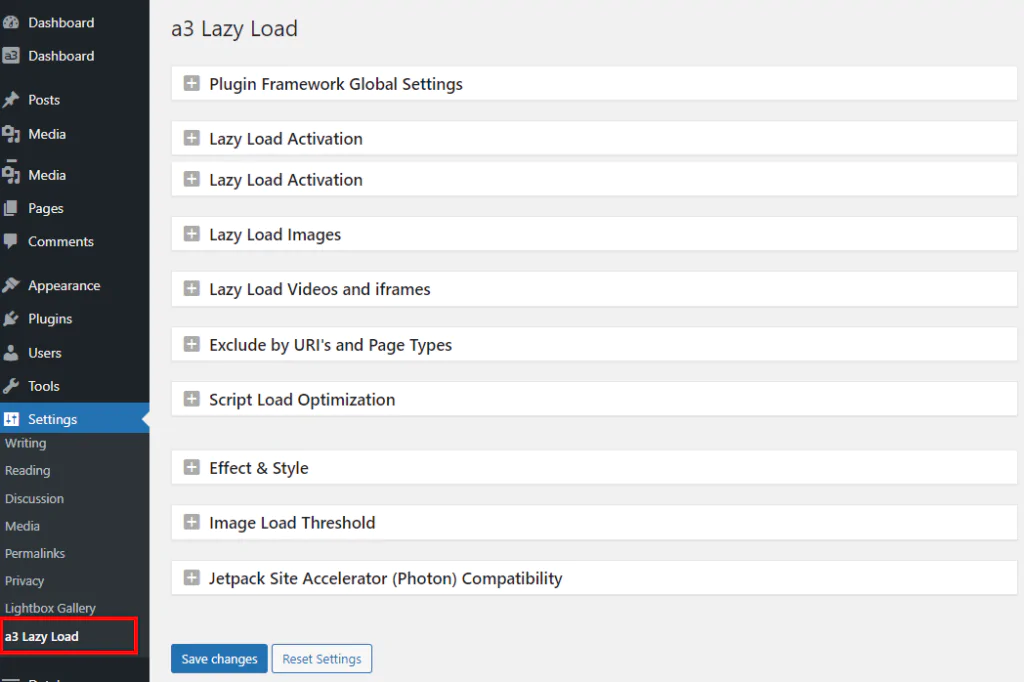
The Plugin Dashboard
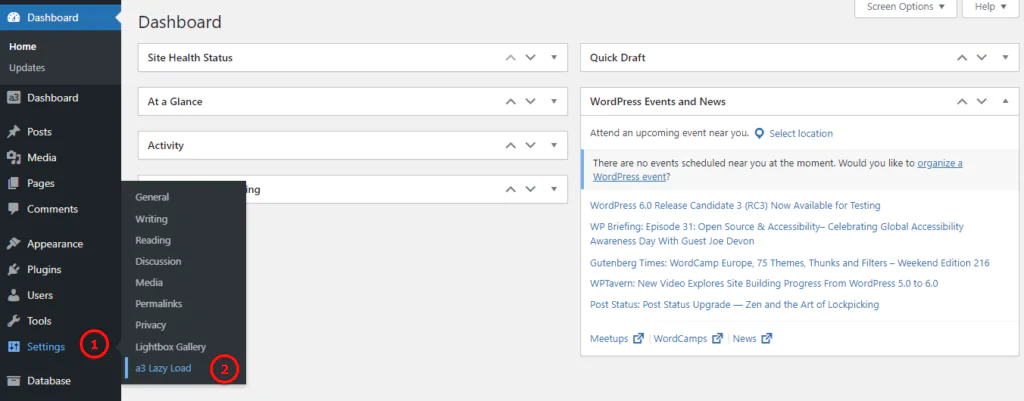
Once you have the plugin installed and activated it adds the Lazy Load menu to your WordPress admin page menu in Settings menu. It looks like this when you hover over or click on Settings.

Image Legend
1. Settings – To access the Page Views Count dashboard first go to the Settings tab in your WordPress admin dashboard.
2. Click on the Page Views Count link to open the plugins admin panel.

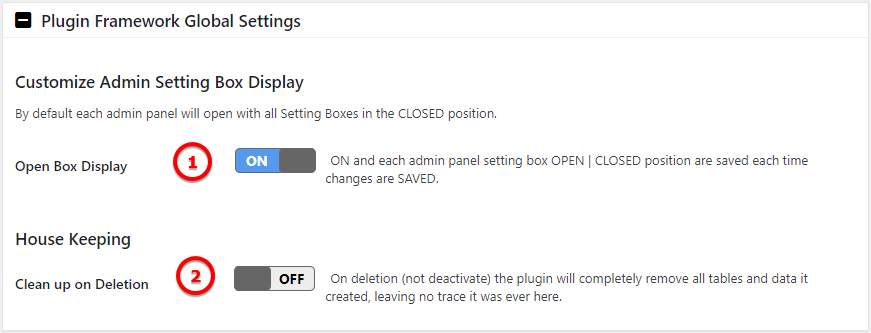
Plugin Framework Global Settings

Image Legend
1. Customize Admin Setting Box Display – ON and each admin panel setting box OPEN | CLOSED position are saved each time changes are SAVED.
2. House Keeping – On deletion (not deactivate) the plugin will completely remove all tables and data it created, leaving no trace it was ever here.
Lazy Load Activation

Enable Lazy Load – Turn On/Off Lazy Load on your site.
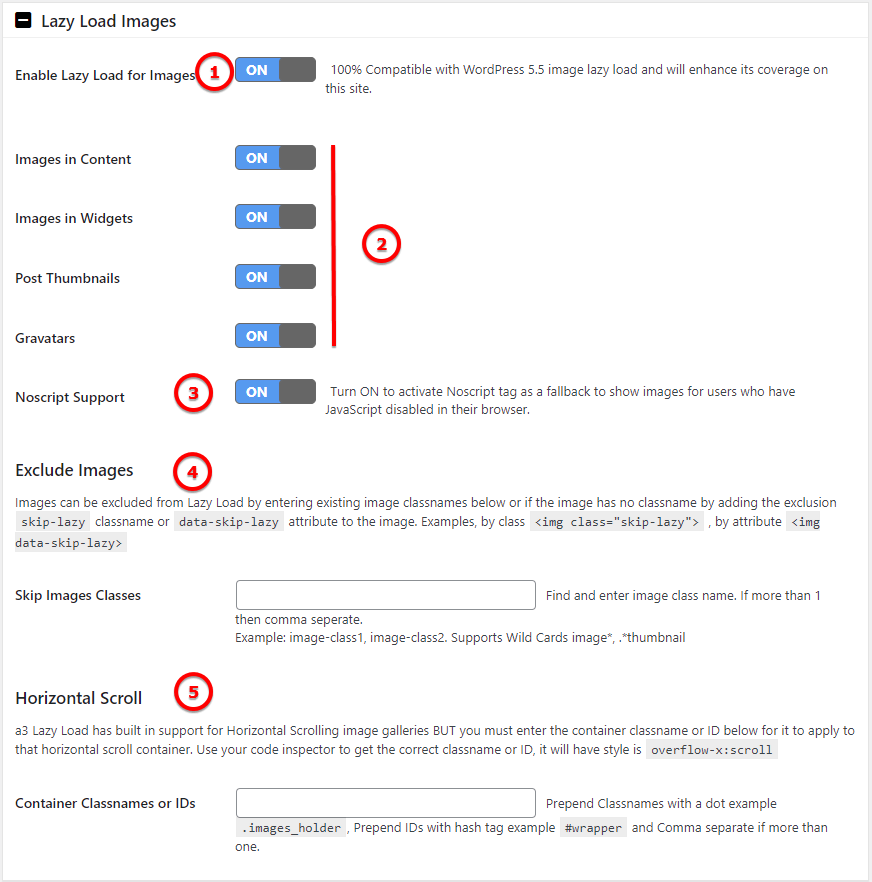
Lazy Load Images

Image Legend
1. Enable Lazy Load for Images – 100% Compatible with WordPress 6.0 image lazy load and will enhance its coverage on this site.
2. Turn On/Off Lazy Load for Images in Content, Widgets, Post Thumbnails, Gravatars
3. Noscript Support – Turn ON to activate Noscript tag as a fallback to show images for users who have JavaScript disabled in their browser.
4. Exclude Images – Images can be excluded from Lazy Load by entering existing image classnames below or if the image has no classname by adding the exclusion skip-lazy classname or data-skip-lazy attribute to the image. Examples, by class <img class="skip-lazy"> , by attribute <img data-skip-lazy>
5. Horizontal Scroll – a3 Lazy Load has built in support for Horizontal Scrolling image galleries BUT you must enter the container classname or ID below for it to apply to that horizontal scroll container. Use your code inspector to get the correct classname or ID, it will have style is overflow-x:scroll
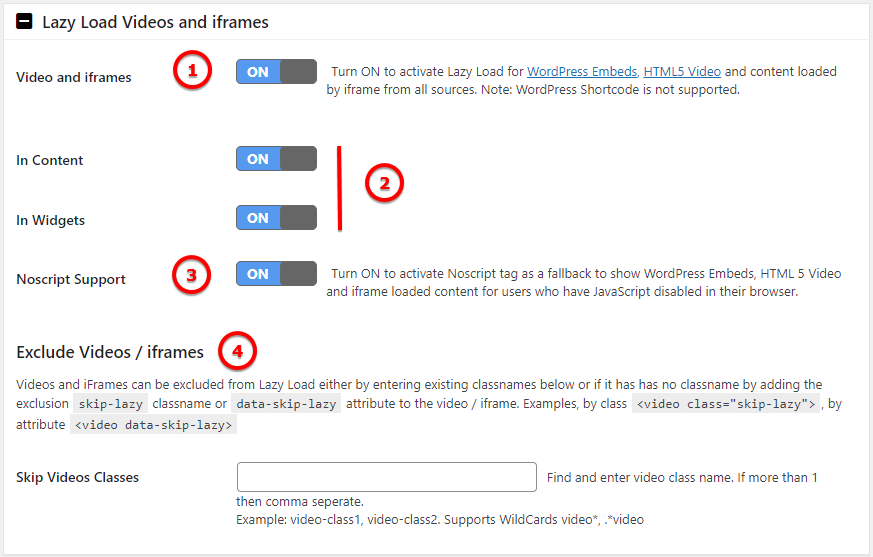
Lazy Load Videos and iframes

Image Legend:
1. Video and iframes – Turn ON to activate Lazy Load for WordPress Embeds, HTML5 Video and content loaded by iframe from all sources. Note: WordPress Shortcode is not supported.
2. Turn On/Off Lazy Load for Videos and iFrames in Content and Widgets
3. Noscript Support – Turn ON to activate Noscript tag as a fallback to show WordPress Embeds, HTML 5 Video and iframe loaded content for users who have JavaScript disabled in their browser.
4. Exclude Videos / iframes – Videos and iFrames can be excluded from Lazy Load either by entering existing classnames below or if it has has no classname by adding the exclusion skip-lazy classname or data-skip-lazy attribute to the video / iframe.
Example: video-class1, video-class2. Supports WildCards video, .video
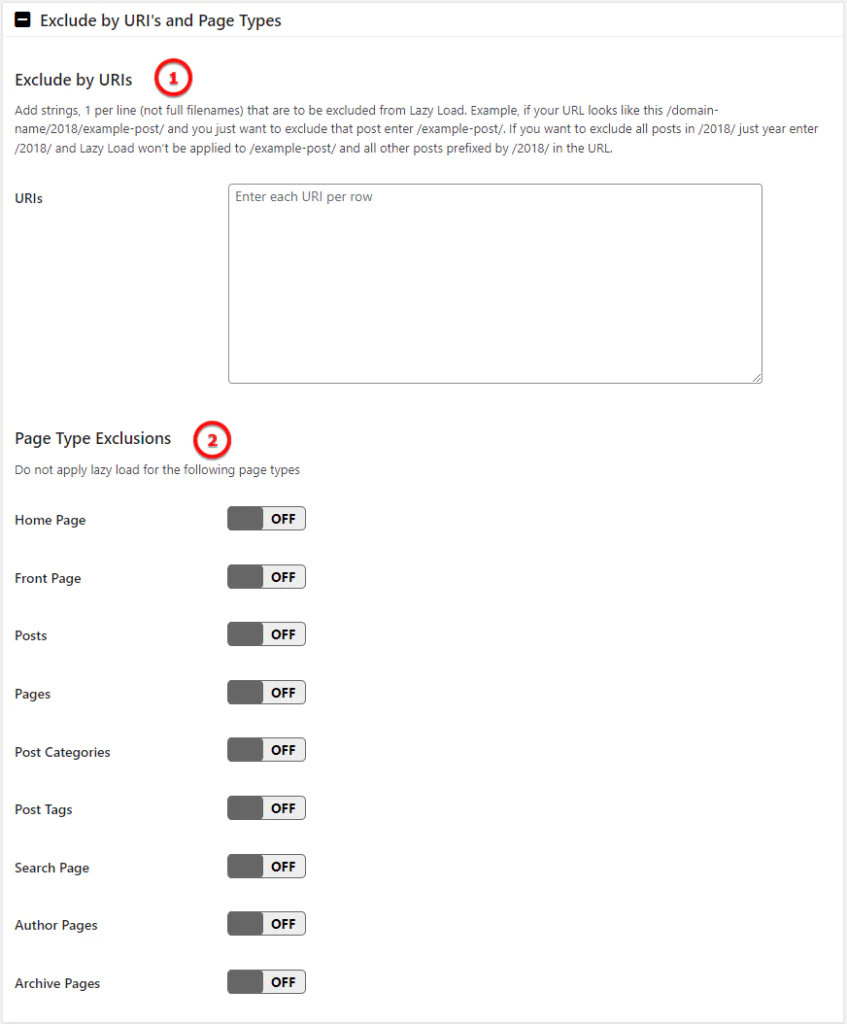
Exclude by URI’s and Page Types

Image Legend
1. Exclude by URIs – Add strings, 1 per line (not full filenames) that are to be excluded from Lazy Load. Example, if your URL looks like this /domain-name/2018/example-post/ and you just want to exclude that post enter /example-post/. If you want to exclude all posts in /2018/ just year enter /2018/ and Lazy Load won’t be applied to /example-post/ and all other posts prefixed by /2018/ in the URL.
2. Page Type Exclusions – Do not apply lazy load for the following page types: Home, Front Page, Posts, Pages, Post Categories, Post Tags, Search Page, Author Page, Archive Page
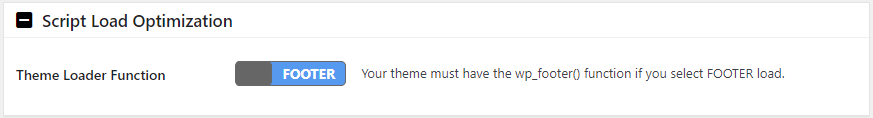
Script Load Optimization

Image Legend
Theme Loader Function – Your theme must have the wp_footer() function if you select FOOTER load.
WordPress Mobile Template Plugins

Image Legend
1. Disable On WPTouch – Enable/Disable a3 Lazy Load when the WPTouch mobile theme is used
2. Disable On MobilePress – Enable/Disable a3 Lazy Load when the MobilePress mobile theme is used
Effect & Style

Image Legend
1. Loading Effect – Select a effect to show when a image or video is loading.
2. Loading Background Colour – Choose a color for the background spinner.
Image Load Threshold

Image Legend
Threshold (px) – Expands visible page area (viewport) in vertical direction by the amount of pixels set. Elements start to load as soon as they reach the threshold instead of when they reach the actual viewport.
Jetpack Site Accelerator (Photon) Compatibility

Image Legend
Jetpack Compatibility – If using Jetpack Site Accelerator turn this option on so your Jetpack CDN images can be lazy loaded.
