a3 Google Map Block allows you to intuitively integrate map services from Google into your WordPress site with a single click, without resorting to additional plugins or using code snippets. Being a third-party service integration, you’ll need to obtain /create a Google maps API key.
Getting Started
a3 Google Map Block allows you to intuitively integrate map services from Google into your WordPress site with a single click, without resorting to additional plugins or using code snippets. Being a third-party service integration, you’ll need to obtain /create a Google maps API key.
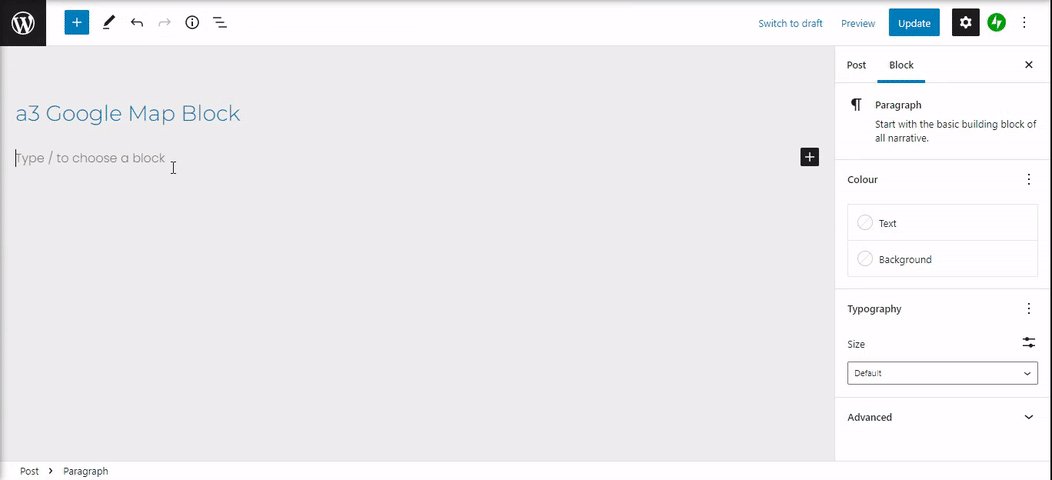
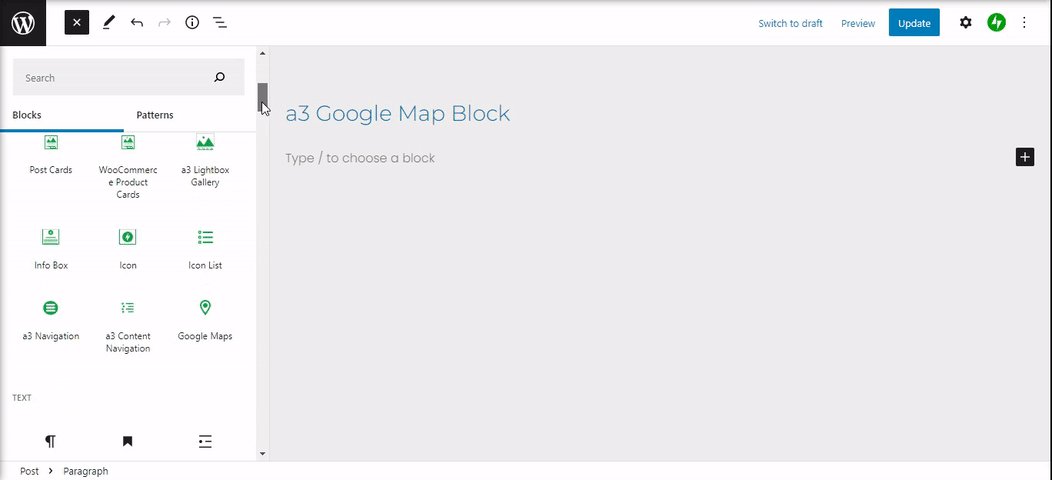
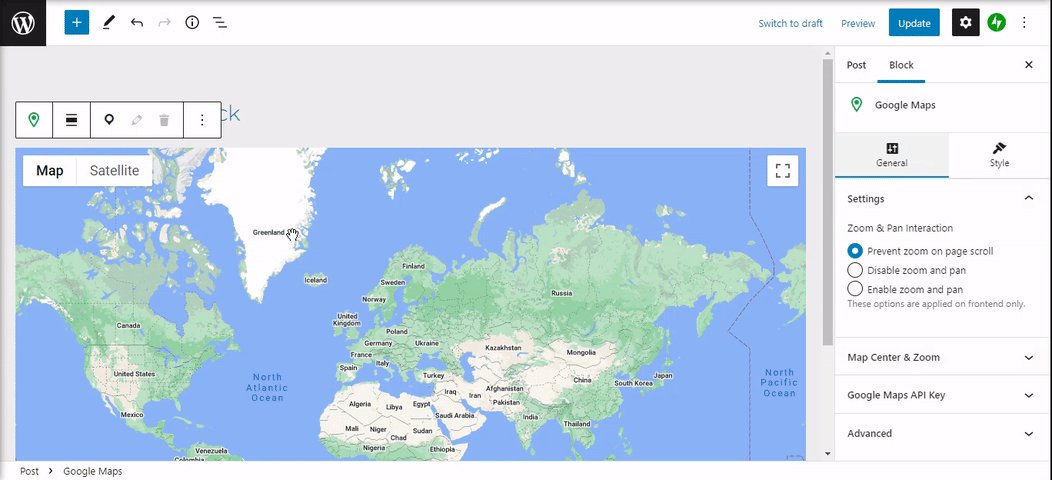
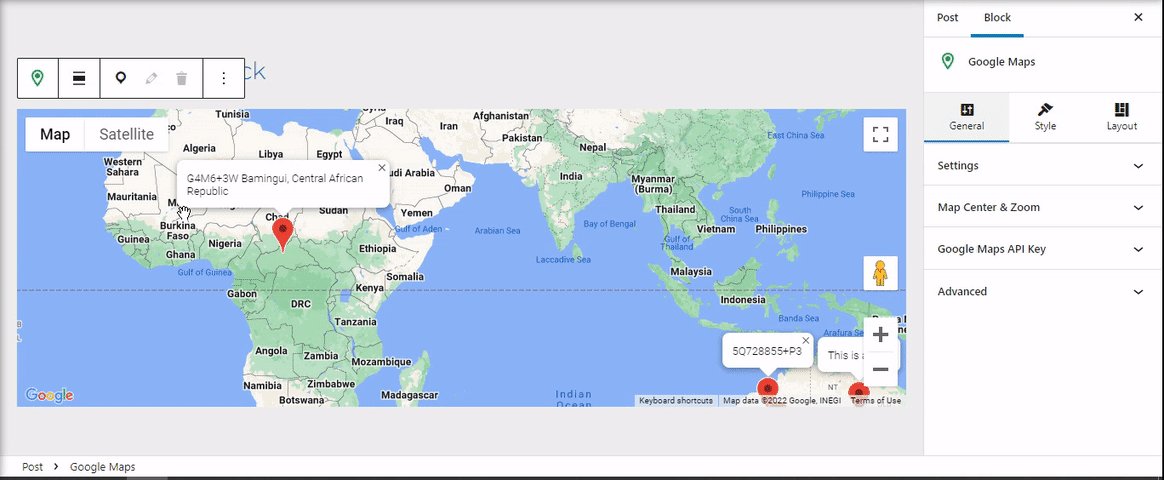
So to get started chose the a3 Google Map block from a3 Blockpress block list. Each block has its own block-specific controls that allow you to manipulate the block right in the editor. The map block offers the center alignment, add markers, and more option controls.

Google Maps API Key
The hardest part of setting up any Google Maps integration is setting up and generating your Google Maps API key.
Tip: You must do the Before you begin steps if you do not have a Google Cloud Console, with a Project assigned to a Billing Account (you will need a credit card) and Maps JavaScript API enabled.
Tip: When restricting your API key, use HTTP referer, and the wildcard feature for your website url eg https://yourdomain.com/* – If you don’t add the Asterix after the / the map will only work on your home page.
After you have your API insert the key directly into the block configuration panel.

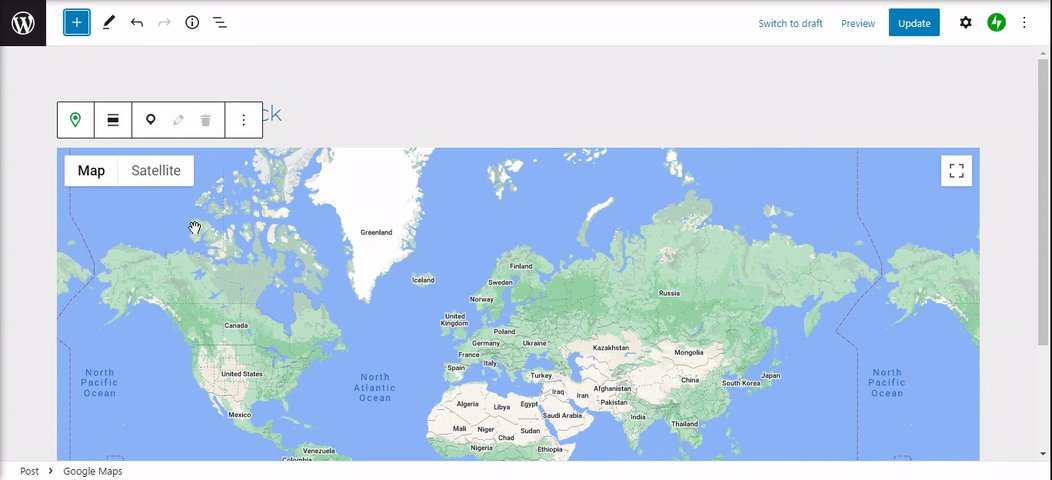
Let’s now take a closer look at how you can customize a map.
Location Markers
Adding Markers
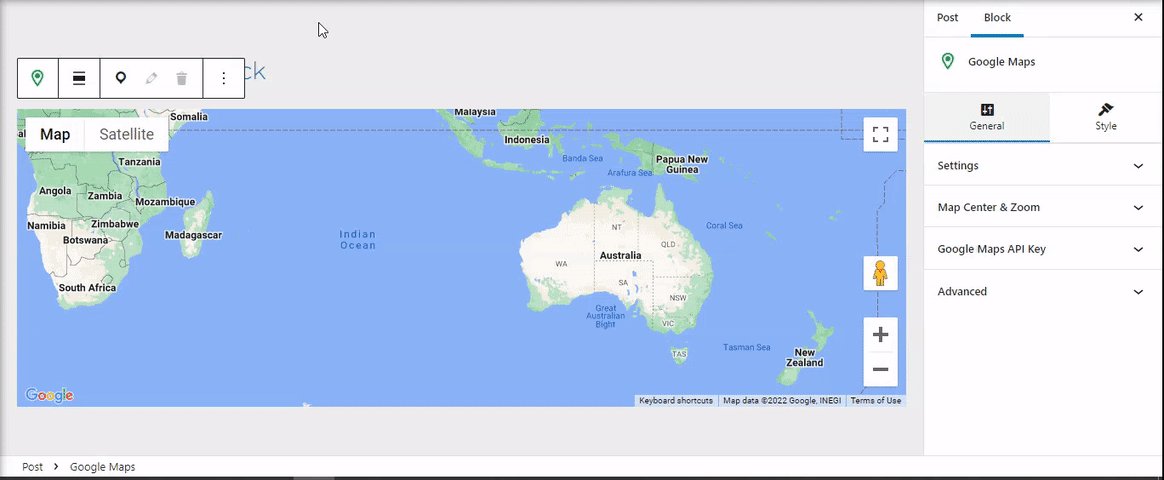
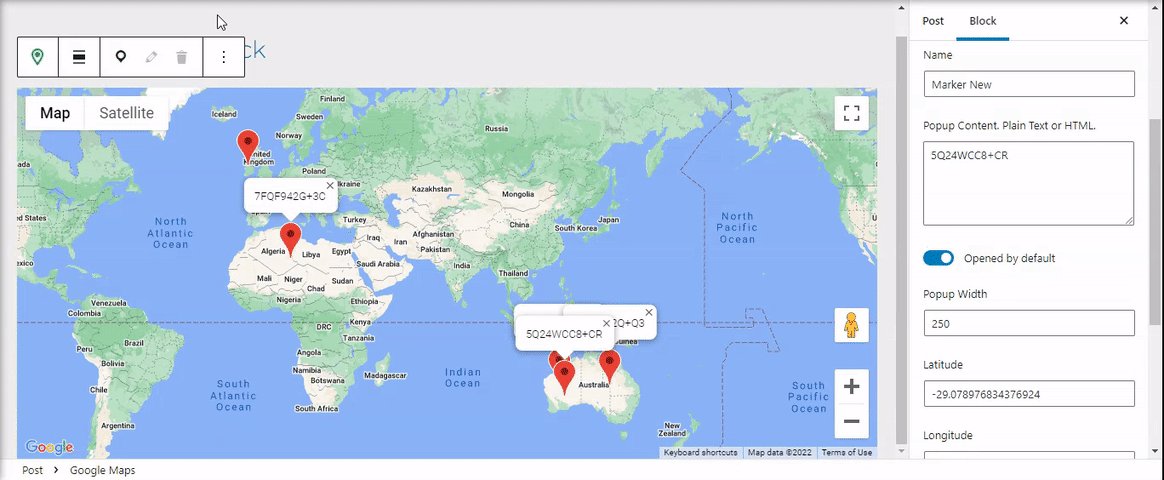
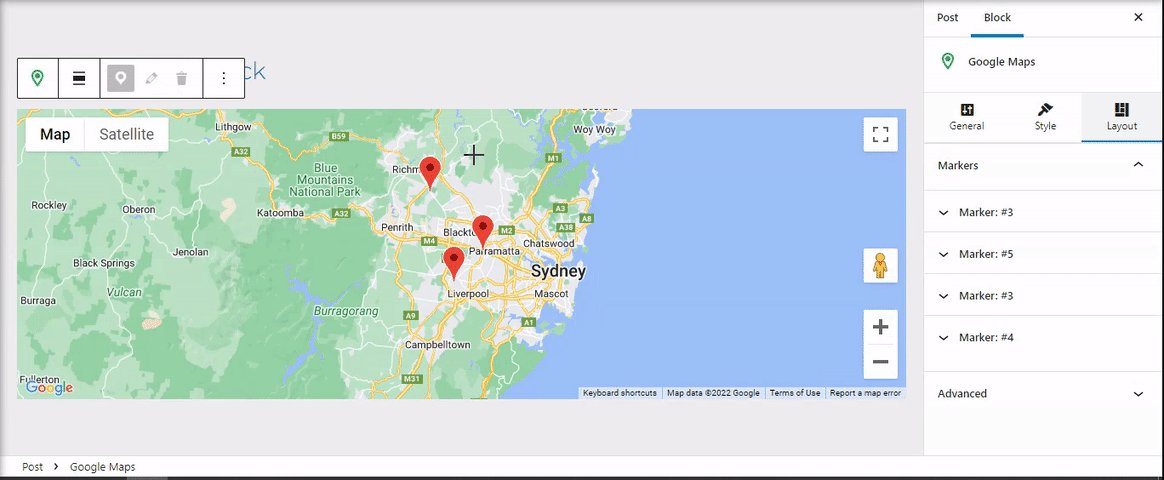
With a3 Google Maps Block added to your content and the Google map API key added It’s very easy to add new location markers.
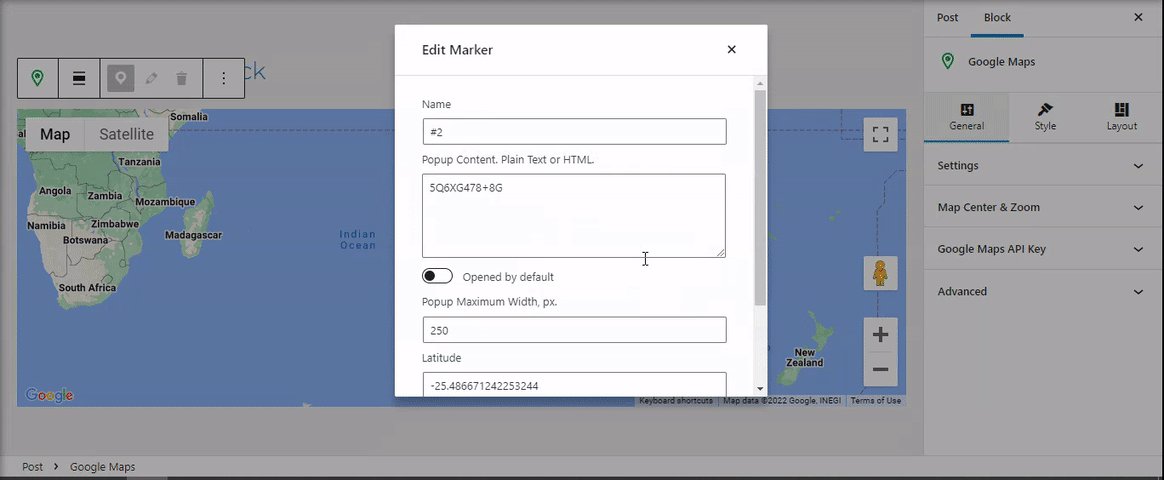
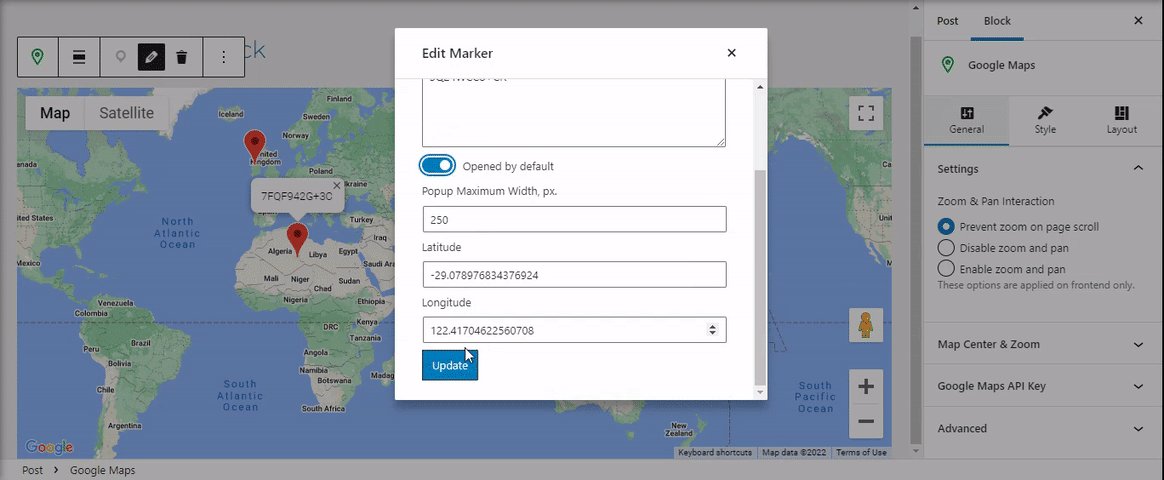
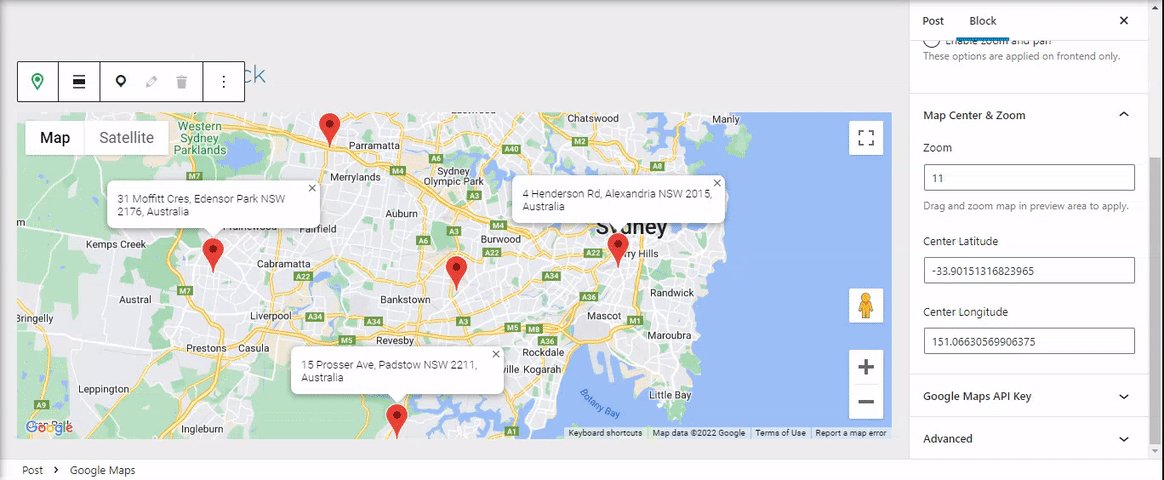
Just zoom into the area on the map that you want, click on the Location Marker icon on the tool bar, then click on the map where you want it to show. You can then optionally customize the name of the marker, add popup content, set its width, etc. Add unlimited custom location markers on the same map and designate how they need to look and behave.
Tip: Editing the address in the caption field here will not change the position of the marker, only what text is displayed on your map when the marker is clicked or set to open by default.

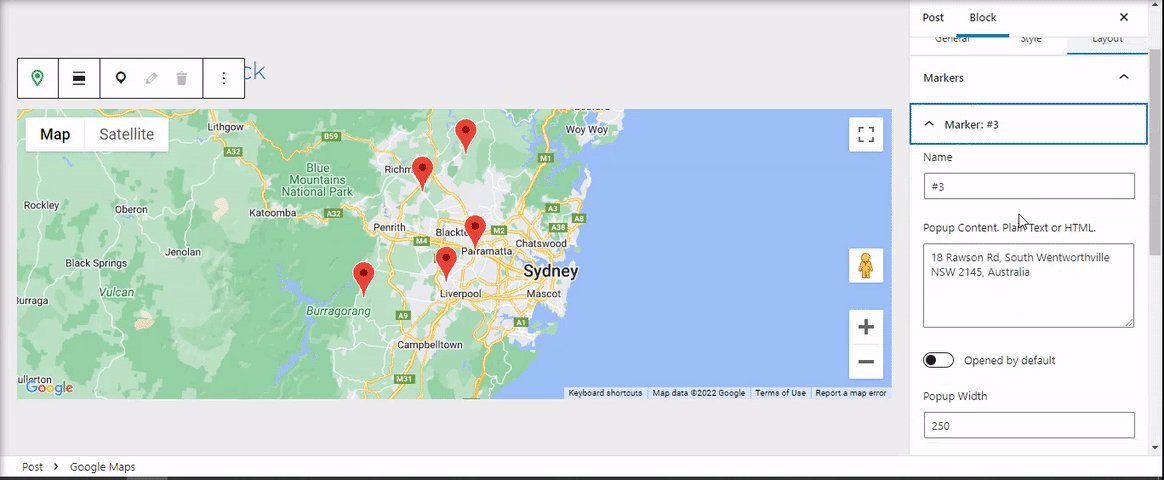
Editing Marker Pop-Up
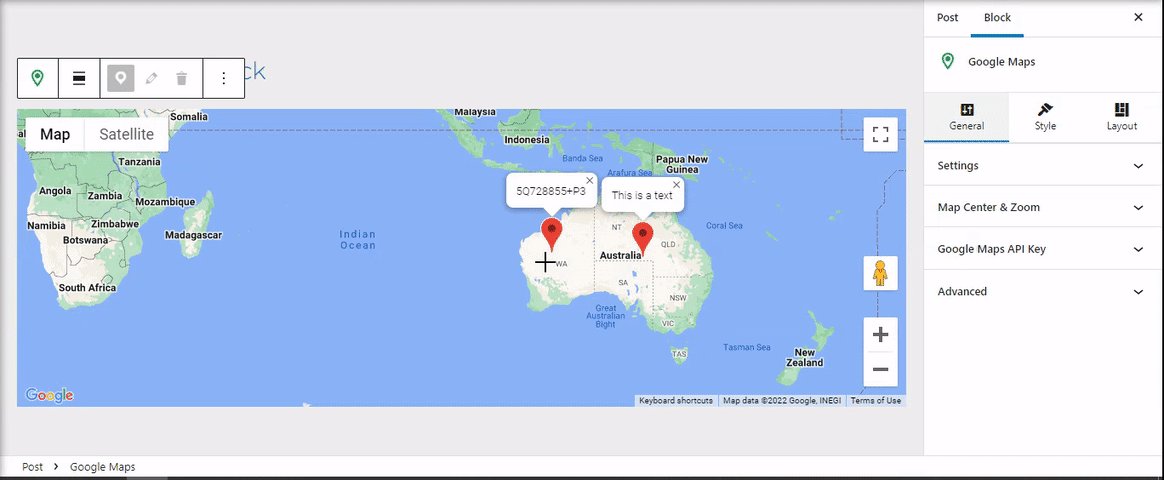
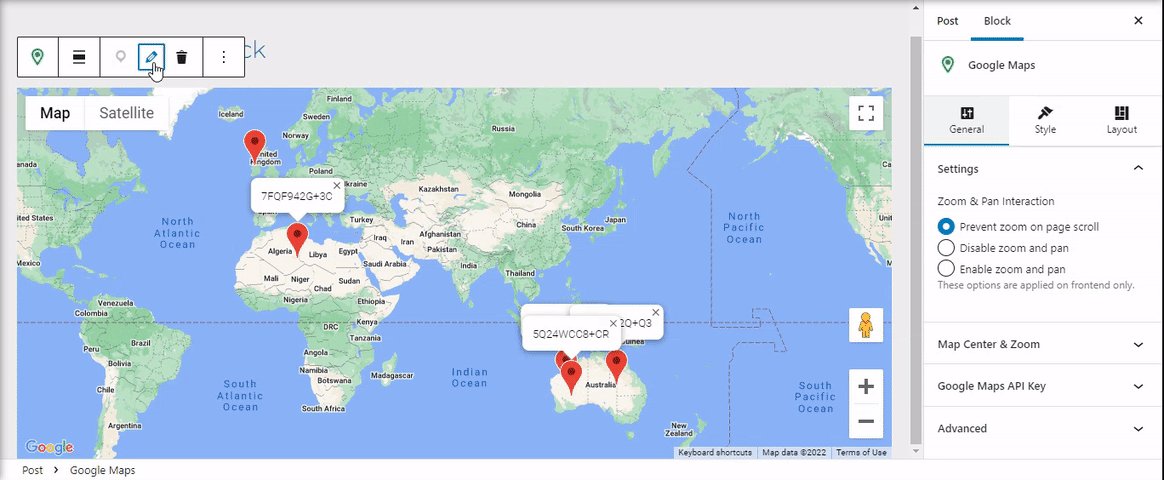
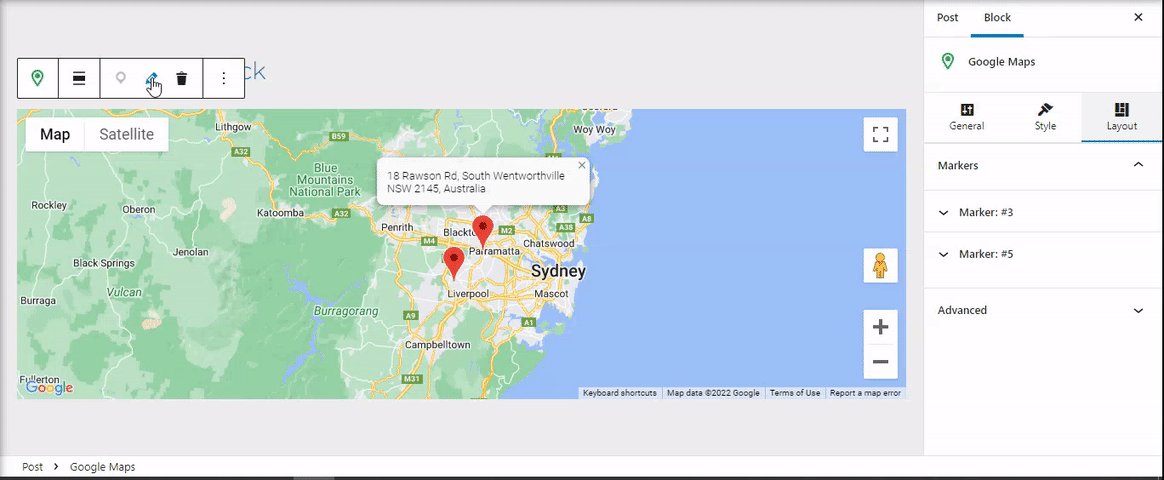
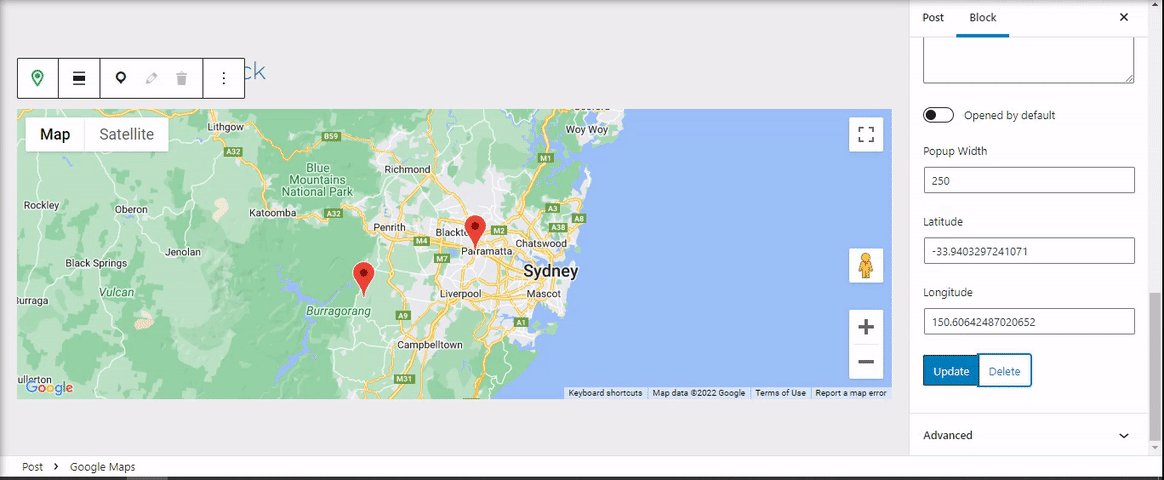
After you add a location marker you can edit the location info that Google shows in the pop-up. To edit a pop-up click on the red marker symbol and then on the pencil from the toolbar. Also, you can edit it from the block ‘Layout’ configuration panel.

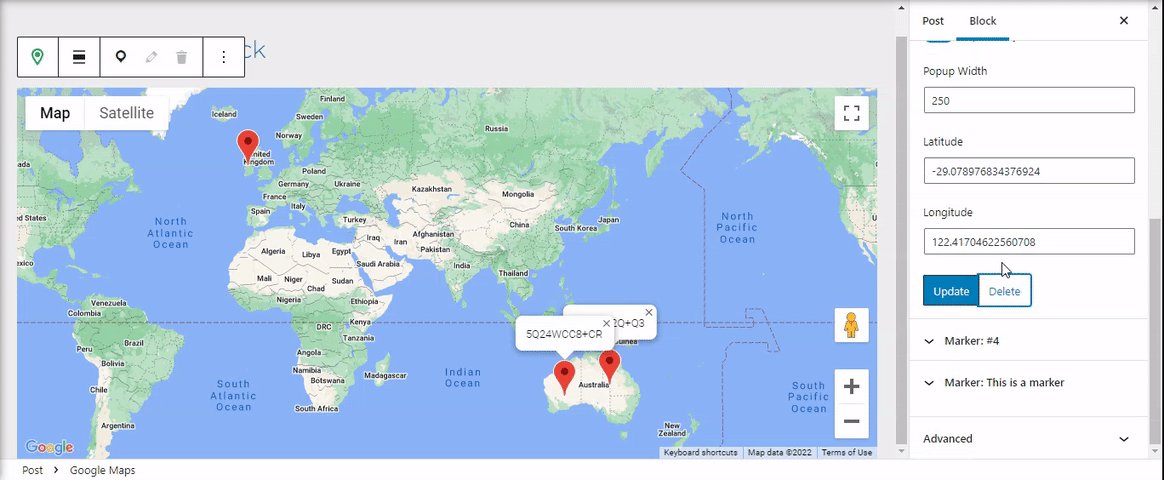
From the block ‘Layout’ panel you have easy access to edit all of your location markers. Editing a marker here works exactly the same as if you click on the marker itself and edit there, but using these settings may be easier if you have a lot of markers to edit. It’s also possible to delete markers in this section.
Tip: Giving names to your location markers will be easier to find and work with, in the block ‘Layout’ panel.
Pop-up HTML Tags
The Marker Caption area supports Plain Text or HTML. The HTML tags supported are:
<p>Paragraph tags</p> Put at being and end of text to make it a paragraph
<strong>Text between theses strong tags will be Bold</strong>
<em>Text between these em tags will be Italic</em>
<br>Insert this tag after a word and the following text will break to the next line without a space.
To Add a Link and open it in the same tab
<a href="https://a3rev.com.com">Text to be linked is added here</a> Replace the https:// part with your link.
To add a link and open it in a new tab
<a href="https://a3rev.com" target="_blank">Visit a3rev.com!</a> Pop-up Style
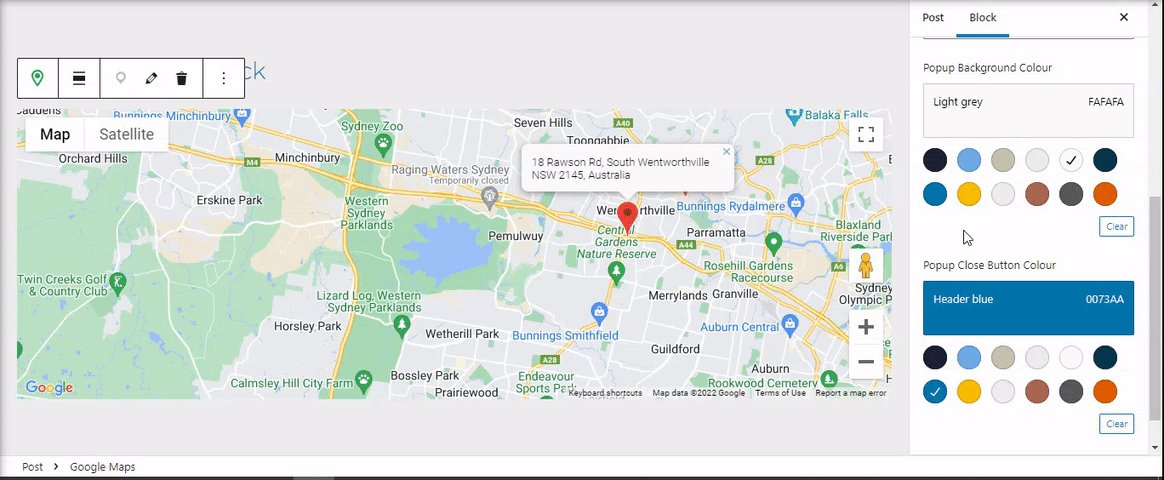
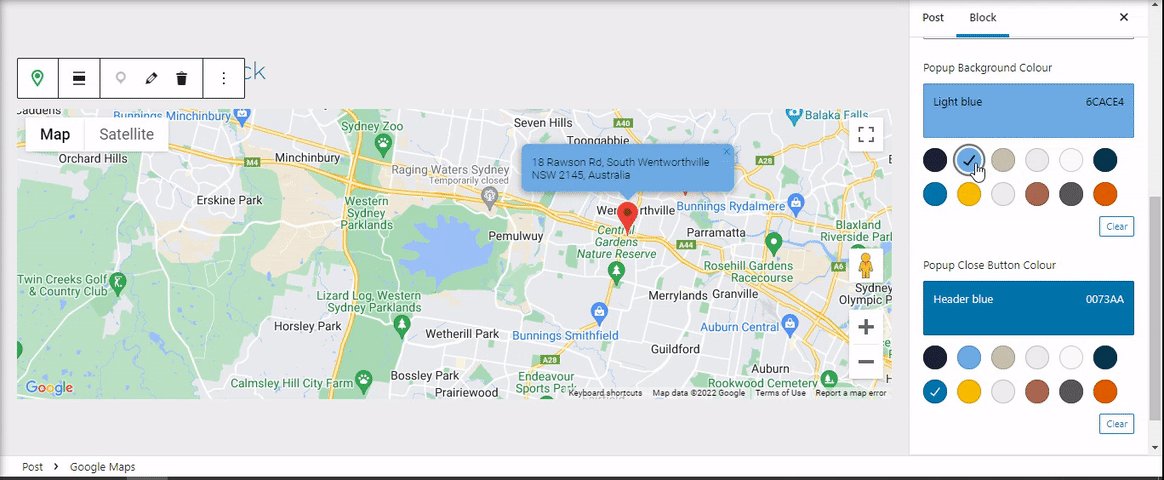
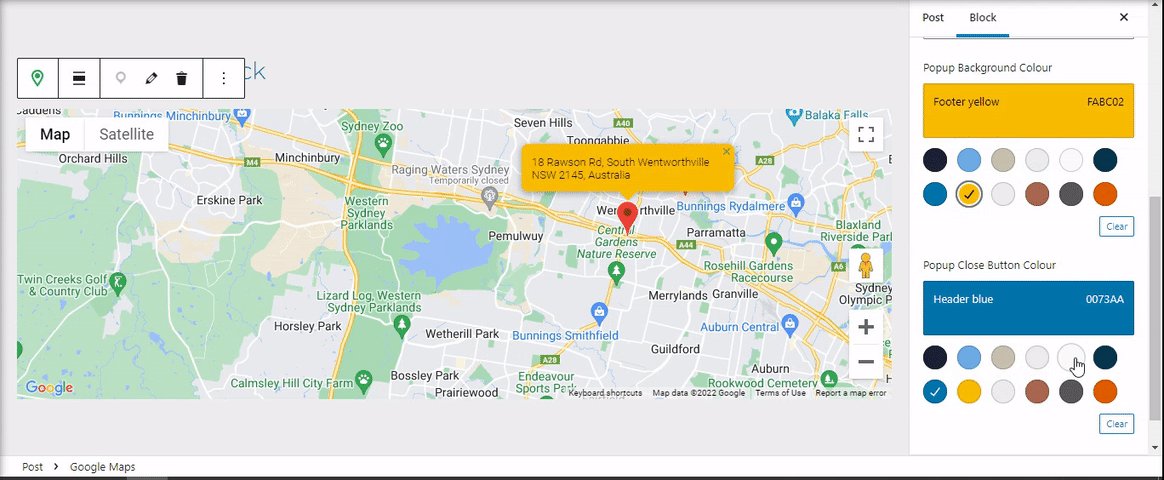
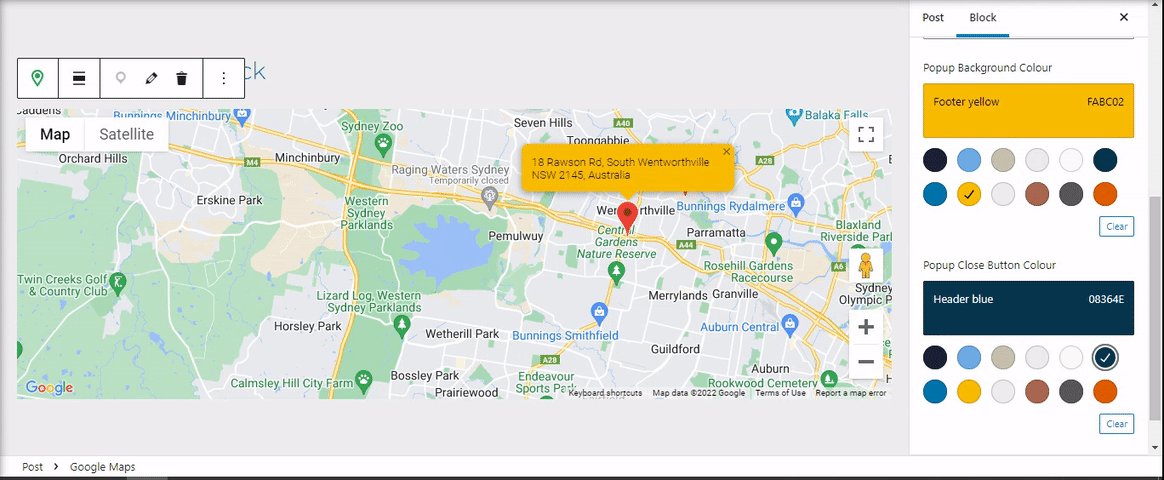
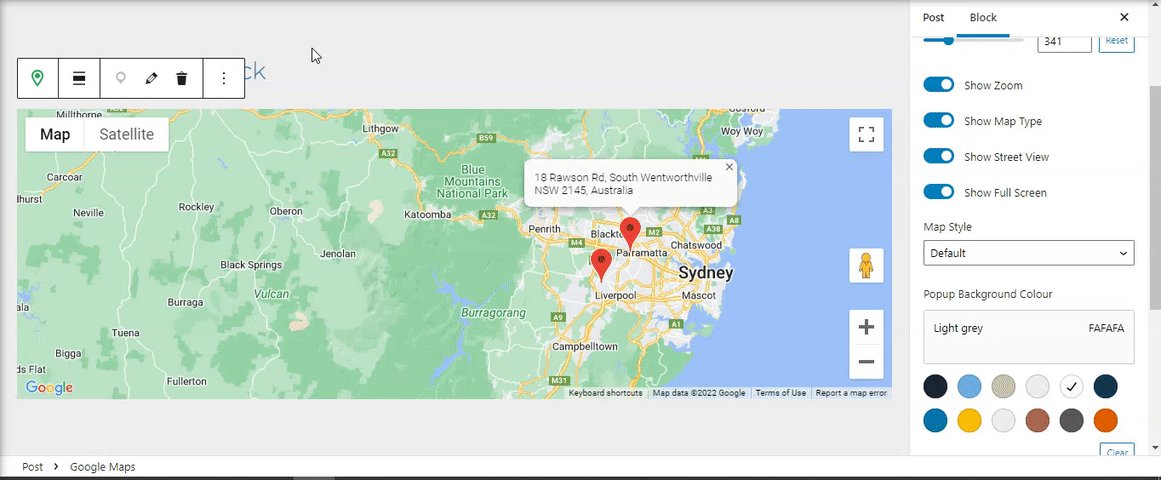
You can style the pop-up to match your website color pallet. Setup popup background and close button colour.

Delete Location Marker
There are 2 ways to delete a location marker. You can click on the one you want and select the recycle bin from the toolbar. The second way is to delete it from the block ‘Layout’ configuration panel.

Customizing the Map
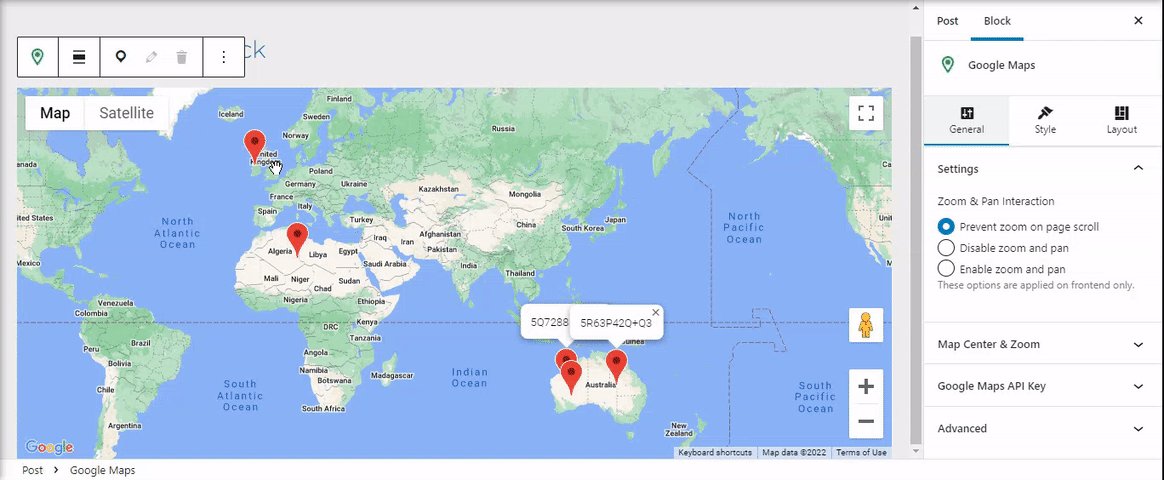
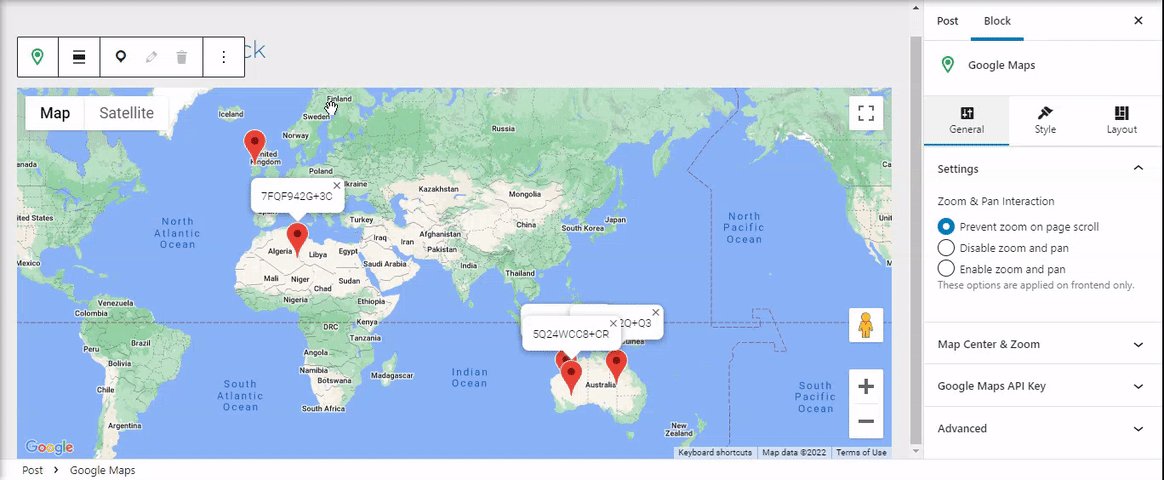
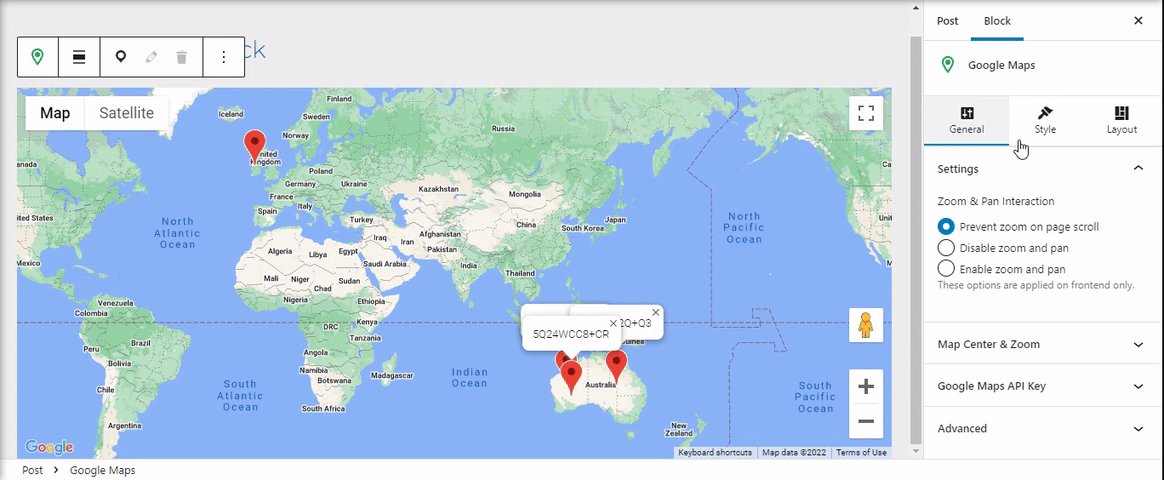
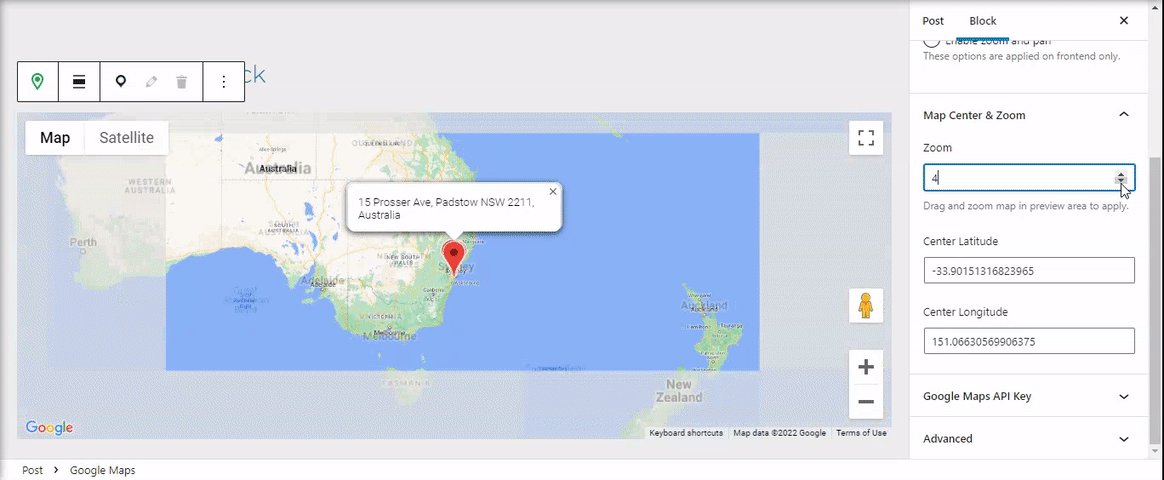
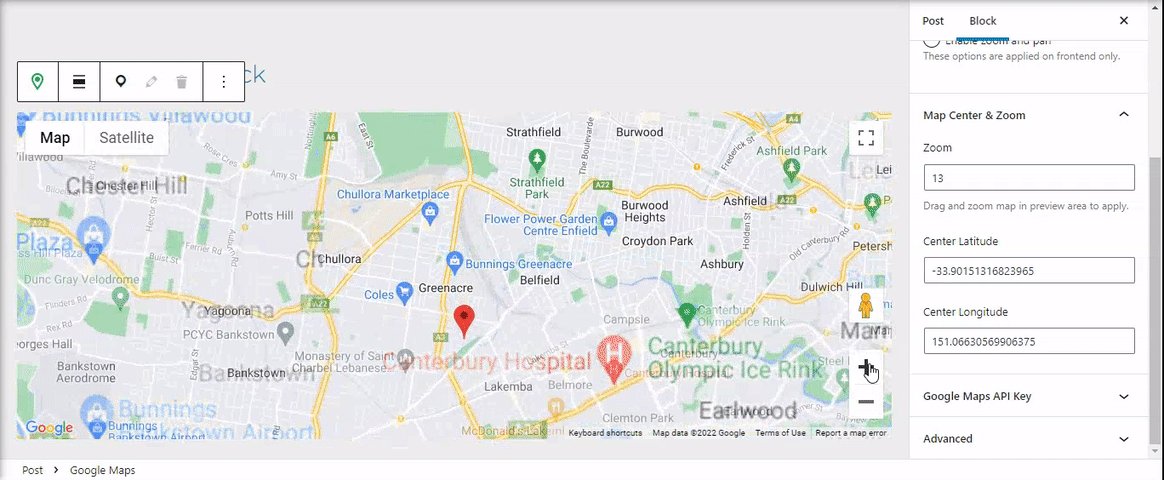
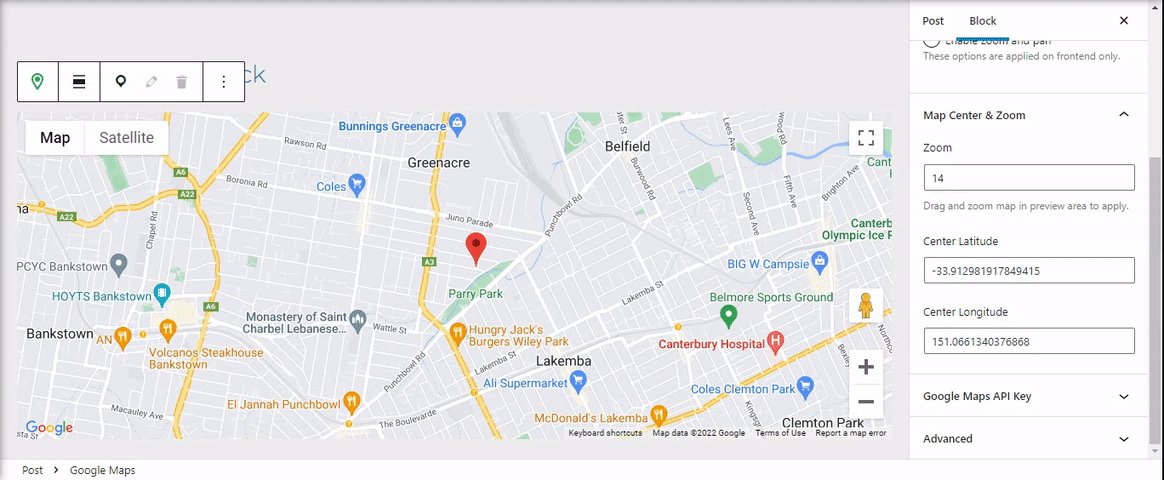
Our Google Map Block ‘Settings’ Panel gives you different ways to customize the appearance of the map like configuring zoom and pan (drag) settings to determine how users interact with your map, such as preventing zoom on page scroll (allowing dragging while keeping the map at the same scale) or simply completely disable unintentional zooming while scrolling the page. Add a marker longitude and latitude for a specific location.

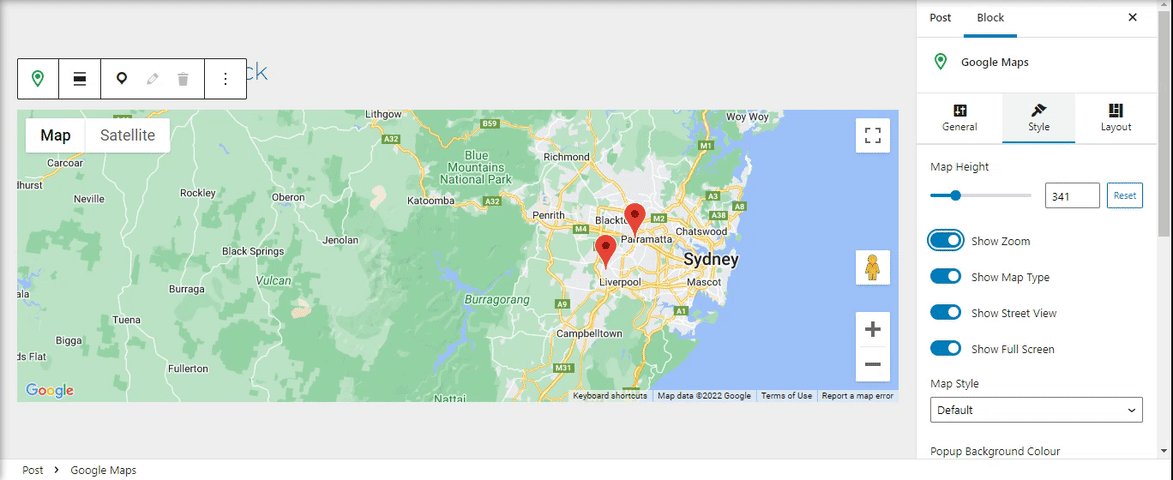
Map Controls
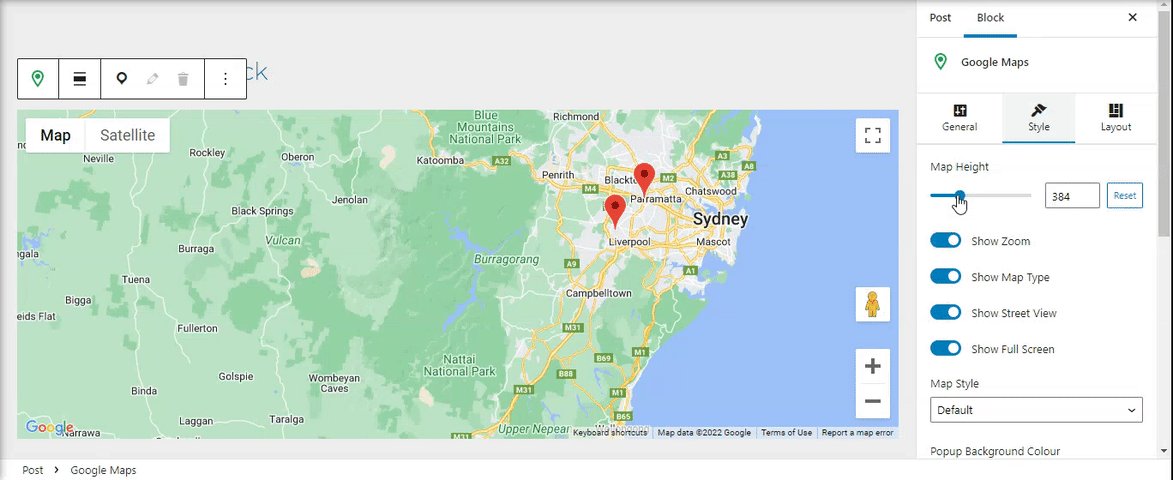
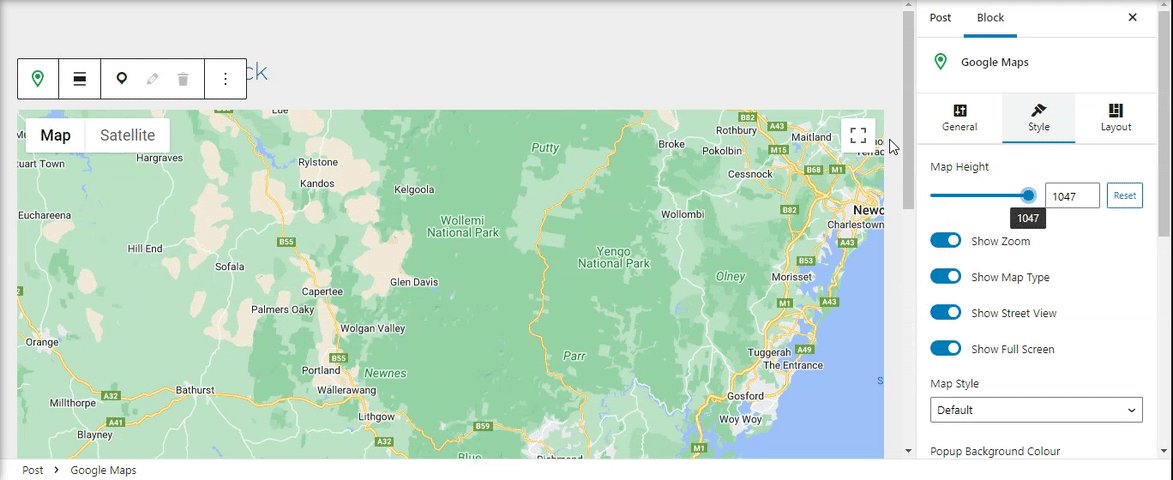
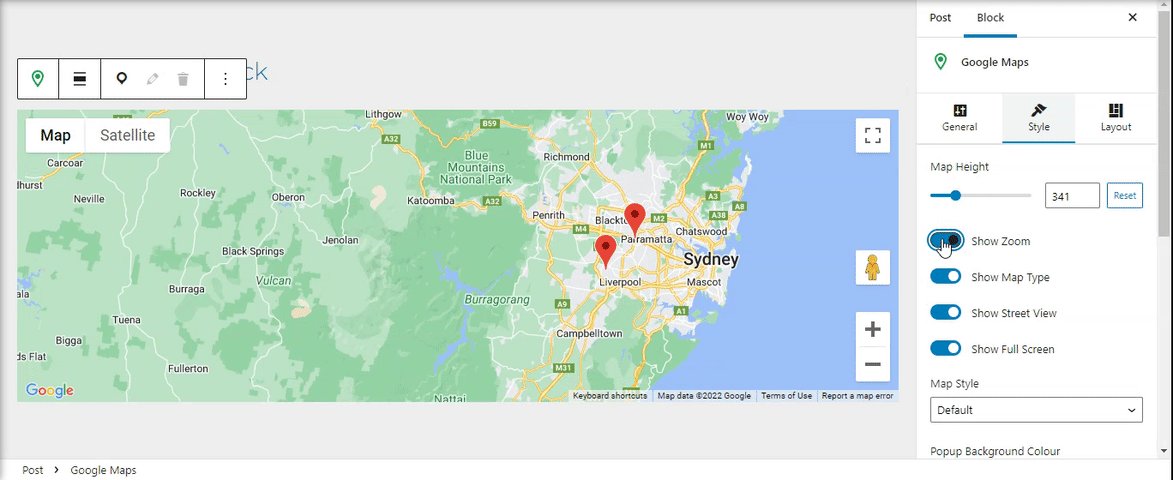
In the block ‘Styles’ panel, you’ll find options such as adding or hiding additional map interaction controls to allow the user to choose zoom control (change the zoom level on the front end), map type, street view, or full-screen mode. Set the preferred map height to best suit your WordPress theme or the page on which it is placed.

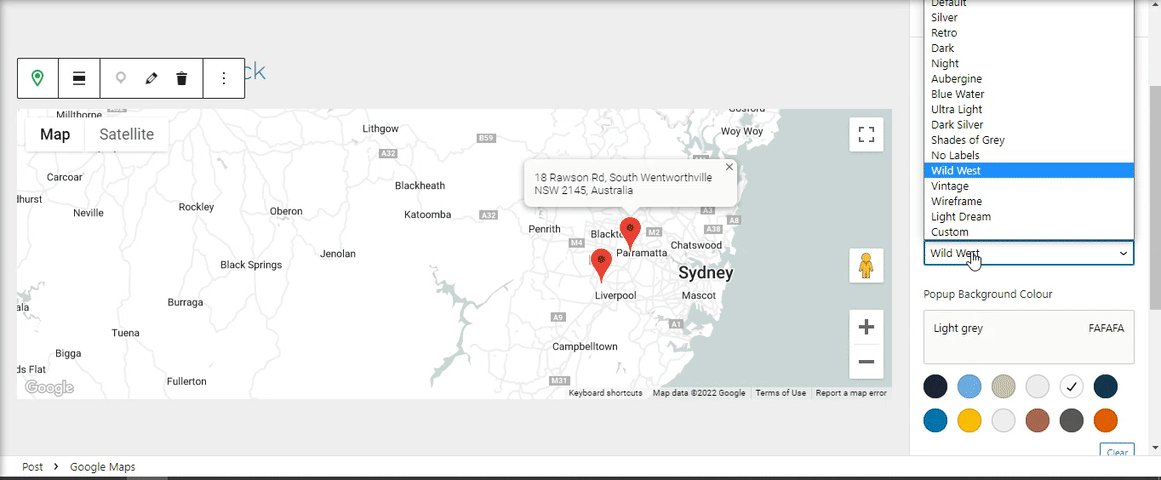
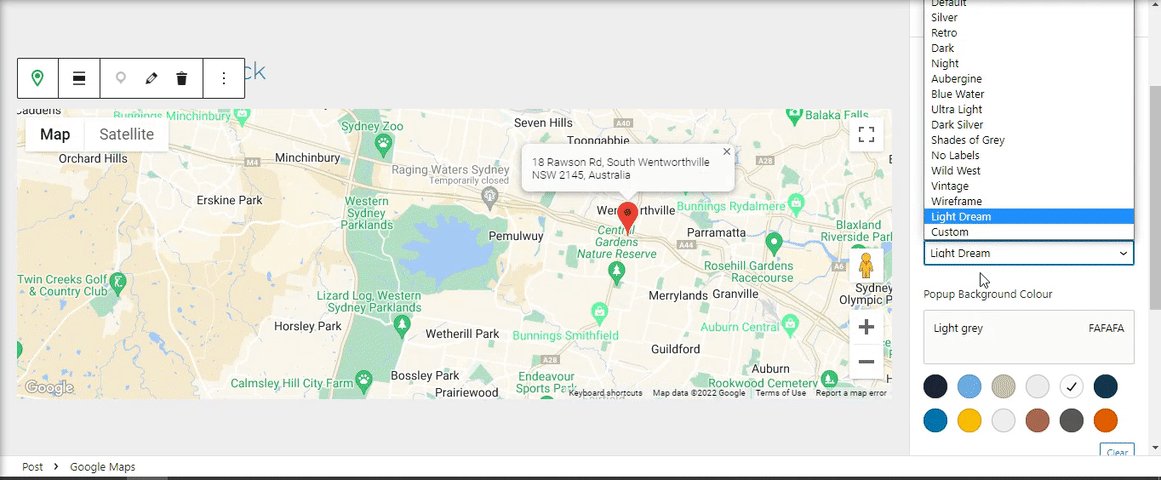
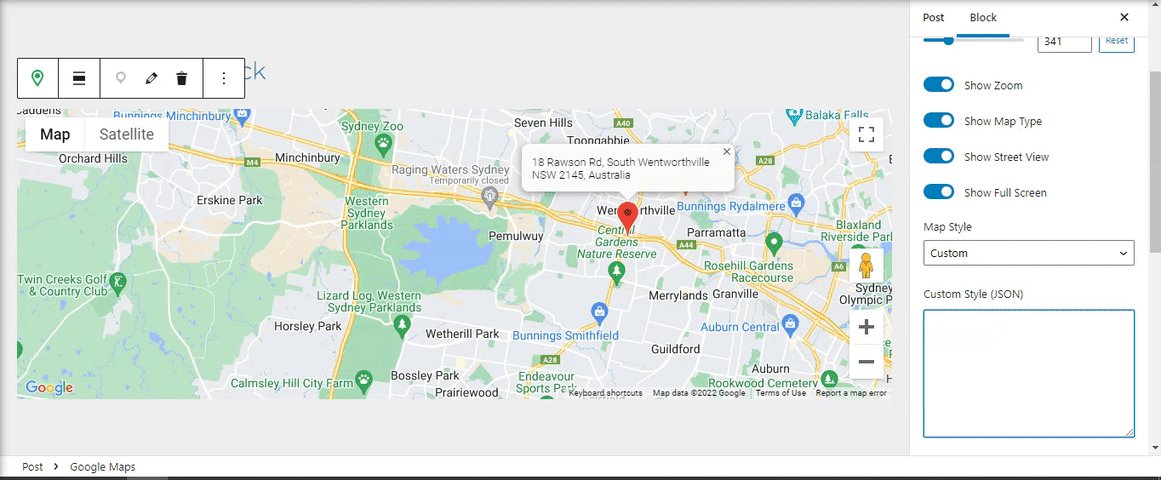
Map Styles
Find the best match for your WordPress theme by changing a default map style to a different styled map or applying CSS for a custom map look.


Advance
The advanced tab lets you add a CSS class to your block, allowing you to write custom CSS and style the block as you see fit.