Getting Started
a3 Divider/Spacer Block is an adjustable spacer between your blocks with an optional divider with styling options to change the height, color and style of divider. The divider / spacer block can be configured quick and easy on any part of your site!
Although by default Gutenberg has a separator block, we wanted to have something that has more options. So we created a Divider block.
In this doc, you can see how you can use the spacer block and the different settings to modify it.
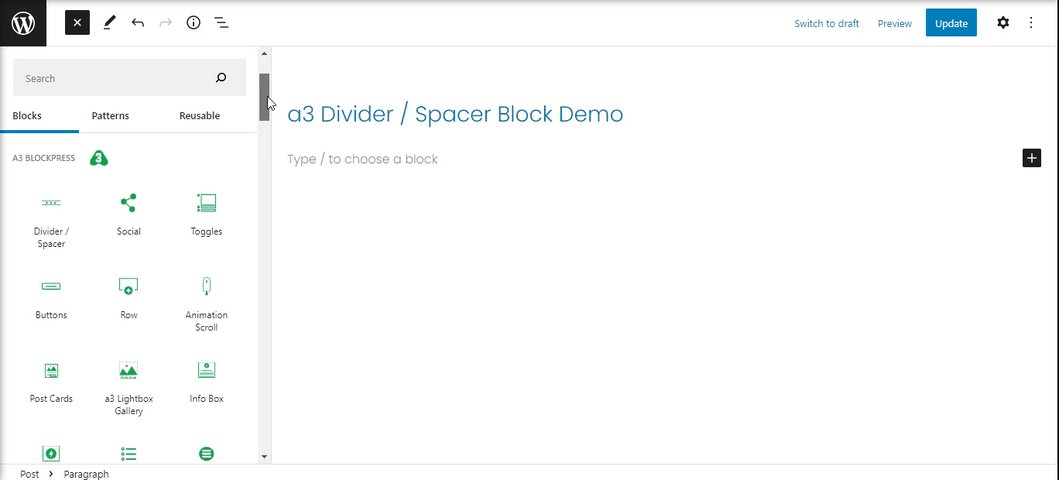
So to get started chose the Divider / Spacer block from a3 Blockpress block list.

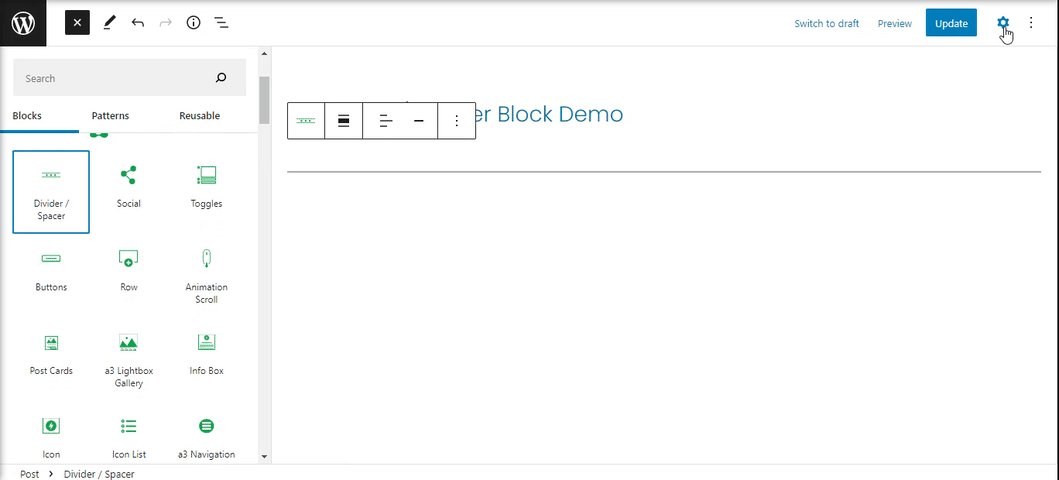
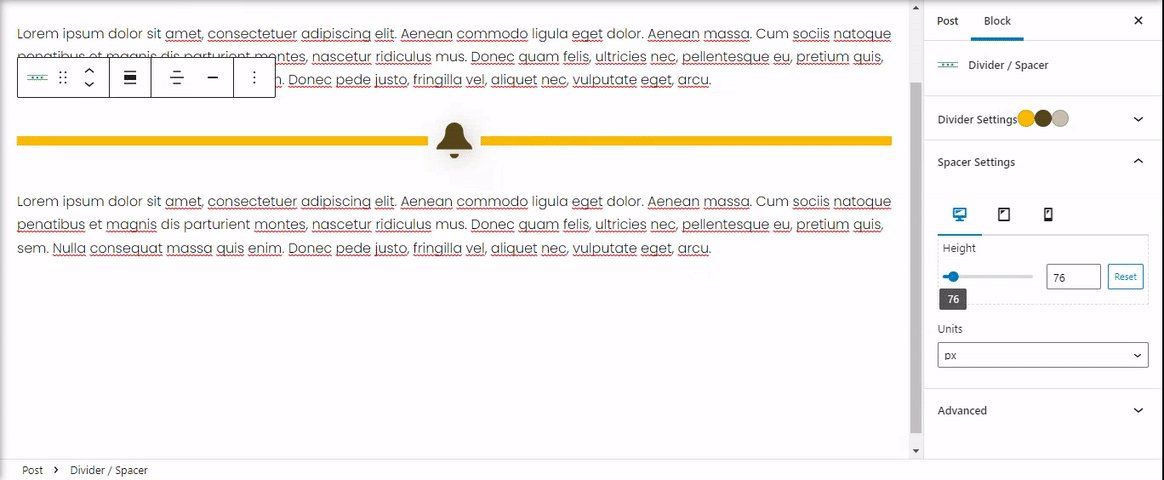
Block Toolbar
In order to reveal the block toolbar, you can click on the block and the toolbar will display.
Every block comes with unique toolbar icons and blocks specific user controls that allow you to manipulate the block right in the editor.
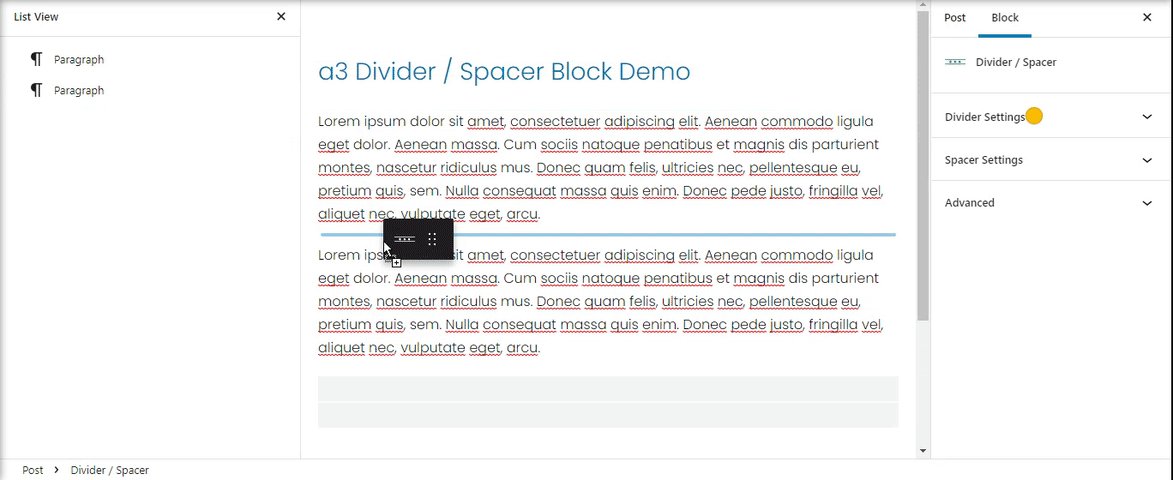
- Drag the block – To drag and drop the block to a new location on the page template, click and hold the rectangle of dots, then drag to the new location.
- Arrows Up and Down – The up and down arrow icons can be used to move a block up and down in your document.
- Change Alignment – Choose divider or be wide as layout or full width.
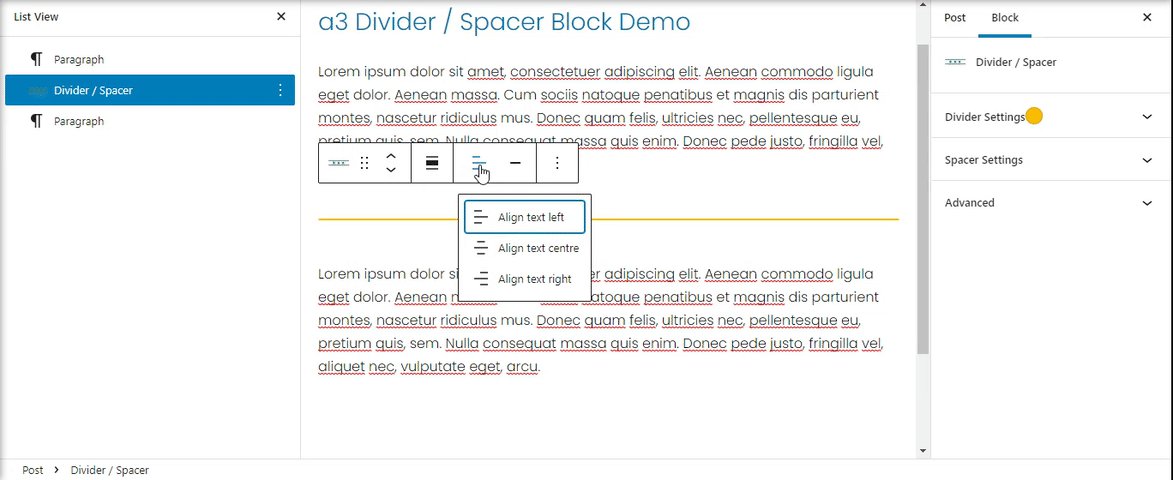
- Change Text Alignment – Change the divider from right center or left.
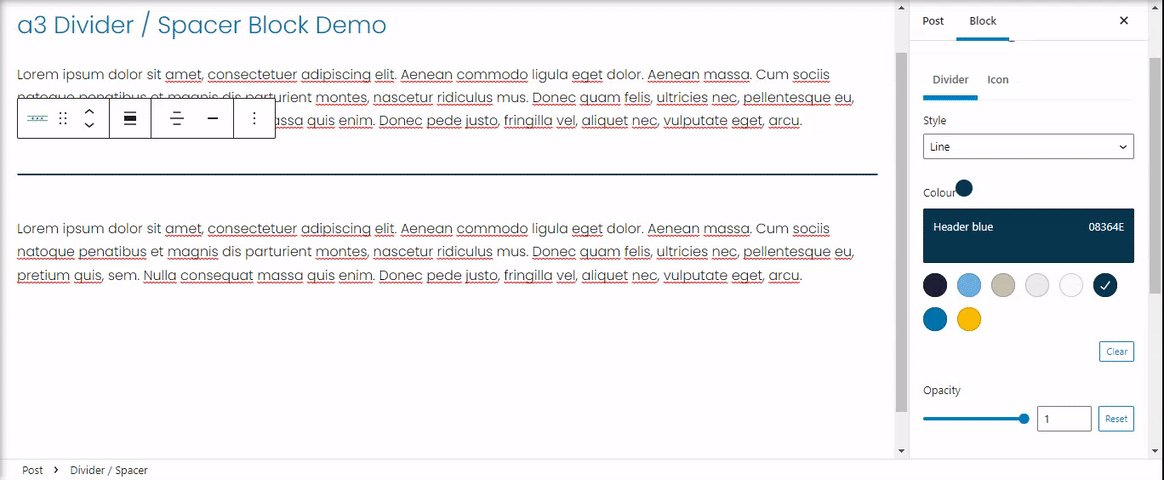
- Divider Style – You can set your spacer to show 4 different ways: Line, Dashed, Doted or Double.
- Block Options – The more options extend the options on a block toolbar. Giving you more features to be able to customize your block further.

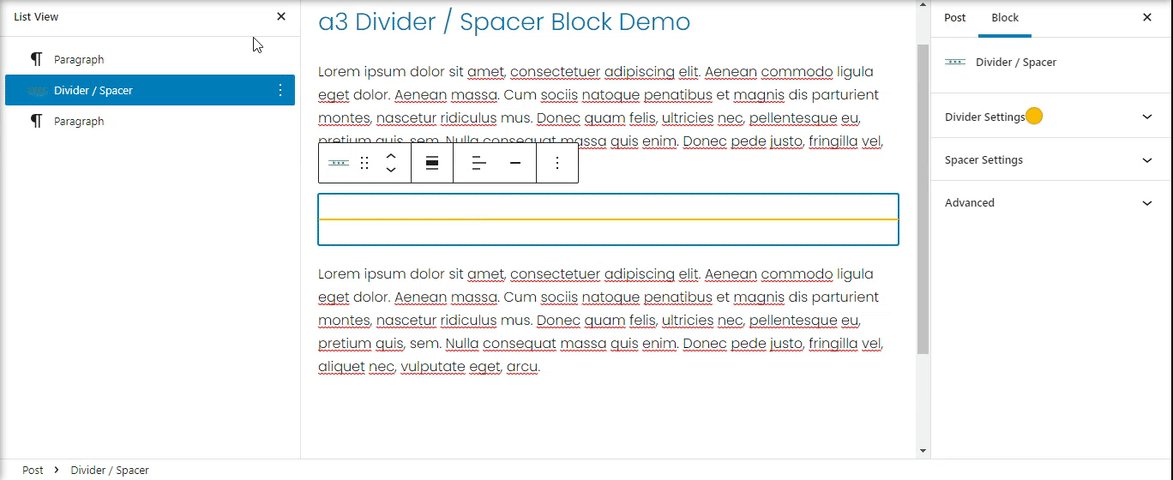
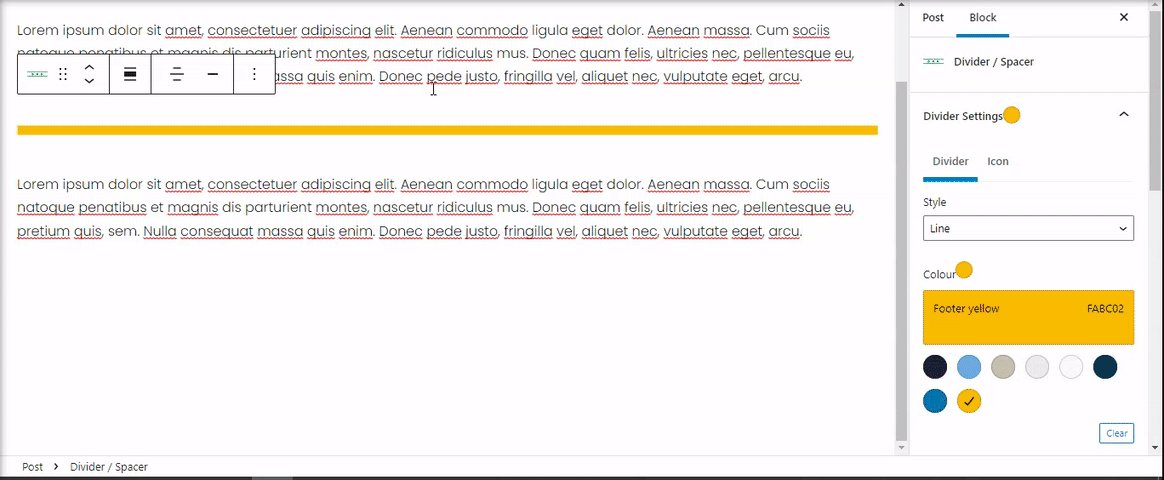
Divider Settings
Every block has specific options in the editor sidebar in addition to the options found in the block toolbar.
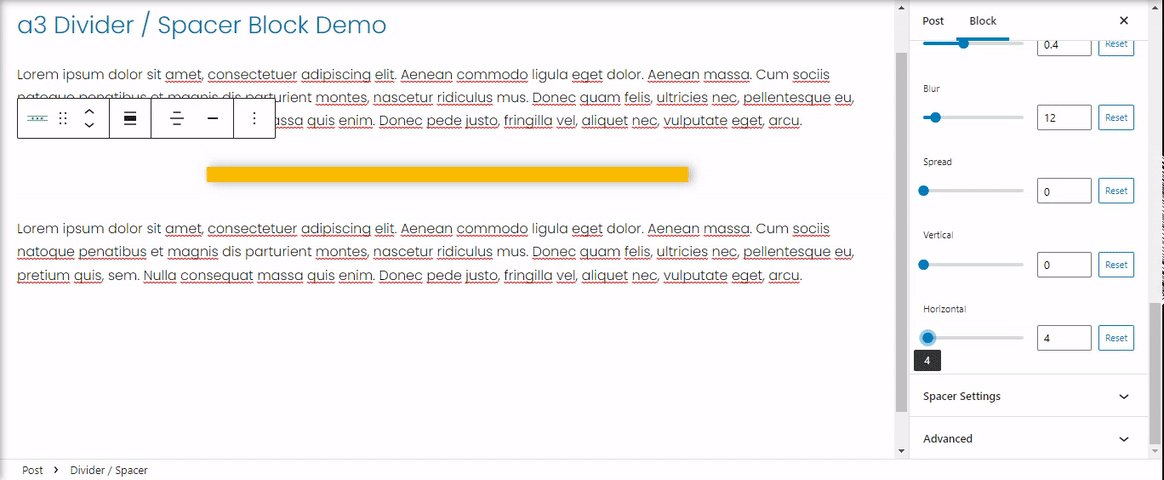
Set the appearance of your divider / spacer block:

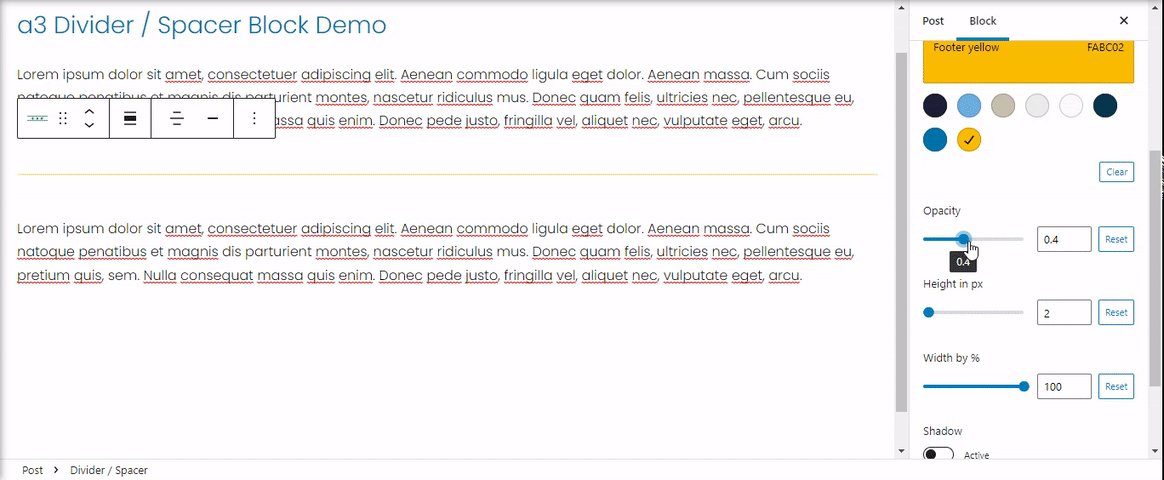
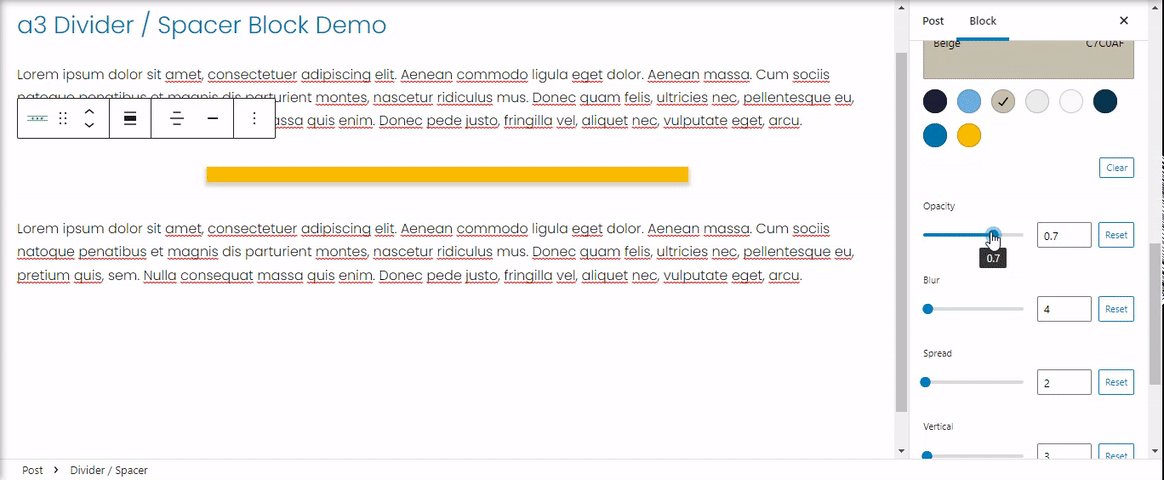
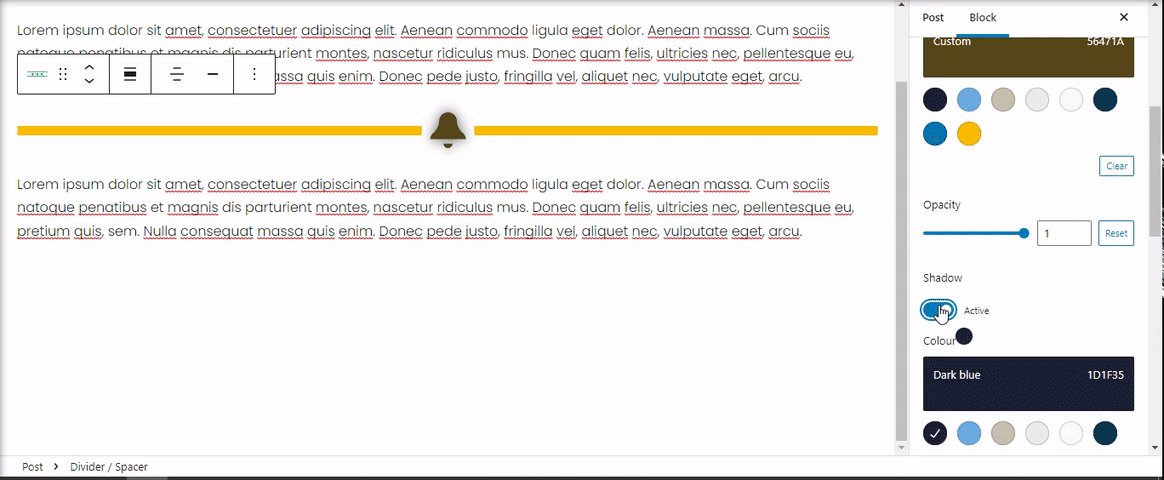
To style your divider you have options like style (see above), set the color of the divider, opacity, height in px (thickness) and the width by %. You can even add a shadow to your divider with option to style it.
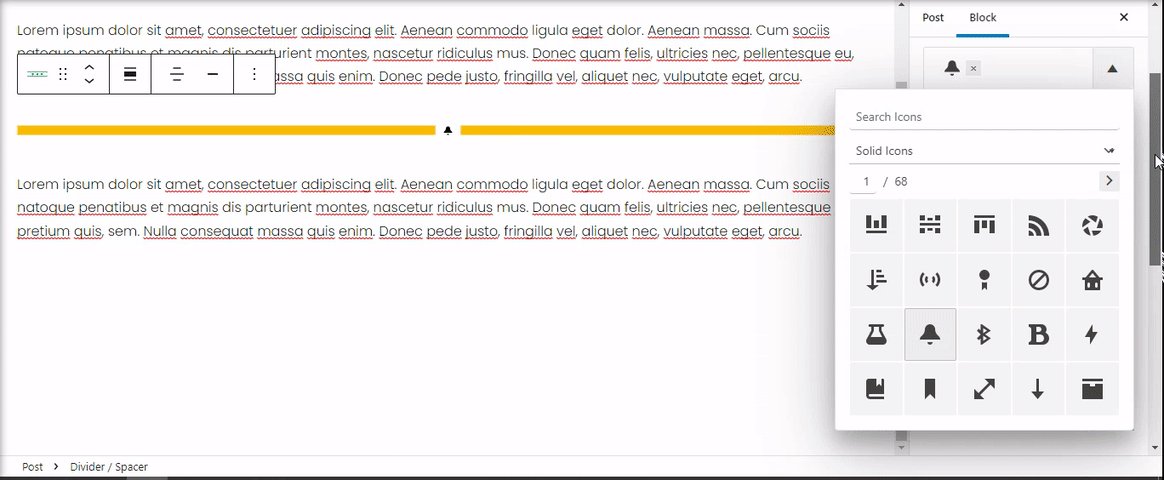
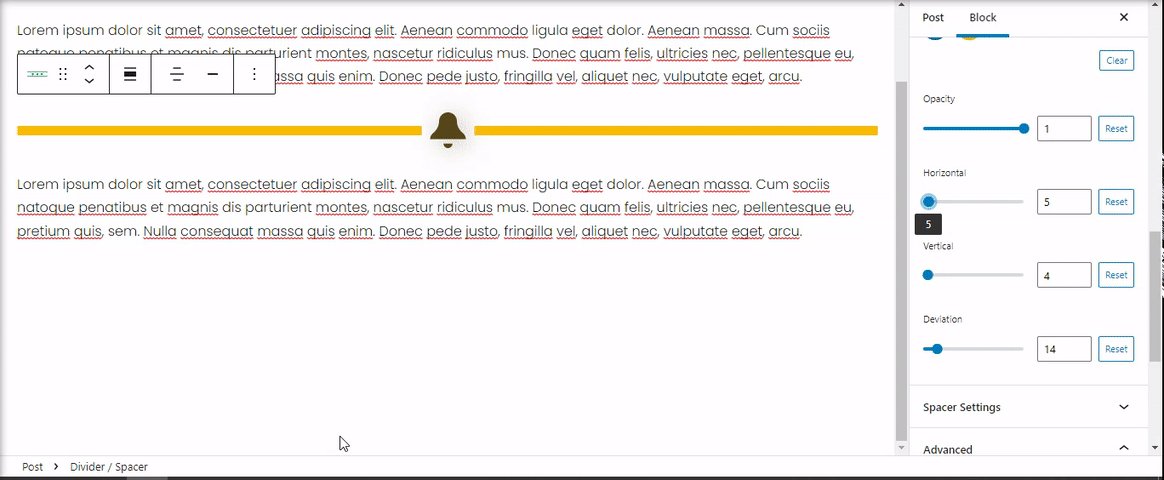
Icons Setup
To make it more versatile and give more functionality our divider block have option to add icons to the space bar. The icons have option style to make sure it will fit with your theme design.

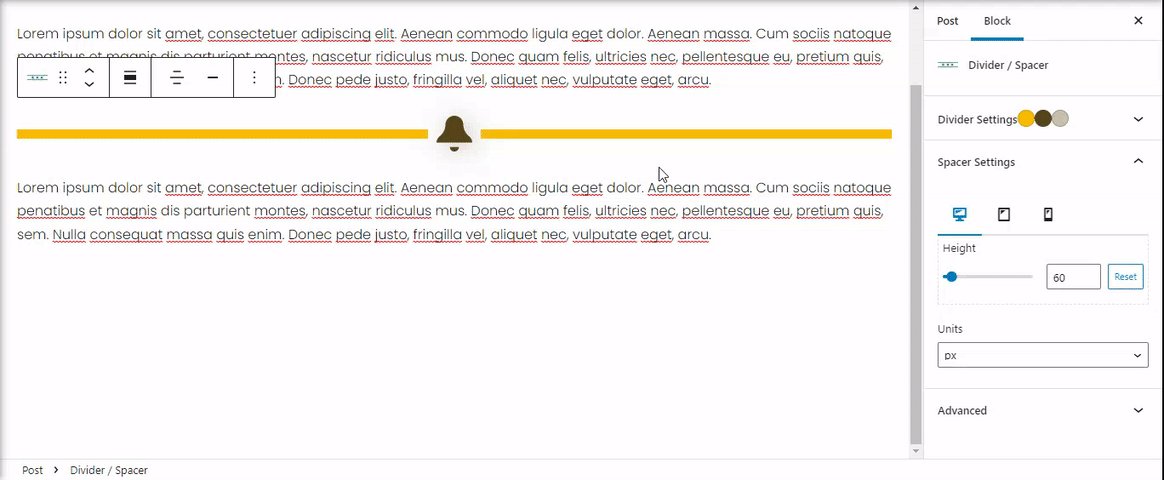
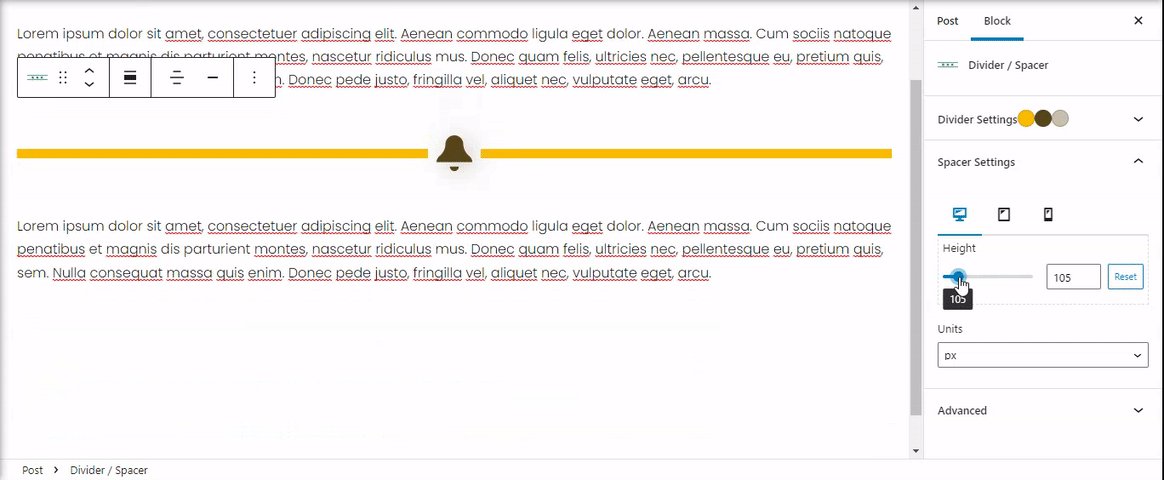
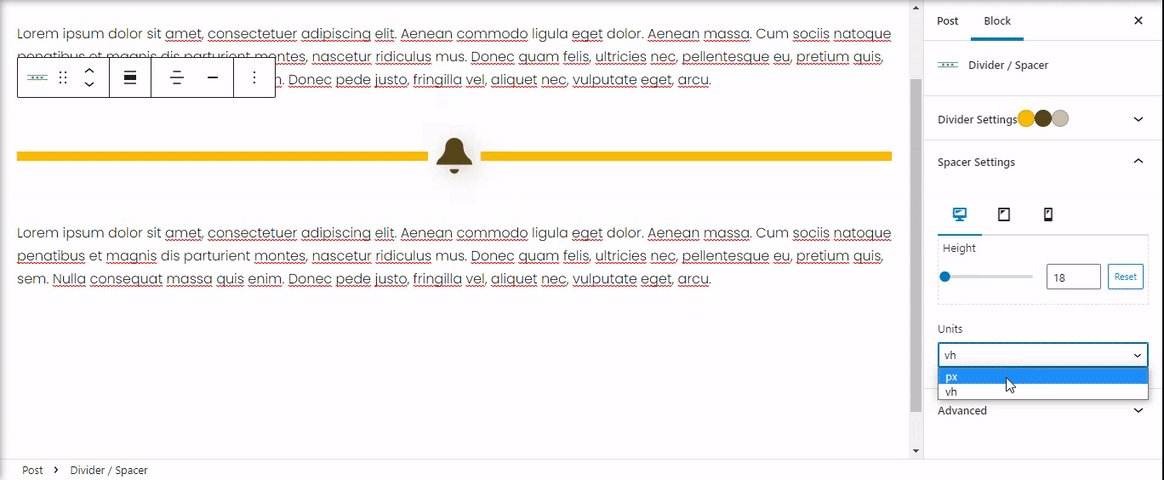
Space Settings
The Height setting adjusts the height of the space you want to add by typing the number or drag the bar. Adjust the spacing to your desired amount for all devices: Desktop, Tablets and Mobiles. You can change the unit for Height by clicking on PX to display a dropdown with the other supported unit- VH.

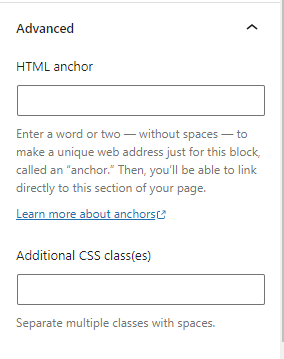
Advanced
The “Advanced” tab lets you add HTML anchor and CSS class(es) to your block.