Getting Started
Breadcrumbs, as they relate to WordPress (or any website), are navigational links that appear at the top of a post or page. They show users the higher-level categories that led them to the content they’re currently viewing and also enable easy navigation back to previously-viewed pages.
a3 Breadcrumbs block is a easy way to add a navigational links anywhere into your website. The block comes with many features and settings that make it very easy to be use.
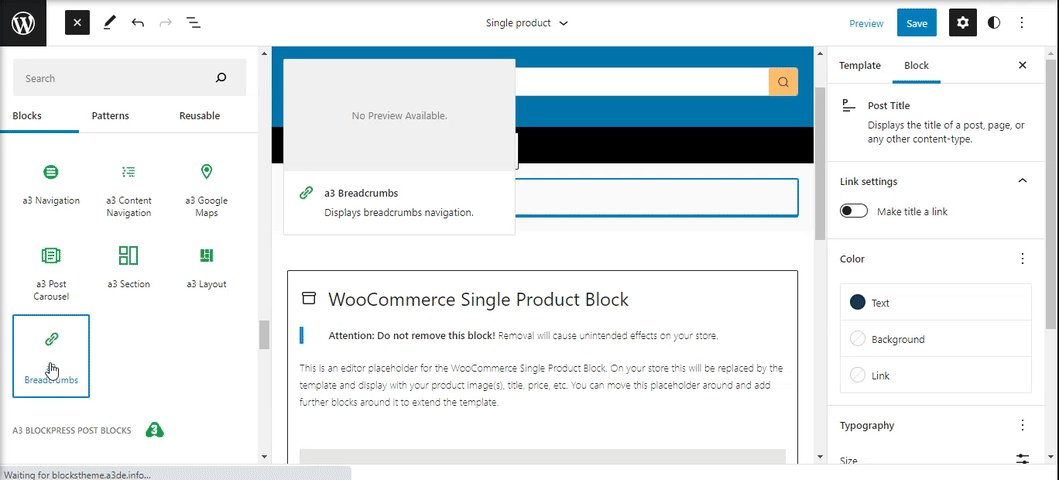
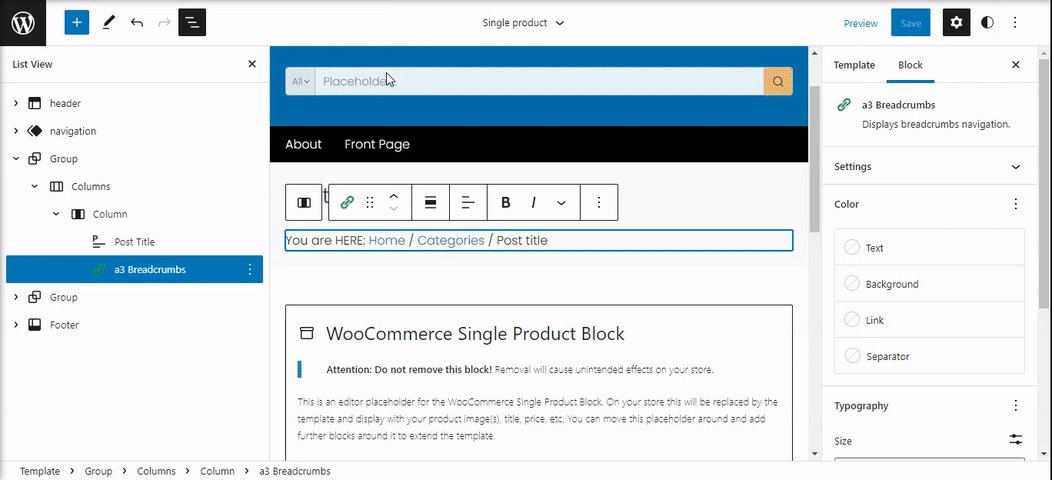
So to get started chose the a3 Breadcrumbs block from a3 BlockPress list or type the name of the block. Click on the + Block Inserter icon and search for “Breadcrumbs”. Click it to add the block to the post or page.
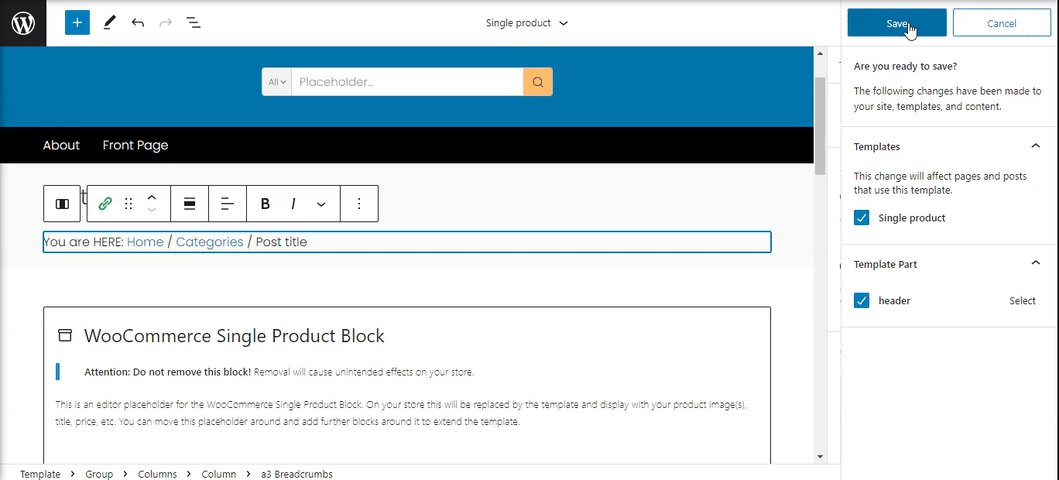
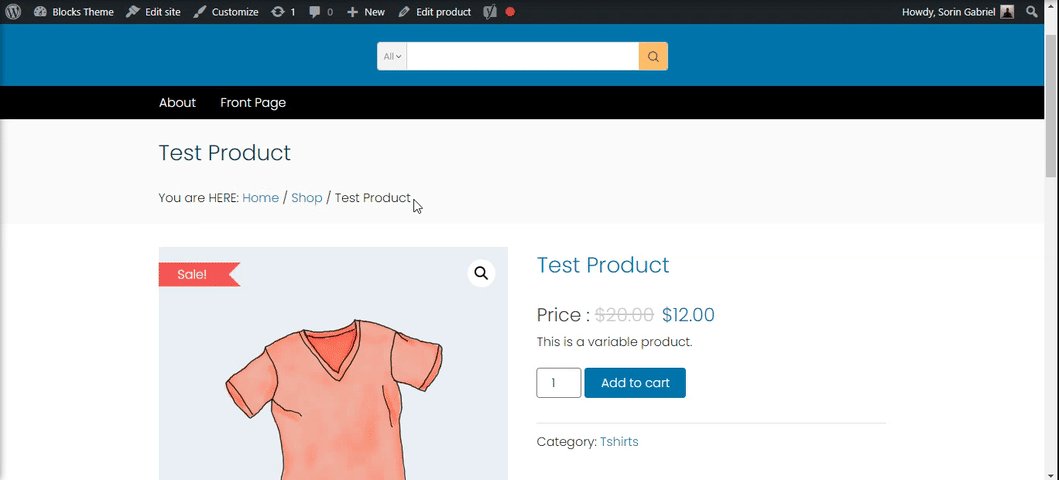
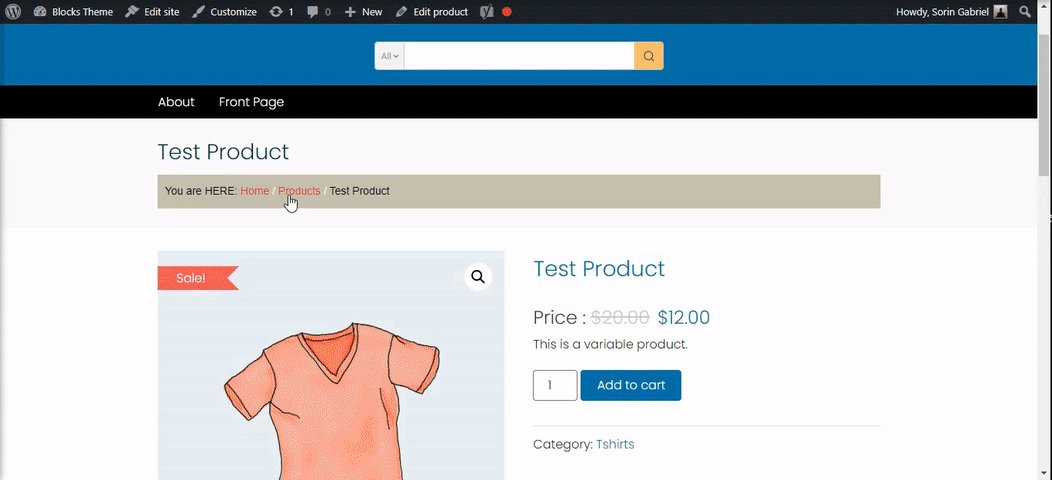
In our example we used WordPress Full Site Editor and BlockPress Theme. Will add the a3 Breadcrumbs block under a Product Title and style it.

a3 Breadcrumbs Settings
Our block comes with couple unique settings like choosing from witch plugin to show the Breadcrumbs:
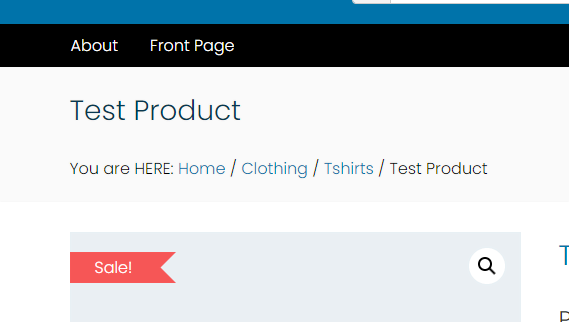
- Display with Wordpress SEO – On this will show breadcrums from Wordpress SEO plugin.
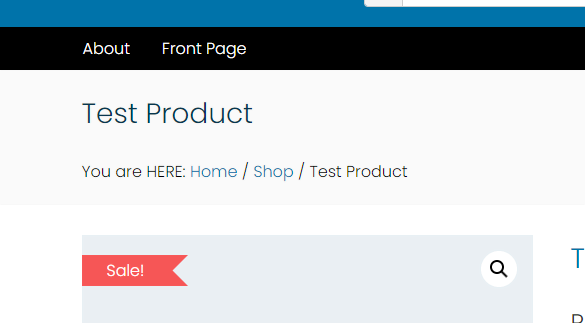
- Display with WooCommrece – On this will show breadcrums from WooCommrece plugin.
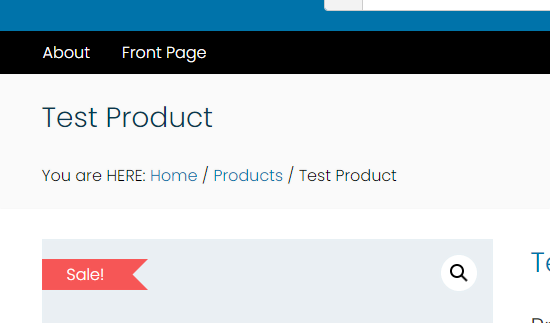
If none of the options are selected then will show the default breadcrumb from block. The difference between those options are the tree link that will show on front end.
a3 Breadcrumbs Style
You can find the style of the block on the editor sidebar.
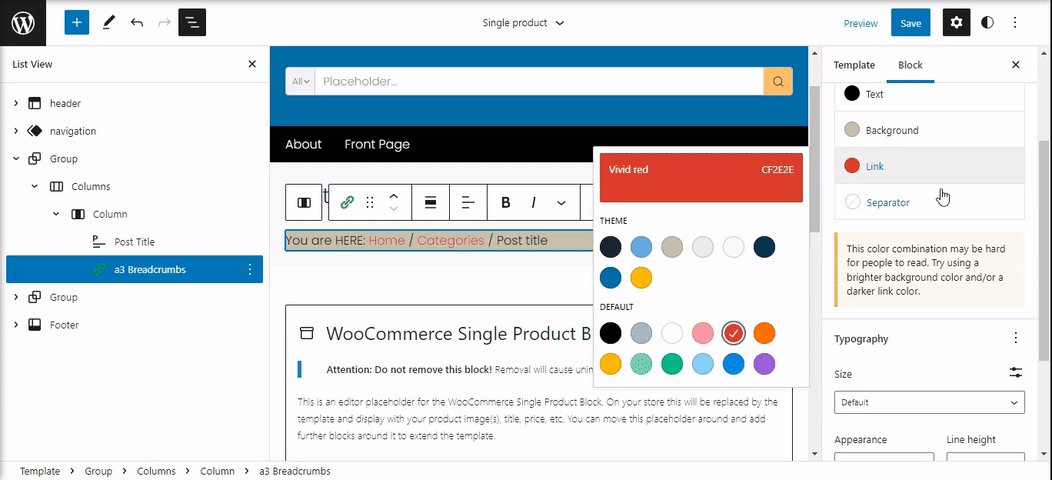
- Colour – You can customize the text color, background color, and link color for the Breadcrumbs block. The color options available will vary based on the theme.
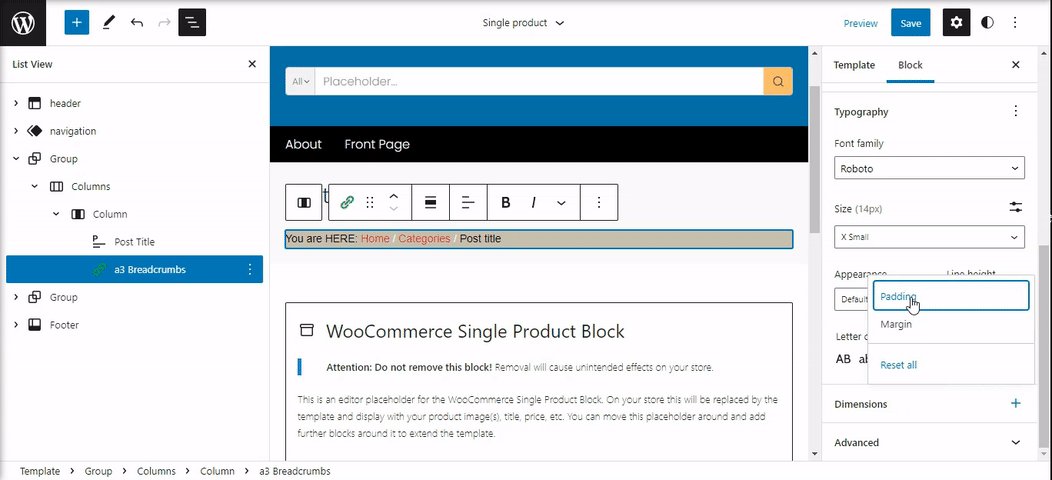
- Typhography – On this tab, you can adjust the Font size, Appearance, Line height, Letter case, and Letter-spacing. To access all the typography options click on the + button in the right corner of the Typography tab.
- Dimension – The Dimensions settings allow you to customize the padding and margin for the block.

Advanced
The advanced tab lets you add a CSS class to your block, allowing you to write custom CSS and style the block as you see fit.