Getting Started
Add amazing scrolling animation for all your core or custom Gutenberg blocks. It’s a very simply and easy block to use for a dynamic content. The Animation Scroll block has over 21 animation styles with option for Duration and Delay.
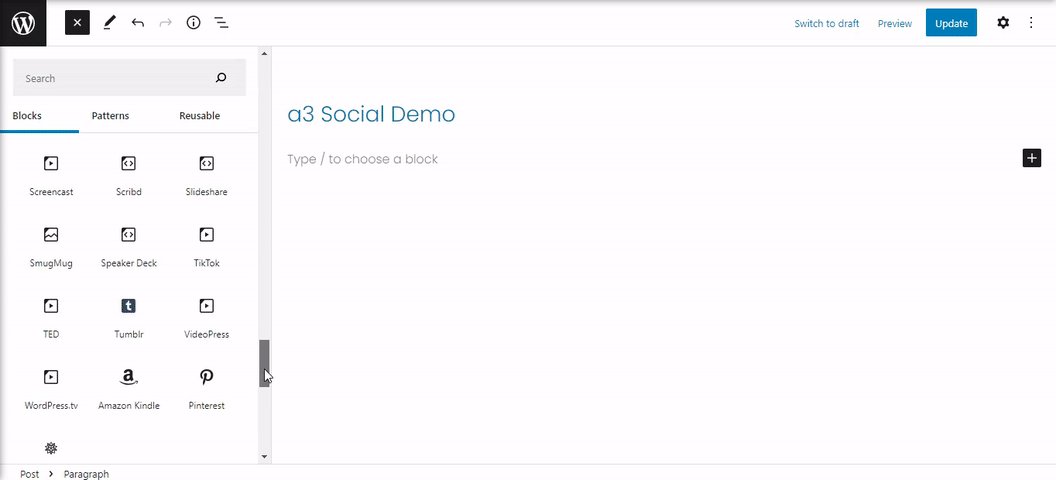
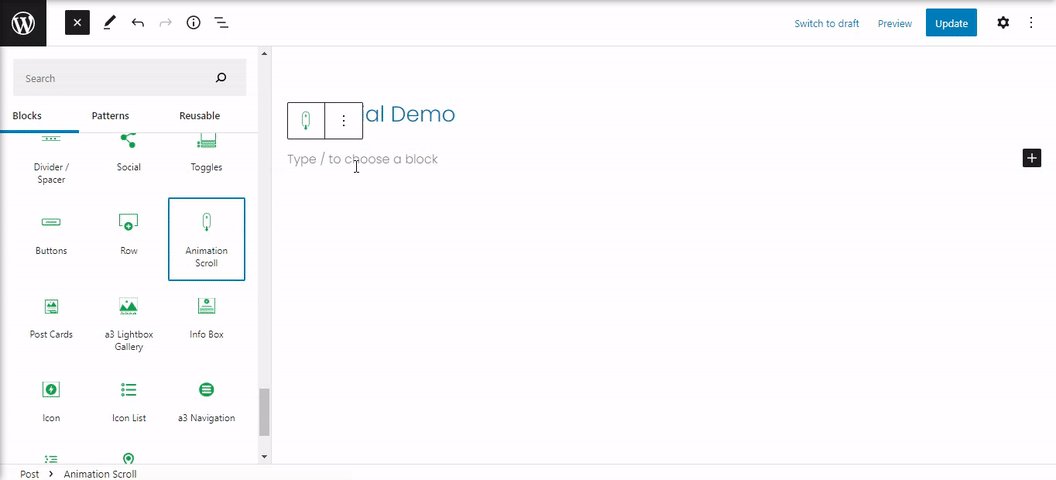
So to get started chose the Animation Scroll block from a3 BlockPress list. Click on the + Block Inserter icon and search for “Animation Scroll”. Click it to add the block to the post or page.

How to use it
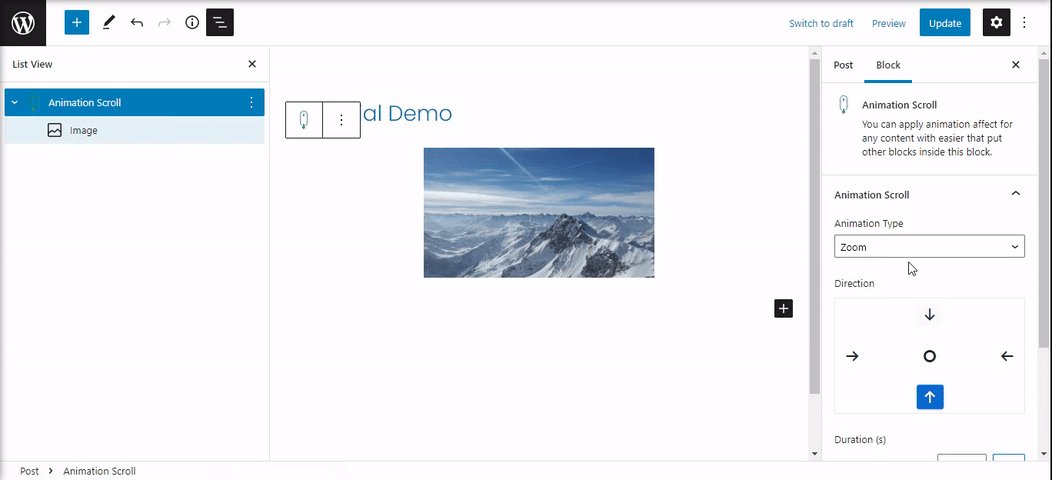
To create a new Animate Block in the Gutenberg editor just insert a new block inside this block. You can apply animation effect for any type of content. Animated Block is a parent block (a container), nesting as many blocks as you want.

This is a demo
A simple effect that make the content more dynamic.
Animation Settings
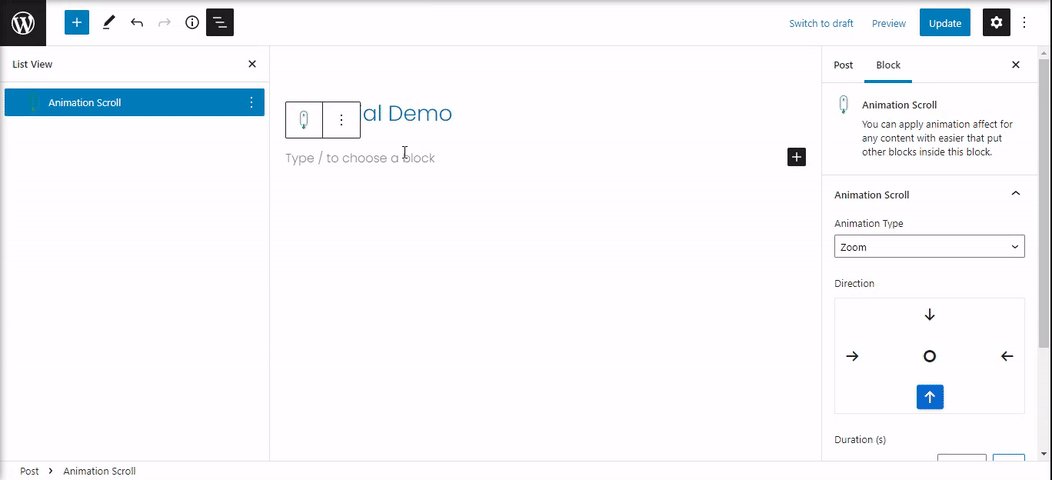
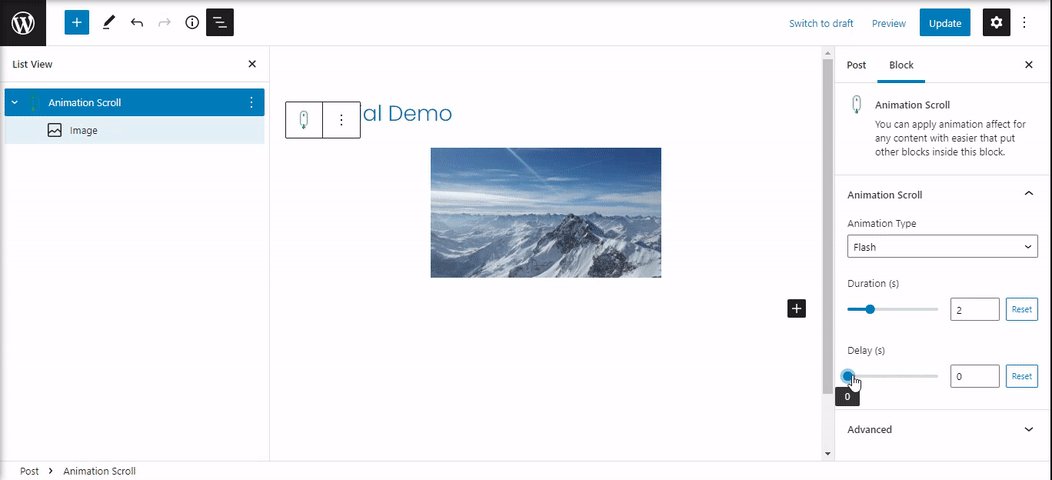
Animation Type effect can have some different settings, depends on the effect selected.
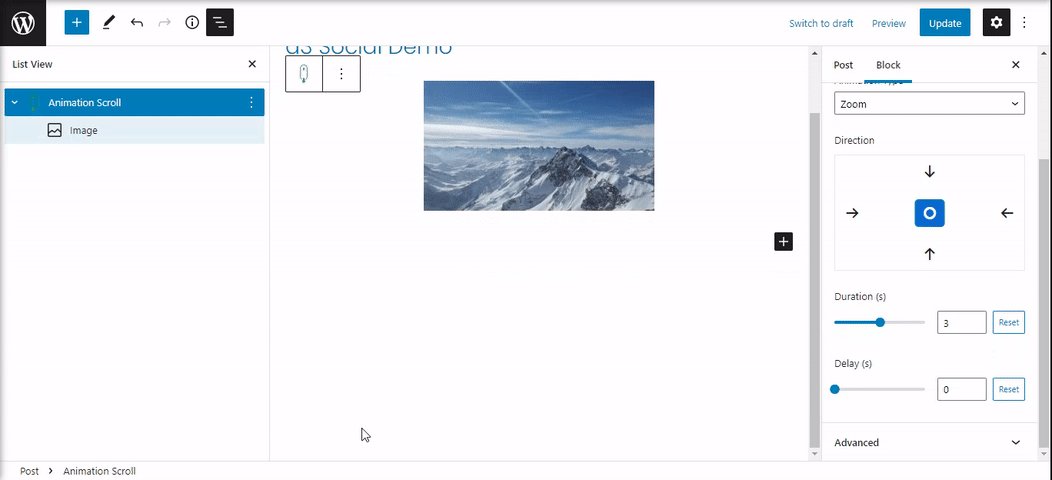
After you insert some content (blocks) clicking on this block will open the settings in the right side of the page. From there you can select:
- Animation Type – Select from 21 type of effects
- Direction – This option will not be available for some animation effects
- Duration – The speed of the animation in seconds.
- Delay – How many seconds to wait before animating the element

Advanced
The advanced tab lets you add a CSS class to your block, allowing you to write custom CSS and style the block as you see fit.