Plugin Download
Download WooCommerce Product Card Quantity Selector plugin from here.
Overview
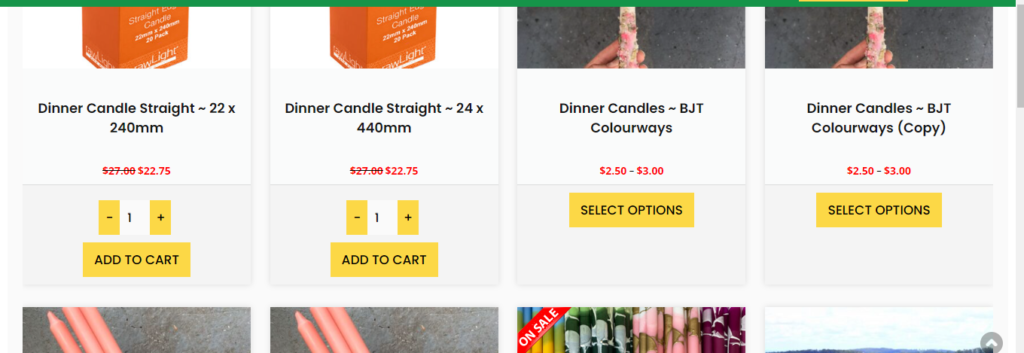
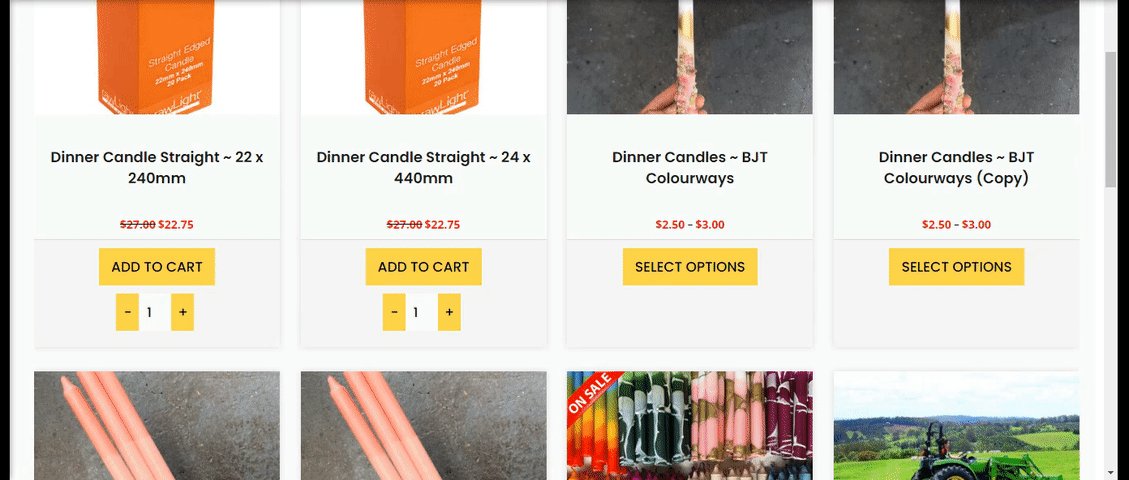
Make life easier for your customers and sell more of your products by empowering your customers to select the product quantity when adding an item to their cart, right from the Product Cards which show on the Shop, Product category and Product Tag pages.
Installation
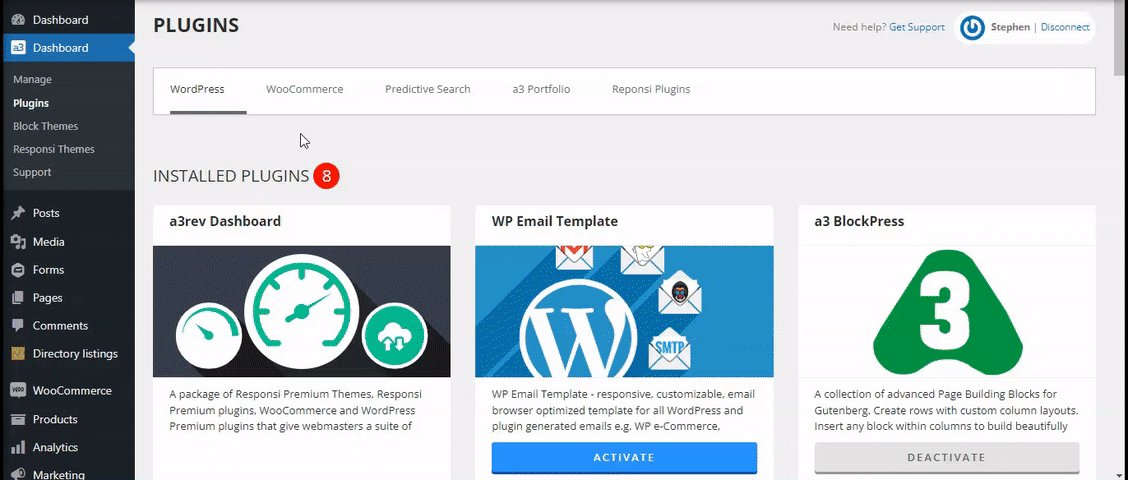
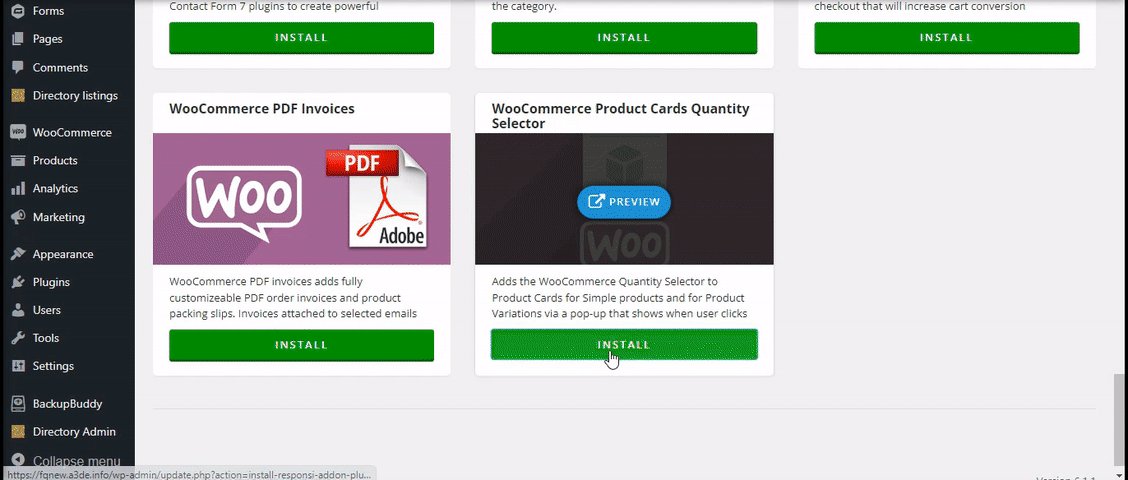
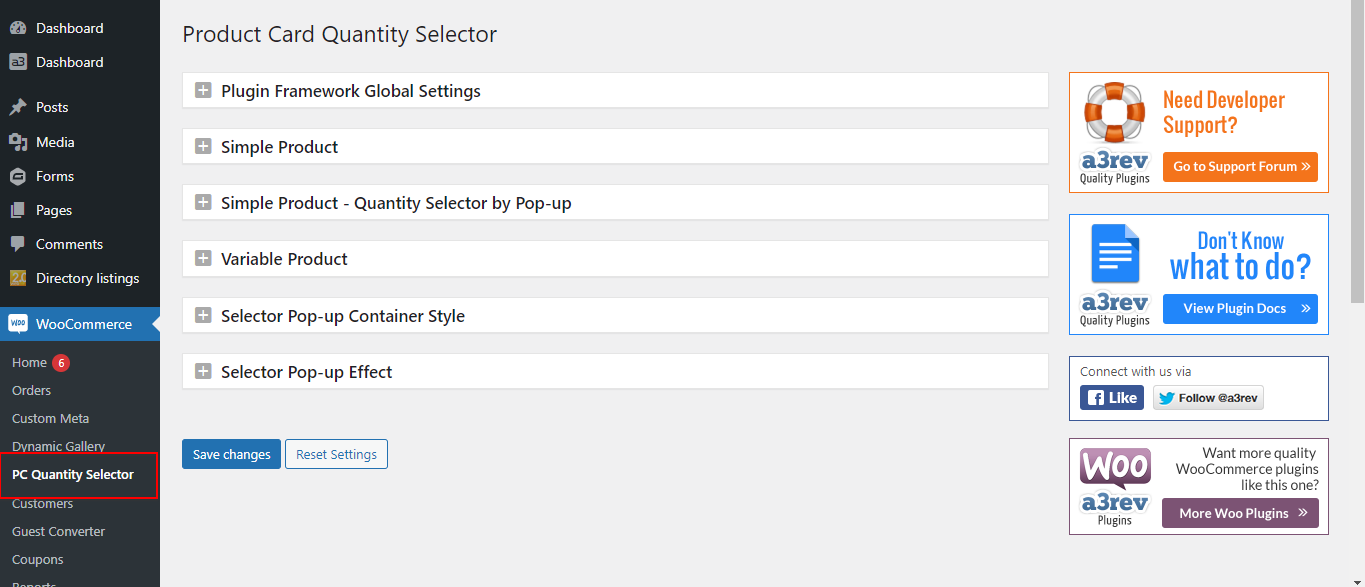
The plugin is available on a3 Dashboard > WooCommerce Plugin. Find the Product Card Quantity Selector plugin on the list, install and then activate it.
From your WordPress admin dashboard go to the WooCommerce menu. Click on it and you will see that the Product Card Quantity Selector menu item has been added to the menu list.

Plugin Settings
From here we will control the behavior of the Product Card Quantity Selector. Let’s have a look on the plugin settings.

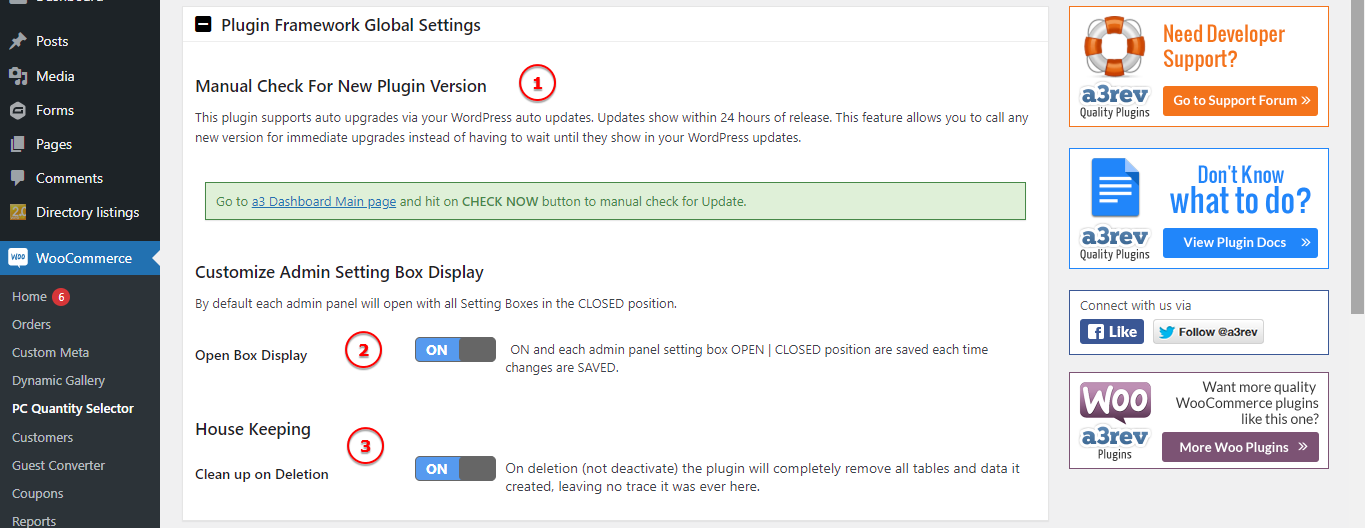
Plugin Framework Global Settings

Image Legend:
1. Manual Check For New Plugin Version – This plugin supports auto upgrades via your WordPress auto updates. Updates show within 24 hours of release. This feature allows you to call any new version for immediate upgrades instead of having to wait until they show in your WordPress updates.
2. Customize Admin Setting Box Display – ON and each admin panel setting box OPEN | CLOSED position are saved each time changes are SAVED.
3. House Keeping – On deletion (not deactivate) the plugin will completely remove all tables and data it created, leaving no trace it was ever here.
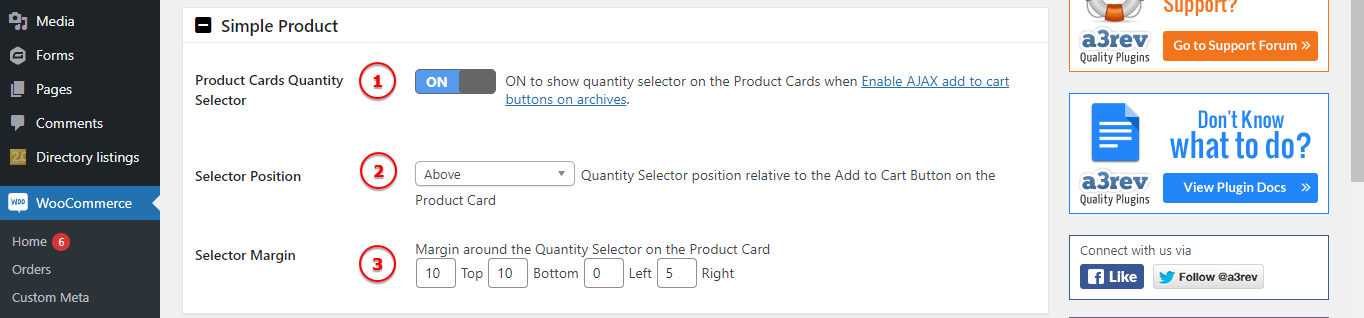
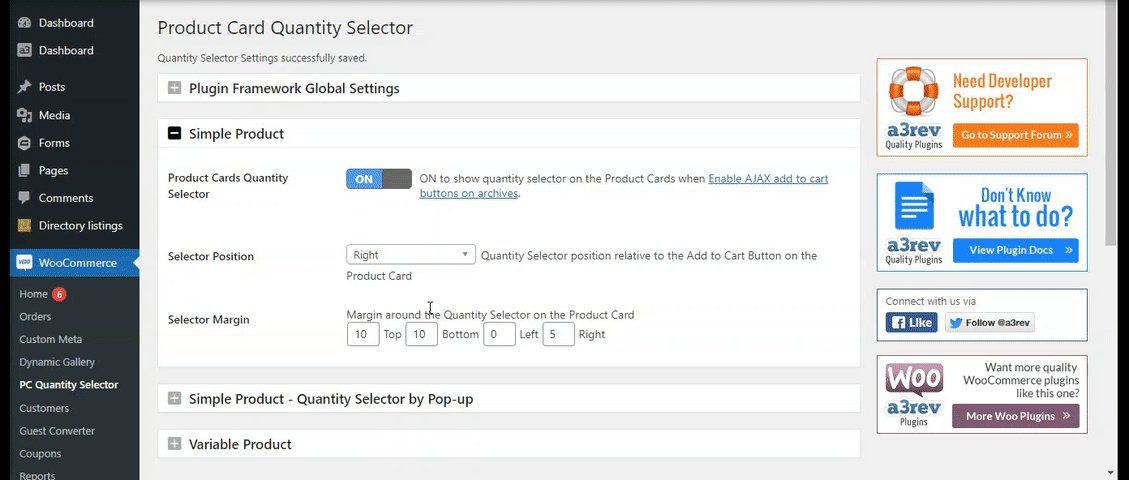
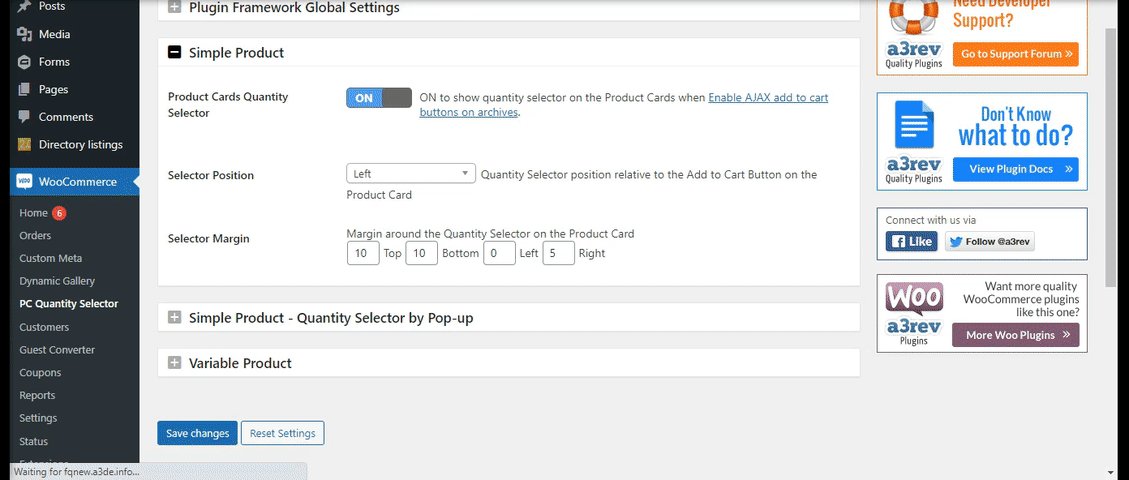
Simple Product

Image Legend:
1. Product Cards Quantity Selector – ON to show quantity selector on the Product Cards when Enable AJAX add to cart buttons on archives.
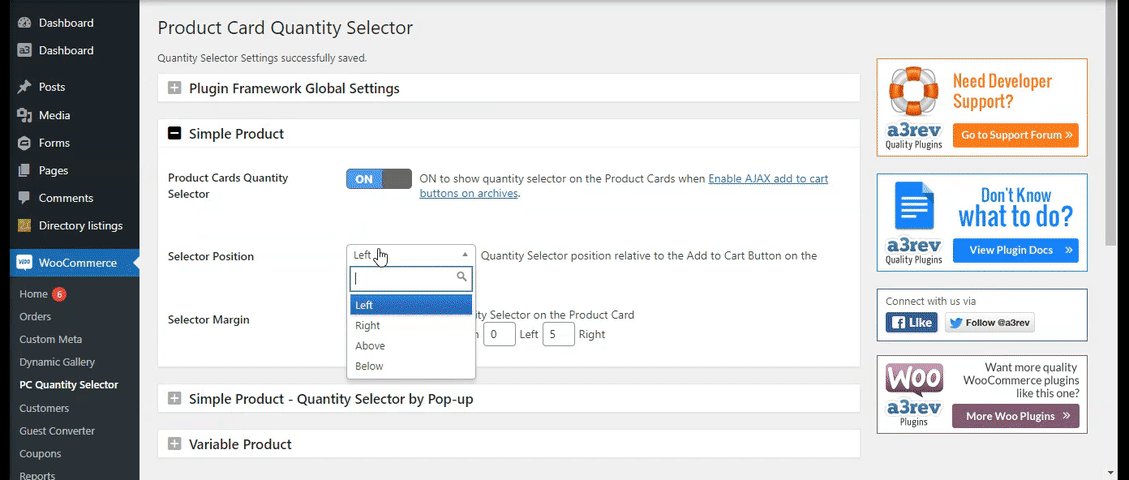
2. Selector Position – Quantity Selector position relative to the Add to Cart Button on the Product Card: Left, Right, Bellow, Above.
3. Selector Margin – Margin around the Quantity Selector on the Product Card.

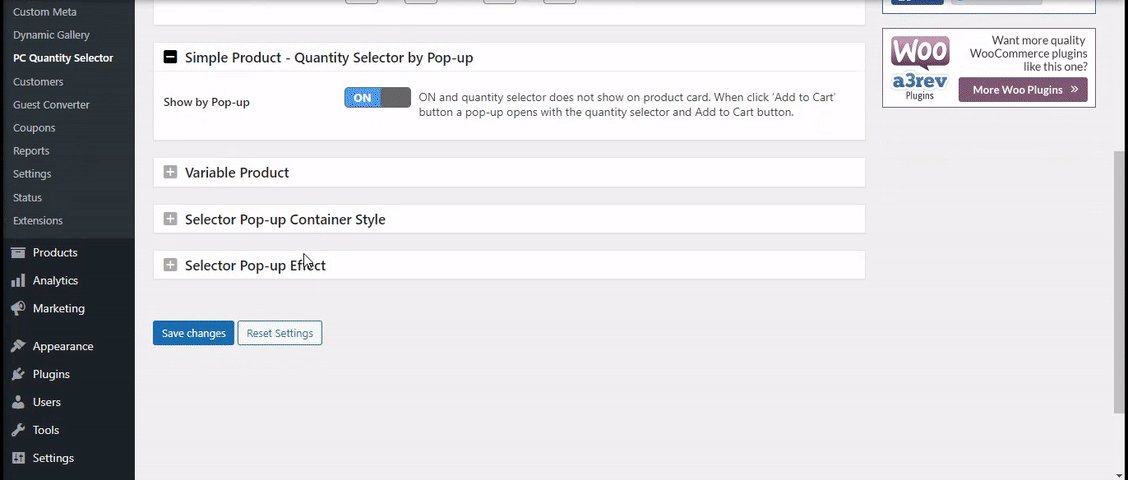
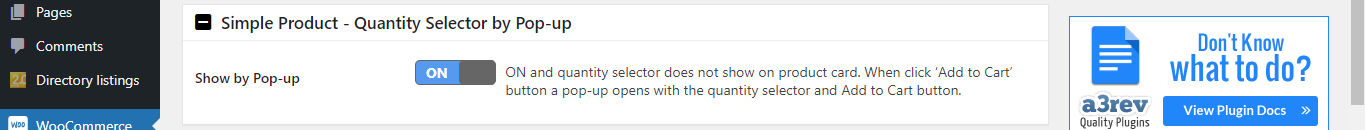
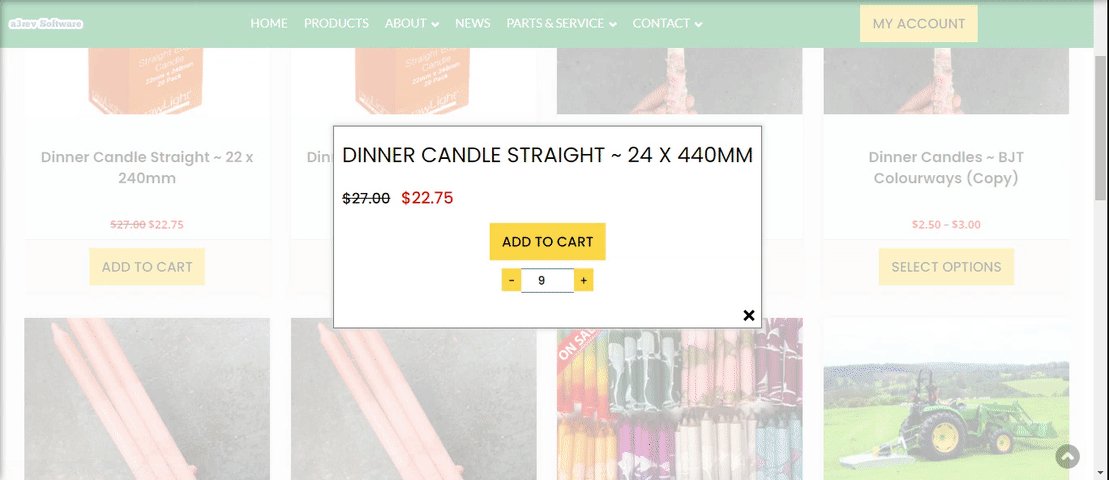
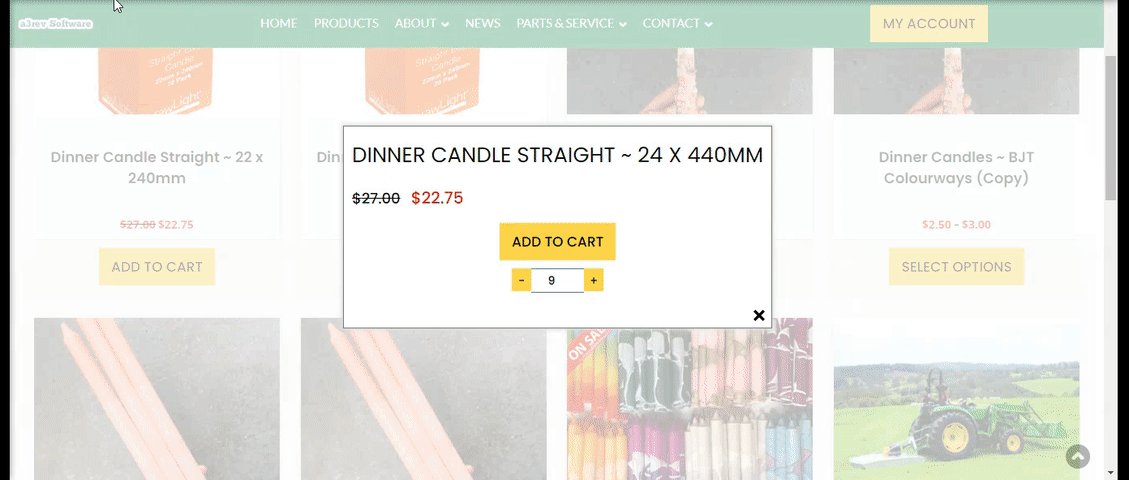
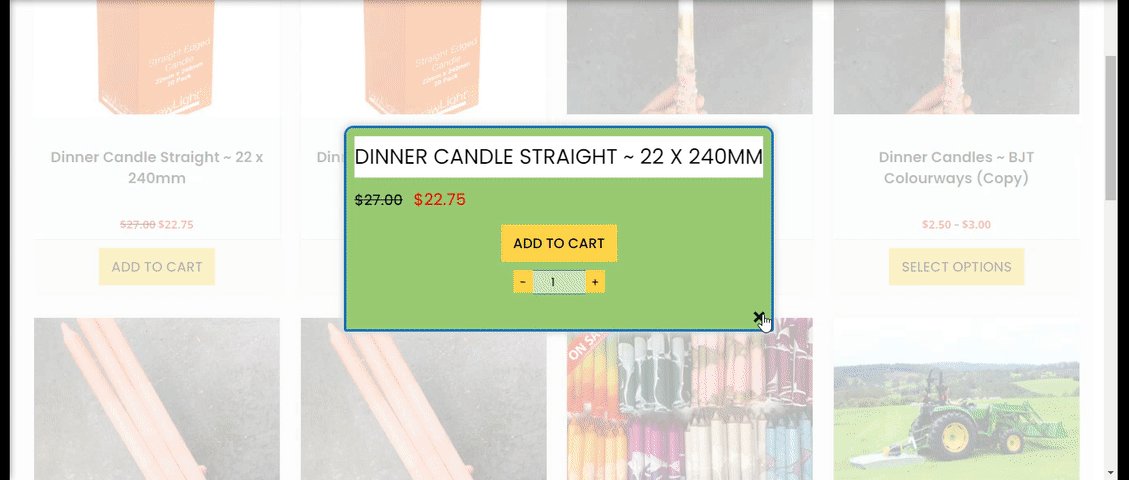
Simple Product – Quantity Selector by Pop-up

Image Legend:
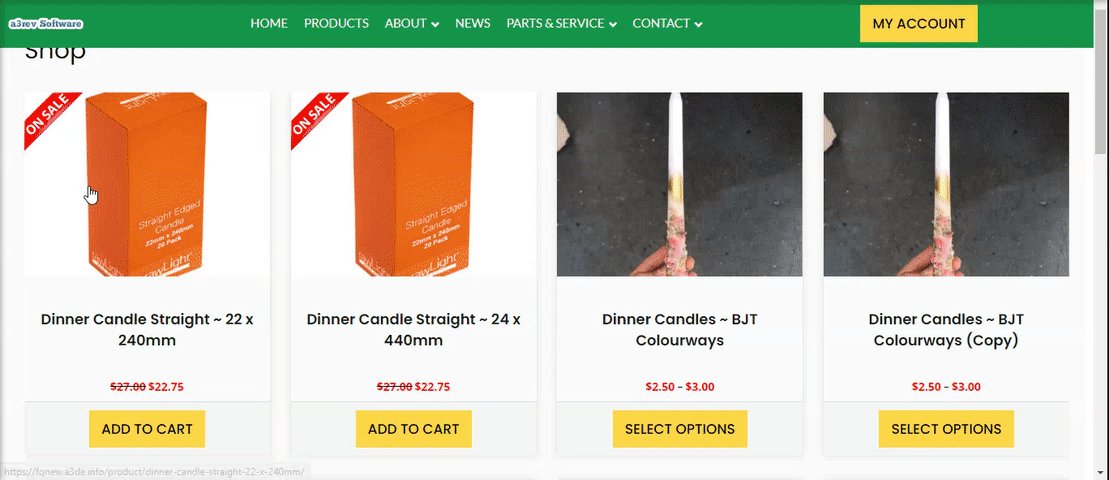
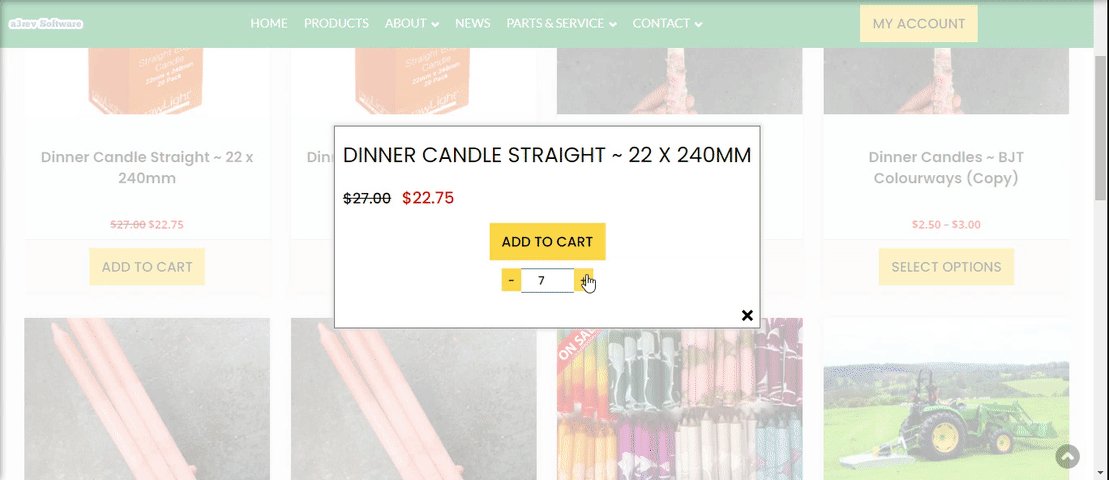
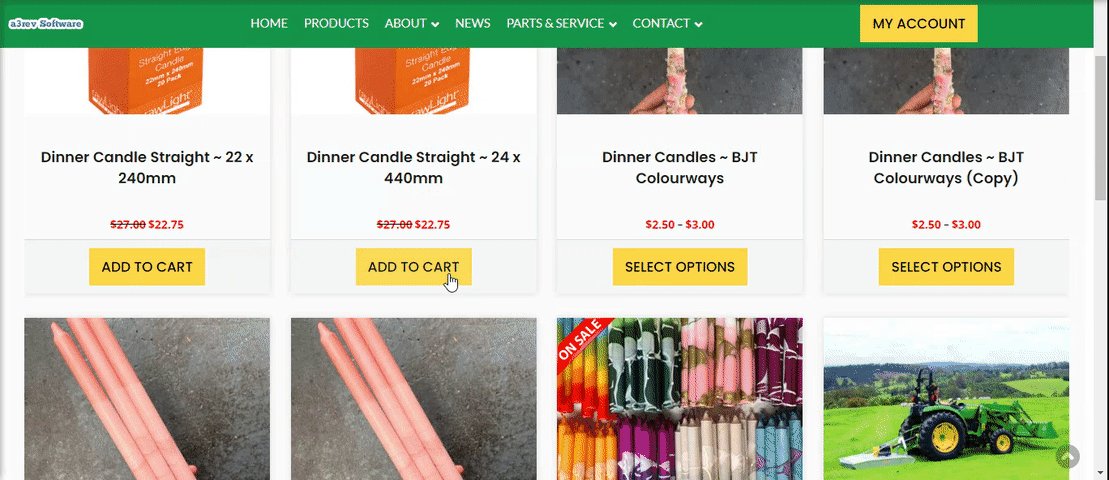
Show by Pop-up – ON and quantity selector does not show on product card. When click ‘Add to Cart’ button a pop-up opens with the quantity selector and Add to Cart button.

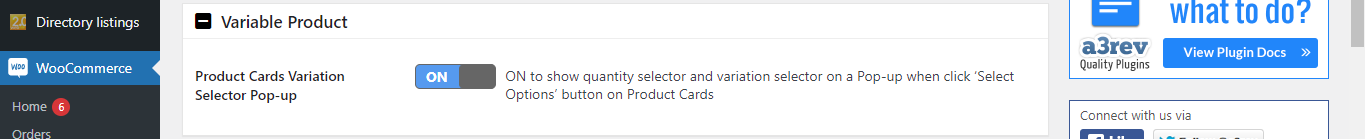
Variable Product

Image Legend:
Product Cards Variation Selector Pop-up – ON to show quantity selector and variation selector on a Pop-up when click ‘Select Options’ button on Product Cards.
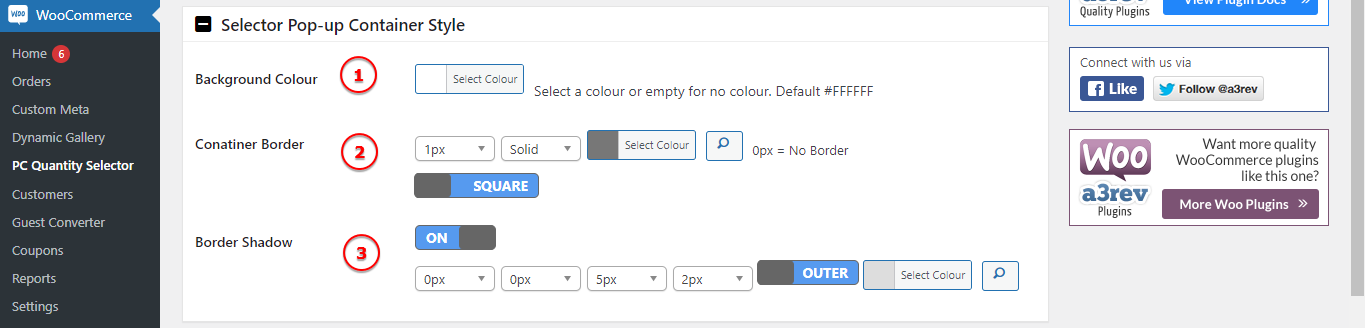
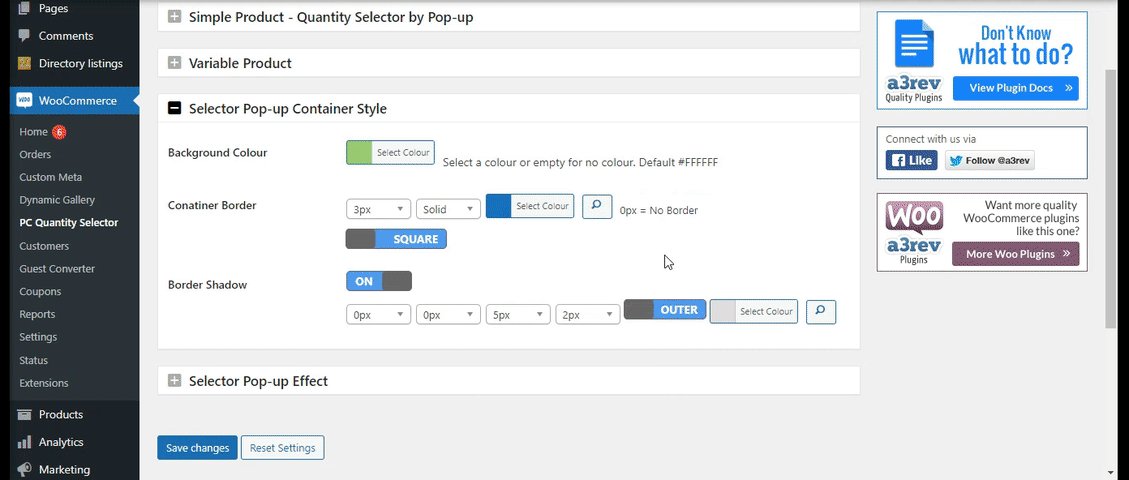
Selector Pop-up Container Style

Image Legend:
1. Background Colour – Select a colour or empty for no colour. Default colour of the popup is #FFFFFF (white).
2. Container Border – Style the popup body container by adding a border.
3. Border Shadow – For more visual appeal style a shadow of the container.

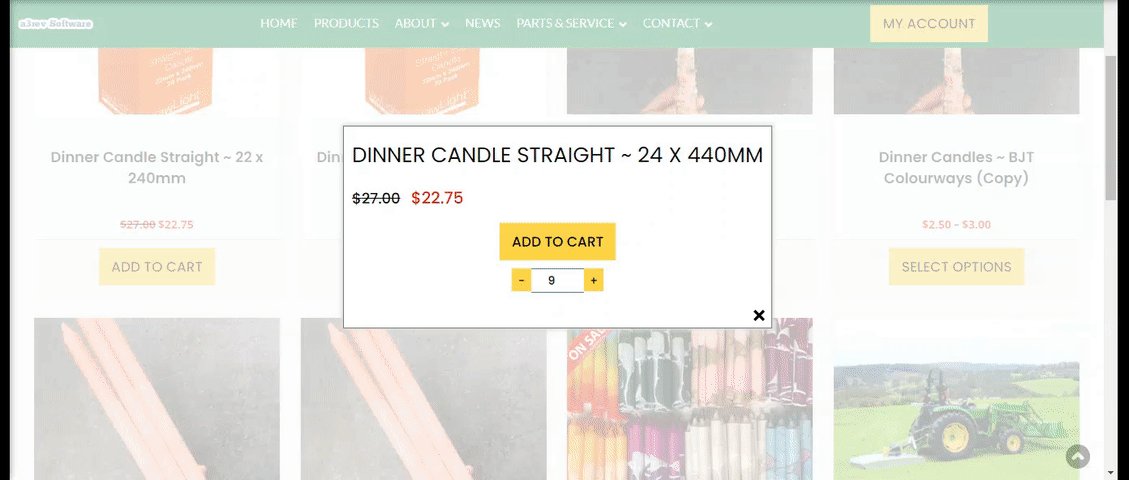
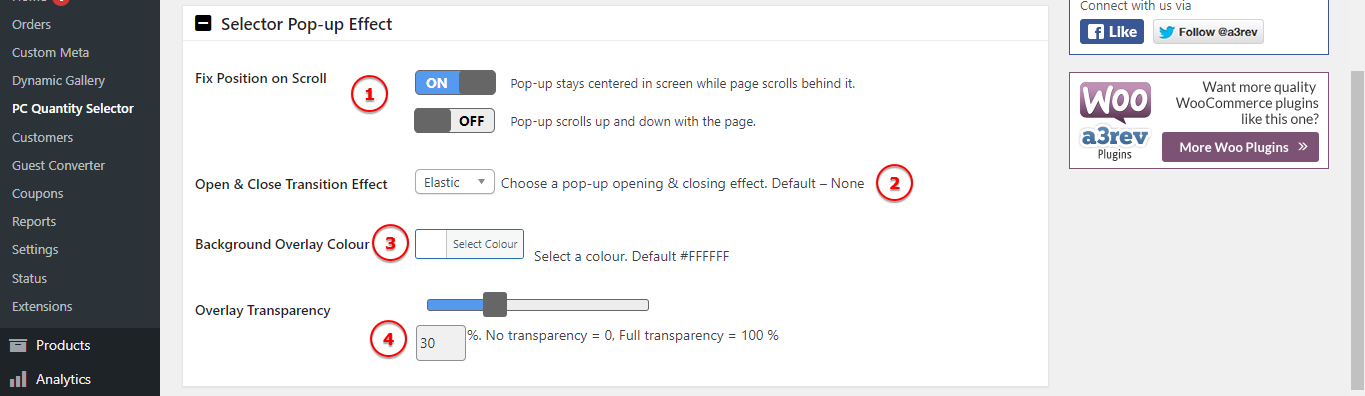
Selector Pop-up Effect

Image Legend:
1. Fix Position on Scroll – Pop-up stays centered in screen while page scrolls behind it or Pop-up scrolls up and down with the page.
2. Open & Close Transition Effect – Choose a pop-up opening & closing effect. Default – None.
3. Background Overlay Colour – Select a colour. Default #FFFFFF.
4. Overlay Transparency – No transparency = 0, Full transparency = 100 %.