Getting Started
a3 Icon List block for WordPress allows you to create gorgeous lists using different icons. The Icon List block come up with many options to fulfill your needs, making your layout less cluttered and showcase list items more effectively. Create checklists or feature lists.
The block comes with a bunch of different features and options that allow you to customize it according to your tastes and the website design.
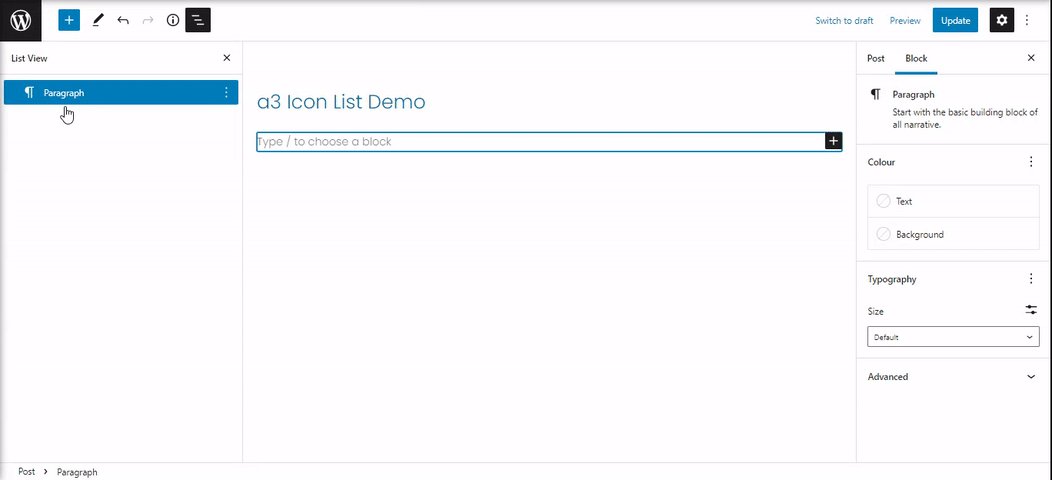
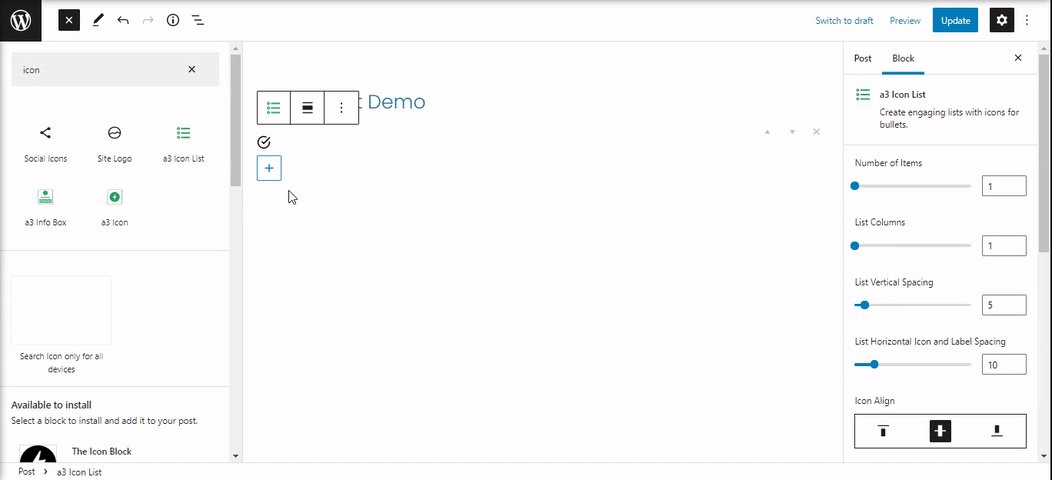
So to get started chose the Icon List block from a3 BlockPress list or type the name of the block. Click on the + Block Inserter icon and search for “Icon List”. Click it to add the block to the post or page.

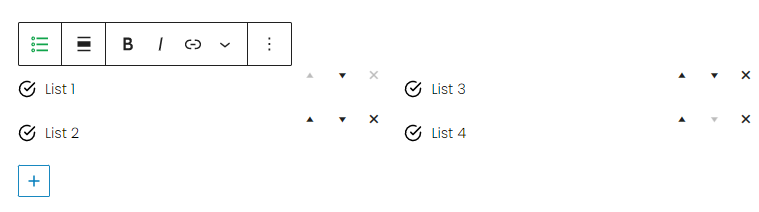
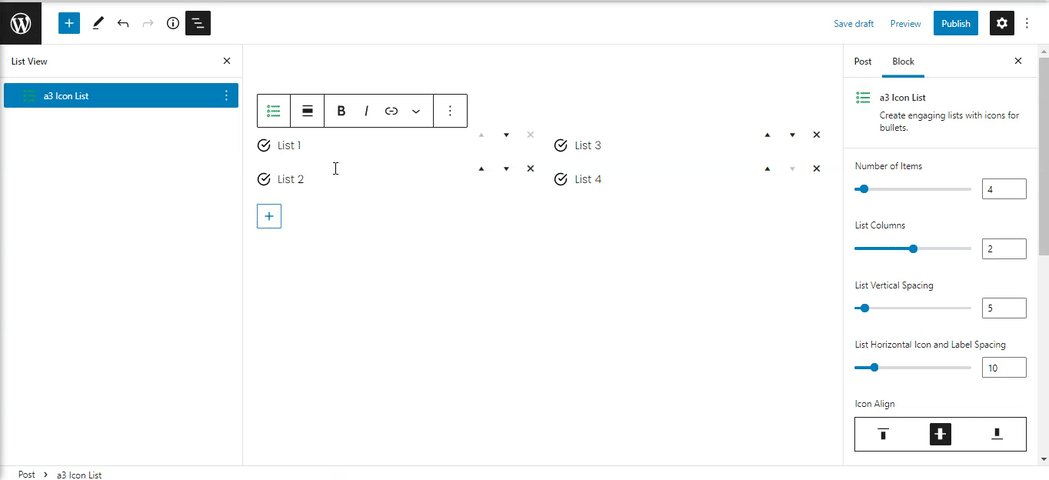
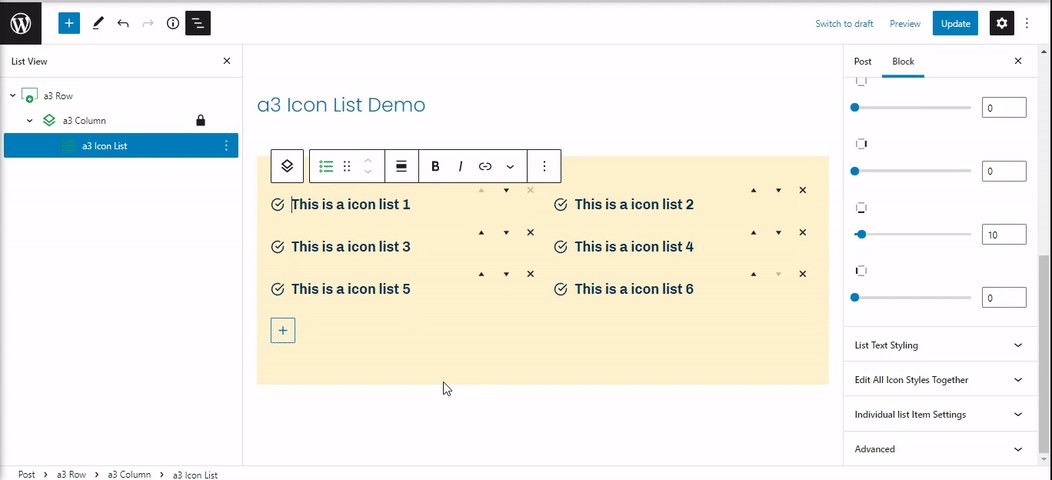
Icon List Toolbar
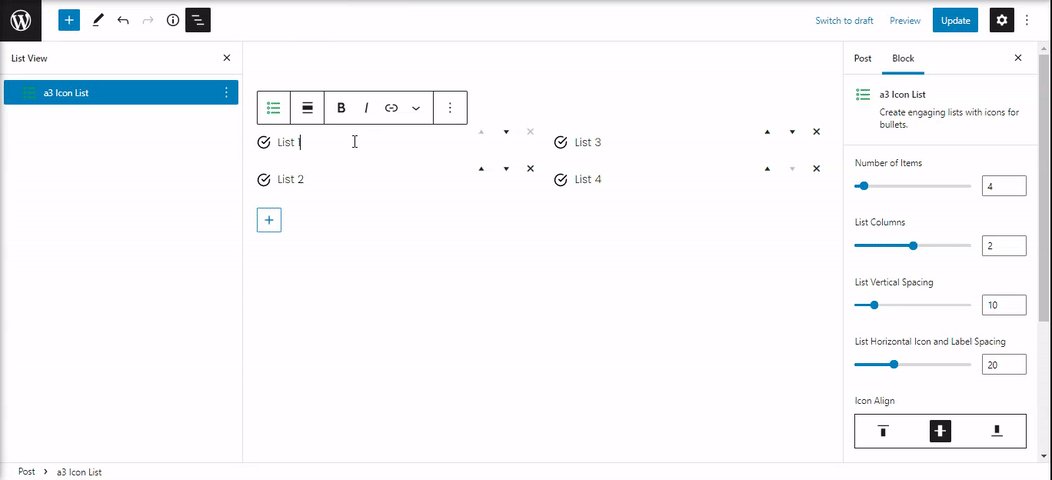
When you select the icon list block, you will see a toolbar on top of it, with several basic editing options:
- Change Alignment
- Text Style
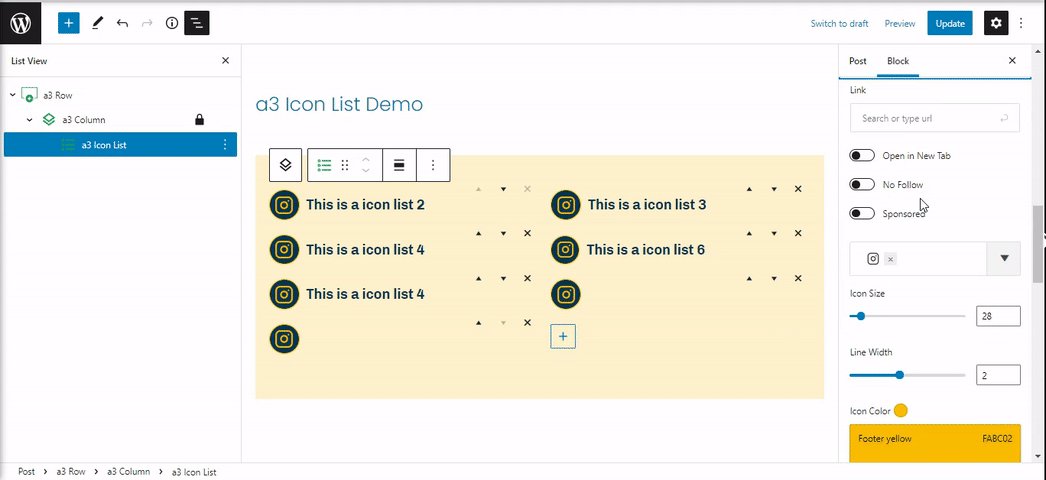
- Add a Link
- Options

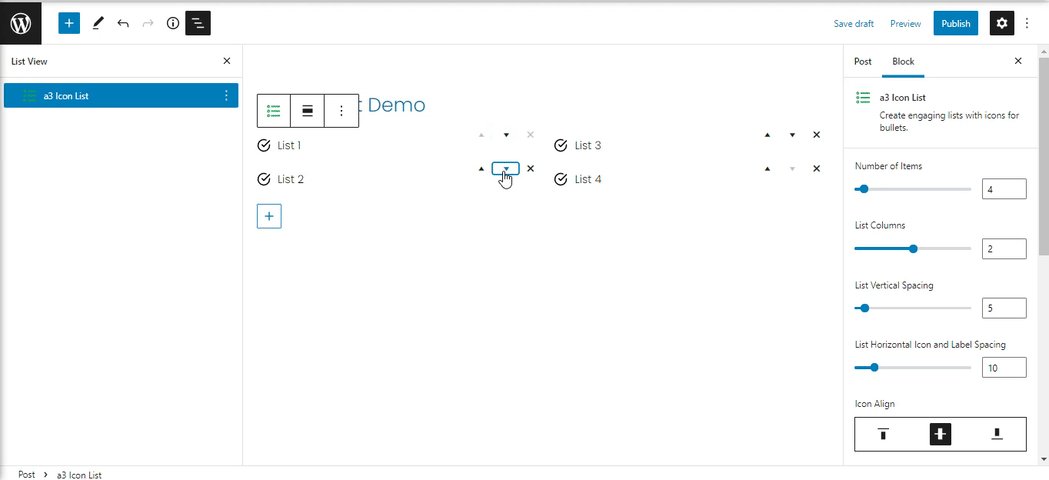
Also you will see the “+” sign that allows you to add more list items. The arrows from the right of each item let you move up or down the items and the “x” will remove that specific item.

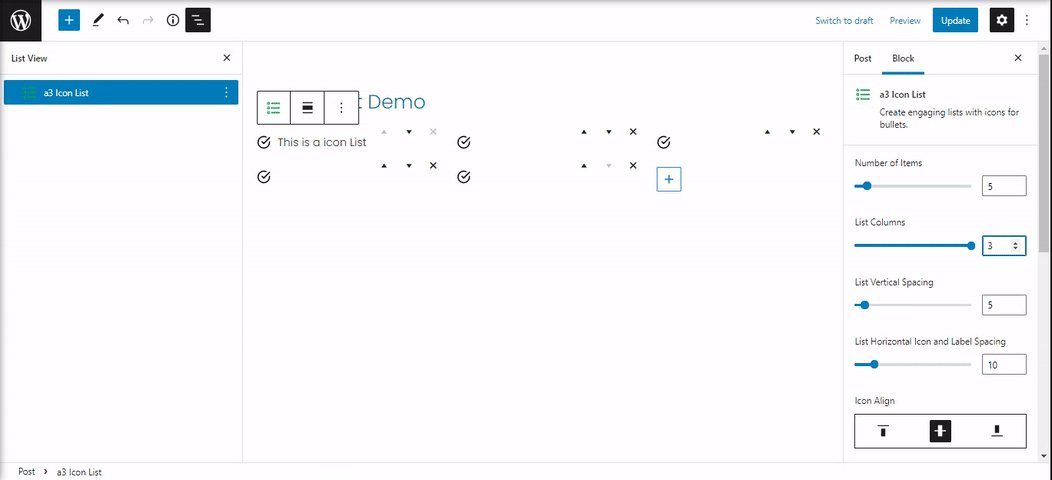
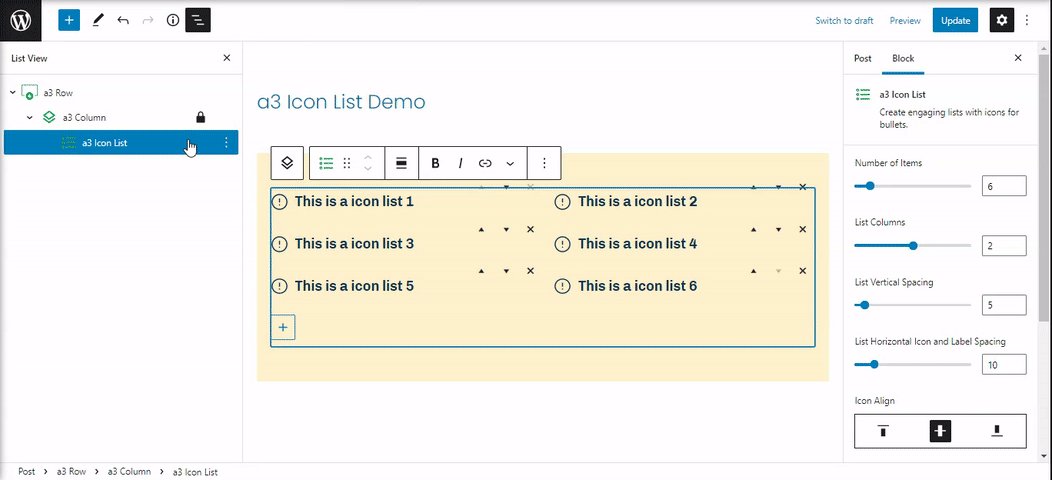
Icon List Settings
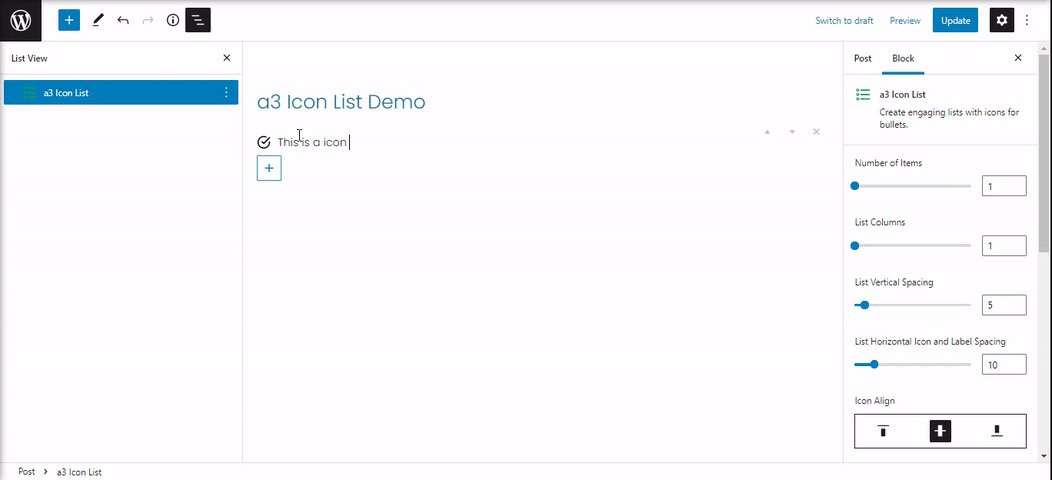
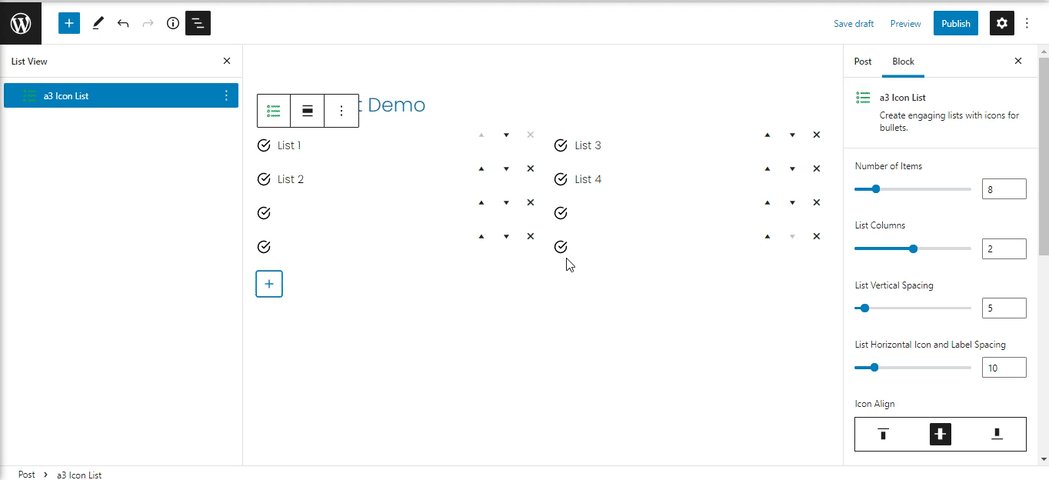
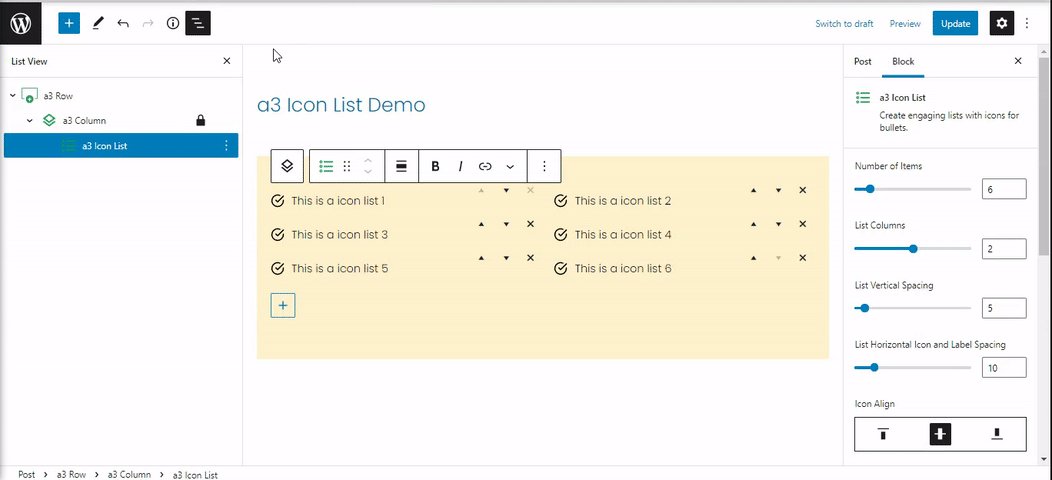
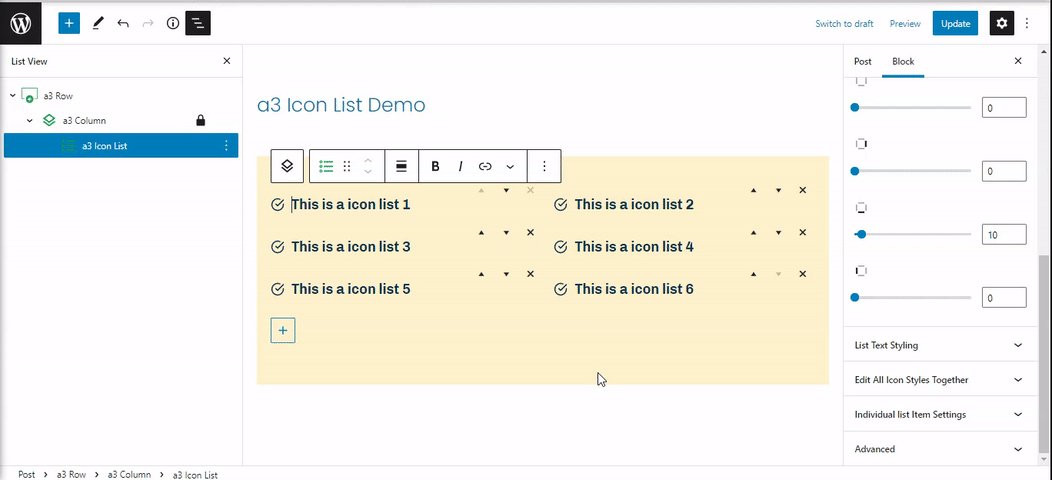
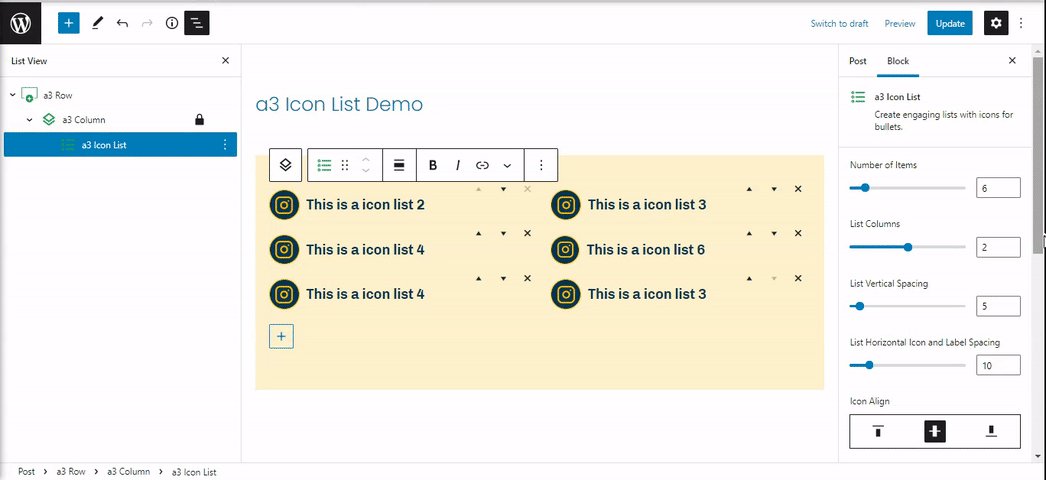
After creating the List block, you can adjust the settings from the right sidebar. First let’s configure our list control settings:
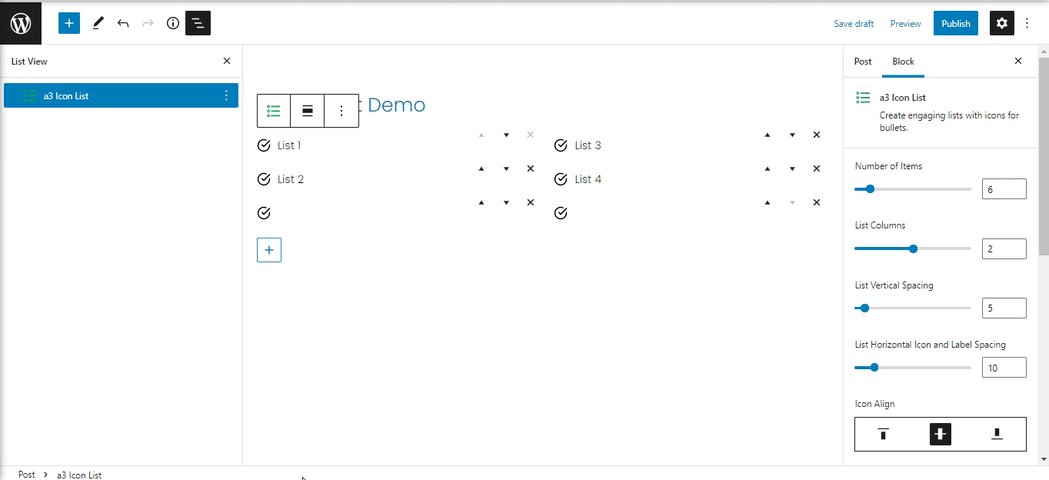
- Number of Items – Select the number of item to show (same as “+” sign ) from 1 to 40.
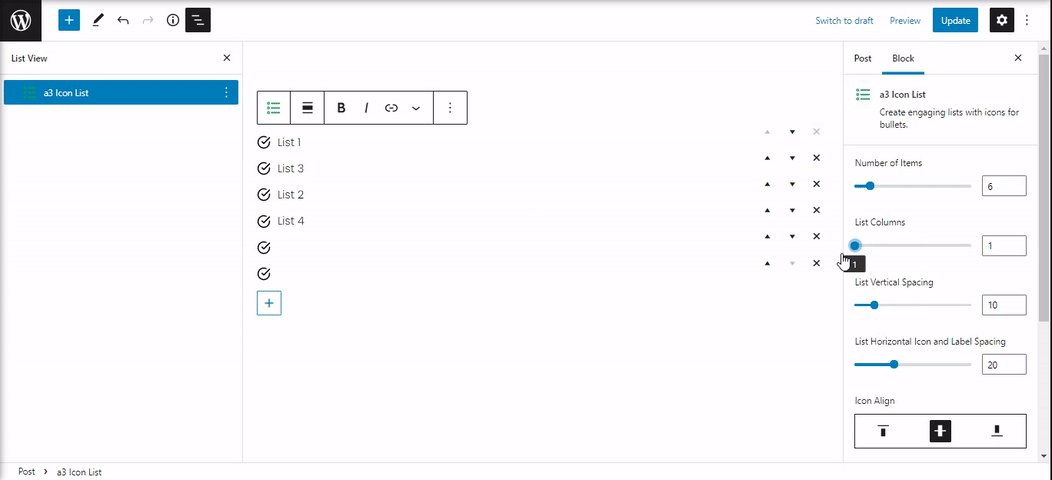
- List Columns – Choose how many columns your list will have.
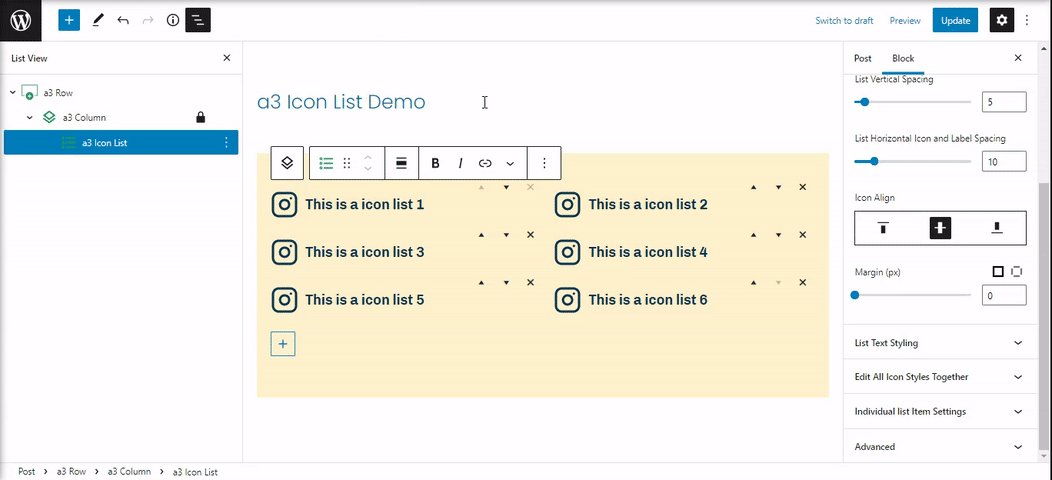
- List Vertical Spacing – Adjust the space between the items.
- List Horizontal Icon and Label Spacing – Add space between the icon and the text of the list.
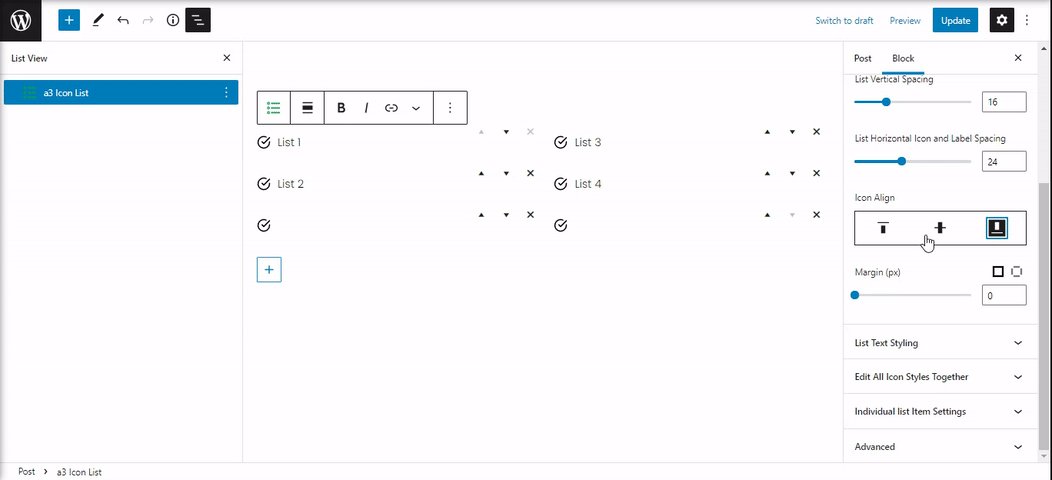
- Icon Align – Set the icon alignment top, center or bottom.
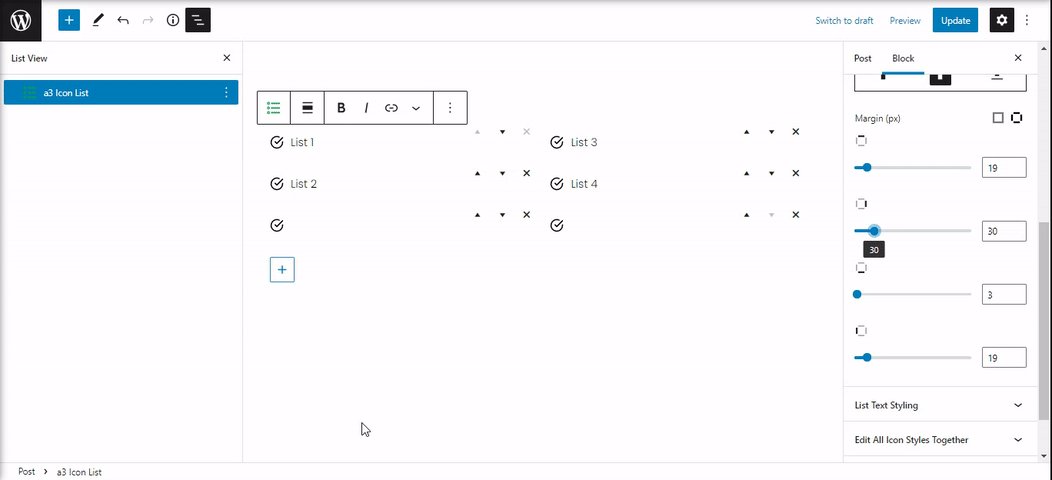
- Margin – Add a margin for the icon list. The margin can be individual or link for each corner.

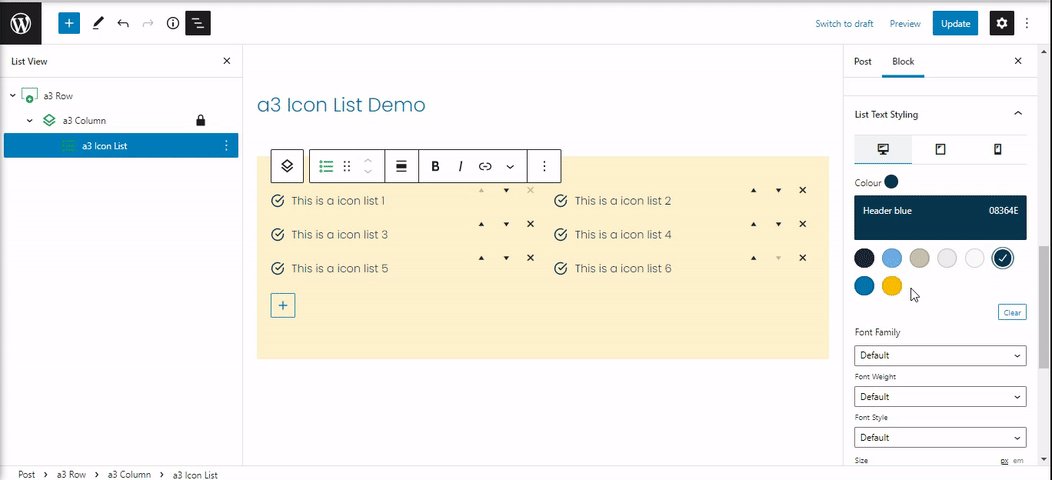
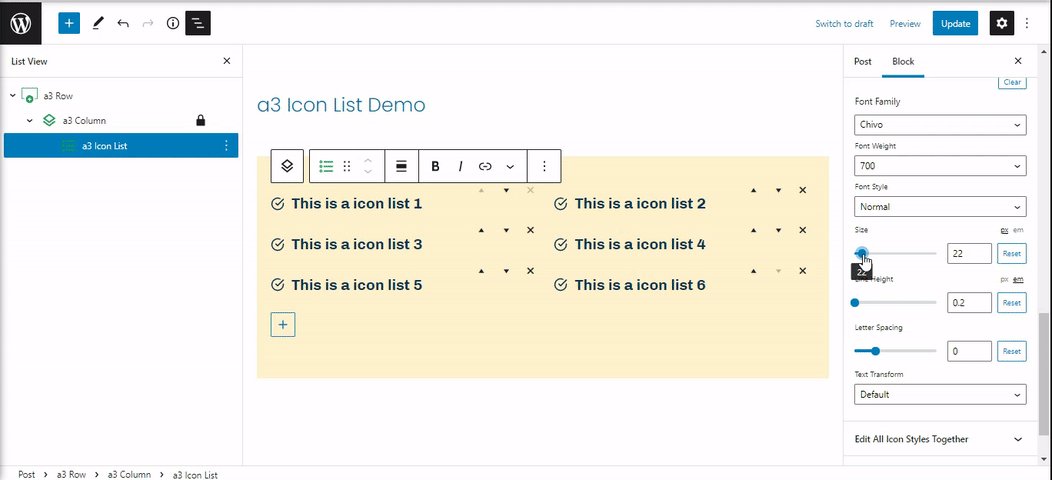
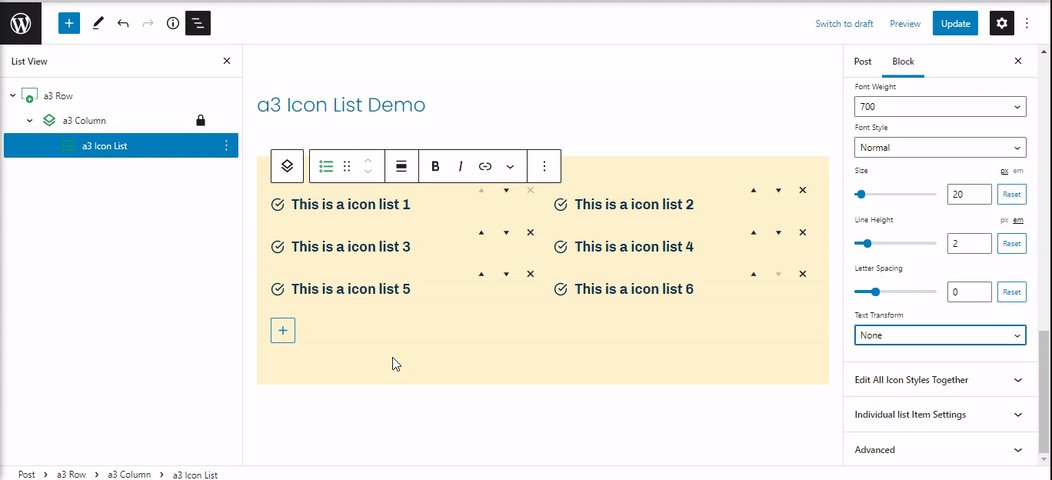
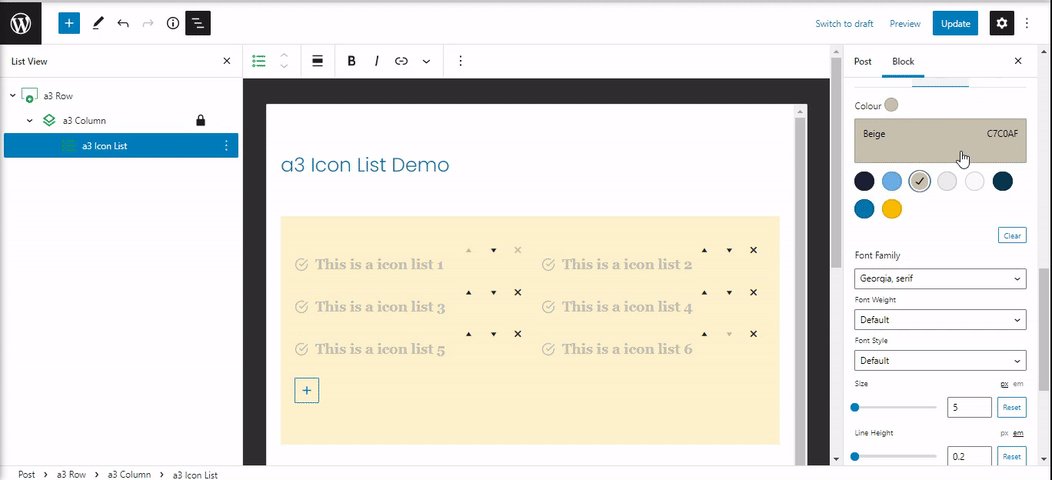
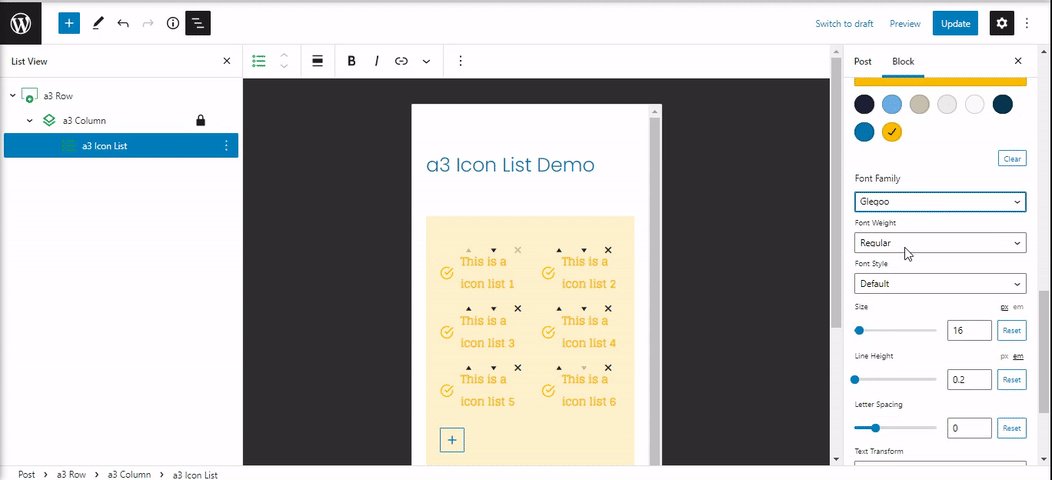
List Text Styling
Set the color and font for the list content. You have individual setting for Tablet and Mobile to make sure your icon list will show great on all devices.

To style the text for the tablet or mobile devices you will need to change the Preview mode like I did on the bellow video, then select the device that need customize. Notice that are three icons bellow the List Text Styling section title. These are the Desktop, Tablet and Mobile icons. By clicking each icon you can separately modify the values of list text for each device.

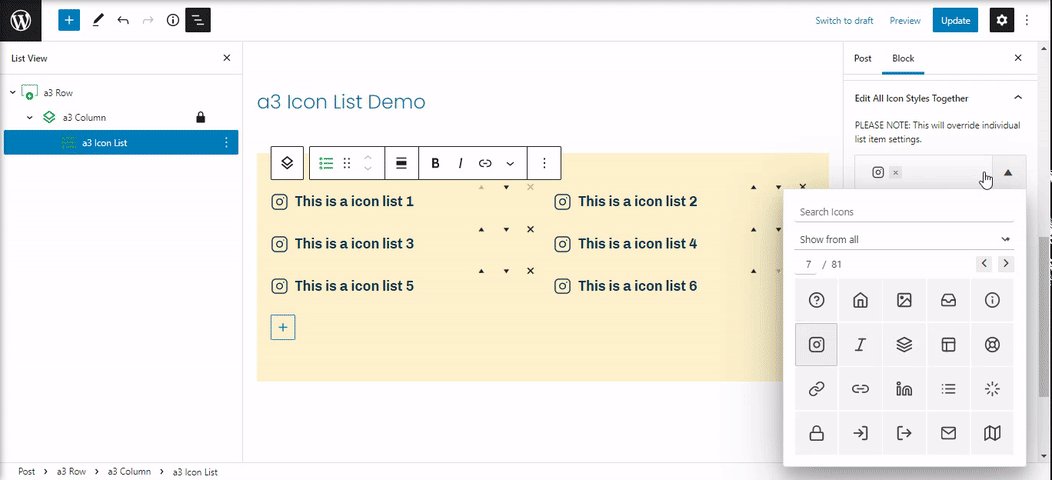
Edit All Icon Styles Together
- PLEASE NOTE: This will override individual list item settings.
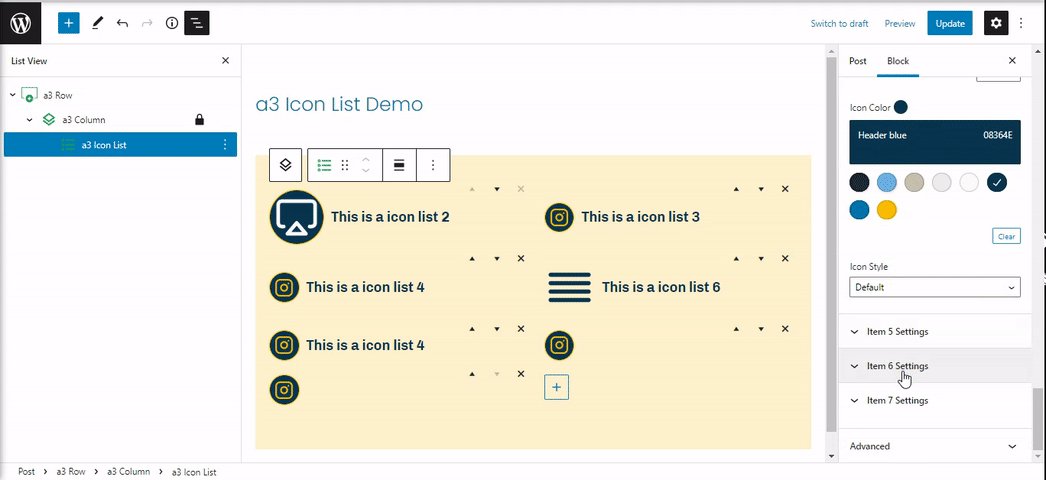
Set a global icon style. Customize the list icon from here and it will have effect on all the icons used in the list.
- Choose a global icon – Select from 81 icons available in the library.
- Icon size – Adjust the icon size.
- Line width – Set the icon thickness.
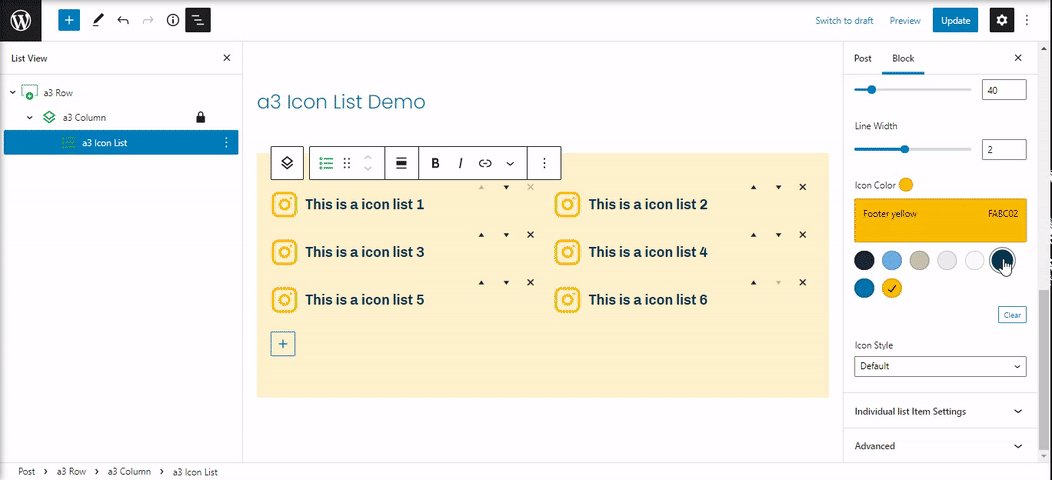
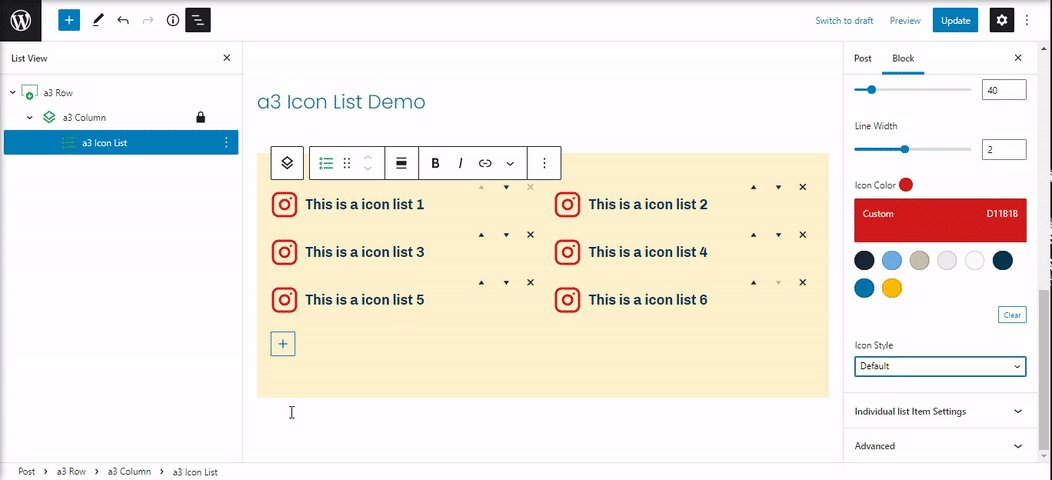
- Icon color – This option controls the color of the list icon.
- Icon style – The icons can be Default or Stacked

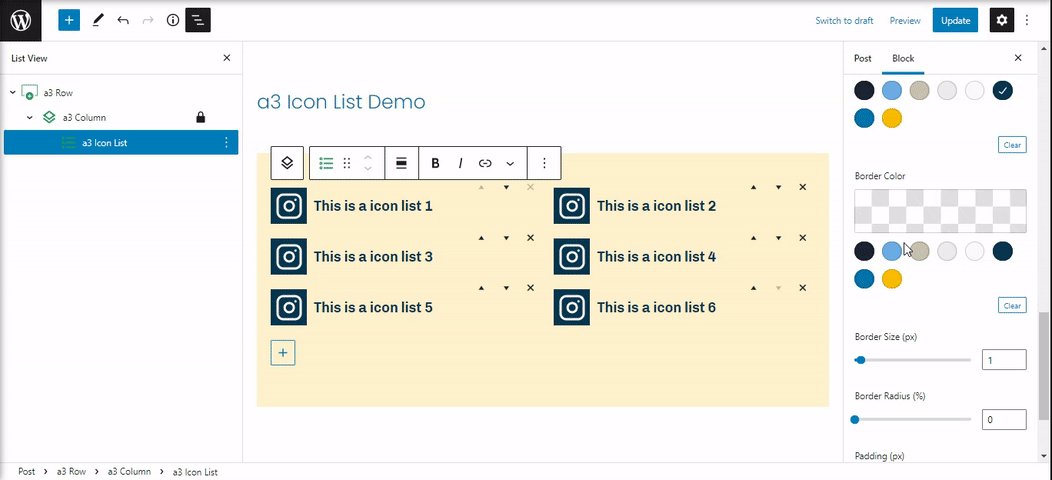
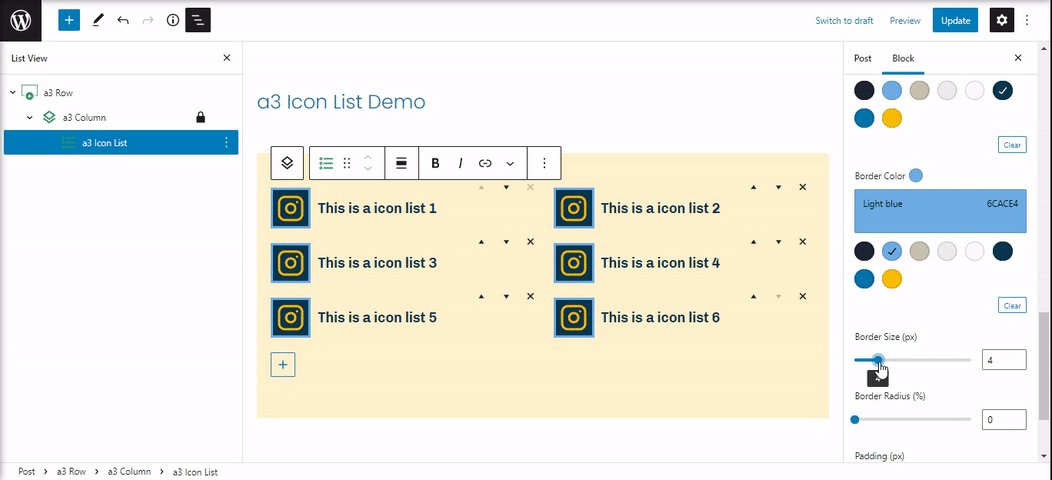
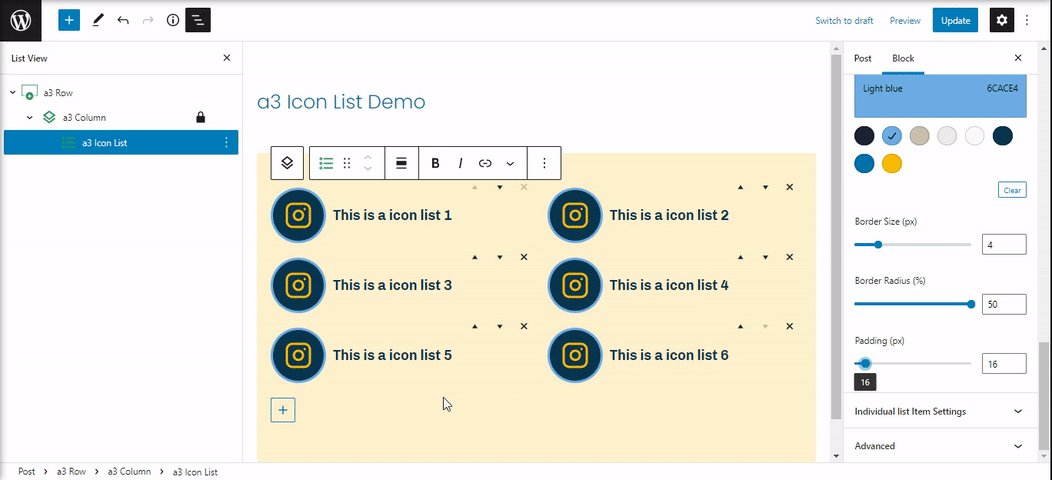
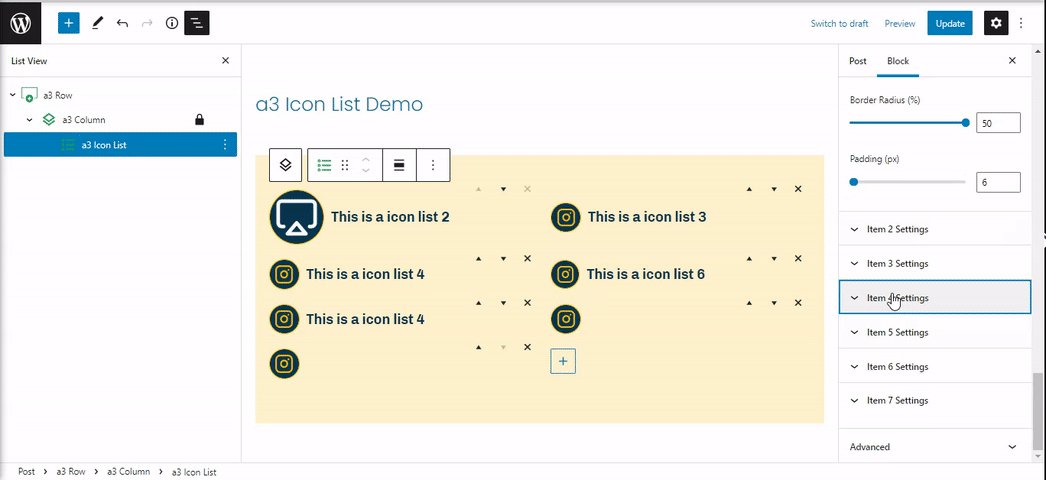
Icon Style Stacked
Make the icons more advanced using the stacked option. Choosing this style will have options for:
- Icon Background
- Border Color
- Border Size (px)
- Border Radius (%)
- Padding (px)

Individual List Item Settings
Customize and style the icons individually. The options and settings are the same as in the above section (Edit All Icon Styles Together) only they are applied just on a selected item.

Advanced
The advanced tab lets you add a CSS class to your block, allowing you to write custom CSS and style the block as you see fit.